
Pixels of the Week – October 23, 2015
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: form conversion optimization and how to use cognitive biases for conversion, the coming back of the fold myth, how to avoid some usability mistake and some advice for UX. You’ll also find some nice pictures and illustration inspiration, some CSS and SVG tutorials, an image optimization tool and a CSS color game.
TL;DNR the one you should not miss
#SVG #Brand
Simpleicons.org, 110 + SVG icons for famous brands all in one place
Interesting article
#Cognition #Conversion
18 Cognitive Biases You Can Use for Conversion Optimization
#Design #Mistakes
Interaction Design Mistakes That Drive Us Nuts: poor contrast, modals, insane navigation, etc.
#Usability
Ensure High Contrast for Text Over Images – If you place text over a background image, make sure it’s readable by providing adequate contrast.
#CSS
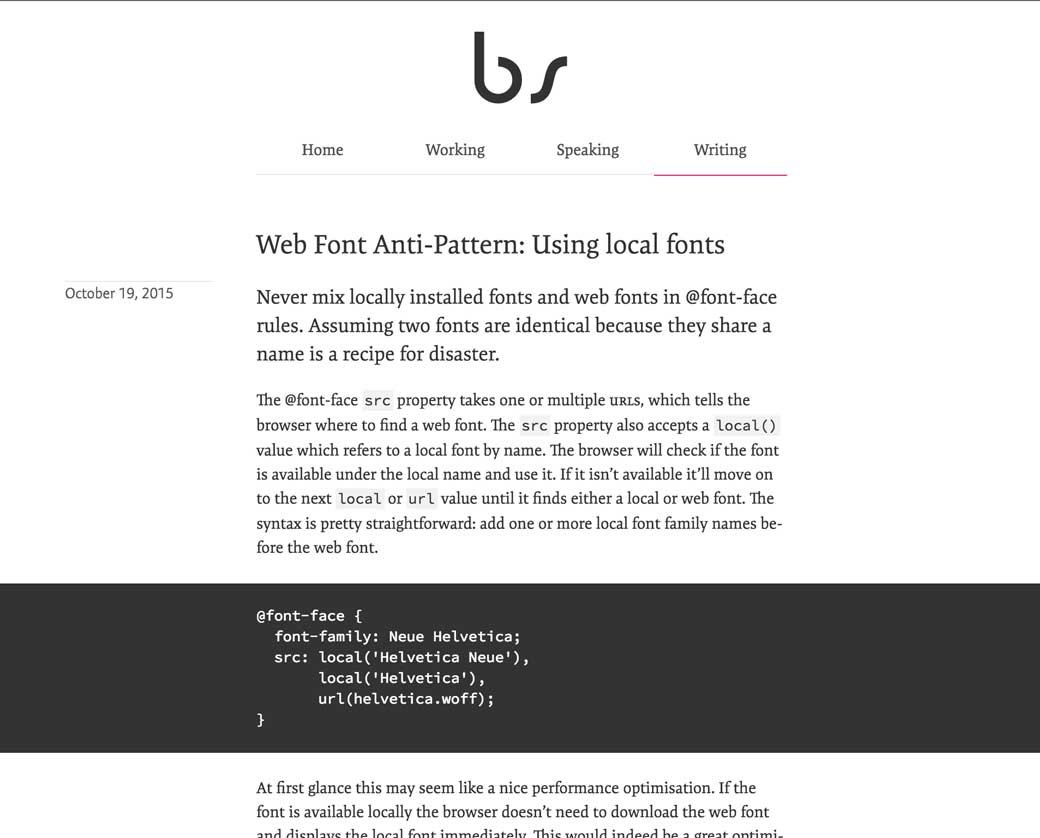
Never mix locally installed fonts and web fonts in @font-face rules, assuming two fonts are identical because they share a name is a recipe for disaster.
#UX
Why You’re Over-Thinking Your UI/UX, great talk (and now I want again to update my teaching slides ^^)
#UX
Object-Oriented UX – “To me, mobile first simply means forced prioritization” an excellent read on how to use object oriented methods to design sites with a better architecture
#Layout #Usability
Is Your New Website Layout Killing Your Engagement? On Horizontal vs Vertical layouts and user scrolling
#Form
Reducing form fields to increase conversions isn’t a myth, but it depends on which fields you remove, be careful
#Fold #Mythe
Is Above the Fold Really That Important?
