
Pixels of the Week – February 13, 2015
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: a fold experiment, automating Tinder, mastering call to action buttons, Apple addicts’ green bubble fight, mobile, Monument Valley making of, some CSS position and mask tutorial, UI animations reviews, a free ebook for Interaction design, an UX project cheklist, some SVG tools and CSS experiments
TL;DNR the one you should not miss
#Fold
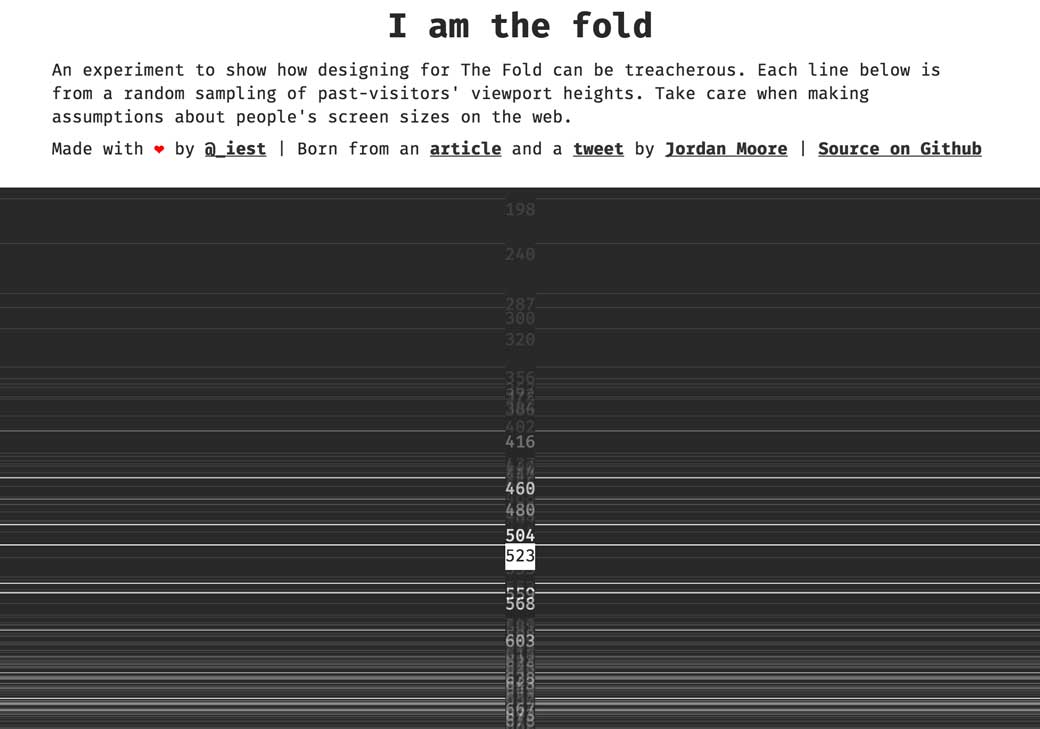
I am the fold – An experiment to show how designing for The Fold can be treacherous
Interesting article
