
Pixels of the Week: Web Design links not to miss – November 21, 2014
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: user feedback mistakes, the whole “web is dead on mobile because of the apps” debate, mobile friendly label for Google search results, some pretty nice ressouces to help you with responsive newsletters and performance. And don’t forget to check this week’s game at the end of the article and to take a look at this fun Lego particule accelerator.
TL;DNR the one you should not miss
#Feedback
5 mistakes we all make with product feedback
Interesting article
#Web
The Web Is Dying! Wait, How Are You Reading This? – pour en finir avec le cliché “le mobile c’est 82% d’applications le web est mort”
#Animation
The State Of Animation 2014, with nice illustrations by the amazing @rachelnabors
#Big screen
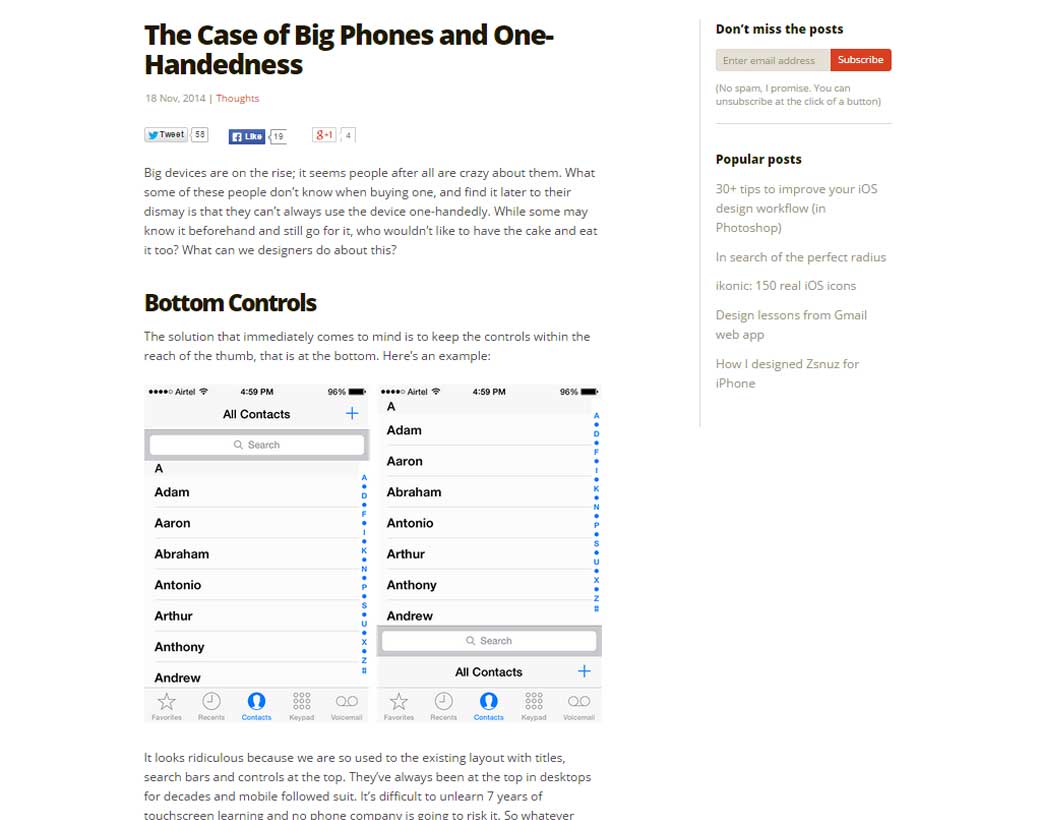
The Case of Big Phones and One-Handedness, towards a gesture controlled UI?