Inspiration and Great ideas
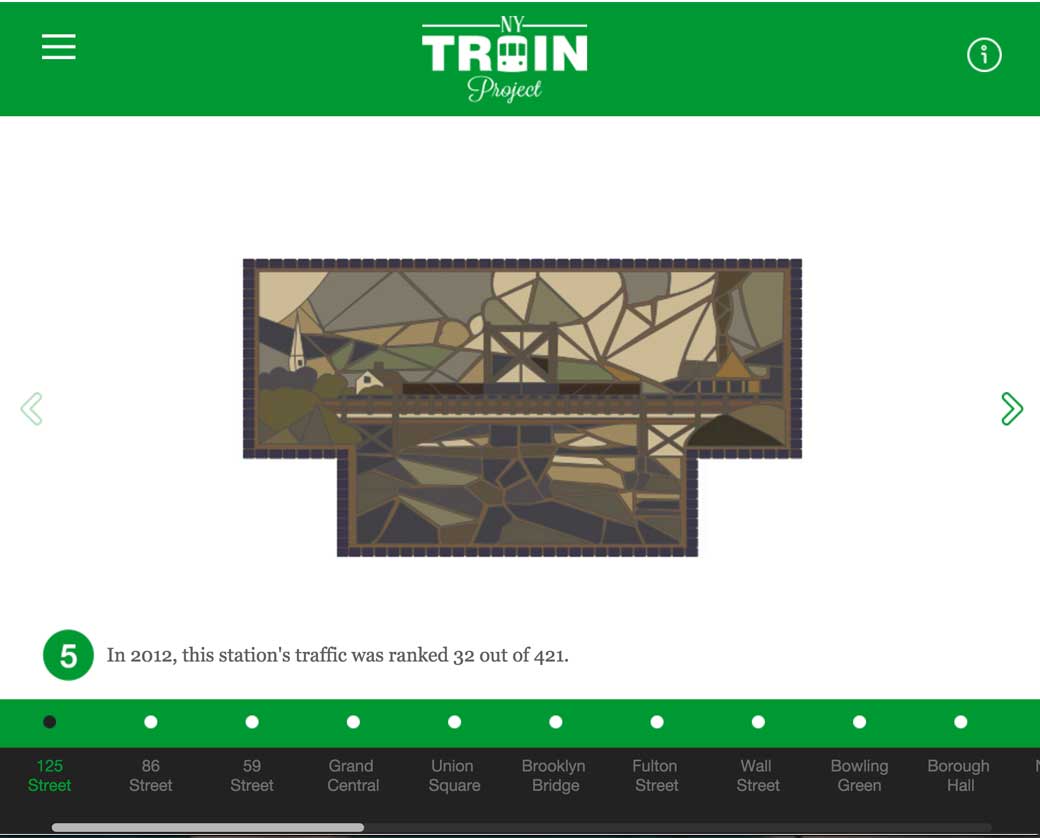
#Train
NY train project illustrates NY’s train station signs
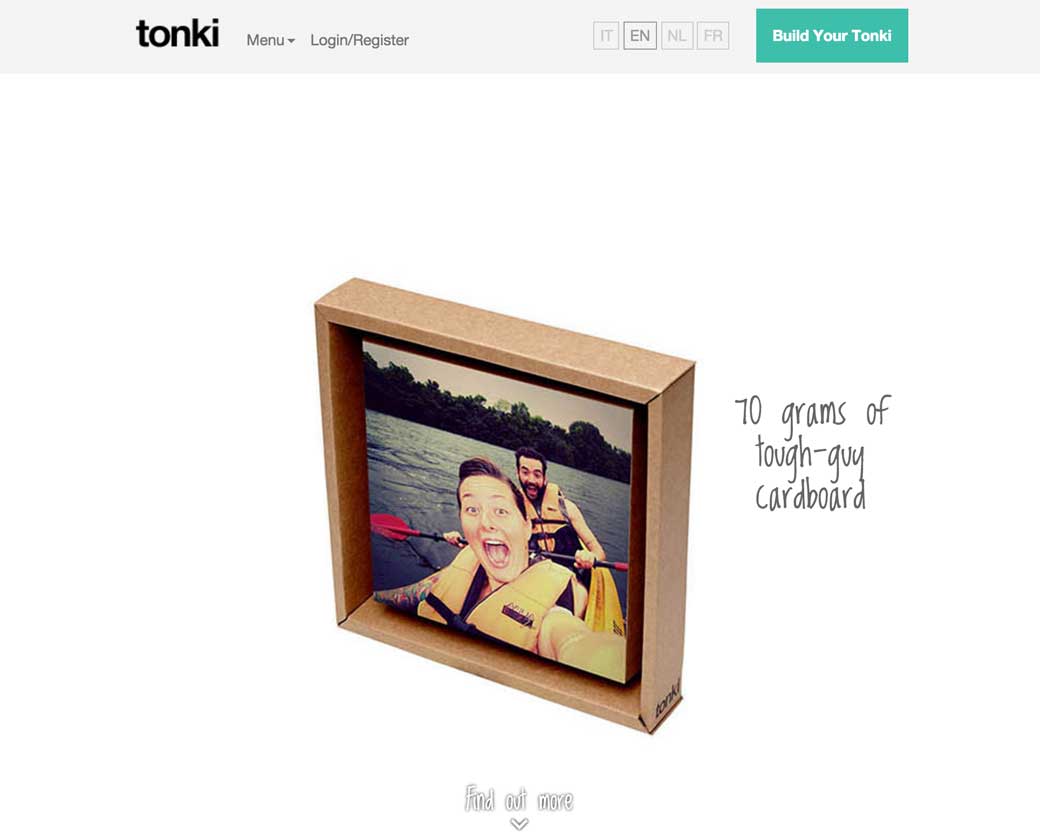
Tonki.com, your pictures printed directly on cardboard
