Pixels of the Week – September 23, 2016
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: CSS level 4, loaders and shapes, a lot of article about mobile (AMP, Progressive Web Apps, designing for the thumb zone, mobile error states and a list of mobile tools), the imposter syndrome, a little bit of performance and typography and a few things about accessibility (designing for autism, using button and some accessibility dos and don’t posters).
You can follow me on twitter to get a dose of links every days.
TL;DNR the one you should not miss
#A11Y
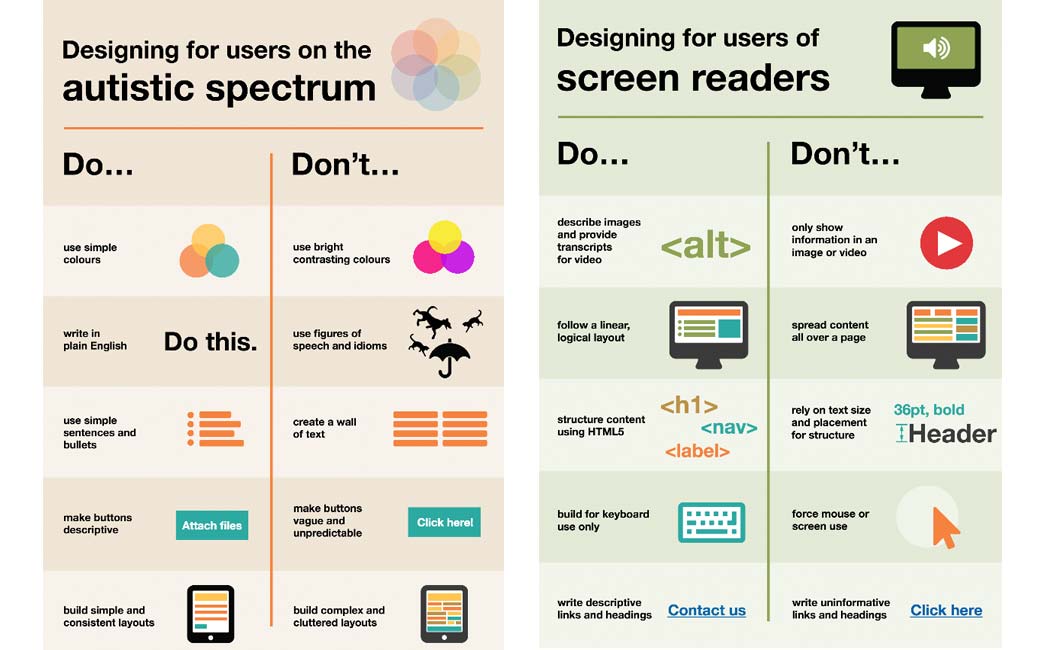
A few “Dos and don’ts on designing for accessibility” posters
Interesting article
#CSS
Why there is no CSS4 – explaining CSS Levels
#UX
The (frustrating) User Experience of defining your own ethnicity
#Mobile
#Design