Designer Great news
Google adds mobile friendly label to search results, let’s hope this will convince some site to optimize for mobile
#Book
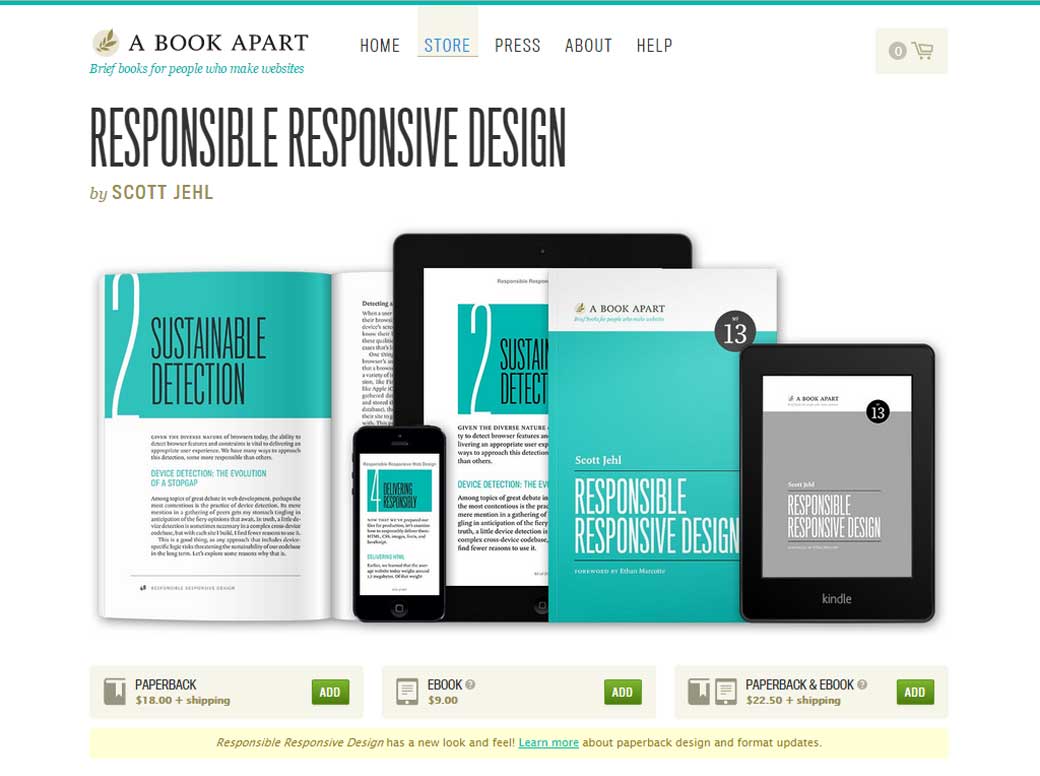
Responsible Responsive Design by @scottjehl is available in the @abookapart collection
Inspiration and Great ideas
#Lego
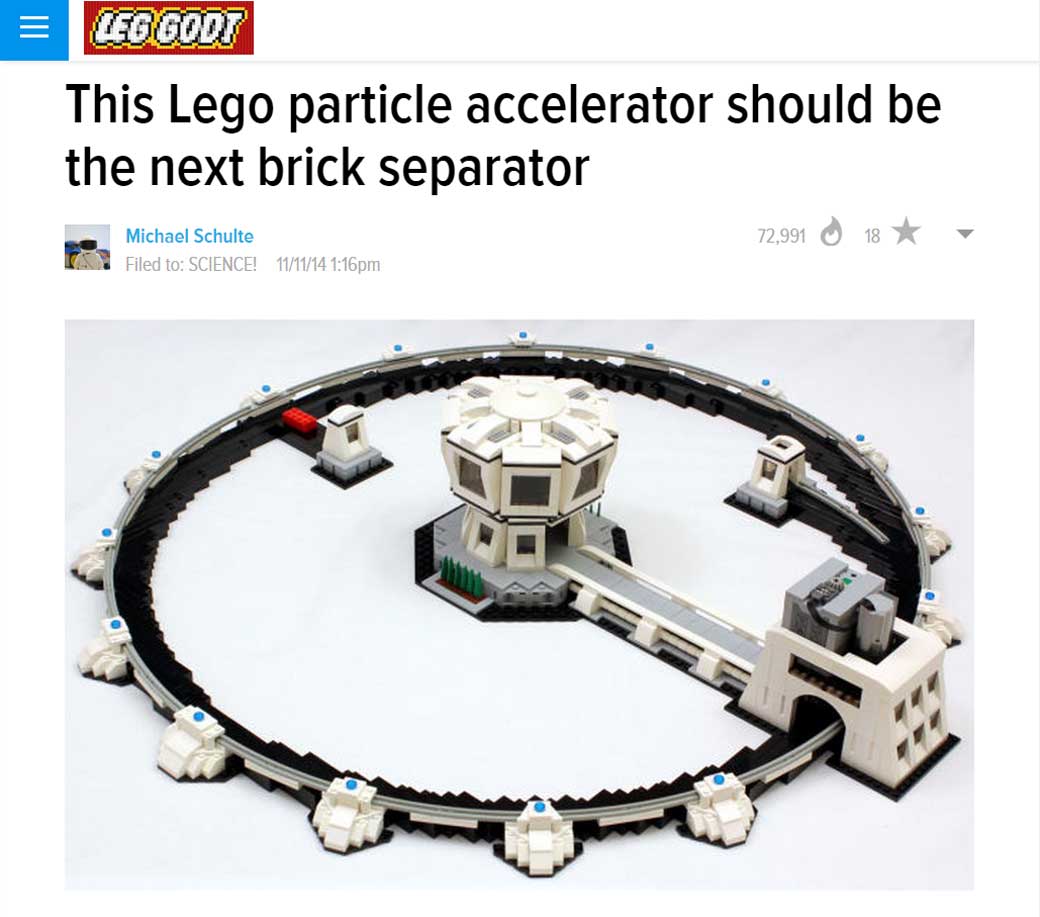
This Lego particle accelerator should be the next brick separator you should watch the nice little video 🙂
Tutorials
#JS
5 Ways that CSS and JavaScript Interact That You May Not Know About