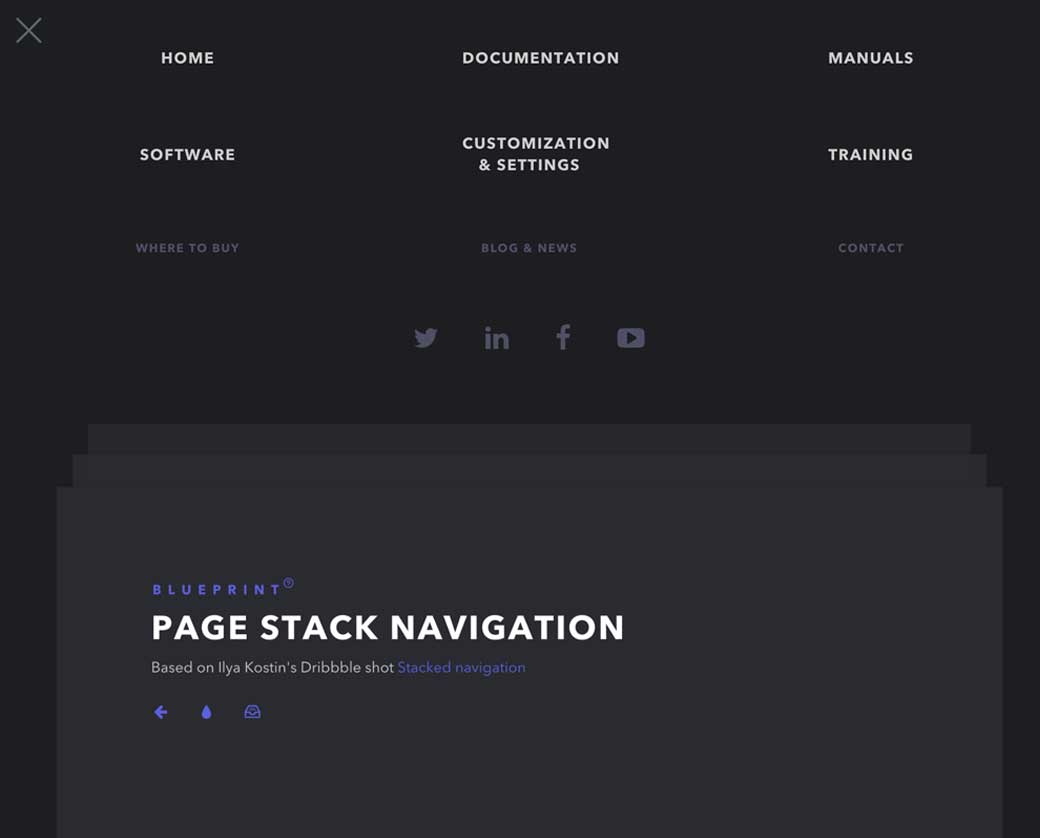
#WebDesign
Nice demo: Page Stack Navigation
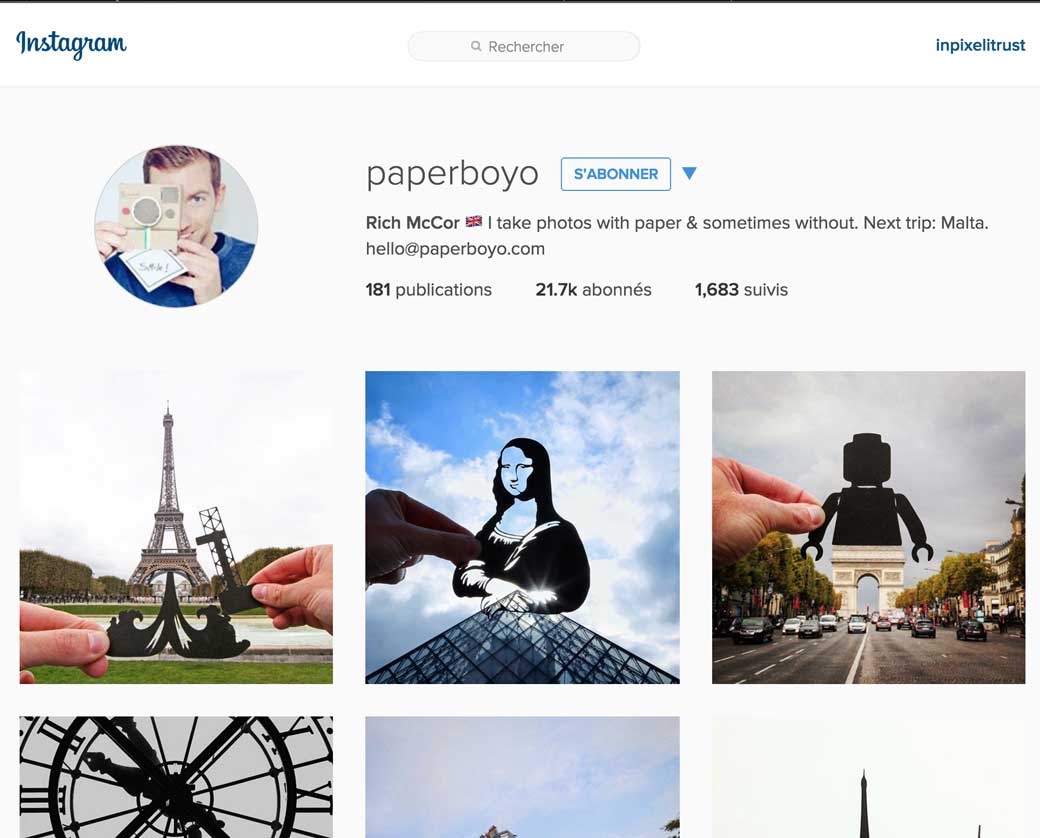
#Photos
Paperboyo, he takes lovely pictures with a little touch of paper in them
Tutorials
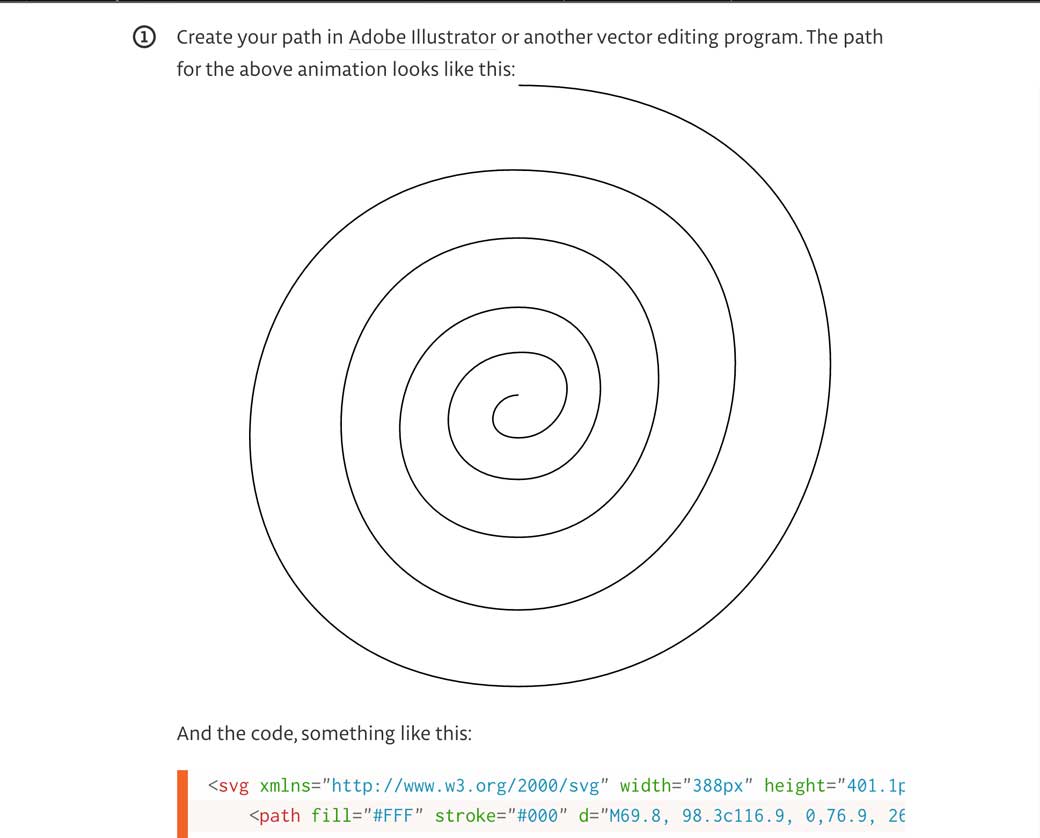