#Design
Are We Designing Nutrition Labels All Wrong? Read the really interesting comments as well
#Tinder
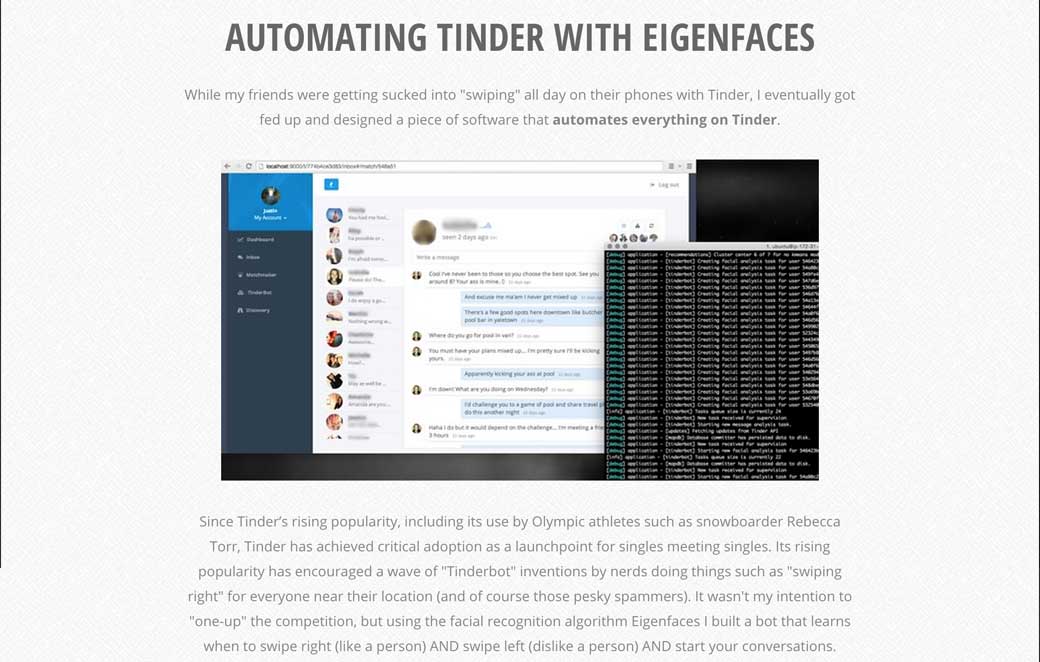
This is why I love so much computer geeks: Automating Tinder with Eigenfaces 😀
#Design
Mastering The Call To Action – Words, Color, Size & Location
#Apple #Design
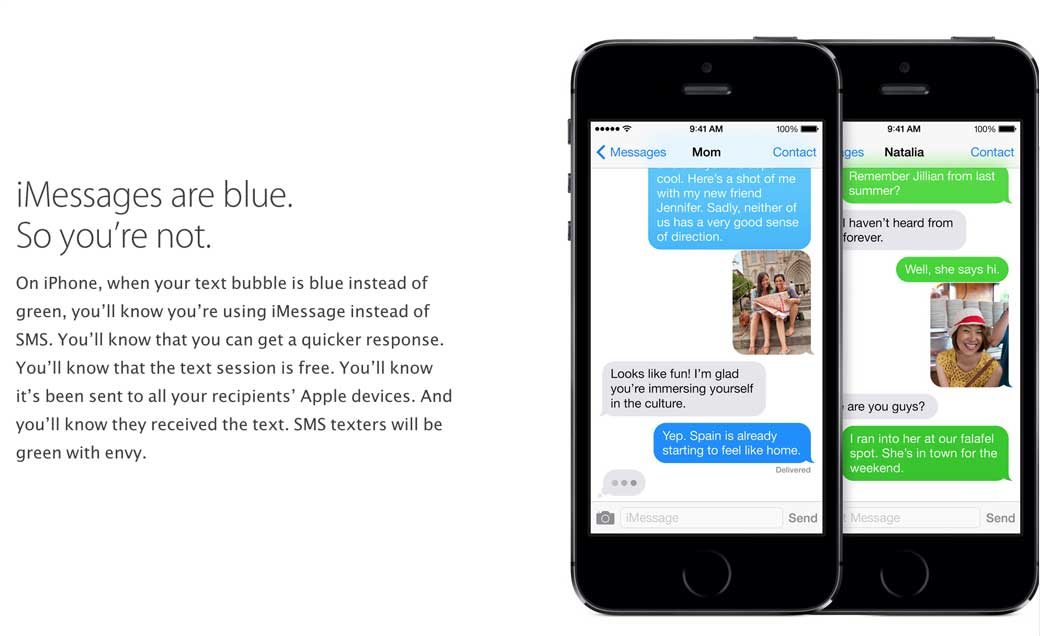
Really interesting read on a design decision: It’s Kind of Cheesy Being Green – Apple is petty sometimes
#Mobile
10 Signs You Should Break Up With Your Mobile Website, lovely written Saint Valentin metaphor 🙂
