
Pixels of the Week – November 1, 2020
Every week I share a list of curated articles, resources and tools about UX, UI and mobile design, HTML, CSS, the web industry, process inspiration and more…
This week’s selection: typography CSS vertical rhythm tool, a UI challenge generator, balance and composition in UI layouts, UX glossary, user friendly data tables, improving UI with typography, responsive grid design, free icons, usability of state switch buttons, a CSS escape game, some really cool CSS drawings, mobile flow inspiration, a cat keyboard, some photo inspiration, beautiful botanic and animals illustrations , a naked HTML page, etc.
#Now – what I’m up to
In case you missed it last week: I’m asked a lot by students but also people switching career about “how to find their first job as UX designer”. So here is my answer in 14 pieces of advice.
This week I had a nice 30minute chat with some students who are studying to become UX designers. I created some nice slides as support for this talk and might write an article at some point 🙂 I also had a strange “instagram cake” obsession for low poly succulents and low poly apples.
Also I’m officially on holidays for 3 weeks so don’t expect weekly links until end of november 🙂
TL;DNR the one you should not miss
#CSS #VerticalRhythm
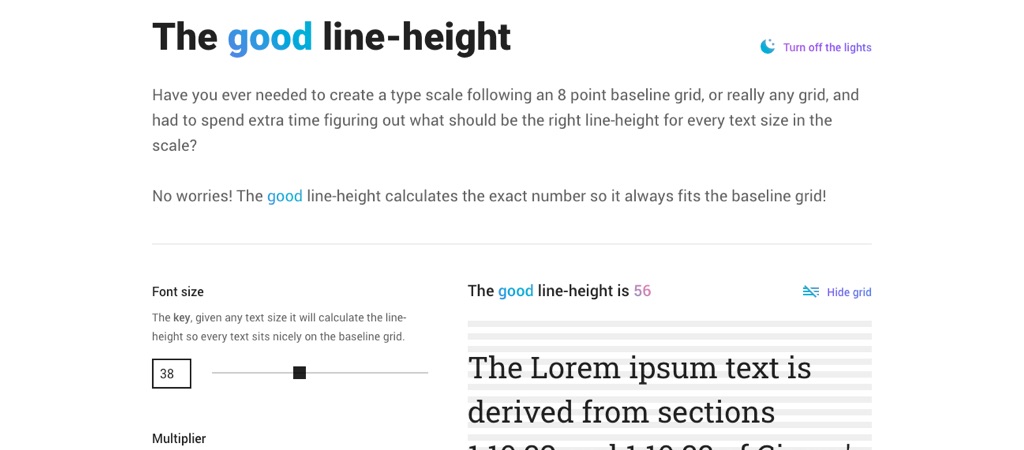
A tool to help you calculate vertical rhythm and line-height for your CSS grid
Interesting article
#UIDesign
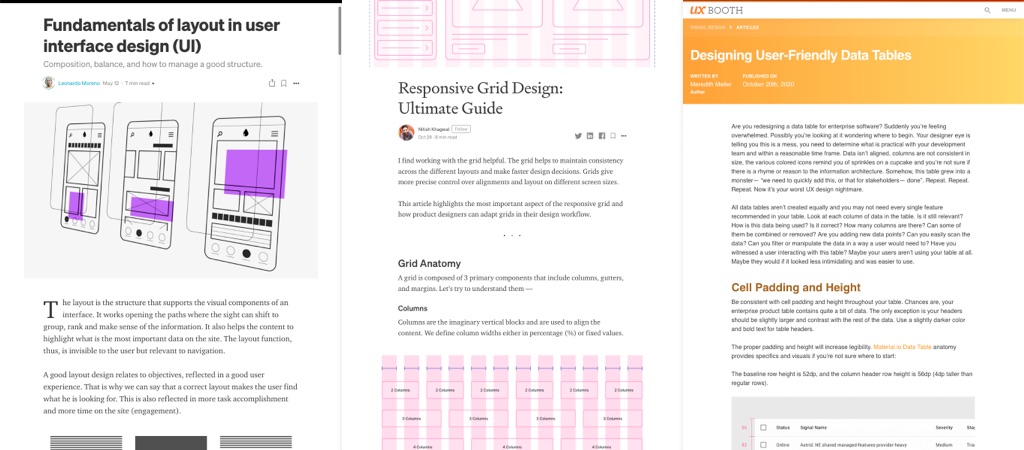
Fundamentals of layout in user interface design (UI), an article on composition, balance, and how to manage a good structure when designing interfaces (by Leonardo Moreno)
#Design #Table
Designing User-Friendly Data Tables, some quick tips to help you design complex tables with a lot of data. I would mostly advice you to start by understanding user needs and what kind of content is going in the table 🙂
#Responsive
An interesting tutorial on how to design responsive grids. I like this idea of “simplified” fat columns, we actually do the same on a lot of projects I worked on, you rarely need more than 4 columns on mobile anyway
#UIDesign
7 tips to help you improve your interfaces with typography
#Design
“State-Switch Controls: The Infamous Case of the “Mute” Button” haa those are the worse, it’s the same for the follow unfollow buttons for twitter, insta, etc.
