
Pixels of the Week – September 18, 2015
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: user experience of credit cards forms, when persuasive design becomes evil, eyetracking test of scroll indicators, rules of composition, optimizing sliders for touch, converting an iOS app UI to Android, hackathon branding, a little bit of flexbox, SVG and custom file input, should designs question that should not be answered and two ressources to help you learn design and ui design.
TL;DNR the one you should not miss
#Mobile First
Why is it so Easy to Get “Mobile First” Wrong? Excellent (long) read on what mobile first implies and how to do things right
Interesting article
#UX
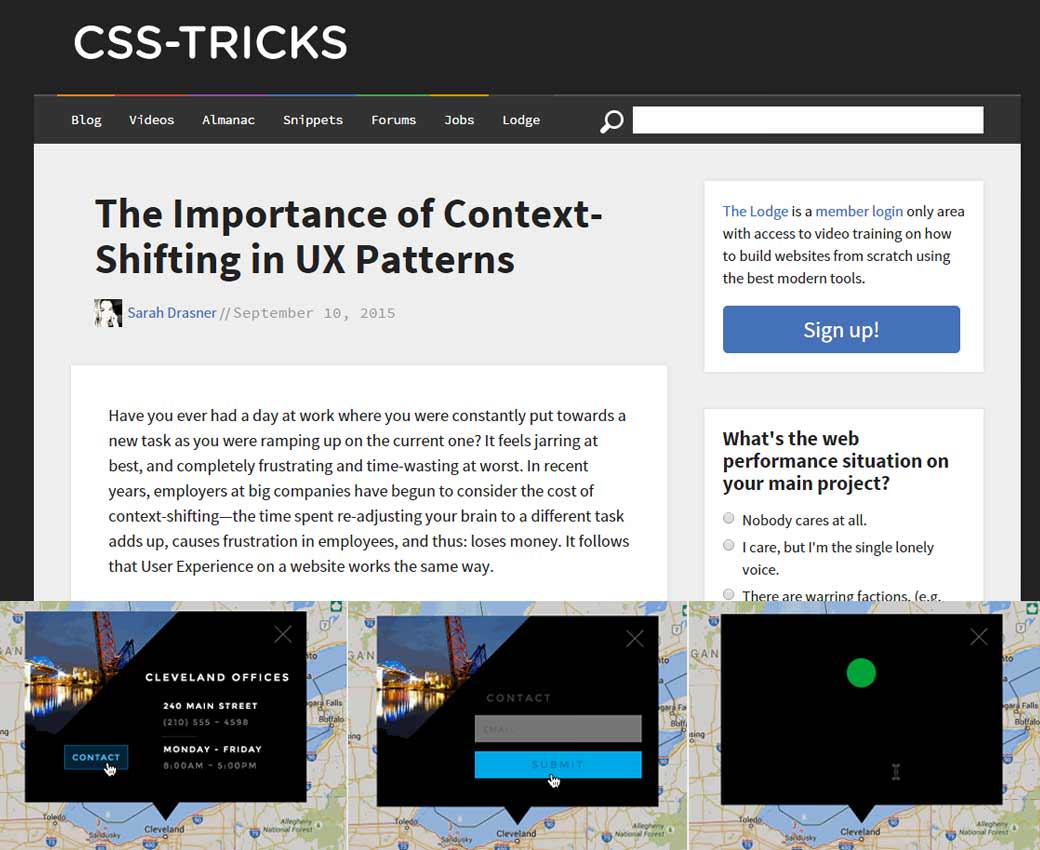
The Importance of Context-Shifting in UX Patterns, with some advice on motion and animation as well
#UX
Persuasive Design: When Does UX Become Evil?
