
Pixels of the Week – May 7, 2023
Design guidelines are not enough, chatbots are not the future, and the tragedy of star wars robots
On Twitter, LinkedIn, and Mastodon, I share curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some processes, some inspiration, etc. This is an archive of everything I shared this week. And some extra links that I decided to only share for the blog readers. Also, subscribe to the newsletter to get notified when those are published!
Now: what I’m currently up to
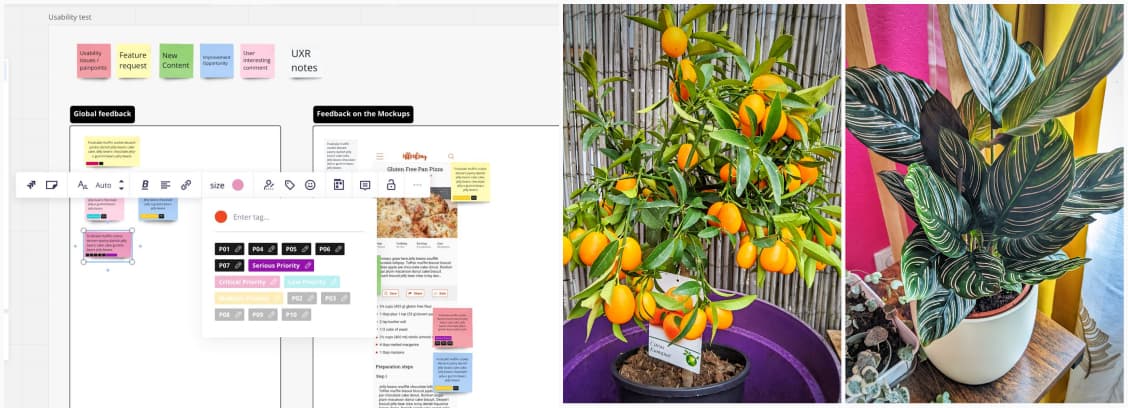
This week, I’ve shared (on LinkedIn and other places) a trick on how I like to take notes for usability tests: I put the mockups in Miro and have the notes in context, as color coded sticky notes. Based on the comment, I might detail this more in an articles (once I find time, haha).
I’ve also adopted a kumquat and finally found a small calathea ornata (pictures on Instagram). I love that one because she (yes she’s a she, the French in my brain wants to gender her) looks like someone took a pink posca and added some random stripes. It doesn’t get more “designer plant” than that.
TL; DNR: the one you should not miss
Why Design Guidelines Aren’t Enough “simply applying a style guide or design components doesn’t ensure your product design works well.” Yup, I’ve been shouting this for years, especially to people and teams who think they don’t need a designer because they use a style guide / a nocode tool.
Interesting articles that caught my attention
Let’s start with some “make me think” content: It’s time for the tech industry to live up to its ideals: “How do you ethically push an overhiring frenzy and then, not long afterward, lay off a sizeable percentage of your staff while taking zero responsibility for overhiring and the adverse impacts of mass layoffs?” yup, yup, yup
On Accessibility
- 5 years ago, a humble Ubisoft feature changed video games forever: the journey of accessibility at Ubisoft, some small initiatives to accessibility becoming part of the products from the start. Change doesn’t happen over night, but, step by step
- Accessible Target Sizes Cheatsheet: 44px CSS (WCAG2.1 AAA) except if the target is in a sentence or block of text And for complex gestures (multitouch, pinch to zoom, etc.) you need a single pointer gesture.
- 5 Visual Treatments that Improve Accessibility: account for color contrast, don’t rely on color alone, make interactive elements easy to identify, provide useful alternative text for images, and test your visuals with real users.
- Missing a point: the UX of subtitles: some interesting ideas on how the user experience of subtitles could be improved to pass more information to the viewer
- Designing and Coding for Voice: an overview of simple interactions for voice command or speech recognition software users, and the accessibility barriers that can emerge.
UX Research, UI and Product design
- Data vs. Findings vs. Insights: The Differences Explained: great introduction if you are confused about the concepts. Data refers to unanalyzed user observations, findings capture patterns among data points, and insights are the actionable opportunities based on research and business goals.
- The Role of Doubt in Design: doubt is nice, but you also have to trust your guts sometimes. You can also doubt constructively, but using a Socratic or a scientific method of asking questions.
