
Pixels of the Week – October 6, 2019
Every week I share a list of curated articles, resources and tools about UX, UI and mobile design, HTML, CSS, the web industry, process inspiration and more…
This week’s selection: some design principles posters, design ethics, UX research for startups, CSS mistakes, work/life balance resources, some goose JS for your site to honk at your visitors, performance & animations, amazon’s column A/B testing, Figma plugins, variable fonts & Google API, Sketch’s smart layouts, product design tips, AI generated faces for your projects, etc.
#Now – what I’m up to
I was on holiday last week so I had time to finish a book. I decided to share a list of 4 Non Design/Tech Books That Help My Career (about team management, getting better (or starting) public speaking, surviving and staying creative in a corporate company and holding up as a women in tech). Also, I bought Lego pens.
For the French speaking audience, we (Laurence and I) finished the “cognitive bias” cards we are preparing for ou workshop at ParisWeb next week.
TL;DNR the one you should not miss
#Inspiration #Design
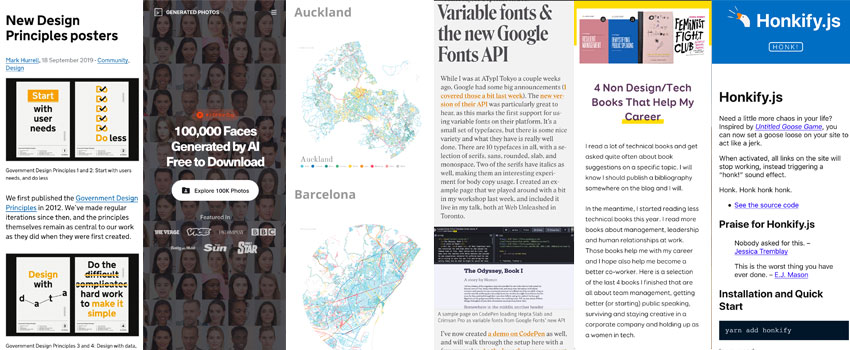
The Gov.uk site posted some new Design Principles posters and they look gorgeous
Interesting article
#Design #UX
- “The league of evil designers” on trying to make things better even if it’s hard
- “Amazon’s Beautifully Designed And Failed Three vs. Two Column Layout Experiment” interesting analysis, I always wonder about multi variables testing though it must be hard to know exactly why this version doesn’t work better
- GV’s Guide to UX Research for Startups – an index page to help you navigate the different GV (Google Ventures) articles on user experience research to grow your startup
#FrontEnd
- “Initial thoughts on standardizing form controls” an interesting article on browser consistency when it comes to form elements and the impacts on engineer and user experience
- Two Browsers Walked Into a Scrollbar, a tutorial on how to create an unobtrusive scroll bar
- Investigate animation performance with DevTools
- “Top 10 most deadly CSS mistakes made by new and experienced developers”
Mistake 2 is HTML but you could also say something like “using a h4 instead of a h2 and CSS just to have smaller text for a title”
#APIs #Sharing
“UX Considerations for Web Sharing” ,meet the The Web Share API
#Manager #Lead
“Avoiding the new-manager syndrome in design” some interesting tips
#Typography #VariableFonts
“Variable fonts & the new Google Fonts API” 10 fonts to start playing with variable fonts but I guess the catalog will grow bigger. I’m quite excited about that because we’ll be able to have a lot of fun in the browser
Inspiration, fun experiments and great ideas
#Animals
Every Pixels is one animal. The more pixelated the image, the closer it is to extinction.
#Comics #Artists
I follow a lot of artists on Instagram so I decided to share some of them with you.
Meet Heybobguy, the comic with Hannah and Morty the reapers is the cutest.
#Maps
The Beautiful Hidden Logic of Cities –Worldwide if you like maps and dataviz, this is beautiful
#Science
Reaction of gasses to mini tesla coil.
Release Notes
#Sketch
Smart Layout in Sketch to get button to resize based on the text and content, yes yes yes!!!!!
#designsytems #documentation
This looks like an amazing way to document systems: Storybook 5.2
Tutorials
#CSS
- “Smoother & sharper shadows with layered box-shadows” smart little trick here!
- “Link Underlines That Animate Into Block Backgrounds” yeah this is what I need for the blog!!!
#Sketch
“Dark Mode — Working with Color Systems” haa everyone is obsessed with dark theme all of a sudden, cool article to help you create one for your UI in Sketch
Useful tools and plugins that will make your life easy
#Worklife balance
“Work Responsibly” books, articles, apps and other ressources to help you get a healthier and balanced approach to work.
I like the videos ^^
#Goose #JS
Honkify.js a script inspired by Untitled Goose Game. When activated, all links on the site will stop working, instead triggering a “honk!” sound effect. DON’T USE IT but still it’s fun
#Emails
Alter.Email, a tool to transform your HTML emails (CSS clean up and other optimisations)
#Figma #Plugins
“Thanks to Figma Plugins, Automated Work Spares More Time For Design”
This is actually one of my main use of plugins in Sketch, cleaning up, bulk renaming and making my workflow faster so I’m waiting for a few more plugins to maybe switch to Figma 🙂
#ProductDesign
Productdesign.tips — a curated collection of product design articles, lessons, tools, videos, podcasts, courses and other resources that get sent everyday in your slack channel
#AI #Photos
100,000 AI-Generated Faces you can use for your mockups. I’m not sure if I find this awesome or creepy because those are really realistic