When Card UI Design Doesn’t Work – Proving that lists can trump cards

Really interesting read and findings: A Summer Designing for Autism
#PWA
An intro to progressive web apps
Strongly agree: Progressive Web Apps Simply Make Sense
#Mobile
The Thumb Zone: Designing For Mobile Users
#Imposter Syndrome
The Imposter, a nice comic about the imposter syndrome and how to try to overcome it
#Onboarding
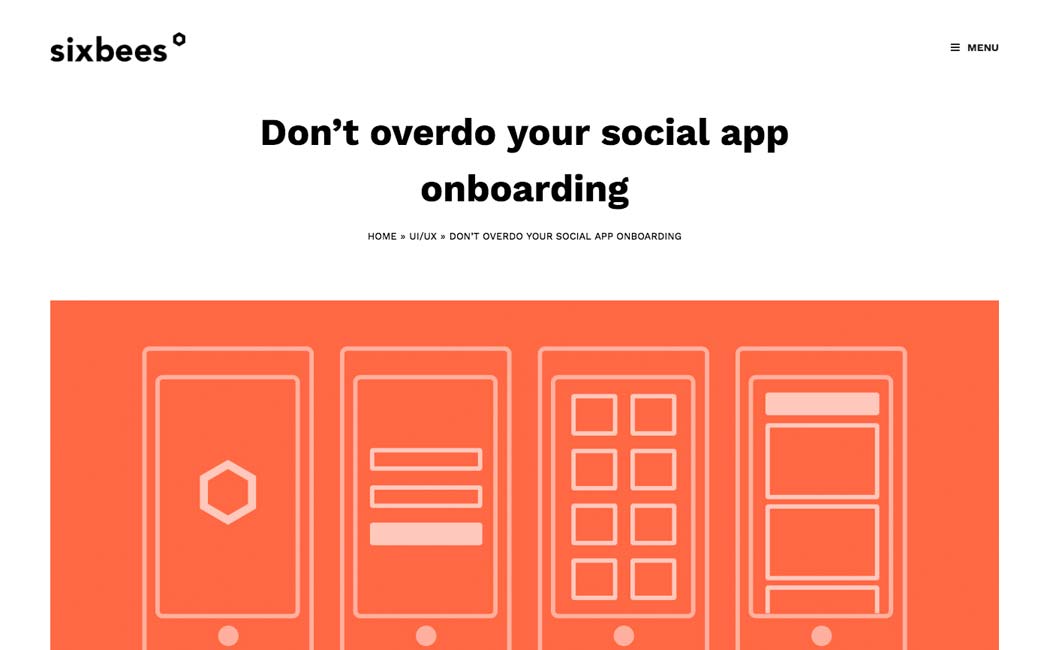
Don’t overdo your social app onboarding, interesting read on different onboarding techniques
#Typography #Performance
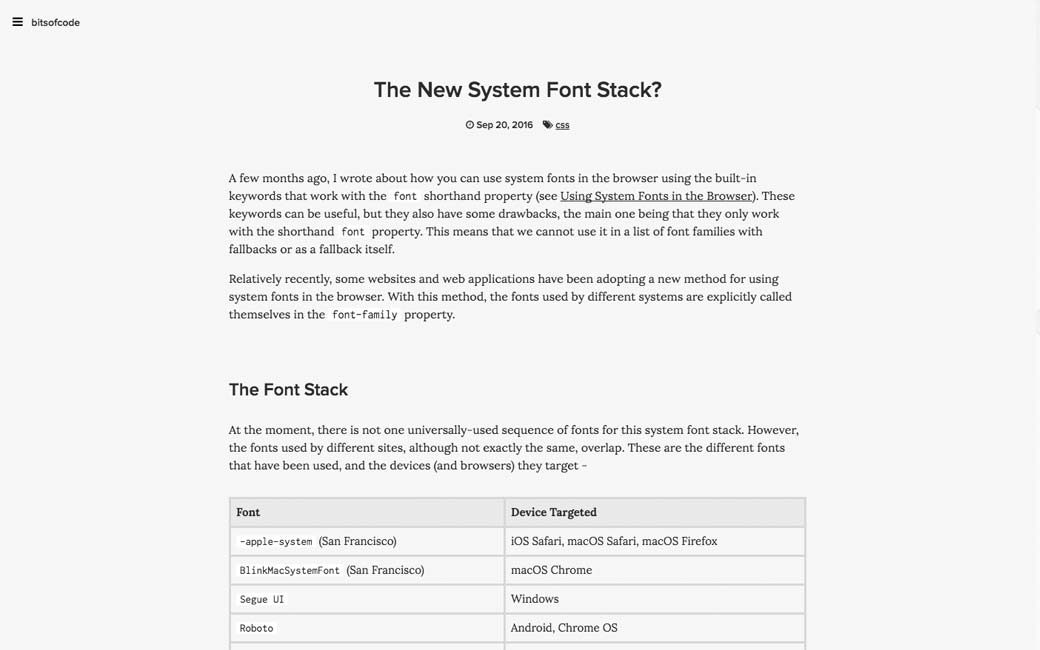
The New System Font Stack? because websites don’t need to look 100% the same on every OS, why not give native fonts a chance ?
#Mobile
How To Design Error States For Mobile Apps
#Psycho
Accountability is about motivating each party to do what they commit to.
