
Pixels of the Week – November 21, 2021
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to
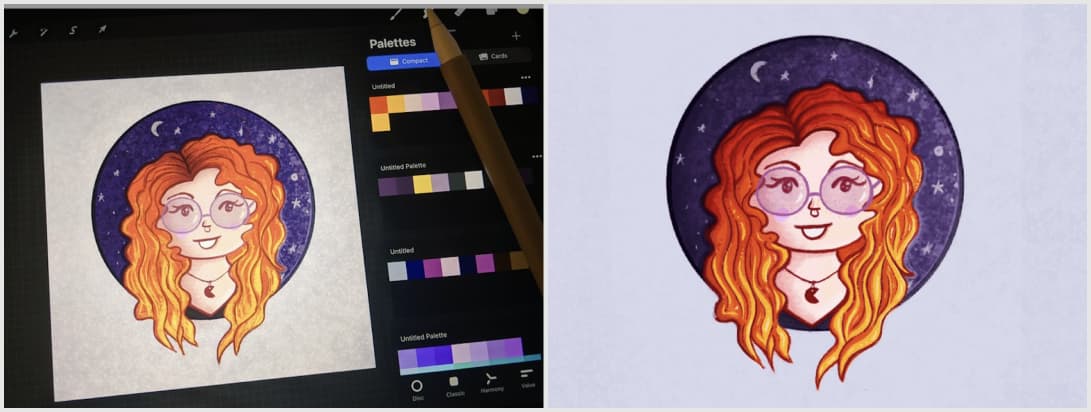
Last Sunday, I fell into an Instagram ads trap and bought a course on “how to draw kawaii illustrations”, honestly what convinced me is this student project. I want to learn to draw foxes as cute as this one ^^. Exercise 1 of the course was to present yourself with a drawing. So I drew this cute little kawaii witchy version of me. You can check it out on Dribbble if you want to see it animated with different hair colors. I went back to my favorite craft supply shop and bought a new Sketch book. I usually draw on iPad, but it feels good to draw on paper without a screen. I might post some stories of my progress on my Instagram if you are curious.
I also finished writing one article on User Research that is currently under review for a publication #Teasing. And I am in the process of writing a big series of 5 detailed articles on User Journey Maps for another publication. I think bad weather helps me write content, since I just want to stay under a plaid and then write from my couch (anyone said cliché?)
TL;DNR the one you should not miss
#WebHistory
To achieve a sense of perspective, @adactio onboards us into a journey of how the web came to be, how it evolved, and what the future could hold for us. Have we verschlimmbessert the web? You can check it out as a video or read the transcript
Interesting article
#UXDesign
“Design is not art, and UX is not design“, strange title but interesting read on the evolution of our industry. You still need dedicated UX practitioners to do serious research, while every department should also have a UX driven mindset.
#UXResearch
When does it make sense to skip user research? Are existing sources enough? Do you have enough data to move forward already? Can the research be done later? There’s no simple formula to decide, you need to analyse your projects to know.
#UIPattern
- Improve Form Slider UX With These 5 Requirements for Slider Interfaces: non linear scale, handle affordances, proper mouse clicks events, text field fallback and live updating results. By @Baymard
- A quick summary of what you could do to prevent user errors and how to help them recover from those errors
- If you need help designing accordions, Tess Gadd got your covered: UI cheat sheet: Accordions
#UserRetention
Apparently YouTube is testing a feature to get even more recommendations from their algorithm, “beyond what you usually watch”, well, here’s a case study. I’m not convinced and like @GrowthDotDesign’s proposal better ^^
#DesignSystems
“A design system is the official story of how an organization designs and builds digital interfaces.” and interesting article by @brad_frost on how websign systems are systems of systems, but not all systems are part of the design system.
#Accessibility
- A quick tip on debugging accessibility by using different browser tools
- Before blindly following a design trend, pause and ask yourself how this might damage the experience for some users. Here’s some help: Fifteen Design Trends from an Accessibility Perspective
Inspiration, fun experiments and great ideas
#Birds
For my birbs lover friends, you should out the work of Cookiedove for some cute and colorful birds illustrations. Check out their deviantArt.
#SpeedLimitDesign
An interesting video on “The Wrong Way to Set Speed Limits (in US and Canada)“: most drivers will drive at the speed limit that feels “right” so if you want to make them slow down you need to design the streets accordingly
#Culture
The Women Who Built the Horror Genre: Before Hollywood’s scream queens, the ladies of horror comics were at the forefront of fright.
#Fireworks
This is a beautiful way to start your week: “Flowers of Fire: Illustrations from Japanese Fireworks Catalogues (ca. 1880s) ”
#Inspiration
15 Latinx and Hispanic designers to watch
#Typography
Manual of diacritics, a book dedicated to the accented letters of different letters on more than 70 languages in Europe using the Latin script
Useful tools and resources that will make your life easy
#OnlineSafety
Zebra Crossing: an easy to use checklist to make you safer online.
#CSS
This is nice: @joshwcomeau built this really nice shadow generator that exports your shadows as CSS tokens
#ImageCompression
I was playing around with Squoosh cli version for the last couple of weeks for the blog, and I’m impressed by the gain in weight vs very small loss in quality. Highly recommend it.
Tutorials
#CSS
I love it when people geek around with CSS: Animating or transitioning the height of an element without knowing its height and using only CSS by @nelsonmenezes
News in the industry
#OBS
Apparently Streamlab stole OBS’s name, but also Lightstream’s design. The sad thing is that it works. I thought that Streamlab (that used to be called OBS streamlab) belonged to OBS and was a “paid all in one package” version of the OBS open source tool.