
Pixels of the Week – June 10, 2016
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: designer/developer collaboration, WebGL, User Experience (first time, white space, progressive disclosure, mobile permissions and errors, etc.), a few reads on progressive web apps, 2016 logo and mega menu design trends, Sketch updating its pricing. In the ressources section you will find a tool to compare two fonts, some hover effects, a repository of vanilla JS components, a site to learn typography terms and a nice font.
You can follow me on twitter to get a dose of links every days.
TL;DNR the one you should not miss
#Typography
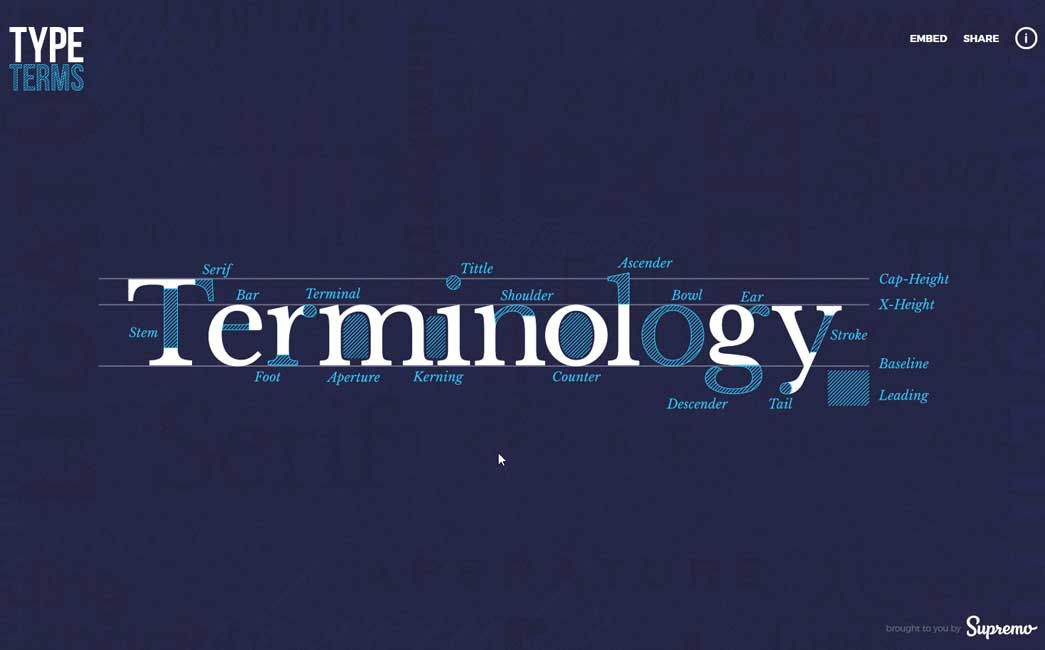
Typeterms, if you want to learn the vocabulary of typography
Interesting article
#Design
Design With Your Developer, try to include the developers at early stage of the project to help you 3is a really important thing
#WebGL
How WebGL is reinventing Flash’s legacy
#UX
Some ideas for evaluating onboarding experiences
#Portfolio
Portfolio review in a hurry, a few nice advise
