
Pixels of the Week – January 22, 2015
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: performance and page weight, user experience and branding, questions on flat design, some really nice links for your inspiration, a free version of a Caslon revival, visual affordance evolution and some tools to help you design and code nice sites.
TL;DNR the one you should not miss
#Typography
Fontpair.co another nice little site to help designers pair fonts together
Interesting article
#UX
UX is Key to Branding. Here’s Why.
#Design
Has Visual Design Fallen Flat?
#Design
The Evolution of Digital Affordances (…) “The future of interaction will be represented by visual cues that have evolved out of their physical influences”
Inspiration and Great ideas
#Game #Video
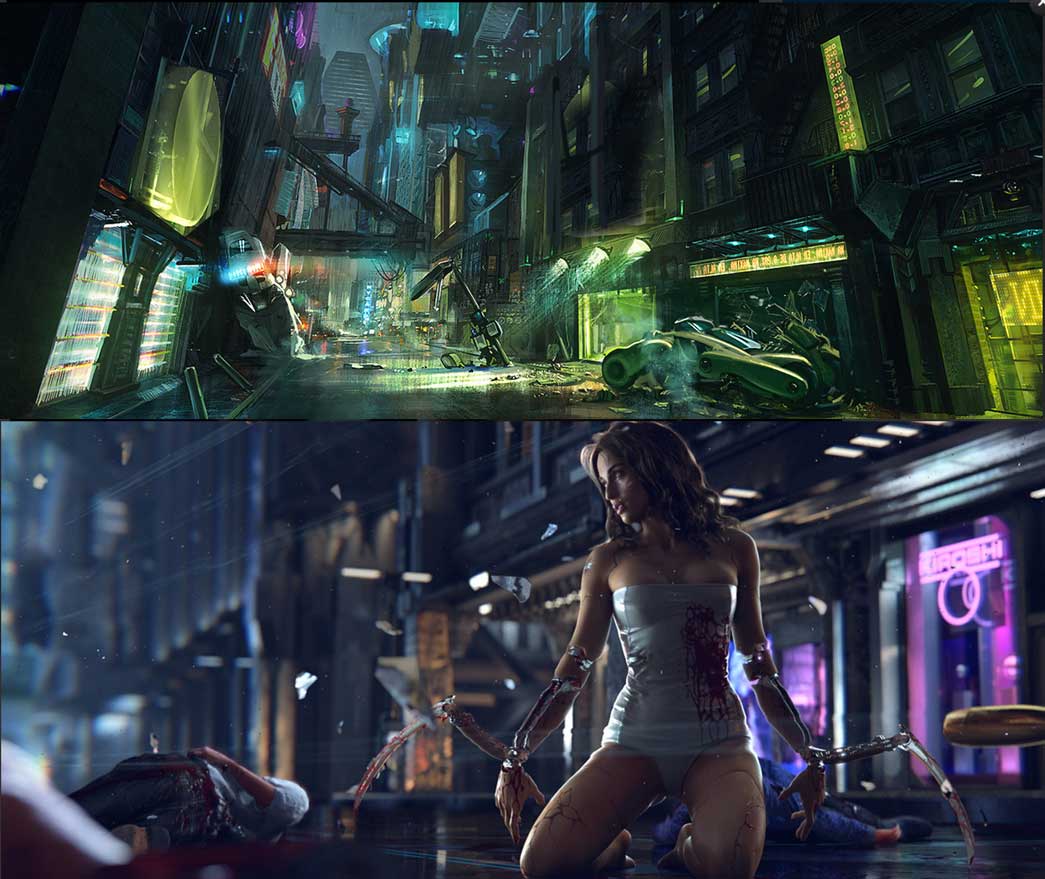
