
Pixels of the Week – September 6, 2020
Every week I share a list of curated articles, resources and tools about UX, UI and mobile design, HTML, CSS, the web industry, process inspiration and more…
This week’s selection: accordion icons signifiers, CSS reset visually explained, 19,500+ illustrations to win, web inspiration, 226 free icons, CSS gradient gallery, CSS animations inspiration, designing for performance and connectivity, media query-less responsive components, microcopy tips, beyond mobile first design, accessibility and design systems, etc.
#Now – what I’m up to
This week there’s a partnership with Streamline on the blog to win a pack of 19,500 more illustrations.
TL;DNR the one you should not miss
#UX #Mobile
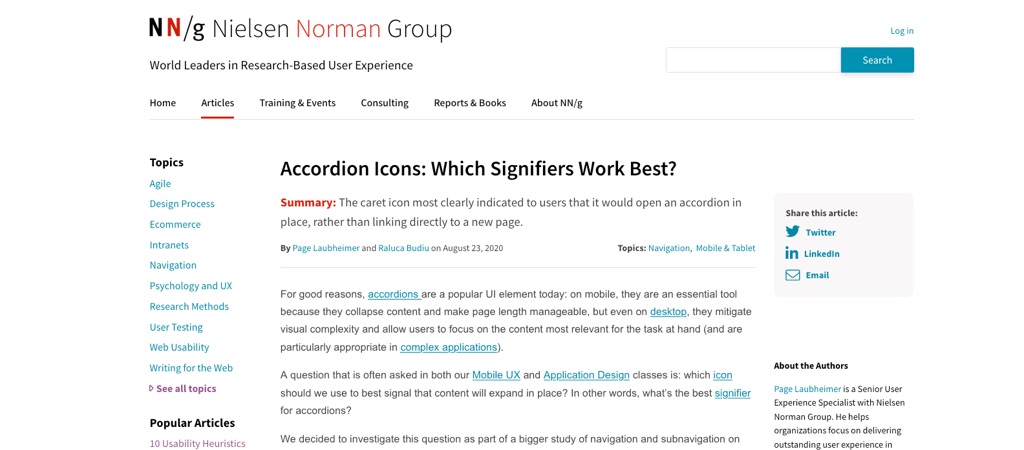
“Accordion Icons: Which Signifiers Work Best?” by @NNgroup TLDNR: the caret works best but we should avoid split button since people tend to tap on both the label and the caret and expect the same action
Interesting article
#Mobile #RWD #Capabilities
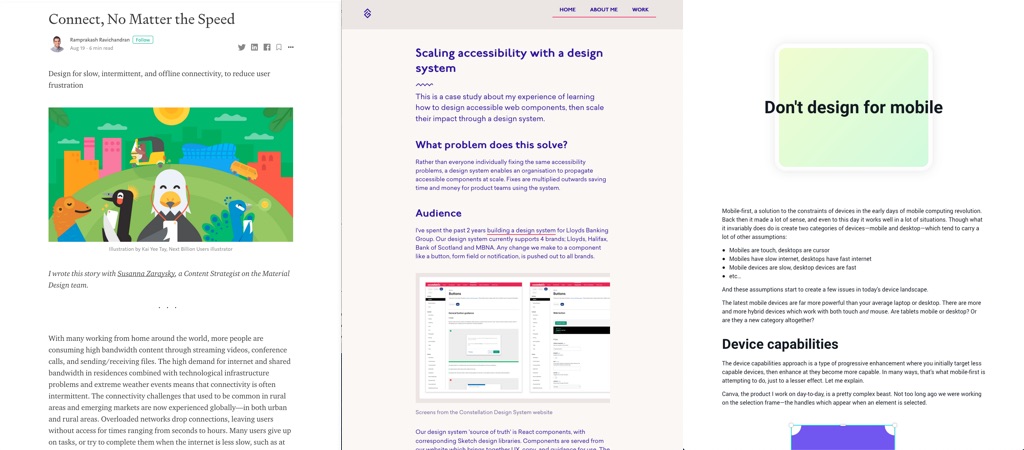
“Don’t design for mobile” an interesting article on mobile being so much more than a small screen and all the complexity of touch, pointers, sensors, etc.
#Performance #Connectivity
“Connect, No Matter the Speed” design for slow, intermittent, and offline connectivity, to reduce user frustration
#Accessibility
“Scaling accessibility with a design system” interesting case study on learning how to design accessible web components, then scale their impact through a design system.
#VirtualTours #UX
If you are working for museums for instance, this could interest you: “Virtual tours are an occasionally useful secondary tool for checking on specific details, but most users find them to be high effort, slow, and of limited value.”
#UX #Microcopy
“7 Practical Tips for Better Microcopy”
Inspiration, fun experiments and great ideas
#CSS #Animations
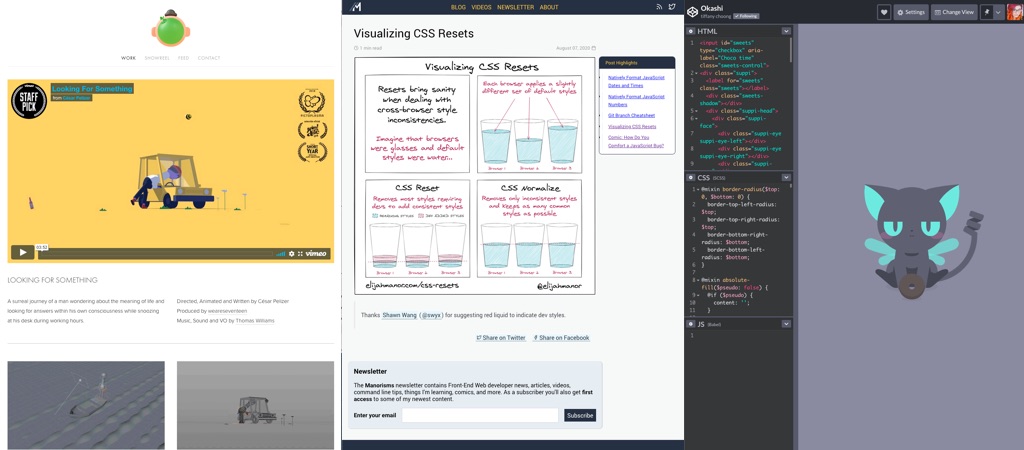
- This is the cutest CSS cat animation EVER, you can even feed the cat by @tiffachooo
- Sorry, can’t talk, too busy fangirling over @tiffachooo’s eevee pokedex
#CSS
I love those “CSS basics visually explained” little comics, today: “Visualizing CSS Resets” by Elijah Manor (@elijahmanor)
#Murals #Art #Environment
Those people use special photocatalytic paint to create murals in city that will clean the air (I wonder if this really works thought but the idea is nice)
#Inspiration #Animation
“Looking For Something” a surreal small animation journey of a man wondering about the meaning of life and looking for answers within his own consciousness while snoozing at his desk during working hours, by César Pelizer
Tutorials
#CSS #Components
“How to Make a Media Query-less Card Component“, a cool tutorial by @geoffreycrofte on how to build that nice little pizza cooking recipe component that adapts to its container I showed you a few weeks ago, without container-queries!
#CSS #Form
Custom Select Styles with Pure CSS
Useful tools and resources that will make your life easy
#Icons
226 hand crafted icons under MIT Licensed for your projects
#CSS
A gallery of really backgrounds you can built only using CSS gradients
#Curation
Sidebar.io created “Web Rings”, a collection of curated blogs and handpicked websites to help you stay up to date in the industry (and this blog is featured there ^^)