
Pixels of the Week – November 24, 2019
Every week I share a list of curated articles, resources and tools about UX, UI and mobile design, HTML, CSS, the web industry, process inspiration and more…
This week’s selection: color accessibility, cognitive biases illustrated, UX in big organisations, agile and UX, layout and alignments, design tokens in design systems, mobile design, UX “trends” for 2020, mobile deceptive patterns, UI card design, password poor UX, tips to switch to Figma, using CSS frameworks, HTML semantics, my selection of books on design and more, etc.
#Now – what I’m up to
Those were two super busy weeks!
Last week I attended Beyond Tellerand in Berlin, those where 2 amazing days of inspirational talks. If you are in Berlin I highly recommend Buchstaben museum, a small museum dedicated to sign letters.
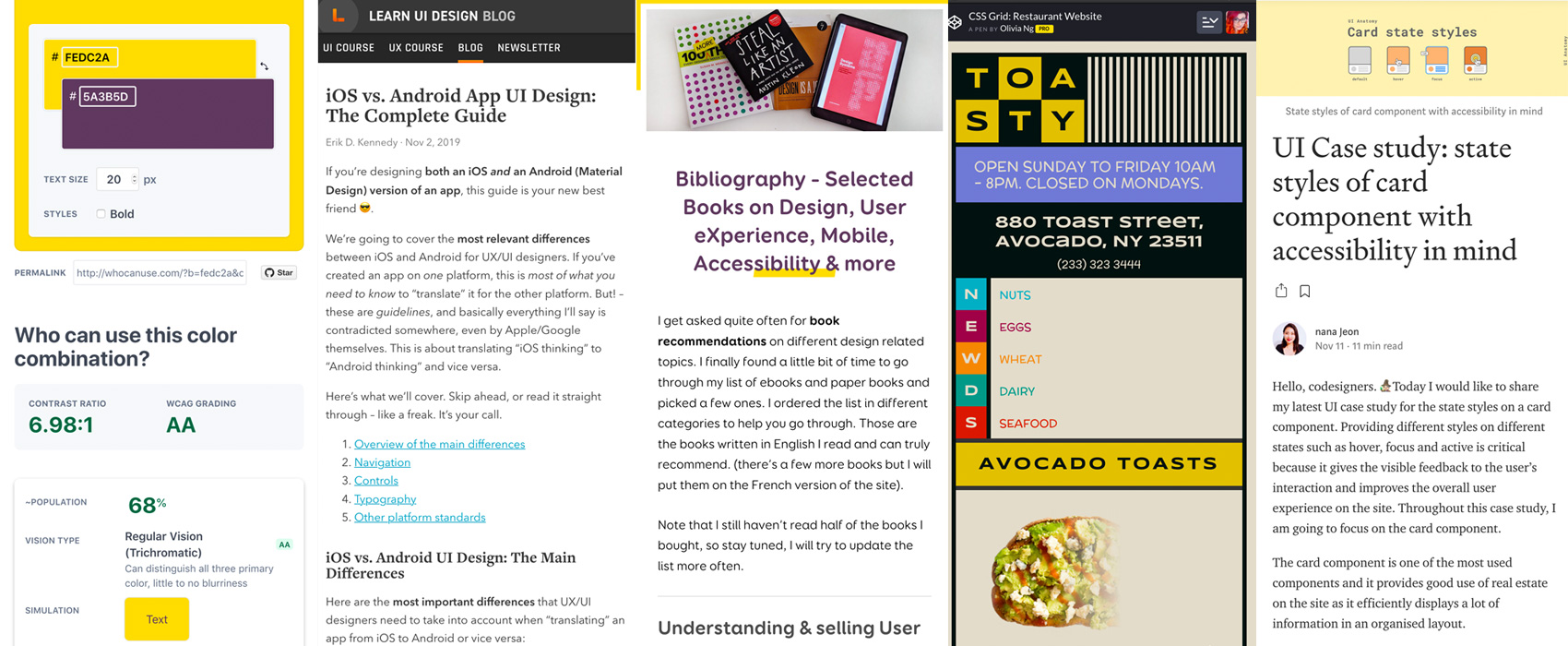
I published the Bibliography of Selected Books on Design, User eXperience, Mobile, Accessibility & more on the blog. If you want to learn UX and design, there’s a nice place to start. I also participated in a podcast episode of PolicyViz: I talk about dataviz and color accessibility.
I gave the first 2 hours of my workshop to startups to help them get started with UX design. Next 2 hours are next Friday!
Finally I also was having fun in Procreate. I drew a little “Long Tail SEO Dinosaur” for my friend Myriam.