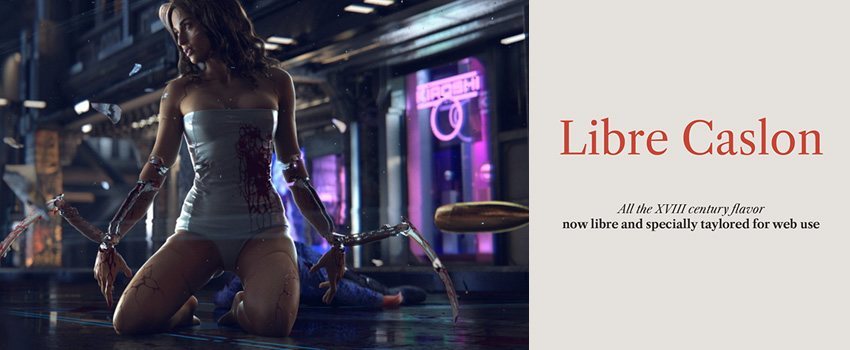
Beautiful Cyberpunk 2077 game teaser <3
#Illustration
Les signes du zodiaque et autres illustrations monstrueuses en digital painting par Damon Hellandbrand
#App #Help
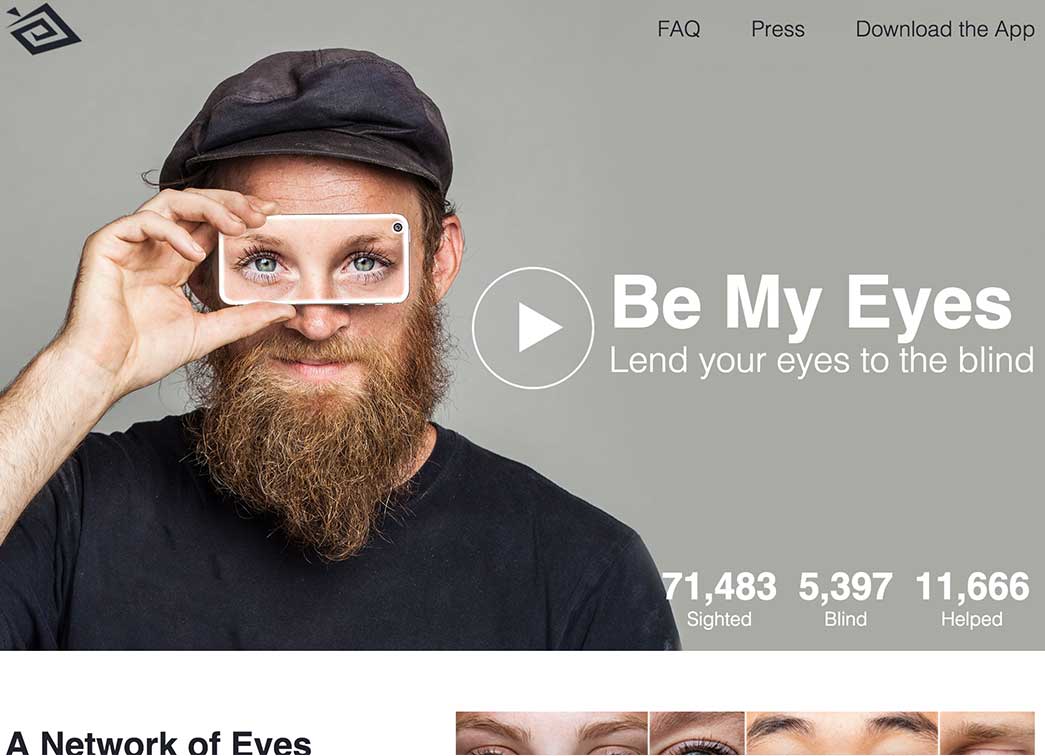
Be My Eyes, an application to connect blind people with volunteers to help them on daily little tasks
#Making Off #Lego
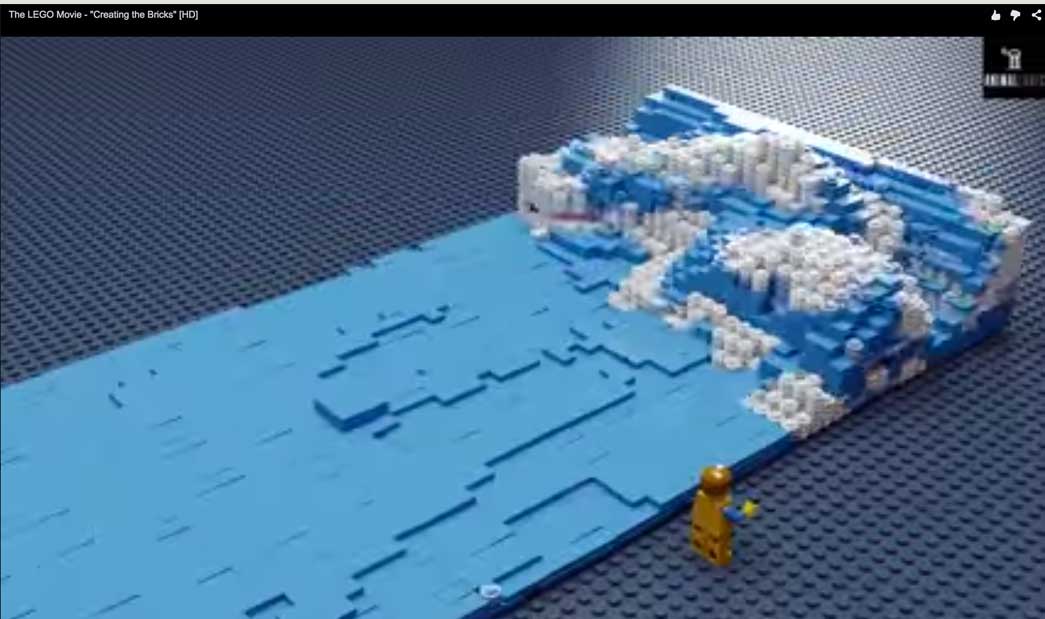