#CSS #Animations
Animate Elements on a Path with CSS using motion-path <3
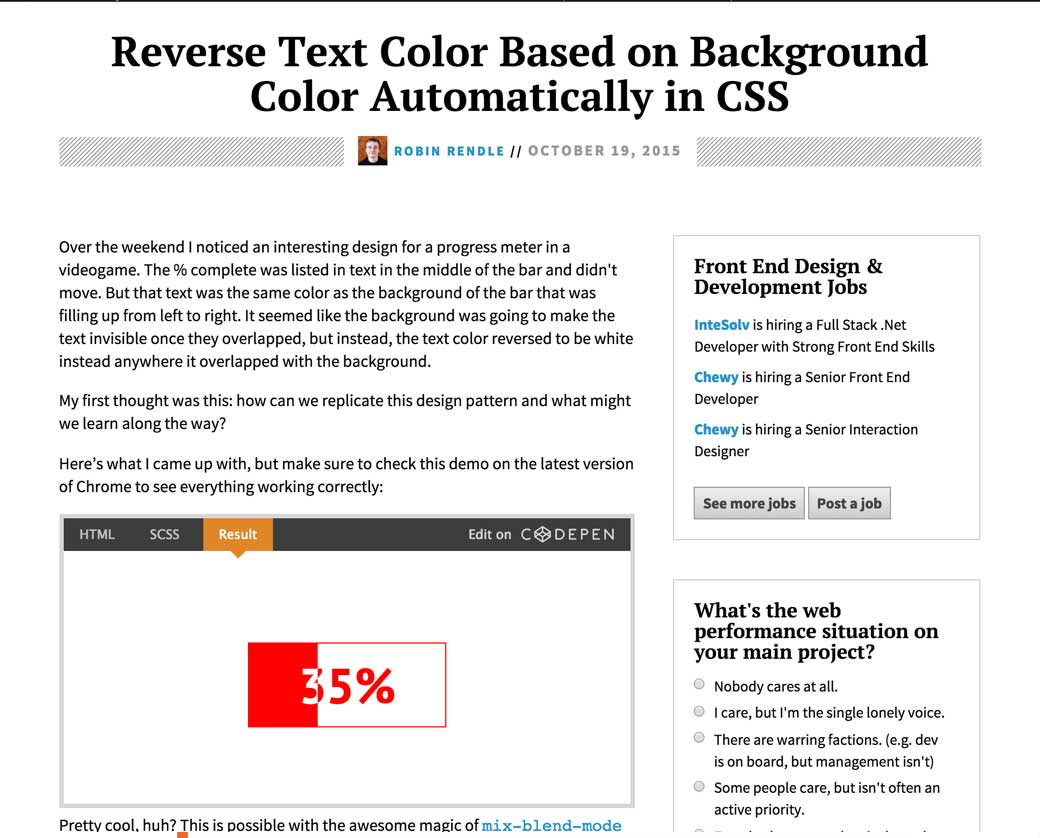
#CSS
Cool demo and tutorial: Reverse Text Color Based on Background Color Automatically in CSS
