
Pixels of the Week – November 24, 2024
Free collaborative whiteboard & wireframe tool, a face controlled Pac-Man game and the framing effect in UX
My curated weekly-ish online newsletter, where I share interesting articles, tools, and resources I found during the week. You can expect content about UX, design, user research, accessibility & tech, but also some processes, some inspiration, sometimes books, and a couple of videos and podcasts. Also, don’t forget to, subscribe to the newsletter to get notified, you will get the weekly links directly in your mailbox, and be notified when I publish other articles.
Now: what I’m currently up to

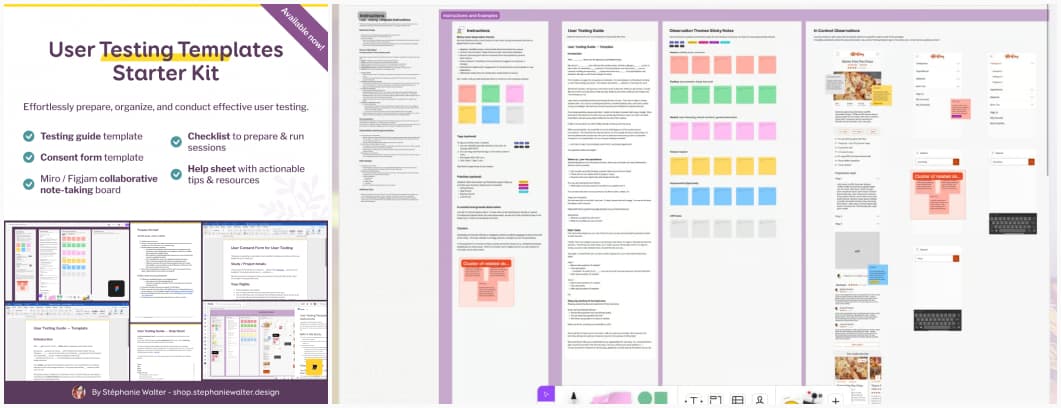
After months of fine-tuning (and sweat), I’m happy to finally announce the launch of my User Testing Templates Starter Kit. This was built upon years of professional user testing experience, with my trials and errors, so that, you get to be more efficient than I was when I started.
I’ve designed this to make the user testing process easier, more organized, and efficient. And, like all my templates, I’m using this in my daily work.
What’s Inside the Kit?
- Testing Guide Template: A detailed, editable script to kickstart your user testing sessions.
- Consent Form Template: Fully customizable, copy, paste, adapt to your project.
- Collaborative Note-Taking Boards (Miro & Figjam): honestly, that the part I prefer. I’ve built this board, that I use on my projects, to make note-taking more collaborative, in context, and faster.
- Preparation & Facilitation Checklist: you can’t always think of every single detail, so, this checklist will help you stay organized through all the stages of your usability testing.
- Bonus: Tips & Advice Sheet: a how to sheet, with actionable advice, tips and more resources to plan, prepare and facilitate testing sessions.
Last but not least: there are flexible options to only buy some items.
(PS: newsletter subscribers, check your mailbox for a promo code!)
Most popular content this week
Excalidraw: a nice browser based collaborative whiteboard tool, with a hand drawn style to build wireframes, graphs and more. It has a free option, and you can log in with github. There’s also libraries that you can add to make it even more efficient.
Interesting articles that caught my attention
- Creativity in UX Design: How AI Can Help—and Hinder—Innovation (10min) by Dr Maria Panagiotidi. Before 2024, some studies show that AI tools can help by being a creative partner, offering different stimuli and acting as a collaborative partner. A new study 2024 by Doshi and Hauser (with writers) confirmed that AI is specially efficient with less creative people and help them get more professional results, but risked reducing the variety (aka everything sounds the same). To avoid that, use AI ideas as inspiration, not final output, and try to move beyond AI suggestions, don’t sacrifice originality for speed, and promote a culture where IA is seen as a tool, not a replacement for human work.
