Pixels of the Week – February 6, 2015
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: 3 design advice, bad UX making you losing clients, a few words about the fold, percieved performance and loading skeletons, a really nice ad from Norvegian, the CSS reference complete guide, some SVG spriting, prototyping tools comparison and fake 3D in the browser
TL;DNR the one you should not miss
#UX
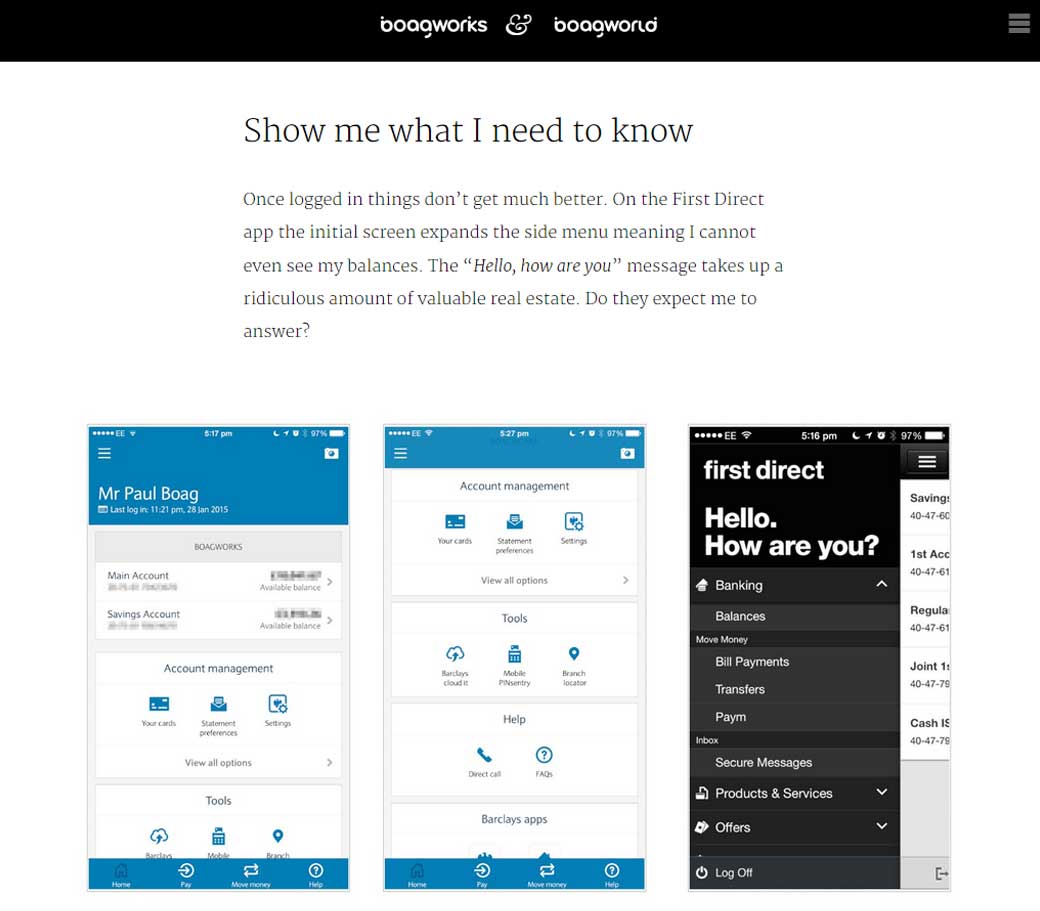
Bad user interface design is death by a thousand cuts “You see, user experience matters. Matters enough to motivate people to move from one supplier to another.”
