
Pixels of the Week – October 18, 2020
Every week I share a list of curated articles, resources and tools about UX, UI and mobile design, HTML, CSS, the web industry, process inspiration and more…
This week’s selection: a cool color finder tool, naming colors, a game to “judge” some controversial color naming, an based experiment based on AI to tell how “normal” you are, some SVG patterns, CSS variables 101, a virtual drum machine, hot pink illustrations, a place to find UX volunteer work, CSS focus-visible, CSS media queries, CSS full bleed layout, some webcam sketchy filter experiment, DevFest videos, etc.
#Now – what I’m up to

This week I animated a 3 hours workshop on “designing reusable modular components” for OpenSlava. This was my first “long” remote workshops, it went quite well, participants were happy. It’s still a little bit strange to do those kind of workshops online because I would normally have people in small groups around tables, with some tea/coffee, pen and paper. So for now, I’m mostly working with Miro for this. It’s a whole other experience trust me but, it’s nice too.
TL;DNR the one you should not miss
#Color
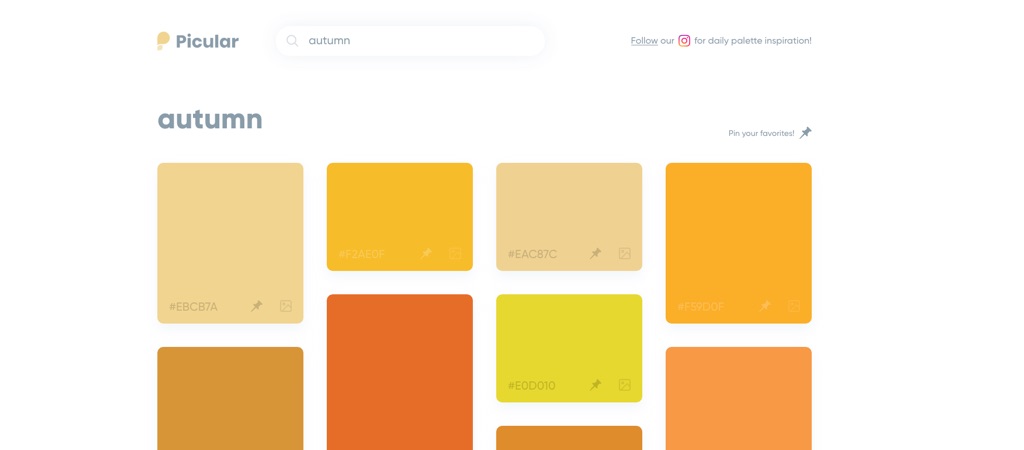
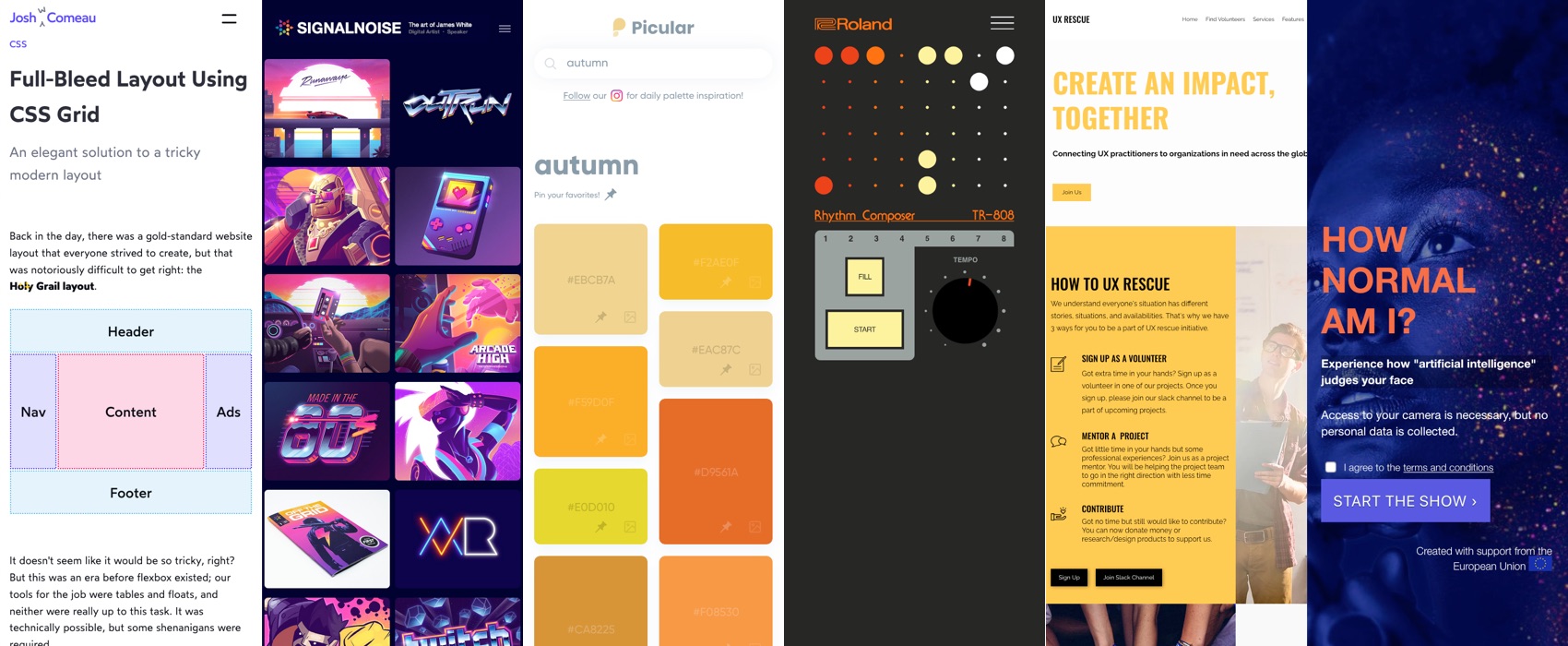
A cool color finder tool that lets you find by entering a word or an idea. For example “autumn” gives me a nice list of beautiful red, orange, yellow colors
Interesting article
#Colors
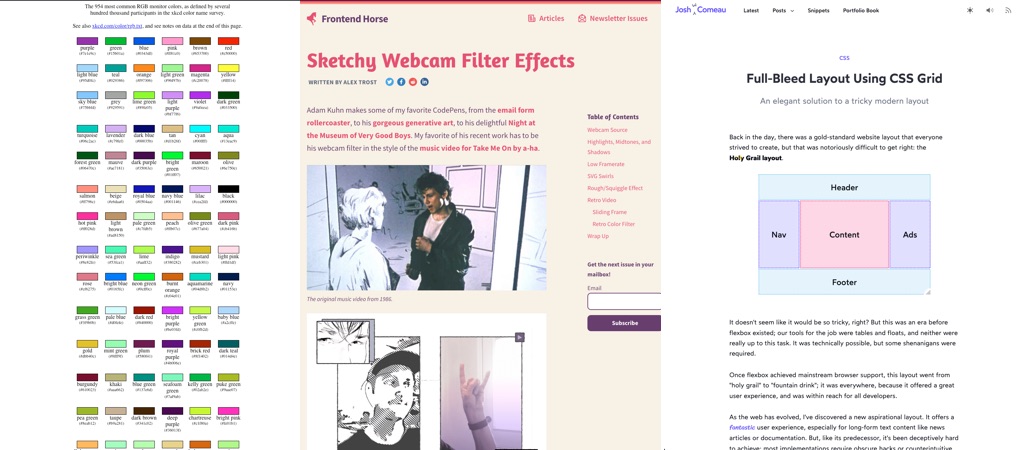
- Can’t “name” a color? Here’s some help: the 954 most common RGB monitor colors, as defined by several hundred thousand participants in the xkcd color name survey.
- What Color Is This? A really interesting article with animated infographics to explain colors and how people name colors
#CSS
- Another nice article on building a full bleed layout, using CSS Grid this time, by @JoshWComeau
- A Complete Guide to CSS Media Queries. You can use them to adapt to a lot of different user browser/system conditions that go beyond responsive web design: prefers-reduced-motion, prefers-contrast, inverted-colors, etc.
- :focus-visible Is Here.