#Slider #Touch
Slider Design: Rules of Thumb, the usability of sliders on touch interfaces
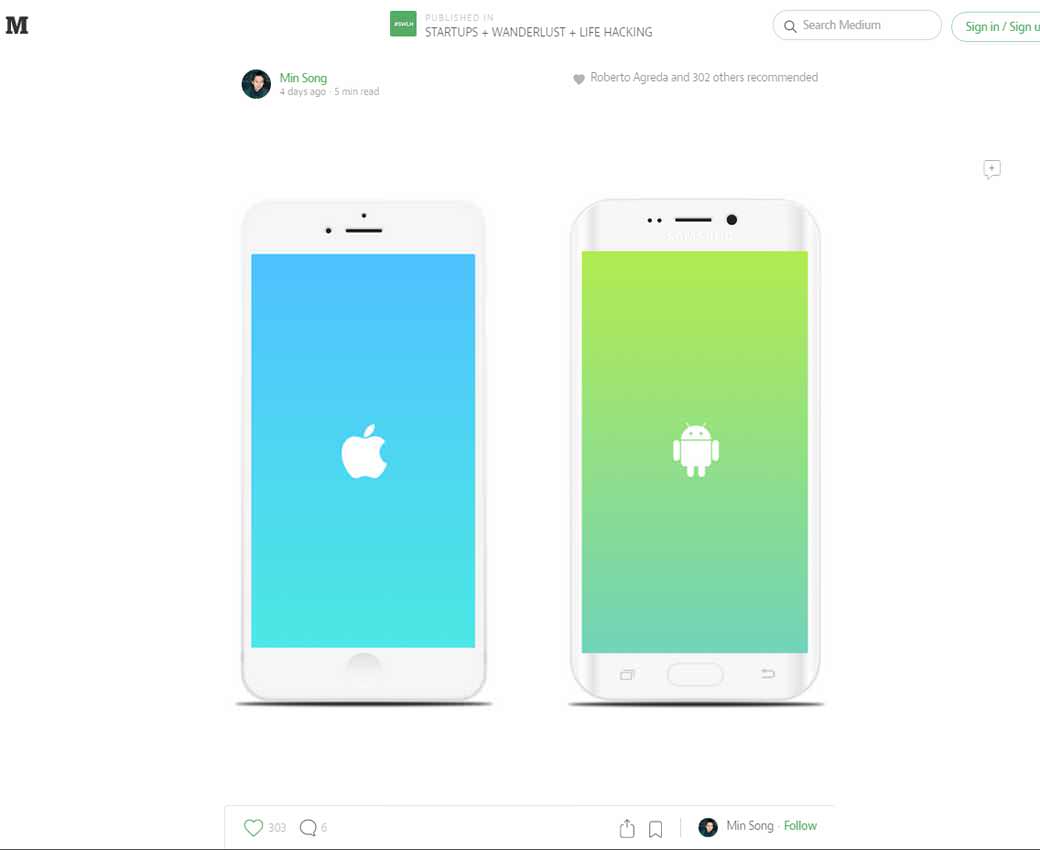
#iOS #Android
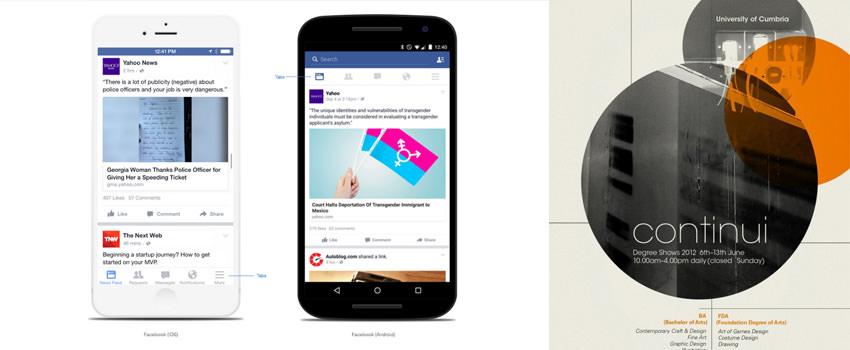
Rookie Guide : How To Convert iOS UI To Android, nice read on cross platform design
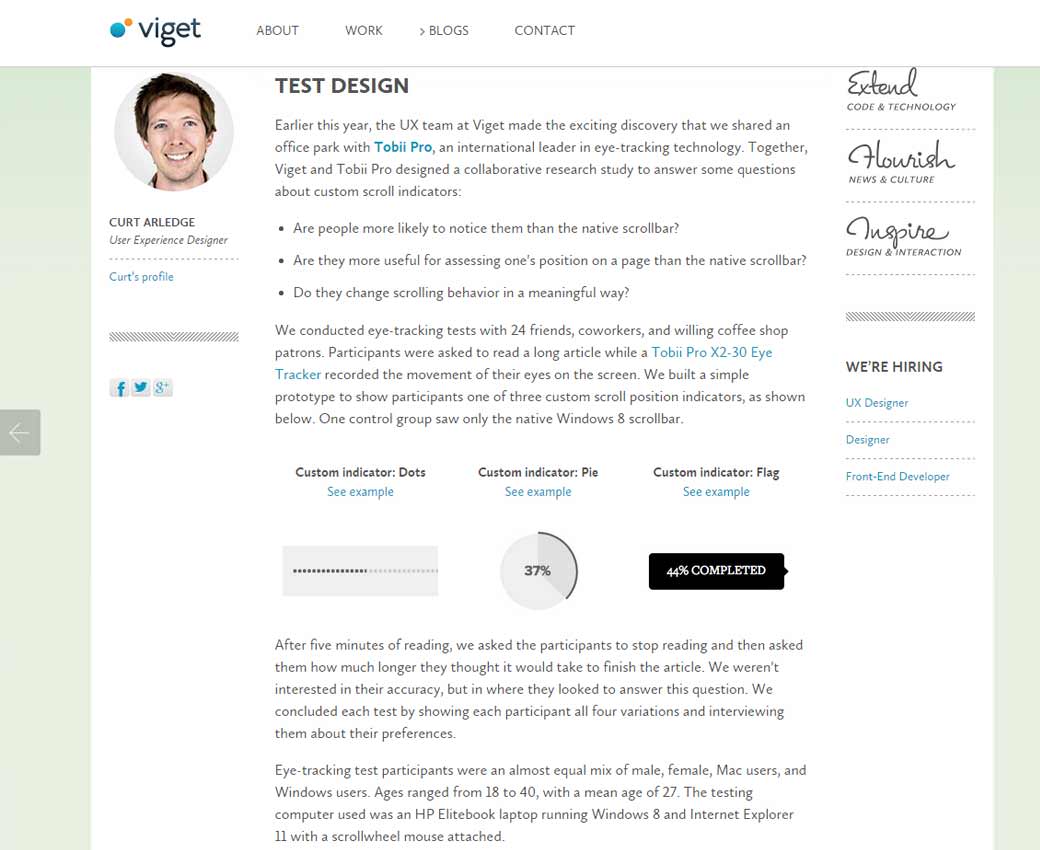
#Scroll #Eyetracking
Should You Use a Custom Scroll Indicator? A Study with Eye-Tracking
#Hackathon #Event
Let’s Brand a Hackathon! A few ideas that would actually work for any even as well 🙂
#UX #Form
4 Tips to Improve Your Credit Card Form UX (I did not know about Apple’s card scanning option, smart!)
#Flexbox
5 Ways to think about CSS Flexbox (that might actually help you better understand this mess of a syntax)
#Design
10 Rules of Composition All Designers Live By (long read but worth it)
Inspiration and Great ideas
#Mario
Procrastination time: Really Super Mario vs Really Super Wario
#Fun
Should designers… NO
Tutorials
#SVG
Creating Cel Animations With SVG, fun tutorial
#CSS
Styling & Customizing File Inputs the Smart Way (covering a11y and touch, very nice tutorial)
Useful ressources, tools and plugins that will make your life easy
#UI
A nice place to start for students and beginners: 29 User Interface Design Resources: The Ultimate List
#Curation
Webfieldmanual.com a curated list of ressources, articles, inspiration and sites for web designers
Fun, games, experiments and demos
Bringbacktheserifs.xyz hum, a little bit too much maybe (but fun), if you want to old Google logo back in Chrome and Safari