OOOOhhhhhh The LEGO Movie – “Creating the Bricks”
#Checkout
Lovely inspiration for checkout inputs on Codrops
Tutorials
#CSS
Center and crop images with object-fit: cover in CSS
Useful ressources
#A11Y
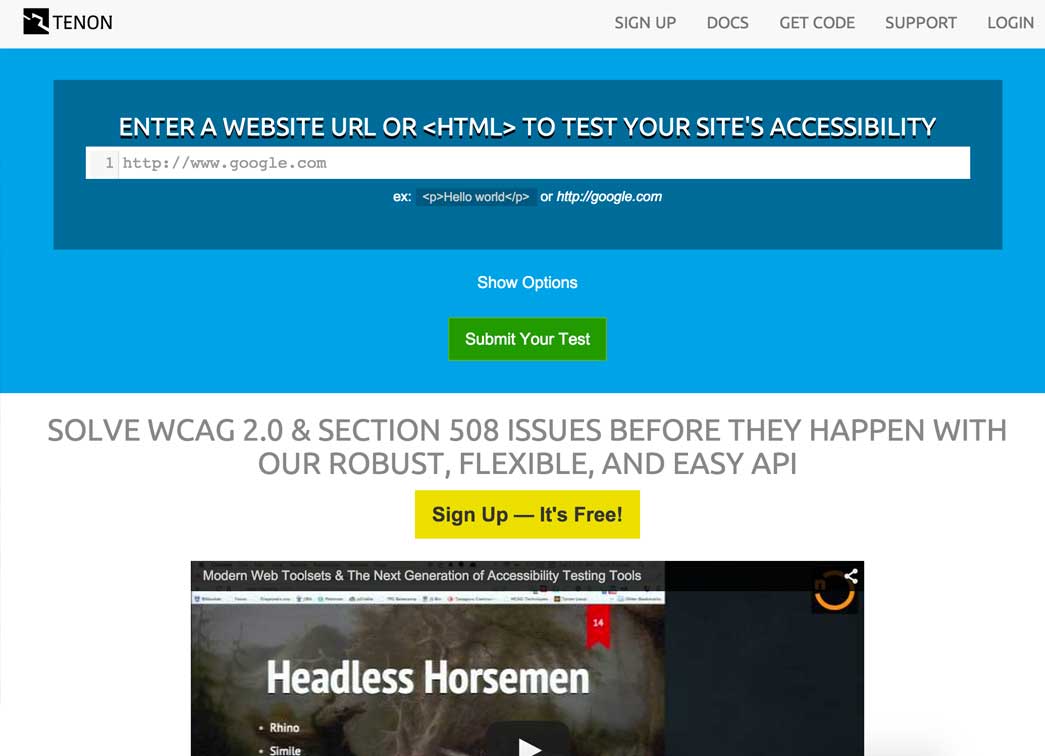
tenon.io test the accessibility of either a site, or simply your HTML code (there’s also a chrome extension)
#Test
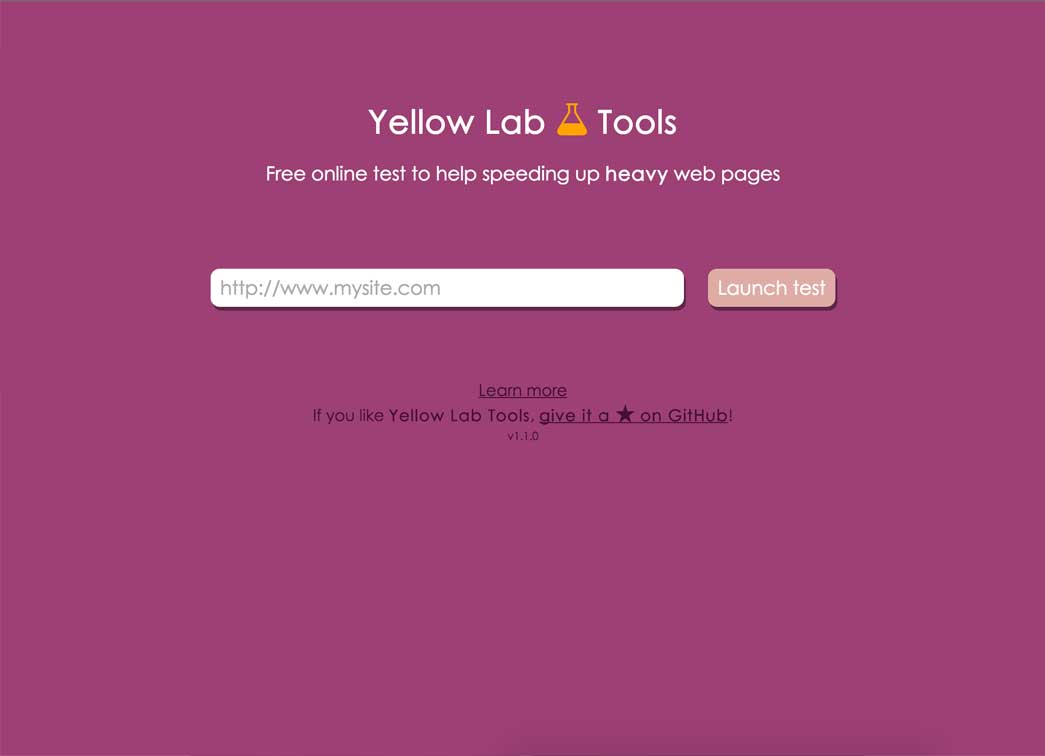
