Pixels of the Week: Web Design links not to miss – December 5, 2014
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: user testing with a free ebook (and some other cool web designer free ebooks), a new captcha solution, some dyi pallet furnitures, nicer text-underline solution, the CSS rule currentColor and what you can do with it, some ressources for font combination, a font icon with e-commerce icons, and don’t miss the Christmass experiments
TL;DNR the one you should not miss
#Experiment
Christmasexperiments.com, every day a new experiment <3
Interesting article
#Responsive
Responsive Web Design – Defining The Damn Thing
#Usability
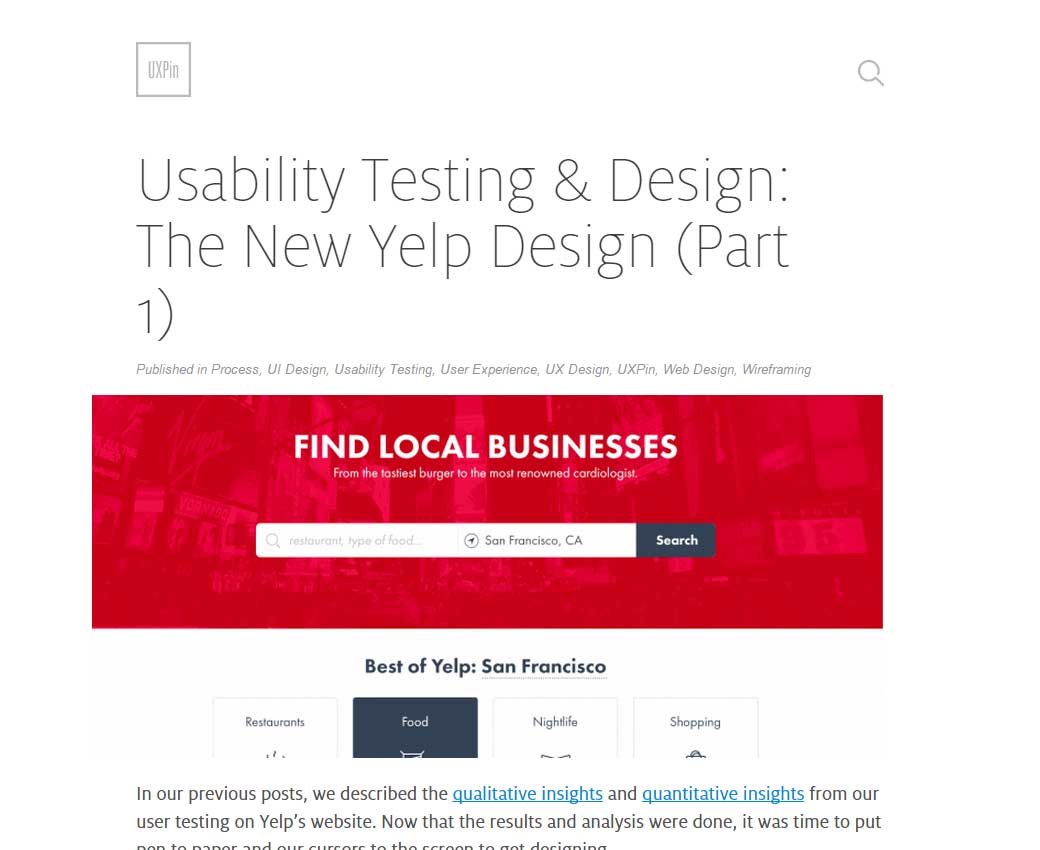
Usability Testing & Design: The New Yelp Design (Part 1)
Inspiration and Great ideas
#Mobile #Navigation
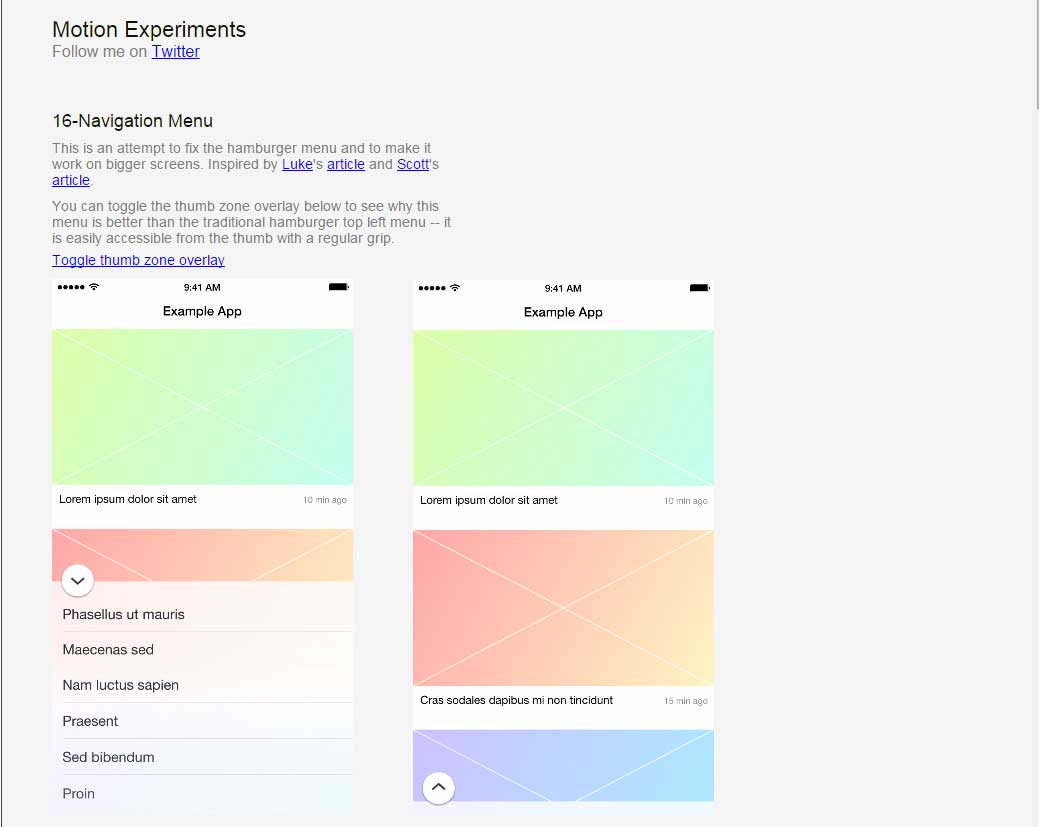
