
Pixels of the Week – June 9, 2017
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful resources, inspiration on twitter and other social networks.
This week’s selection: performance, accessibility, productivity, pattern libraries, UI kits, labels and forms, data, colors, CSS Grid Layout, CSS Variables, etc.
You can follow me on twitter to get a dose of links every days.
TL;DNR the one you should not miss
#Labels #forms
Are Float Labels Really That Problematic After All? a reply to last week’s floating label article
Interesting article
#Performance
The Mindfulness of a Manual Performance Audit
#Accessibility
How Can I Make My Icon System Accessible?
#Productivity
Fuck Productivity. YES.
#Design #PatternLibraries
Great (long) read on Pattern Libraries
#Design
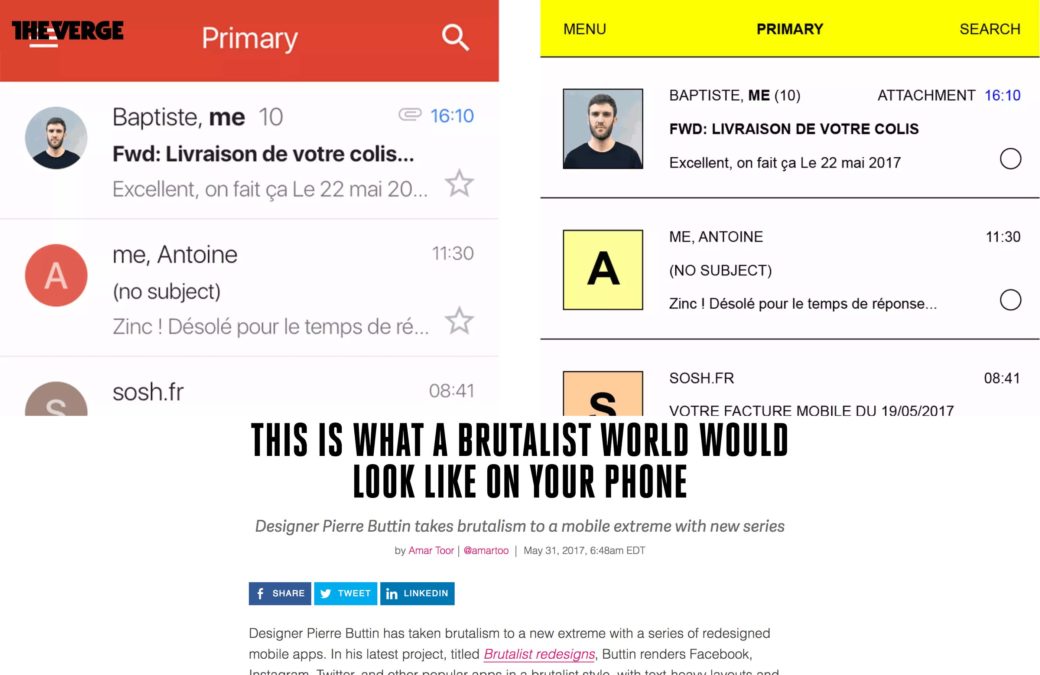
This is what a brutalist world would look like on your phone haha, or wireframes made by students ^^
#Templates #UI