#Percieved performance
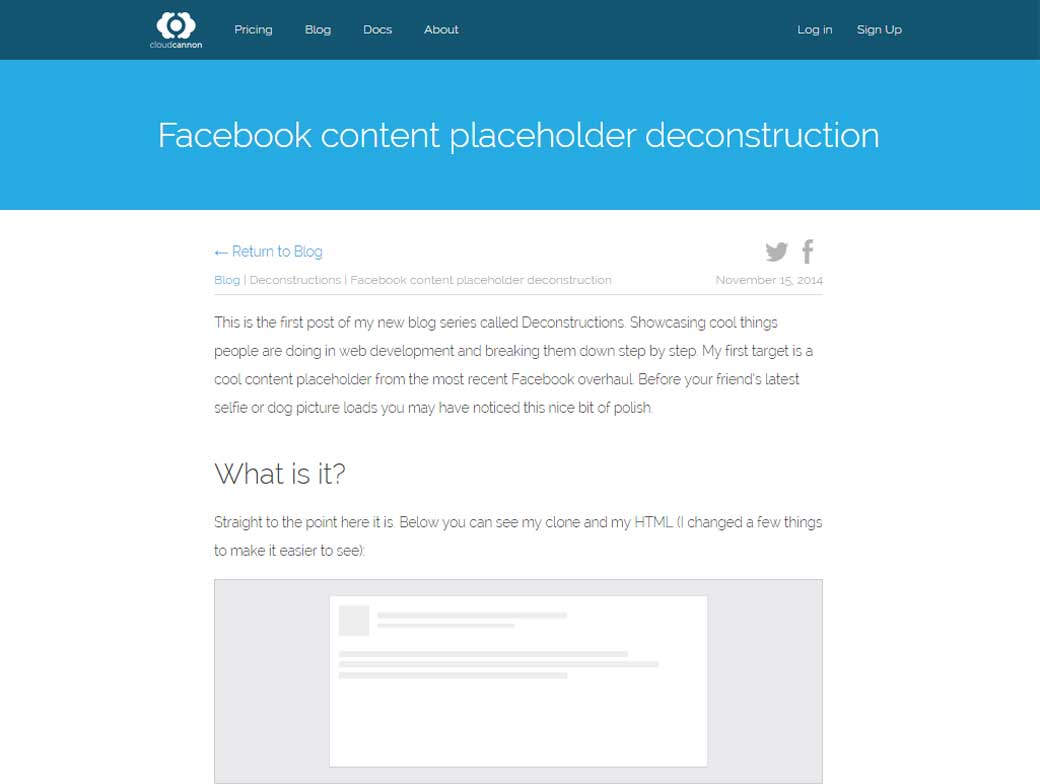
Facebook content placeholder deconstruction: how to recreate the Facebook loading skeleton effect
Useful ressources
#Style guide
Style Guide Resources: articles, talks and inspiration
#Responsive #Email
Responsive Email Resources – A collection of tools & resources for responsive email design
#Performance
Web performance matters, find resources that help you build lightning fast websites
Fun, games and impressive demos
#Game
0hh1.com, a game of red and blue tiles