#Webcam #Filters
Another fun demo today: Sketchy Webcam Filter Effects and an homage to a-ha’s music video. I think such tools have big issues with my glasses haha. Here’s the demo and the article that explains it all
Inspiration, fun experiments and great ideas
#AI #Bias
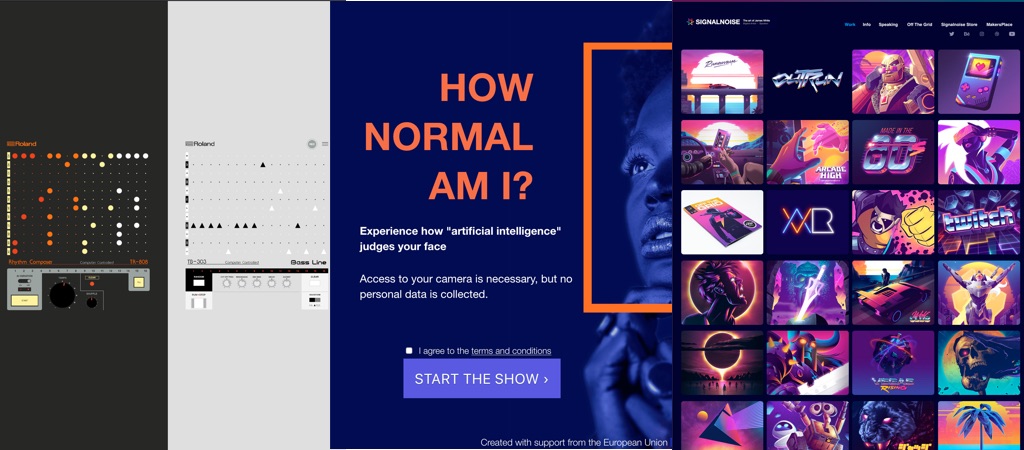
Ho Normal AM I? An experiment on what algorithms can guess bases on your face and other data while you are browsing. Apparently I’m 18 yeas old with a BMI of 19 (haha nope) and “Violently average” (it says it only stores the webcam data locally)
#Inspiration
Hot pink and a retro futuristic neons style, I love the work of James White (@Signalnoise)
#Demo #Music
Here’s a digital drum machine emulating the sound of the TR-808 drum machine and TB-303 bass synthesister
#CSS #Inspiration
A full HTML and CSS concept of a product card, with animations and interactions, it’s really really nice
#Burger #CSS
Some cute animations to transform your burger menu into something else
Talks and Podcasts
#DevFest
You can watch all 6 tracks of DevFest UK and Ireland on youtube now
#SEO #Talks
seoslides.page, a place to find a lot of interesting talks around SEO
Tutorials
#CSS
CSS Variables 101, a good summary of what CSS variables (aka custom properties) are, what you can do with and why you should use them (by @shadeed9)
Useful tools and resources that will make your life easy
#UX #Volunteer
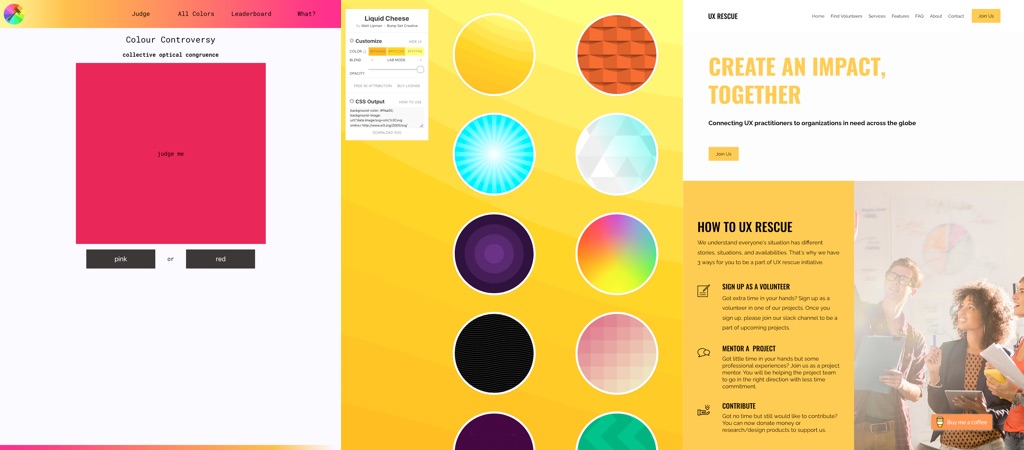
If you are a UX designer who wants to do volunteer work for some organizations around the world, UX Rescue can help you get connected to people who need help (I like that they also offer some mentorship for those projects)
#SVG #Patterns
Some cool SVG patterns you can use for your websites
#Color
Green or blue? Red or Pink? Judge some of those “in between colors” and see what other people called them