Useful ressources, tools and plugins that will make your life easy
#Color
The Ultimate List of Online Colour Palette Generators for Web Design
#Image optimization
optimizilla.com an online image optimizing tool (better than kraken.io depending on the image)

An online tool to generate a resume, could be useful for some students 🙂
Fun, games, experiments and demos
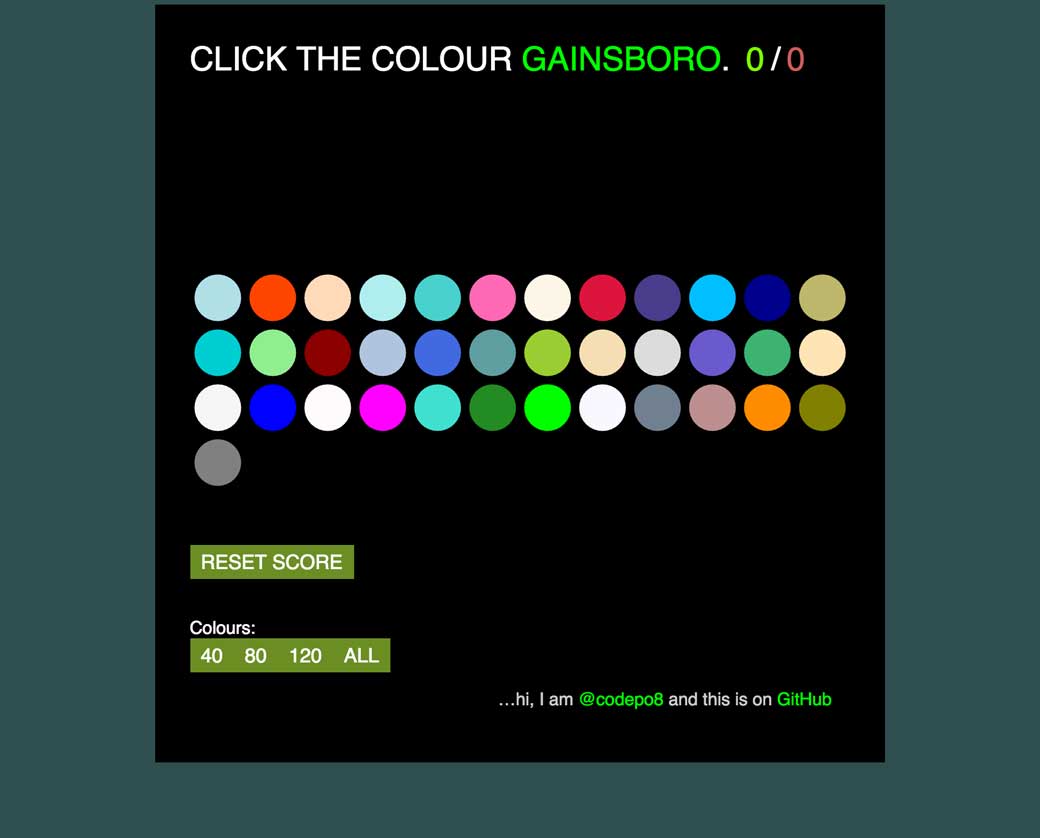
#CSS
Procrastination time: how well do you know your CSS colours? (I totally suck at this ^^)