Inspiration and Great ideas
#Game
#Video #3D
AMAZING 3D real time face mapping – both creepy and beautiful
#Feedback
Some little click / tap feedback effect animations
#Photos
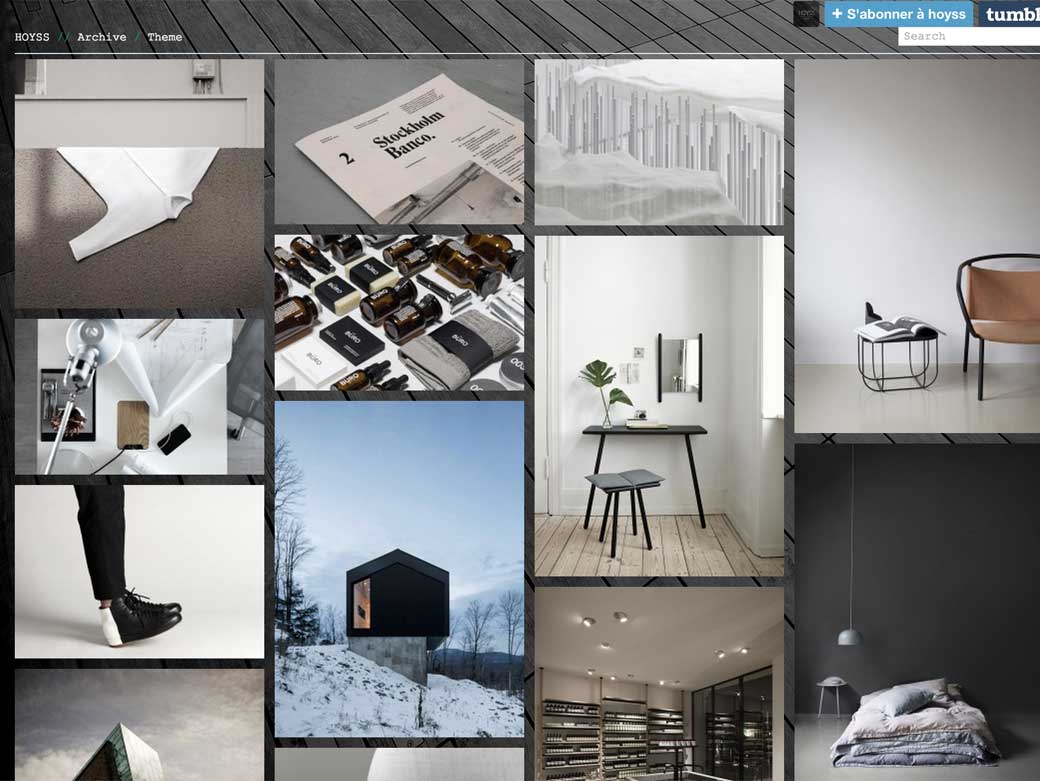
Hoyss.tumblr.com this week’s nice photo inspiration
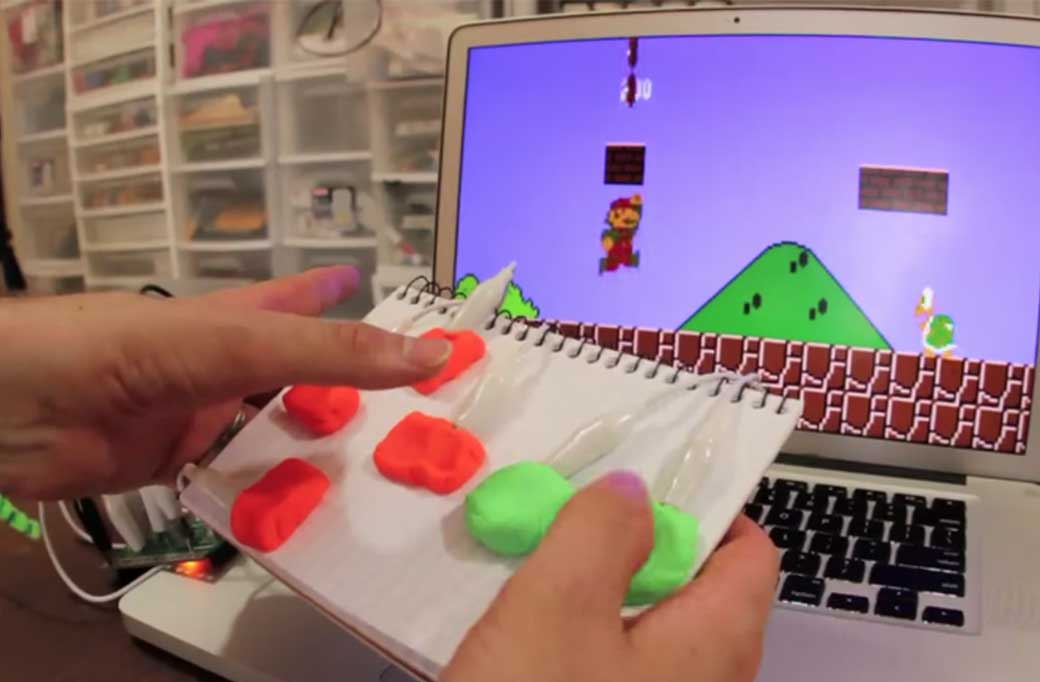
#Fun #Experiment
Now I want a MaKey Makey for my Birthday (or maybe before since it’s on October)
Tutorials
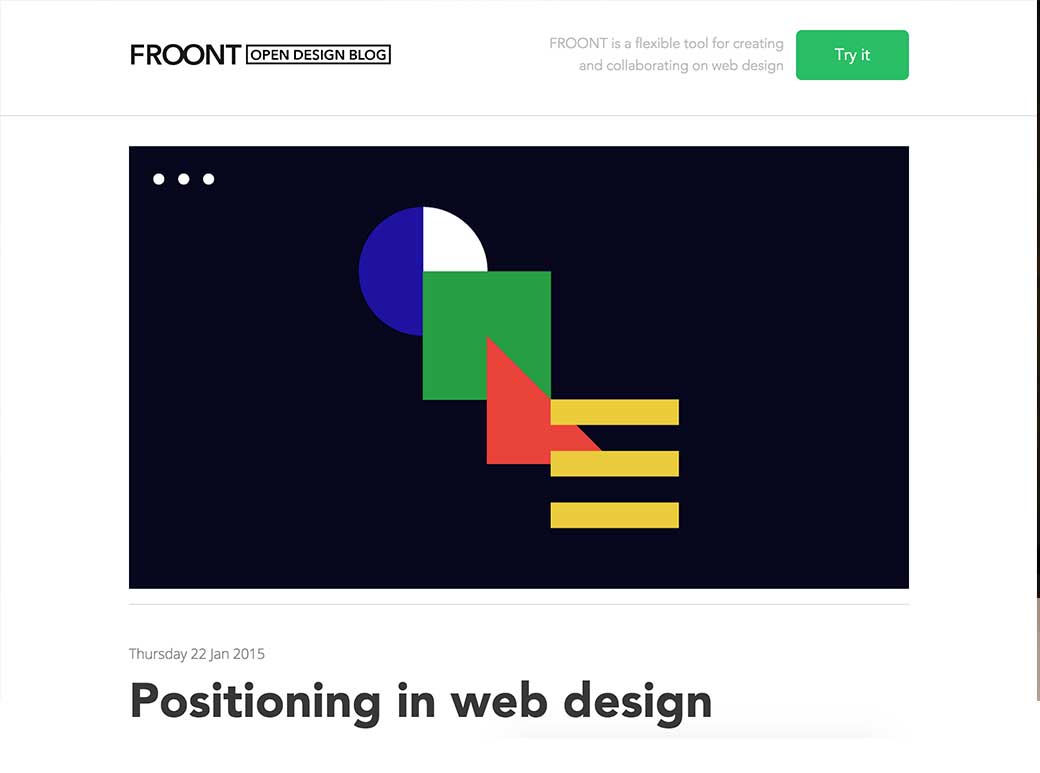
#CSS
Positioning in web design explained with a few animated GIFs
#CSS
Easy Textures with CSS Masks, this opens some lovely design possibilities