#Animation #UX
“10 Ways to Create Delightful and User-Friendly Web Animation” by @oliverlindberg, with some words from me about building inclusive animations that can be part of your visual language and design systems
Inspiration, fun experiments and great ideas
#CSS #Game
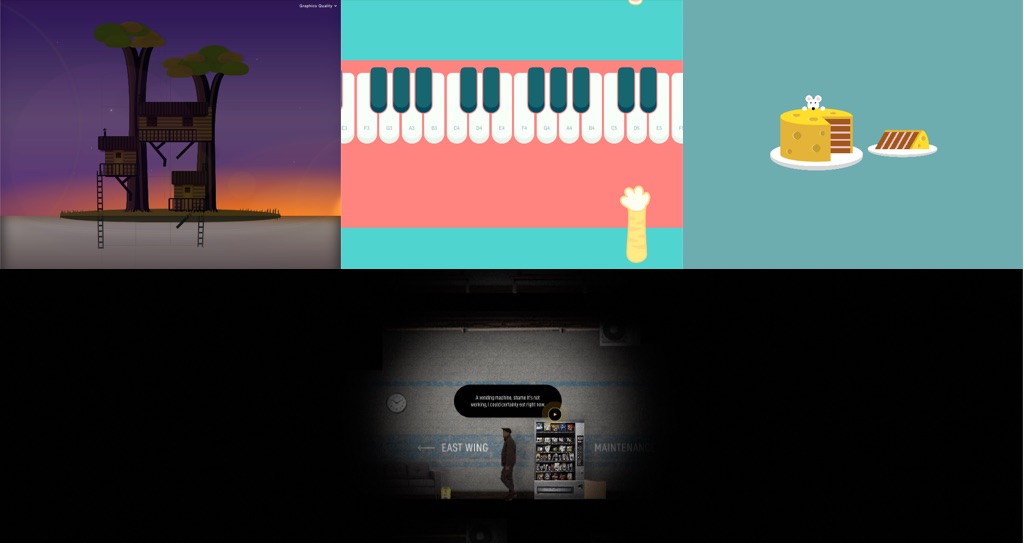
This is sooo cool: “The Caretaker – A pure CSS Horror / Puzzle game” an escape game fully in CSS (I was not able to finish though I got stuck at finding the battery, let me know if you go past that ^^) by @jamiecoulter89
#Meow #Demo
Meow meow, meeeoww meeeeeow, meowwww meow meow! (Here’s a meow keyboard demo in the browser by Lauren Wang, sorry about your productivity today)
#CSS
A single div CSS cheese cake, because, everything is cake and single div CSS art!
#CSSGame #Lightouse
A small little relaxing pure CSS puzzle in the browser that lets you build your own little lighthouse (by Ben Evants)
#Inspiration
It’s Wednesday, it’s rainy, what better time to discover the dream-full surrealistic “nostalgic postcards from the future” work of Frank Moth?
Podcast
#Podcast
This week, Laura Klein and Kate Rutter talk about thinking about the different consequences of our actions and design decisions, whether it’s good but sometimes also bad consequences.
Useful tools and resources
#UXGlossary
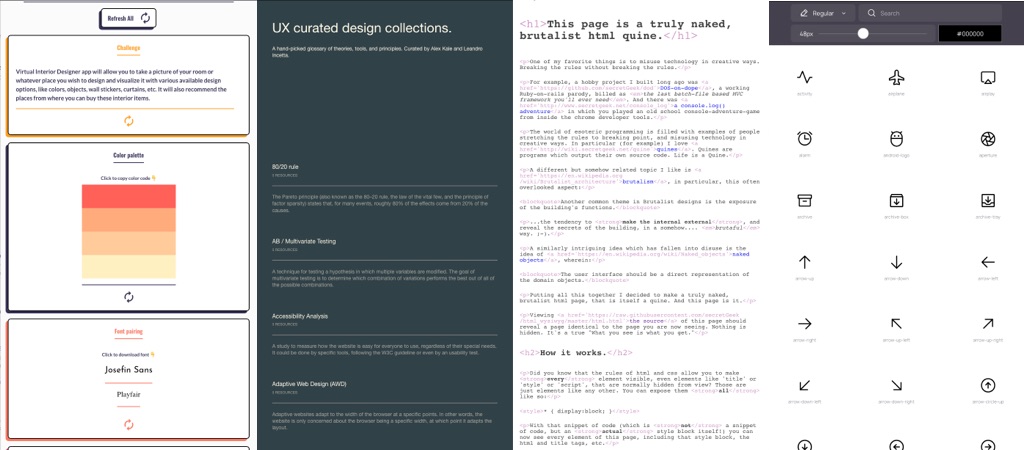
What’s the 80/20 rule? What does Affordance, Chunking, Graceful Degradation or MVP mean? What’s a fold or a taxonomy? Here is a hand-picked glossary of theories, tools, and principles around UX design to help you navigate the industry jargon
#UI #Brief
A UI Design challenge generator that gives you fake design brief as exercise with a challenge, some color palette, font pairing and illustrations library. Quite nice if you want to train your UI design skills! (by @nero_awab)
#Icons
More free icons: Phosphor, a set of 3500+ icons available in 6 different styles that you can download or use as SVG, PNG, etc for your projects.
#Mobile #Flow
If you are looking for mobile flow inspiration, you should check uxarchive.com (you need to register though first)
#Illutrations #Botanics #Animals
Reminder: you can find amazing old school illustrations in the biodiversity literature from “The Biodiversity Heritage Library” with an amazing flickr album.
#HTML
A naked brutalist page that shows you exactly what’s under the hood. I like the idea to reveal the magic behind the browser 🙂
#Emails
Some nice responsive HTML email templates you can use as starting point for your own email campaigns
#Loader
Just check all the amazing CSS loaders on codepen here
#Illustrations
3000 free 3D shaped hands with 6 textures, 50 shapes, 20 angles and 6 different skin tones!