#Whitespace
Why White Space Is Crucial To UX Design
#Design #Mobile
Design Patterns: Progressive Disclosure for Mobile Apps
#Ad
2016 Mobile Adblocking Report, some interesting data
#Notification
Notifications Are Broken. Here’s How Google Plans To Fix Them: the major problem is that users and developers want two different things from them
#UX #Mobile
Mobile UX Design: The Right Ways to Ask Users for Permissions
#PWA
Progressive Web Apps and our regressive approach
#Design #Dev
Great read: Collaboration and interdisciplinarity on product development
#UX #A11Y
In Plain Sight: Text, Contrast, and Accessibility (by Shopify’s UX team)
#Design
The Ideal Design Workflow, you need to read this to the end, trust me 🙂
#UX #Mobile
#WebApp
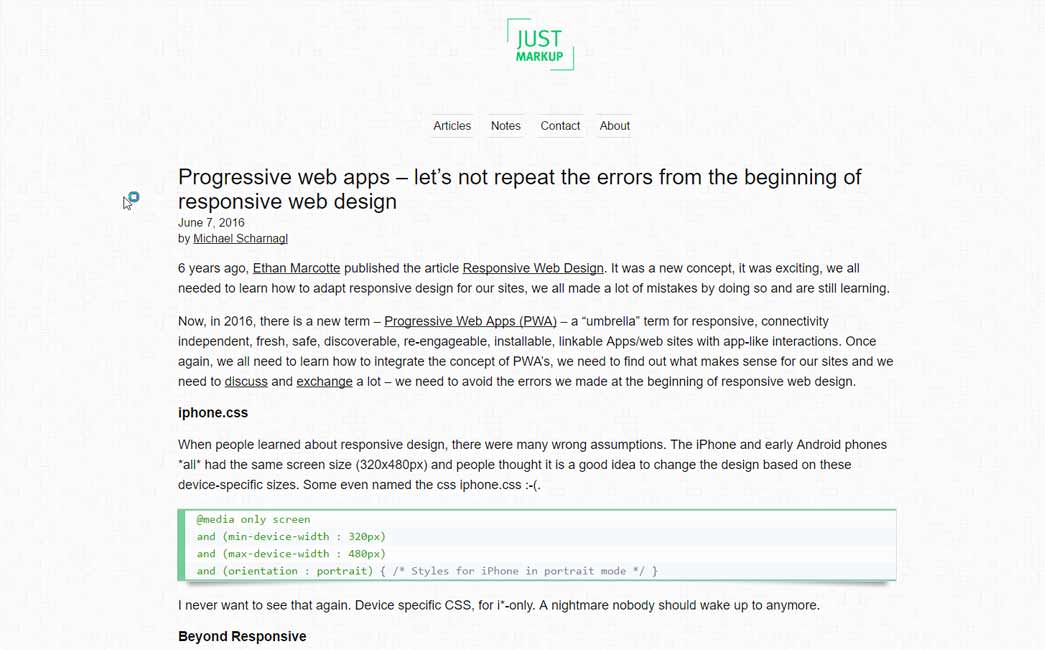
Progressive web apps – let’s not repeat the errors from the beginning of responsive web design
#Push
Some interesting data on push notifications for native apps
Designer news
#CSS
CSS when / else: a proposal to extend the concept of CSS conditional rules to arbitrary when/else chains