- Bad design is, apparently, hot. (9min) we often say “today’s (design) decisions are tomorrow’s problems”, and that’s true for many subways. The article answers the question “why is it so hot in many subways around the world”: 200 years ago, they assumed that electric trains wouldn’t generate significant heat. But it doesn’t work that way. And, it’s not an easy fix.
- How to Say No – by Ami Vora (4min) I’m really bad at saying no too, I love the instead of saying “no” to something, say “yes” to what I care about – and share that context. You explain to people what you are focusing on, to help them understand why you say no. And hopefully maybe someone can help you connect with the things you want to say yes to.
- Accessibility Misinformation Todd Libby debunks some misinformation circulating around accessibility and contrasts. “TL;DR: WCAG 3 and APCA are not approved standards and won’t be for many, many years.” And, yes, I know, designers love that new algorithm. But, it’s not standard yet.
Curiosity cabinet: non-design/tech rabbit holes I enjoyed
They told insurers a bear damaged their car. But it was actually a person in a costume I think we will get a Netflix show on this. Also, points for imagination. The whole story is priceless
Useful tools & resources
- Sunrise and Sunset Times: sometimes simple things are the best, this is a cute website that tells you when the sun rises, sets, and the beginning and end of twilight. Cute.
- Are you a regular, an occasional, JavaScript (or TypeScript) user interested in the state, and future of the technology? Take 15 min to participate in The State of JS 2024 survey. Results will be public, and become resources to help the community in the future! There’s also often a big lack of diversity in such tech surveys, so, now is the time to get your voice heard. (sponsored)
Inspiration: fun experiments, beautiful art, and great ideas
- PacCam: Pac-Man controlled with your face a fun way to start your week! You can read how it was created, or start playing directly here (you will need a webcam)
- And the category is “Monopoly, but make it for actual rich people” I’m biased, I just hate this game, I’ve always found it horribly boring, too long. Still, I respect how beautiful this is, so if you have In case you have $460 lying around, go for it.
- A Daily Animation Project Flows Through 10,946 Post-It Notes: For one year, Los Angeles-based animator Daren Jannace would sketch 30 tiny drawings each day on standard yellow Post-It notes. The sound is quite annoying to be honest, but the animation is fun to watch.
- EmojiRain (might trigger motion sickness): Jared Short built a fun page that rains the emojis used in Bluesky posts at any given moment. This is the kind of fun I’m here for on social media: pure joy of experimenting and building something.
Interesting frameworks and concepts
The Framing Effect in UX design a nice sketch note by Krisztina Szerovay to explain and illustrate the cognitive bias of framing effect: the way you formulate a problem affects your user’s decision and behavior. The way you write your questions will also impact your research when you do interviews. So watch out for this bias in your interview / questionnaire scripts!
Books
Alphabet in Motion by Kelli Anderson an amazing pop up book on how letters get their shape, and I’m absolutely fascinated.
Tutorials
- Image Accessibility on Bluesky (5min) a nice video explanation (+ transcript) of what a alt text is and how to add some on Bluesky, by Crystal Preston Watson. Send it to people when you need to help understand why they should put alt texts on their images!
- Baseline #25 – Using Auto Layout in Figma (12min) a tutorial by Joey Banks on how auto-layout works in Figma, but also how to build components with it in a more efficient way. The idea is not to wait until the end to apply it, but apply it while building the component, stretch and test all the way.
Latest news in the industry
- Penpot Plugins Contest: you can now win cash price reward if you bring your plugin to Penpot. Can’t wait to see what cool plugins will arrive after this!
- CSS Gets a New Logo: And It Uses the Color `rebeccapurple` It’s beautiful, the color, the logo, and the nice homage to Eric’s daughter.
- New CSS that can actually be used in 2024: logical properties, but also container queries (yes please), :has, but also :is and :where and nesting (which means I can finally get rid of Sass maybe for this site but gosh I don’t have raaah), comparisons using clamp(), cascade layers @layer, subgrids (again, yaaa) etc.