Interesting article
#Design
You’re not wrong, you’re just an asshole (on people posting comments without understanding the context a design was created in)
#Design
3 Rules Of App Design, According To Yahoo’s Marissa Mayer – interesting 5 points rule
#UX
To keep up to date on the latest research in our field, 7 papers of 2014 you might want to look at via
#Usability
The Fold Manifesto: Why the Page Fold Still Matters “What is visible on the page without requiring any action is what encourages us to scroll”
#Design #Plagiat
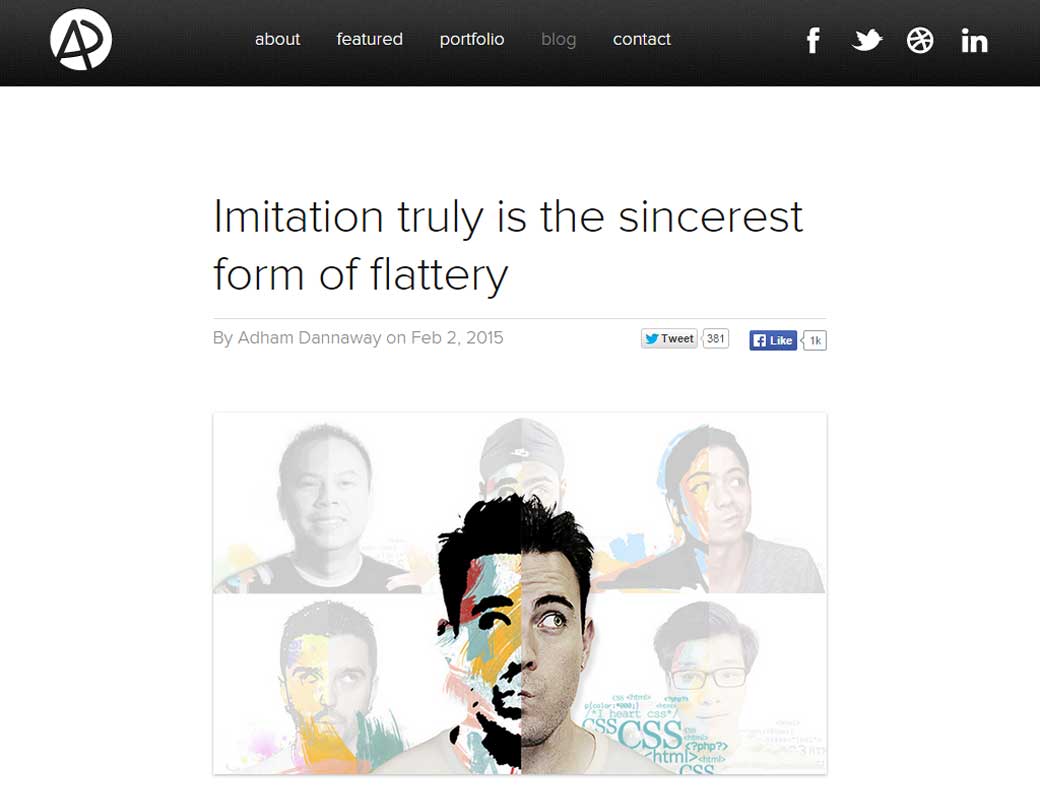
