
Pixels of the Week – April 21, 2017
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful resources, inspiration on twitter and other social networks.
This week’s selection: plenty of UX related articles (performance, Kano model, showing the value of UX, power of defaults), mobile and design accessibility, message timing, some PWA, CSS grid layout and JS ressources and cute animations.
You can follow me on twitter to get a dose of links every days.
Things I published this week
#HTML #CSS
This week I published the slides for my classes to learn HTML and CSS for beginners. The slides are in French though
TL;DNR the one you should not miss
#UX #Performance
Why performance is the best way to improve the user experience, 5 compelling arguments
Interesting article
#UX
A Proven Method For Showing The Value Of Good UX – 4 steps method ^^
#Messages #Mails
Timing is everything: what our data says about the best time to send a message
#E-Commerce
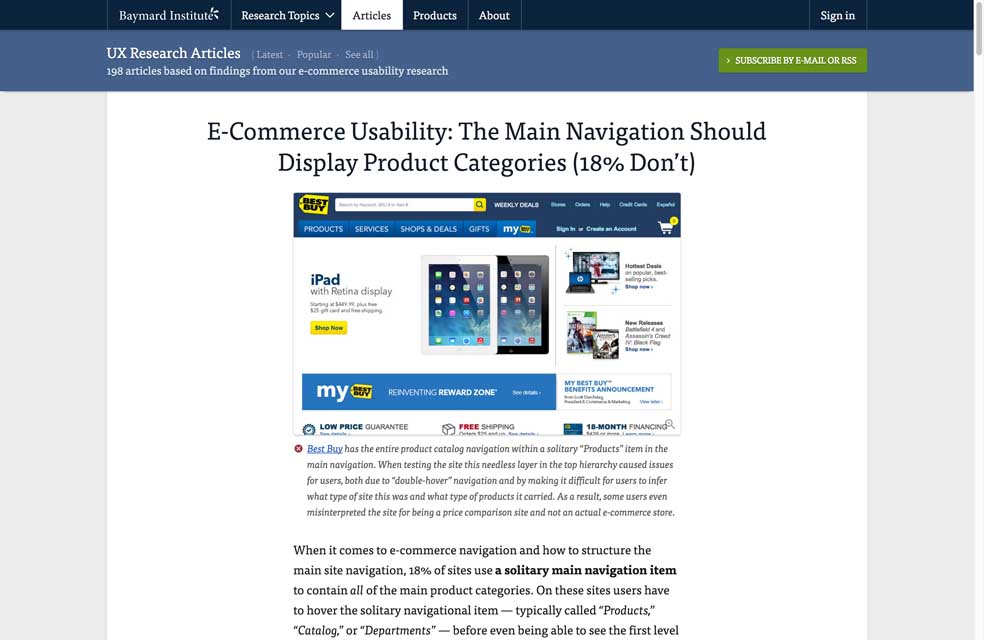
E-Commerce Usability: The Main Navigation Should Display Product Categories (18% Don’t)
#Mobile #Accessibility
6 Insights for Designing Accessible Mobile Apps
#UX
