
Pixels of the Week – May 31, 2020
Every week I share a list of curated articles, resources and tools about UX, UI and mobile design, HTML, CSS, the web industry, process inspiration and more…
This week’s selection: how to bring meaningful change to help black people and people of color, responsive and the “in between” cases, Text fields & Forms design, actual bugs in your console, dealing with narcissists, a fun Tenserflow Facemesh demo, a list of online UX webinars, today’s JavaScript, Figma for iPad, a new design system podcast, some illustrator pixel snapping settings, block links solution, UI pattern inspiration, etc.
#Now – what I’m up to

TL;DNR the one you should not miss
#Black Lives Matter #Change
If you’re a white woman who is watching the world burn because of police murder against Black people, and you don’t know what to do, Tatiana Mac wrote you a guide: Save the Tears: White Woman’s Guide
And If you are a white guy and you don’t know what to do beyond donate and being quiet, she made you a list too: White Guyde To The Galaxy
Interesting article
#UIPatterns #Forms
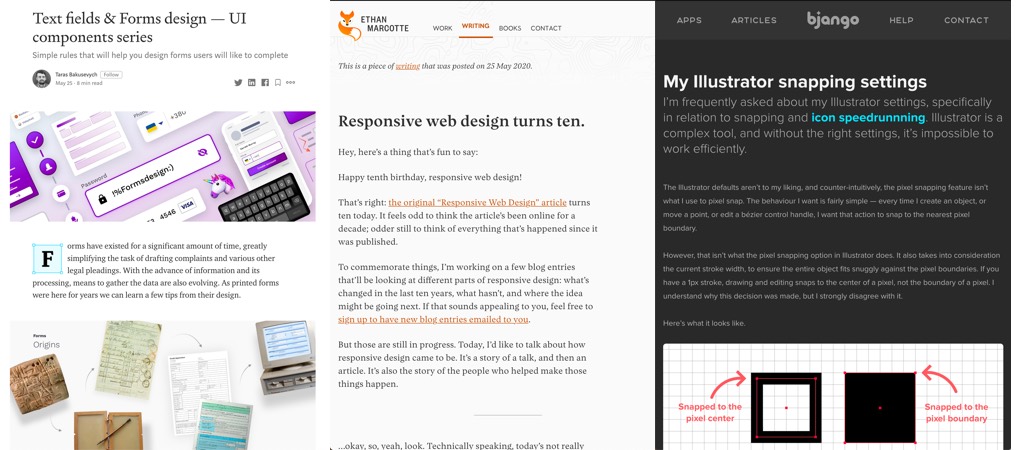
“Text fields & Forms design” something as small and “simple” as a text field hides a lot of states and different design decisions. The devil is in the details.
#Responsive Webdesign
- Responsive web design turns ten, the story behind the article, the talk and the book by Ethan Marcotte
- “Thinking About The In-between Design Cases” because there’s more than mobile and desktop in responsive, how to not forget and deal with what happens sometimes between two major breakpoints, especially on tablet and medium screen sizes
#JavaScript
Today’s Javascript, from an outsider’s perspective by Lea Verou. I kind of feel less alone reading this because it’s mostly my experience whenever I try to use something following the readmes, error > google error > fix > new error > loooop :/
#Illustrator
“My Illustrator snapping settings” by Marc Edwards, a small little article on how to get to most out of illustrator’s snapping settings, especially if you need to design crisp icons that look nice at different sizes!
Inspiration, fun experiments and great ideas
#Fun #Console
The buggiest site on the web. Check out the horror in your browser’s developer console. (works best on Chrome :/)
#TensorFlow
This is amazing
When @DasSurma asks, you gotta deliver..!
Messed around with the Facemesh @TensorFlow model and some calculation of vector magnitude to build a thing where you can zoom in/out with your eyebrows 🤨
I learnt that I can't lift my right eyebrow by itself… 😂 pic.twitter.com/dxm49iQ7Ho
— Charlie Gerard (@devdevcharlie) May 28, 2020
Tutorials
#CSS #Links
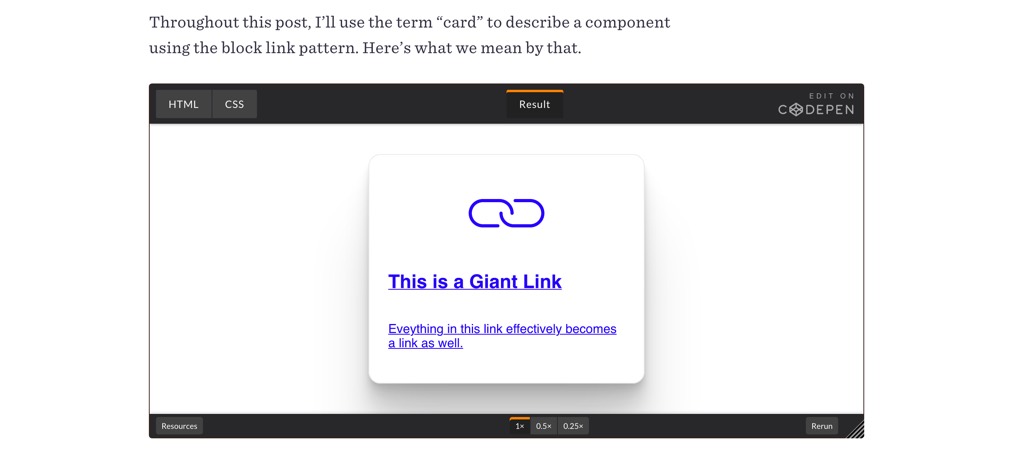
“Block Links: The Search for a Perfect Solution” 4 interesting solutions if you need those kind of patterns. I’ve also seen this “two different links” be quite confusing for some users on some elements so I try to avoid this whenever possible.
Podcast
#Psychology #Work Environment
“Recognizing & Dealing With Narcissists At Work” with Debbie Levitt and Dr Seth Finkle, I like the quote “A narcissist does not want to surround themselves with critical thinkgs and change agents even if their PowerPoint slides say they do”. I feel that part of this explains some interactions I had in my career and why I was/am not able to work with certain people: I can’t do the shit sandwich dance and I hate using manipulation, it is too exhausting and can’t work with people I can’t trust. Yeahy.
#Design System
Tokens – Design systems, a podcast hosted by Damien Senger about the daily life of accessible and inclusive design systems projects.
Useful tools and resources that will make your life easy
#UX #Webinars
Wow, this is an impressive list of webinars around UX design in case you don’t know what you want to do tomorrow, the day after or for the rest of your weeks and want to keep learning and sharing around user centered topics 😀
#Figma #iPad
Figma for iPad: designed from the ground up, Figurative brings the desktop-class editor experience from Figma to iPadOS—ready to work with a Magic Keyboard, a trackpad, or a mouse.” wow, if that works properly it could be awesome
#UI #Pattern #Inspiration
Niceverynice.com, A place to find some user interface pattern and components inspiration