#Sketch
Sketch is updating its pricing policy (tldnr 99$/year to get one year of updates)
Inspiration and Great ideas
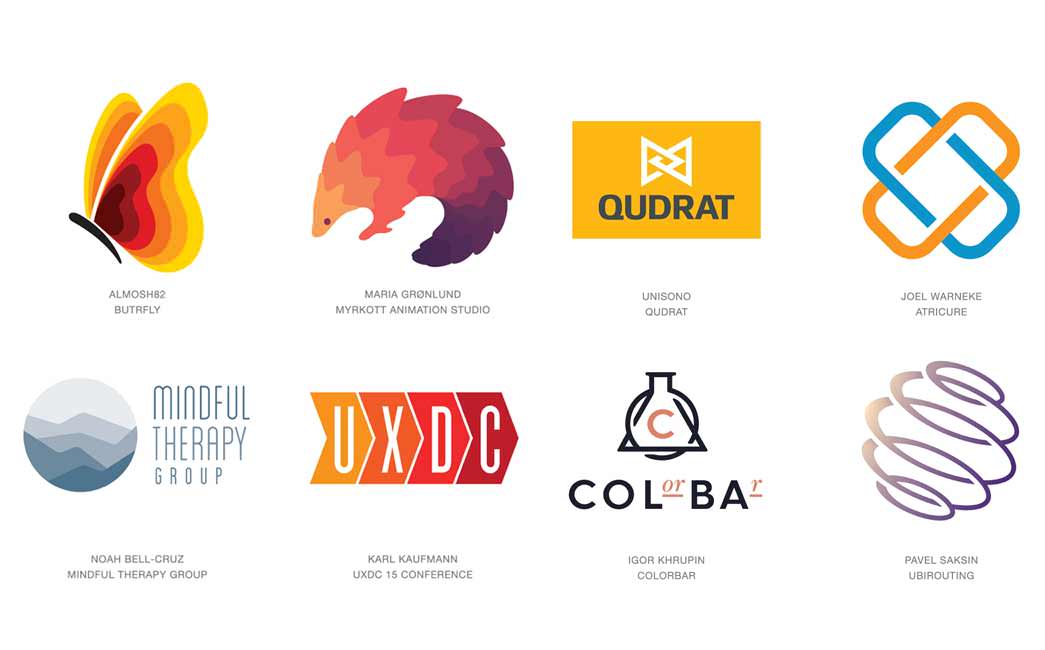
#Logo
2016 logo design trends, les tendances de design de logo pour 2016
#Trend #Menu
Mega-menu design trends in ecommerce: 2014 vs 2016
#UI #Draw
Awesome: A Universal Interface That You Control By Doodling 😮
#Awwwards
Awwwards Websites Deconstructed
Tutorials
#CSS
You Don’t Need JavaScript for That! (as mentioned at the end, be careful though, most are hardly accessible :/ )
#Design
Great read: Design for Programmers
#CSS
Punch-Out Avatar, this is clever <3
Useful ressources, tools and plugins that will make your life easy
#a11y
frend.co another library of accessible UI components

#JS
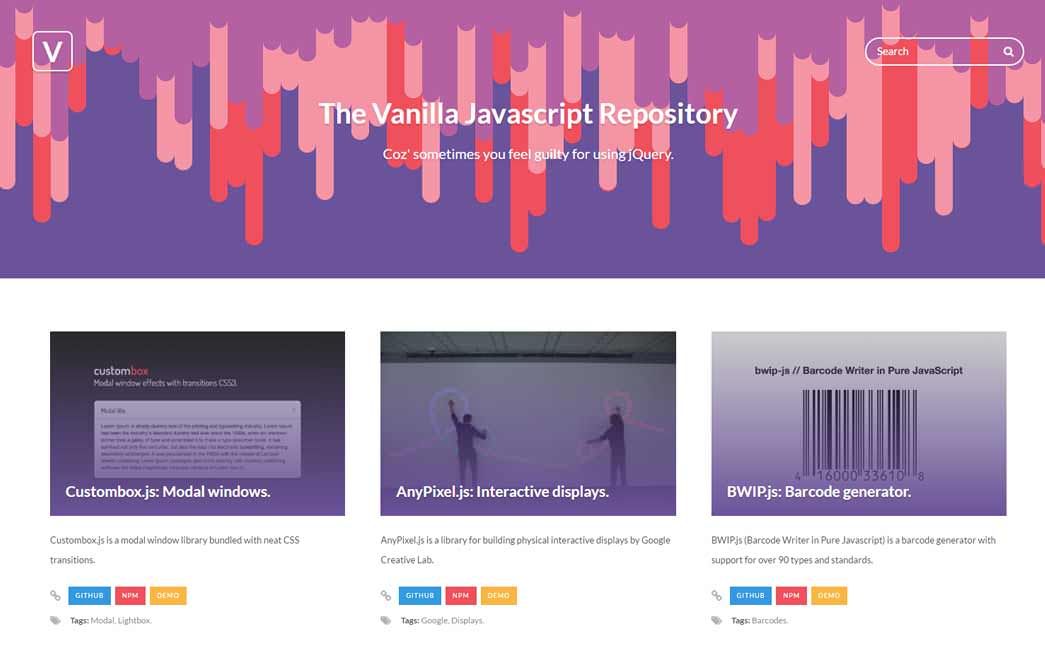
Could be useful: The Vanilla Javascript Repository
#Podcast
humantech.theteamw.com a podcast at the intersection of humans, brain science, and technology.
#Typography
#Font
Redisdead, a free Crayolas font made by a friend of mine