The Difference Between Customization and Personalization
#UX #Writing
9 simple but powerful UX writing tips for designers – best tips today 🙂
#UX #Kano
The Kano Analysis – always complicated to understand those kind of graphs so here is a good explanation
#Design #Accessibility
Designing accessible products – contrast, focus and elements that you can only use with a mouse
#GraphQL
So what’s this GraphQL thing I keep hearing about?” @SachaGreif is really good at explaining complex things 🙂
#UX #Default
The Power of Defaults, interesting read 🙂
Inspiration and Great ideas
#Visa #Privileges
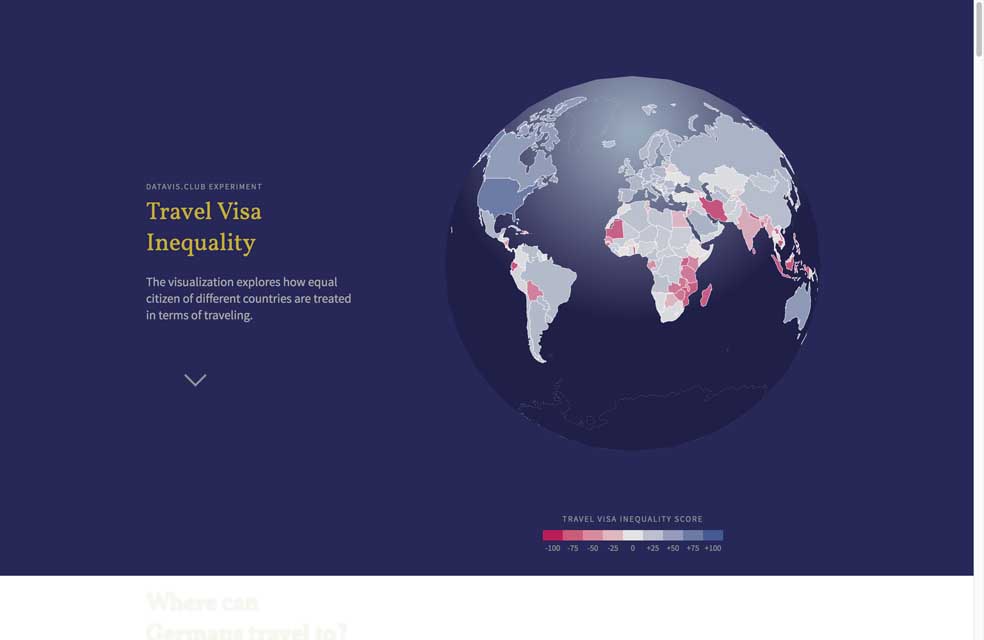
Travel Visa Inequality – The #dataviz explores how equal different countries are treated in terms of traveling
Useful resources, tools and plugins that will make your life easy
#PWA
PWA Stats, news and stats related to Progressive Web Apps
#CSS Grid
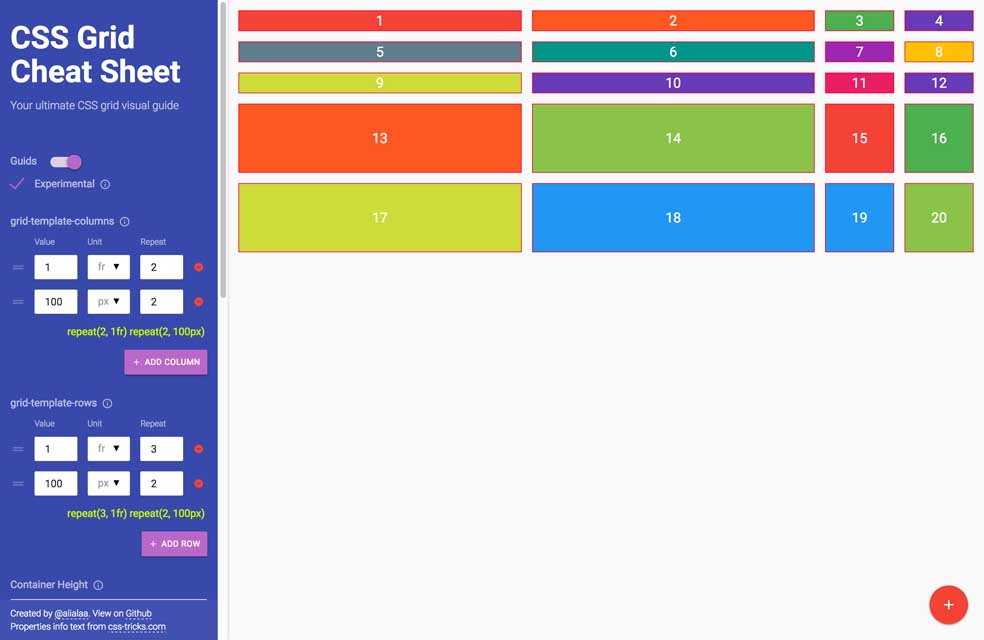
Yeahy, another CSS Grid Cheat Sheet
#JS
The JS Quiz, morning fun: thejsquiz.com
Fun, games, experiments and demos
#WTF
Rubixtoolkit to generate disruptive start up ideas, can’t figure out if this is a joke or not ?
#CSS
CSS – Illustration / Animations / Flexbox in a cute codepen