Imitation truly is the sincerest form of flattery, nice way of dealing with plagiarism
#Chrome #Mobile
Although Google Chrome is installed on all Android 4.3+ devices, it is not necessarily the default browser, thank you device manufacturors
#Performance #UX
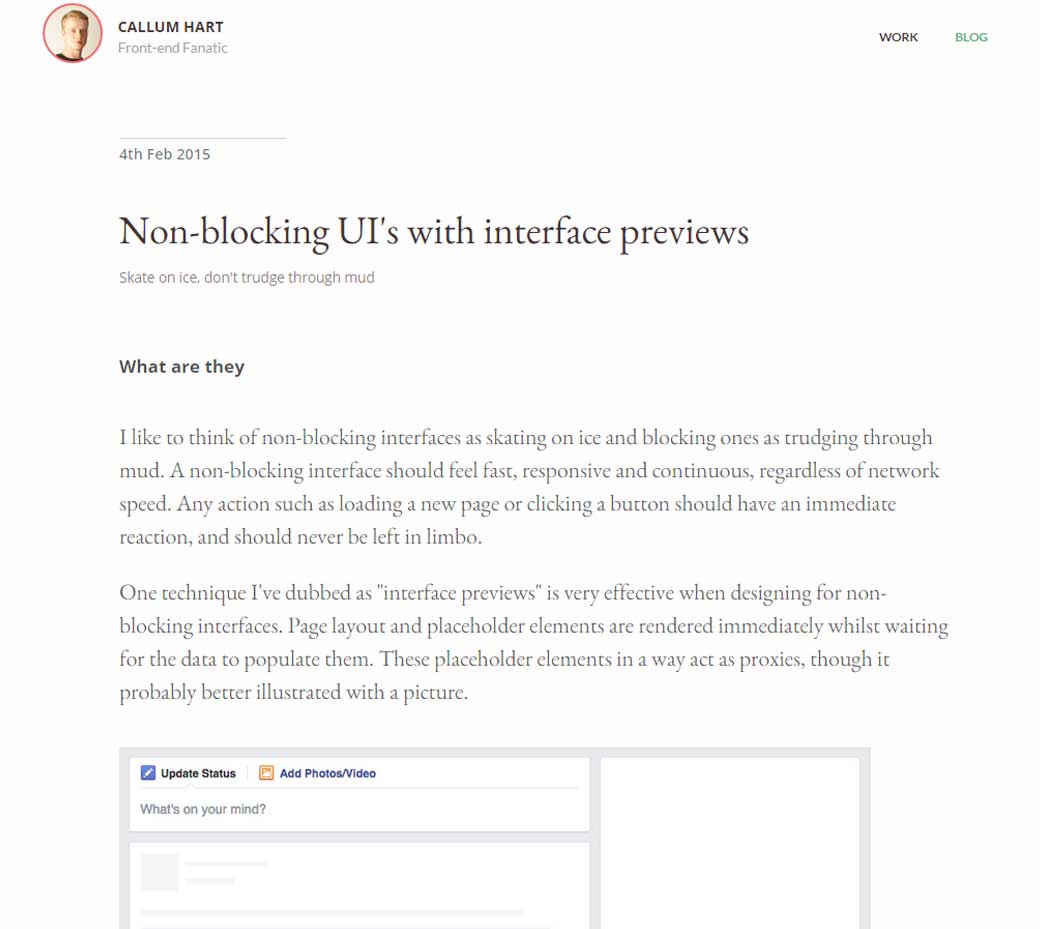
Non-blocking UI’s with interface previews, perceived performance & page skeleton placeholders
Inspiration and Great ideas
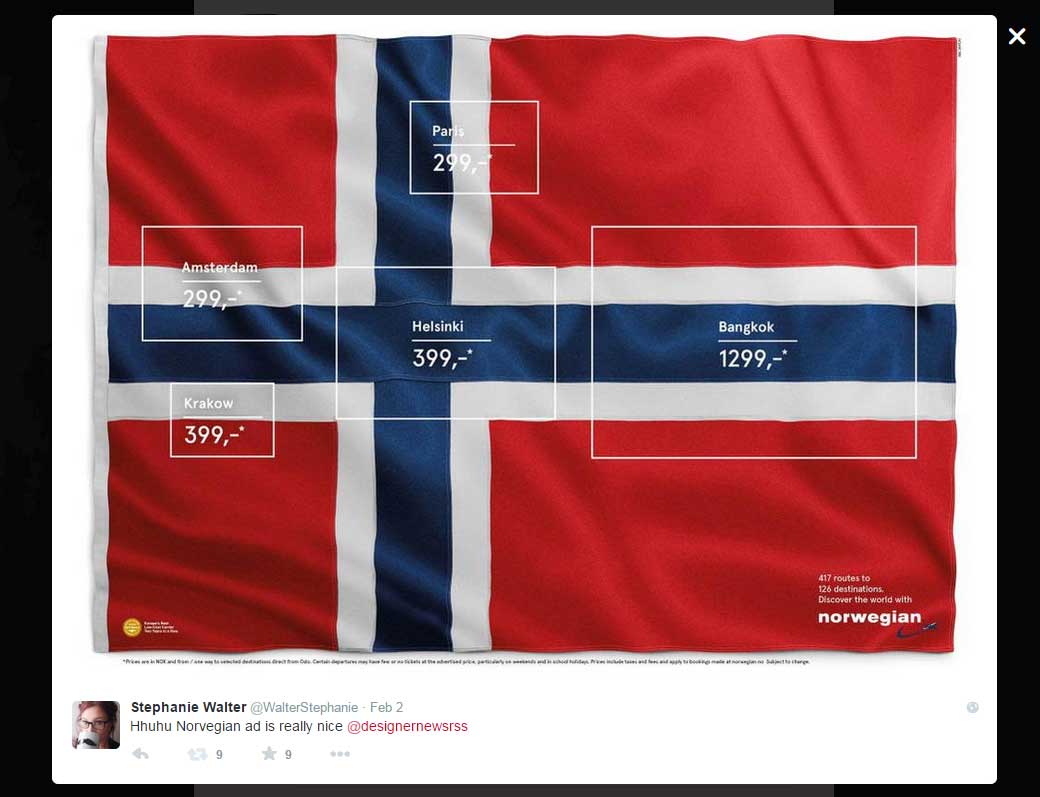
#Flag #Ad
Hhuhu Norvegian ad is really nice
#Video
Women’s Ideal Body Types Throughout History (inspired by artc, culture, cinema, etc.)
#Illustration