Some UI kits to design Apple products (iOS, etc.) available in Photoshop and Sketch
#Data
The Illusion of Measuring What Customers Want really interesting read here on quantitative data
#Bots
A guide to developing bot personalities – long and really interesting well documented read
Inspiration and Great ideas
#Colors #Inspiration
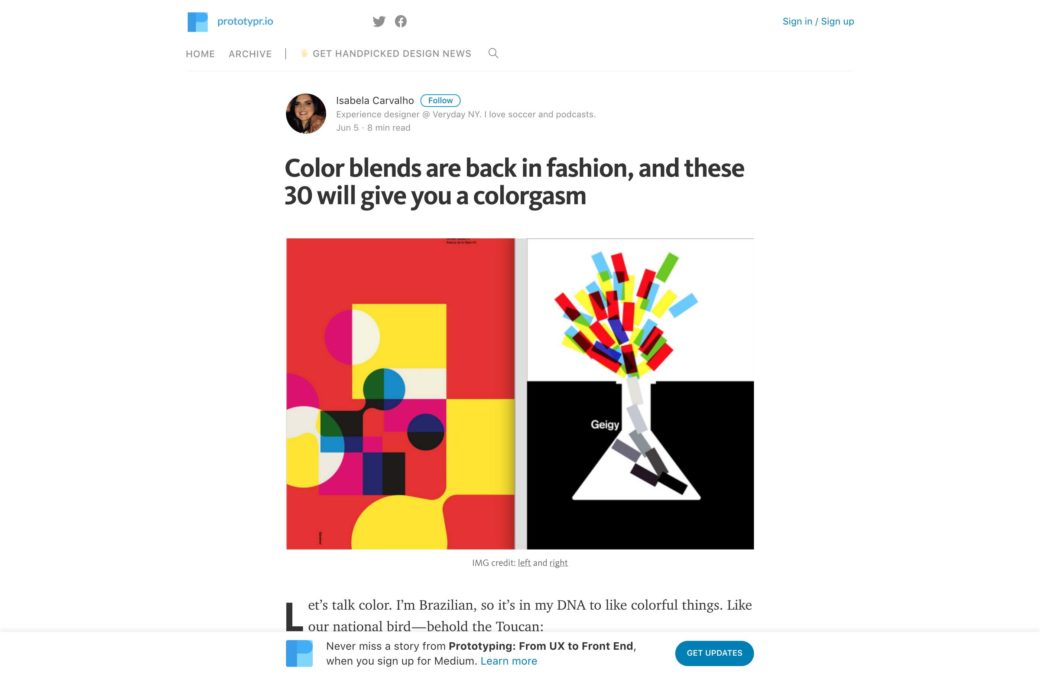
Color blends are back in fashion, and these 30 will give you a colorgasm
Tutorials
#CSS #GridLayout
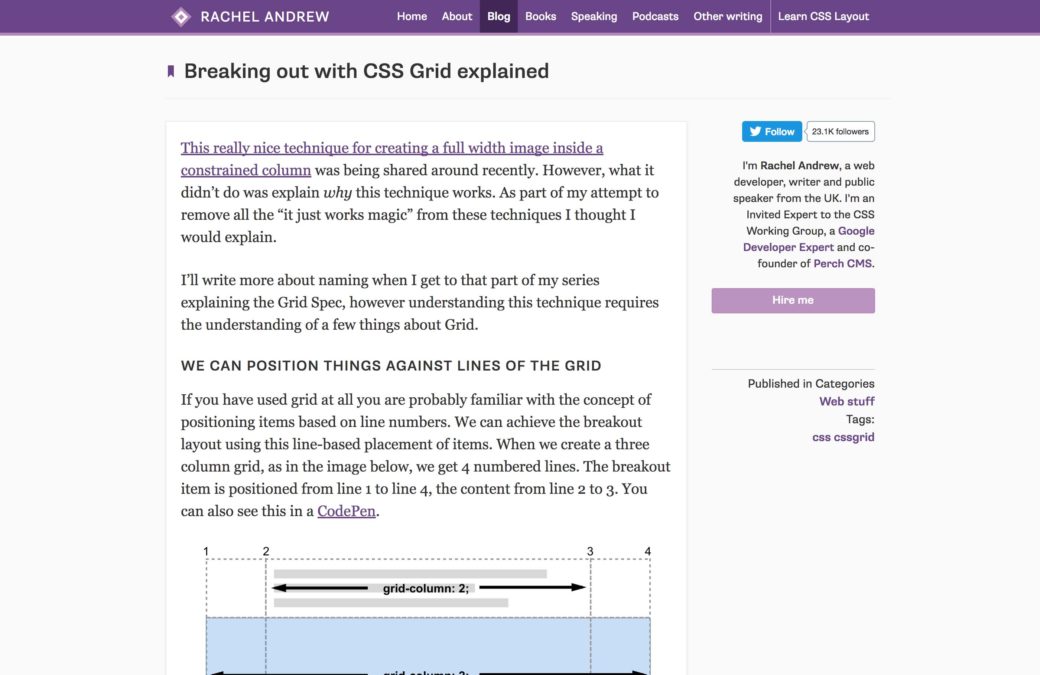
Breaking out with CSS Grid explained by Rachel Andrew
#CSS #Variables
Locally Scoped CSS Variables: What, How, and Why by Una Kravets
Useful resources, tools and plugins that will make your life easy
#Colors #CSS
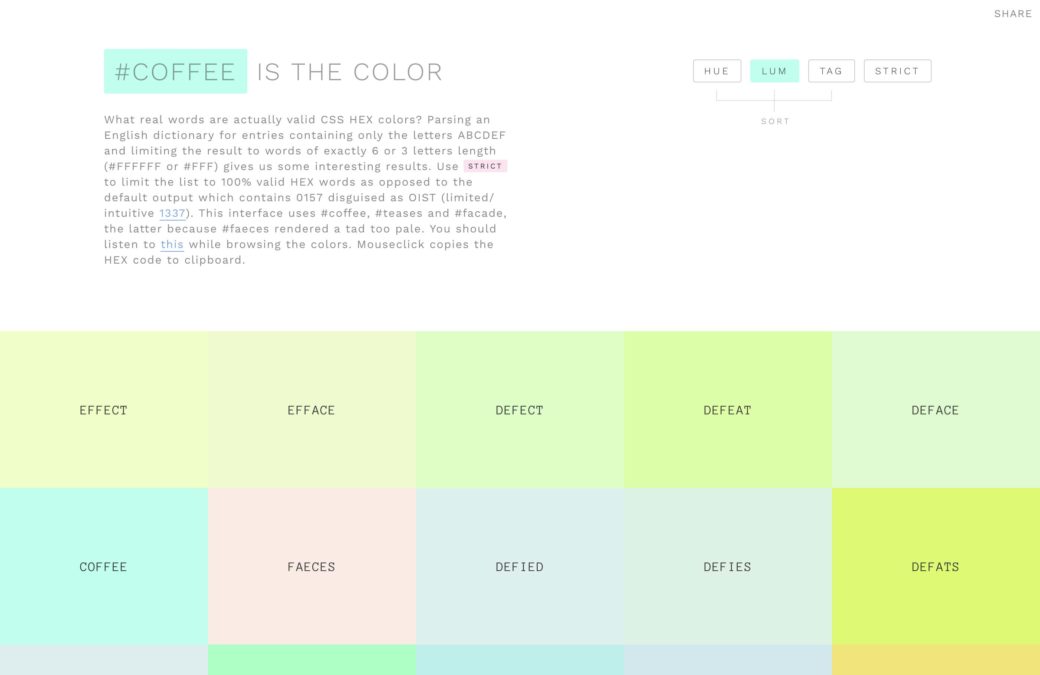
#c0ffee is the color, fun experiment with English words and CSS colors names
Fun, games, experiments and demos
#CSS #HTML
Big Ben and Parliament, fun and nice @CodePen demo