Yellow Lab Tools – Free online test to help speeding up heavy web pages
#Typography
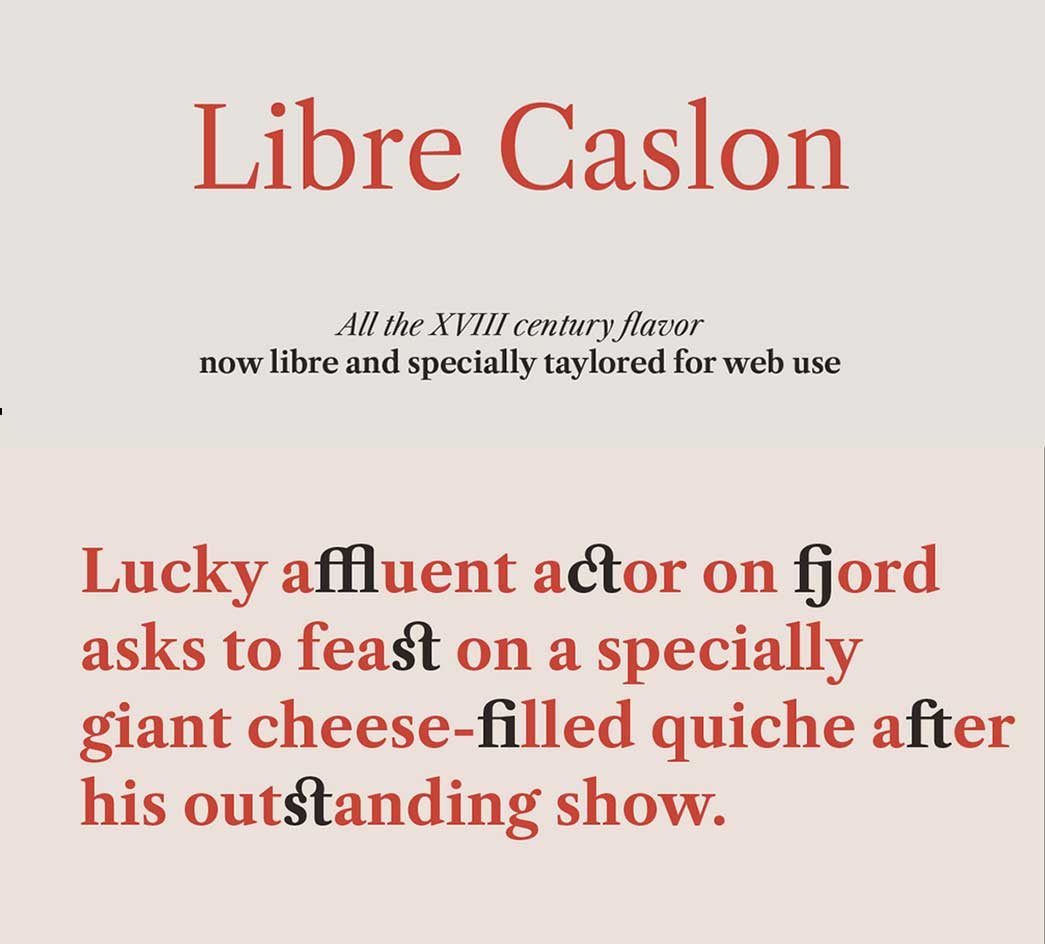
Libre Caslon, a revival of the William Caslon classic font 🙂
#GIF #CSS
Gif2sprite is a free service that allows you to convert animated GIF’s to JPG sprite sequences and the corresponding CSS.
Fun, games and impressive demos
#CSS
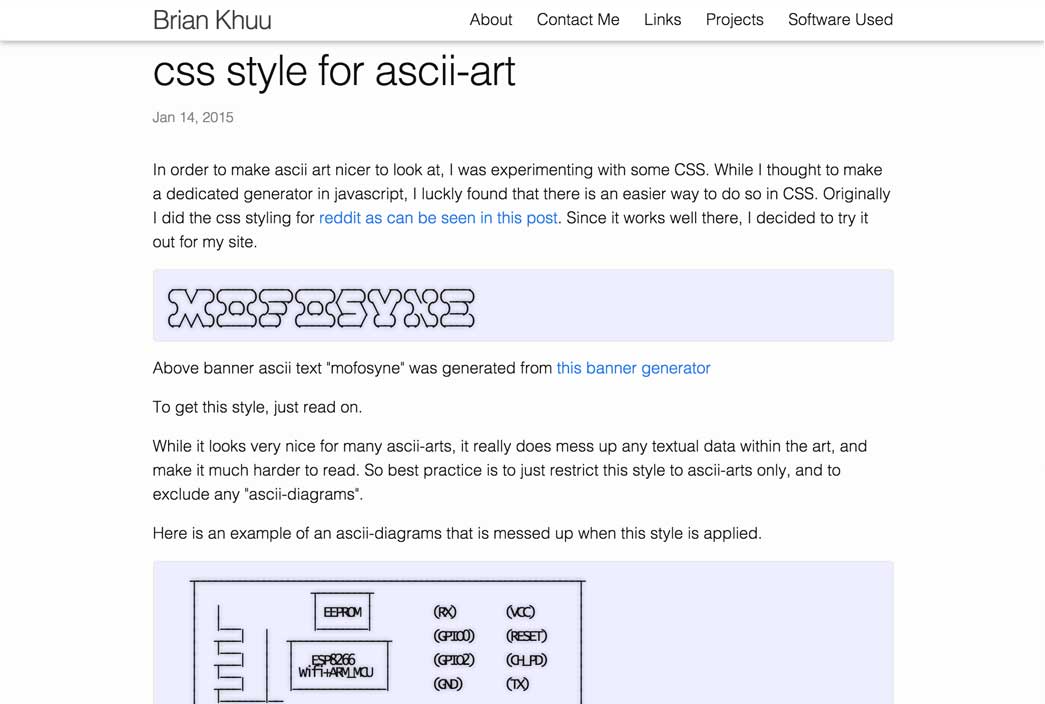
The 3 geeky minutes: css style for ascii-art