- Filter UX Design Patterns: another great pattern that is a lot in enterprise UX and can be complex to build
- Cat vs. Dog vs. Technology: did the dog outsmart the food dispenser? This reminds me of my mum’s house: she leaves the food in the middle of the table so that “the dog can’t get it”. But, the cat helped, he pushed said food to edge and dog still got it.
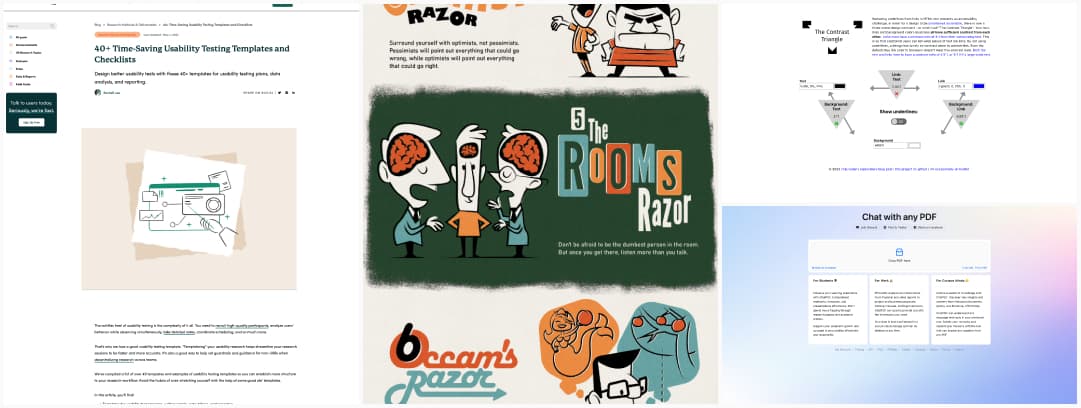
- 70+ Great User Testing Questions To Ask Before, During, & After User Tests: did you know you can also ask question before, during and after usability tests? Lizzy Burnam put together this great list of sample questions to help you get started.
AI and chatbots
- Artificial Intelligence is a social actor: Implications for the UX of AI tools: we unconsciously and automatically use social processes when interacting with technology that sufficiently demonstrates agency, autonomy, or sentience. We need to be aware of this when designing AI tools.
- Why Chatbots Are Not the Future of Interfaces: why chatbots are a terrible interface for LLMs and how to make them more usable (add controls, information, and affordance).
- Making chatbots accessible how to make chatbot accessible, including some tips on ARIA
- ‘Overemployed’ Hustlers Exploit ChatGPT To Take On Even More Full-Time Jobs, well, there’s that. I wonder how many of those “over employed” folks are not single dudes under 35. Well, hustlers going to hustle
Curiosity cabinet: non-design/tech rabbit holes I enjoyed
- To understand AI sentience, first understand it in animals: an essay on sentience, how to define if something is sentient, including animals and AIs, and the problem of gaming with AIs.
- More animal news: Worms on cannabinoids get the ‘munchies’
Inspiration: fun experiments, beautiful art, and great ideas
- 2023 Annular Eclipse Poster: a beautiful poster drawn by Kristen Perrin for this year’s eclipse
- Grenoble Alpes Métropole: Let’s debunk a myth: accessible sites don’t have to be boring, or ugly. That site is a nice example that is 100% RGAA (French version of WCAG) compliant.
- MODALZ MODALZ MODALZ a site dedicated to why modals are annoying and a couple of other solutions you could use, with a very retro design
- Womprat this font is gorgeous!
Useful tools & resources
- ChatPDF: a tool that can summarize a PDF for you
- 60+ Best Usability resources: a giant list (in a Google slide deck) with tools, templates to help you with usability testing. I like this includes a note testing template, it’s something often forgotten
- AI-Powered DocsGPT: interesting tool to get a writing assistant in GoogleDocs. But, at some point, I kind of expect Google to include their own AI tool soon for public as well, they already announced something for workspace users
- Contrast Triangle: a tool that calculates and lets you know if you need to underline your links in text or not (if the link color doesn’t have a contrast ratio of 3:1 from the text surrounding)
- 10 Powerful Cognitive Razors: a fun infographic to help you sharpen your decision-making things. Hanlon’s razor is always in my mind when something goes wrong and someone messed up.
Cool and Interesting Videos
The Tragedy of Droids in Star Wars: there’s something profoundly tragic about the role artificial lifeforms play in the Star Wars universe, how they are subordinated to humans, used as labor, erased, designated, etc.