The Boy Who Never, some nice little illustrations in short online stories
Designer Great news
#Chrome
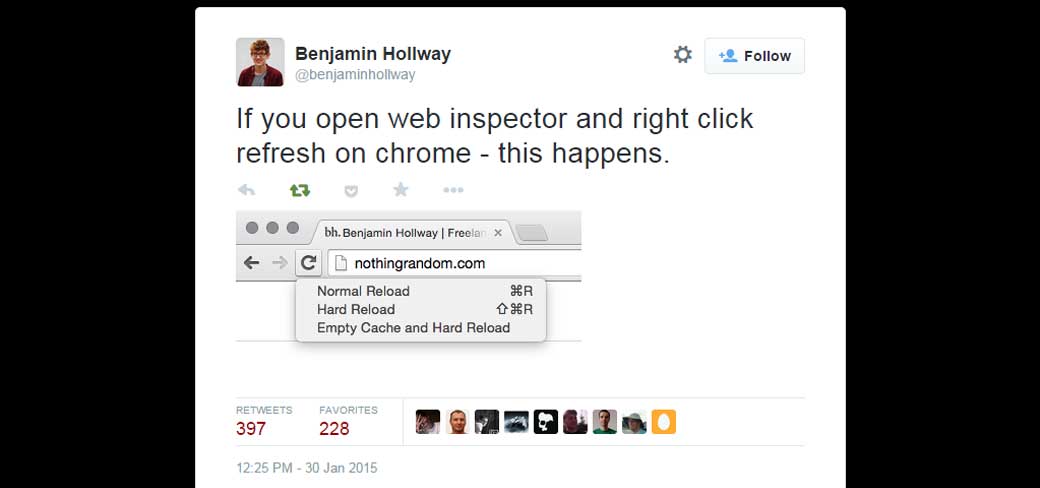
How to quickly force Chrome to empty the cache
Tutorials
#SVG
Use SVG (part 2) : exploring some SVG sprite techniques
Useful ressources
#CSS
a CSS reference guide with all the important properties and info to learn CSS from the basics on Codrops
#Prototyping
Designer’s Toolkit: Road Testing Prototype Tools: a comparison of different prototyping tools
Fun, games and impressive demos
#3D
Huhu this is fun to play with, a 3D viewer
#Cute #CSS
#Code