
Pixels of the Week – March 23, 2018
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful resources, inspiration on twitter and other social networks.
This week’s selection: information architecture empty states, design roles spectrum, logical fallacies, easing gradients, UI toggles inspiration, variable fonts, CSS variables for theming, color management, accessibility ressources, a literal world map, collaboration tools and why asking for names in forms is hard
You can follow me on twitter to get a dose of links every days.
TL;DNR the one you should not miss
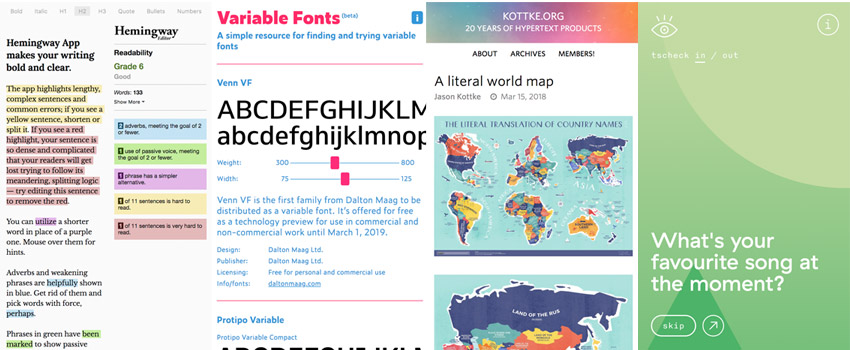
As a non native speaker writing in English, one of the best tools that helped me write articles so far is hemingwayapp.com
I could not thank enough myriamjessier for the discovery. So I asked her if she wanted to guest blog in the links to present you a SEO meet UX selection. So, welcome Myriam’s new section this week.
Workshop Slides
The slides on card sorting for our first UX in Lux meetup with Laurence Vagner are online 🙂
Interesting article
#UX #UI
- The spectrum of design roles in 2018 – I fall under the “UX team of one” spectrum
- Logical Fallacies In Design Critiques, how to spot and counter them. I’m pretty ever designer was in the “Amazon is a successful website. Amazon has orange buttons. So orange buttons are the best.” situation 🙂
- The Principle of Commitment and Behavioral Consistency
- A Guide to Information Architecture, nice article to help you understand and build the IA of your site
- Falsehoods Programmers Believe About Names, asking for names in forms is hard
- ReCAPTCHA is UX’s worst nightmare, so fucking true I’m tired of being Google’s little Ai image recognition help. I like the drawing idea but it might get complicated for non mouse users. The emotion recognition would also be a nightmare for me though :/
#Front-End
- I want Easing Gradients to become a real CSS spec. Spread the word people
- 4 essential image optimisation tips
- Variable Fonts, an online tool to find and test variable fonts
#Design
- Your Work is Starstuff. Designs might not get implemented right away, but they’ll often be used as base for improving. We build upon the work of other designers who build upon ours.
- Colour management, part 3 by @bjango, on managing the color profiles in different design tools
- Theming With Variables: Globals and Locals. Repeat after me: CSS variables are awesome
#SEO
Why rich results can help significantly improve your search ranking and boost traffic to your site
#Accessibility
Useful accessibility resources
#SEO meet UX articles curated by Myriam Jessier
- Calling Bullshit: Data Reasoning in a Digital World, a real course at University of Washington
- UX writing: how to do it like Google
- Must know SEO concepts for 2018
- How to reclaim your online digital privacy
- All about visual cues
Inspiration, fun demos and Great ideas
#Toggles
UI Toggles to turn you on hahaha
#Maps
For my linguistic and maps lovers, here is a literal world map
Tutorials
#Sketch
Sketch Type Symbols, an interesting hack to swap texts in Sketch. I wish we had style overrides. Like: create the button symbol size and radius, override it’s color with a fill style and text with a text style. This would make it much easier 🙁
Useful resources, tools and plugins that will make your life easy
#Empty States
emptystat.es, a nice website is you are looking for empty state design examples
#Collaboration
tscheck.in, an online tool to find a question to begin (check-in) and end (check out) your collaborative sessions