#Animations
Screencast: UI Animation Reviews with some examples of nicely animated forms
Useful ressources
#UX
Free e-book: Interaction Design Best Practices
#UX
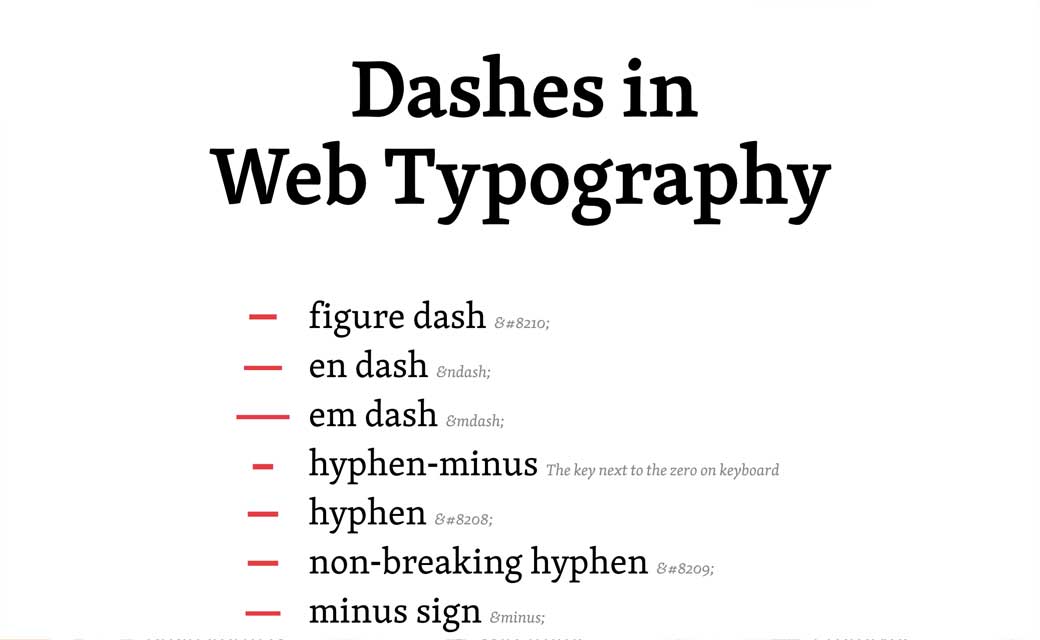
#Typography
Dashes in Web Typography with HTML entities
Tools and plugins that will make your life easy
#SVG #Icons
Transformicons – Animated icons, symbols and buttons using SVG and CSS
#SVG
SVG News brings you, well, all the news about SVG ? 😉
Fun, games and impressive demos
#CSS
I still love those totally useless but awesome CSS demos <3
#CSS