TL;DNR the one you should not miss
#Accessibility
“Who can use this color combination?” a tool that shows you how different part of the population perceive your color combinations
Interesting article
#User eXperience
- Mind the gap, user centered design in large organizations, a 1:30 video
- “10 Powerful User Nudges Illustrated” a great article that illustrates the power of biases when it comes to user and customer behavior
- Passwords are a design problem “By contrast passwords still seem immature, developmentally arrested by efficacy myths, and suffering from continual UX neglect. Passwords are clearly a user experience problem starving for design attention.”
- “Trends to keep an eye in 2020” personalisation, privacy, AR, face ID, etc. Not sure you can call those trends but interesting article on the future of features and technologies
- Mobile deceptive Patterns: too much location information, notification fatigue, do or die permissions and more, a great list
- Agile Is not Easy for UX: (How to) Deal with It: “Agile and UX work well together when management values UX, UX practitioners show leadership, the process isn’t strict, and UX is embedded on teams.”
#UI and #Design
- Why some designs look messy, and others don’t: The Extendabox, an interesting idea to align things.
- “Pretty useless: don’t hire dribbblish designers” I get the point, still it’s a little bit harsh. I like this dribbble pornUIs for what they are: visual candies for inspiration and experimentation. I agree that a candidate needs more though.
- Global Design Survey 2019. Apparently we value competitive salaries, company culture and flexible hours. Also UX designers are less likely to work remotely (but due to the nature of our job I kind of understand the figures)
- A lot or work usually goes into making elements simple to use and elegant, here is a great example: UI Case study: state styles of card component with accessibility in mind
#DesignSystems #Designtools
- The Chicago Design System (yes this is the design system to work with the identity of the city) has some nice sections on accessibility!
- “Design Tokens beyond colors, typography, and spacing.” This is exactly what I need at the moment, we are starting to bring consistency and build the first bricks of a design system with consistent colors, typography, spacing and shadows
- “Should You Use Bootstrap or Material Design for Your Design System?” an interesting and short article from SuperFriendly
- “Tool tips: How our design team switched to Figma” the whys, hows, what worked and what was frustrating
#CSS
- Understanding the Difference Between CSS Resolution and Device Resolution
- “Everyone uses CSS frameworks” an interesting read, using a framework” doesn’t necessarily mean using a big one like Bootstrap, if you build utility classes you re-use in other projects for example, you have your own little framework
#Mobile #iOS #Android
🔥if you design native apps you need to bookmark this: “iOS vs. Android App UI Design: The Complete Guide”
#Information Architecture
Information Foraging: Why Google Makes People Leave Your Site Faster. The article uses the interesting metaphor of users being wild animals who hunt down content and information
#Data Protection
I’m 14, and I quit social media after discovering what was posted about me – “For my generation, being anonymous is no longer an option. For many of us, the decisions about our online presence are made before we can even speak.” writes 14 yo Sonia Bokhari (a fantastic writer too!)
#Maths
“Braess’s Paradox – Equilibria Gone Wild” (or why adding an extra road might not solve traffic issues)
#Conference #Talks
Writing winning abstracts, great advice to help you nail that talk abstract
#Book #distribution
The Pirate Book – A compilation of stories about sharing, distributing and experiencing cultural contents outside the boundaries of local economies, politics, or laws
BTconf special links
Those are the links I gathered in the Beyond Tellerrand talks. You can find all the talks on their Vimeo page.
#Illustration
What is Beauty? Anna Ginsburg’s work on what is beauty and how it evolved across civilisation, culture and time is ground breaking
#Empathy
This looks nice: Communicating with Empathy
#Semantics
Conversational Semantics by Aaron Gustafson, I think every developer should watch this talk!
#Art #Punk
Burton Rast talked about the deep ties between punk rock and graphic designs. Check this for more on the topic
#SVG
Cassie has some interesting tricks to grab the main color from a webcam feed and use this to change a color in a cute SVG chameleon.
#Browser
CERN 2019 WorldWideWeb Rebuild: 2019 rebuilding of the original NeXT web browser
Inspiration, fun experiments and great ideas
#Lights
Lights – The city of Strasbourg (France) built a website that lets you take control of the lightning of the crane. Fully in the browser, you nevertheless need to be geolocated in Strasbourg (I think). Nice idea 🙂
#Fonts #Variables
Fun things you can do with CSS variables fonts.
#Games #logos
For the gamers out there: Video Game Console Logos
#CSS
CSS Grid Experiment: A Website for a Restaurant
Tutorials
#CSS
#Table #Responsive
“Making Tables Responsive With Minimal CSS” do nothing and let user scroll, use flebox to reshape the table in a list, a few interesting examples
Useful tools and plugins that will make your life easy
#Accessibility
Accessible Color Spaces, a tools to help you pick an accessible color combination