Tutorials
#Git
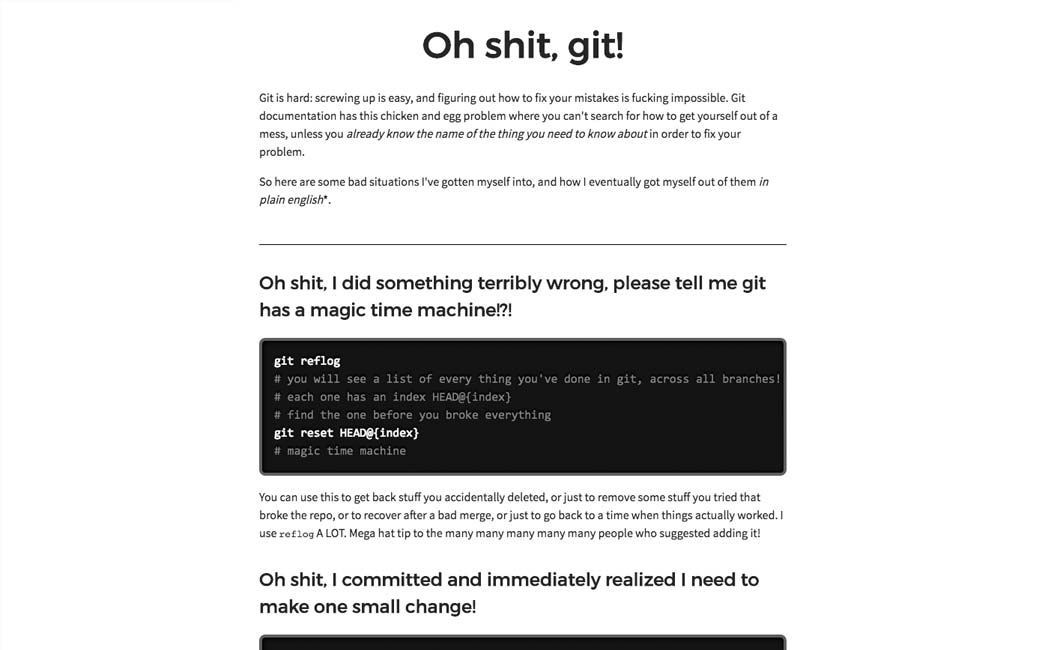
Oh shit, git! Things you want to do in git explained in plain English 😀
#CSS
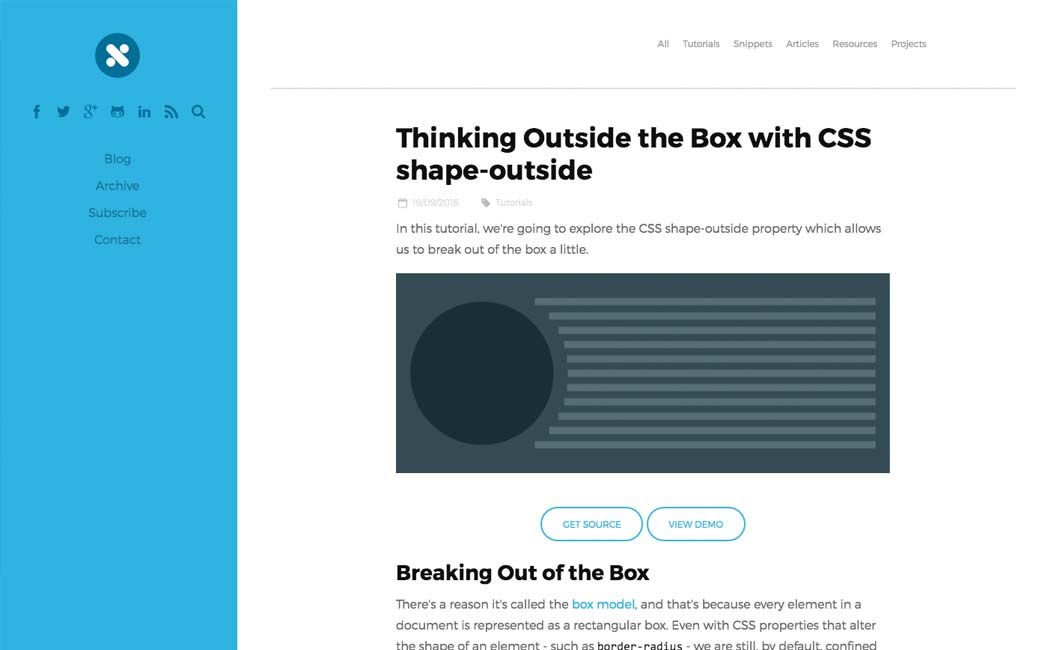
Thinking Outside the Box with CSS shape-outside
#Devtool
Twelve Fancy Chrome DevTools Tips
#Accessibility
Just use button — A11ycasts #05
Useful resources, tools and plugins that will make your life easy
#App
App Tools, A hand curated list of all the best tools in the mobile app ecosystem
#CSS #Loader
#Sketch
Sketchode.com, a free Sketch plugin to get specifications and export elements
#Bots
thenextbot.com If you are interested in bots, here’s a nice bot news feed
Fun, games, experiments and demos
#Typography
Knowyourfont.com, a little typography game
#Mreeouw
Pet the cat to make it purr (on Android)