Motion, a nice mobile nav concept idea
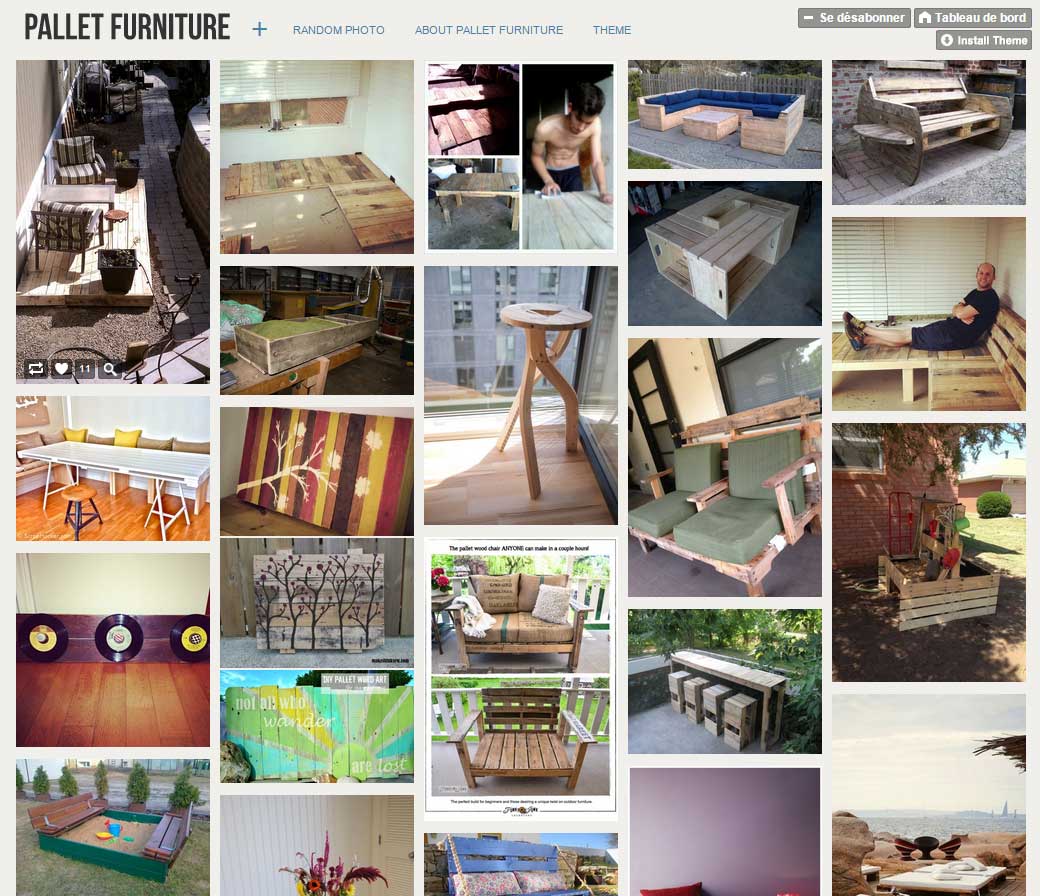
#DIY
Designer Great news
#Captcha
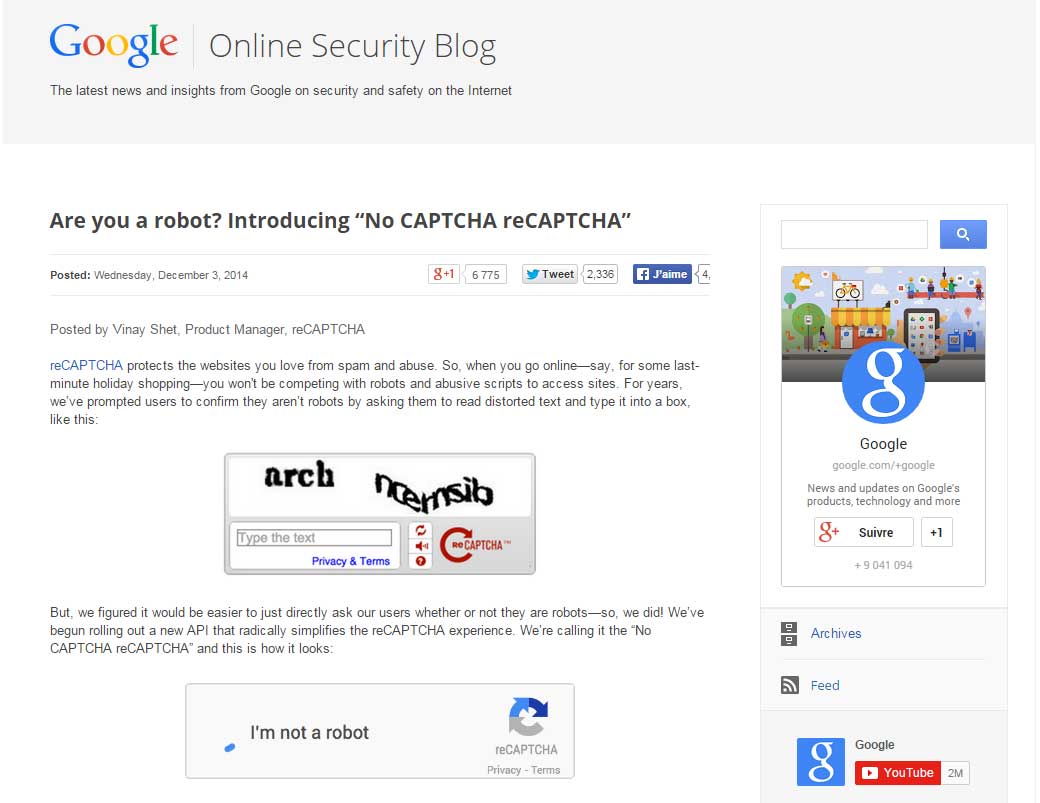
Are you a robot? Introducing “No CAPTCHA reCAPTCHA” – looks like less a pain in the ***, still wondering about accessibility
Tutorials
#CSS
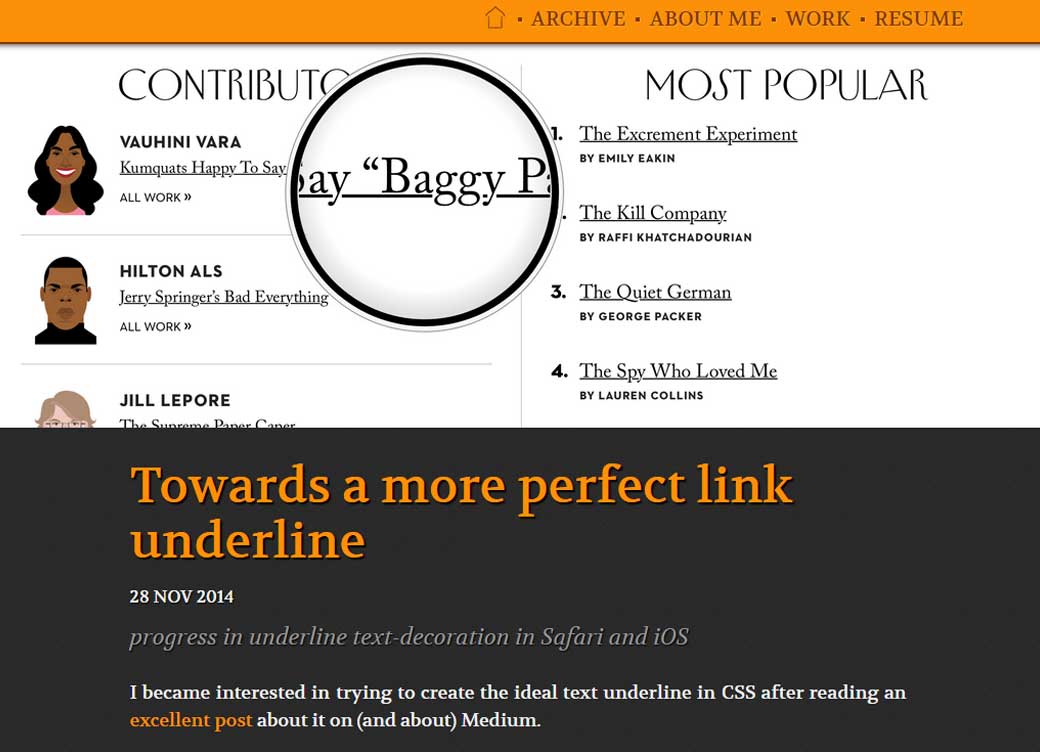
Hoooo this is nice trick “Towards a more perfect link underline”
#CSS
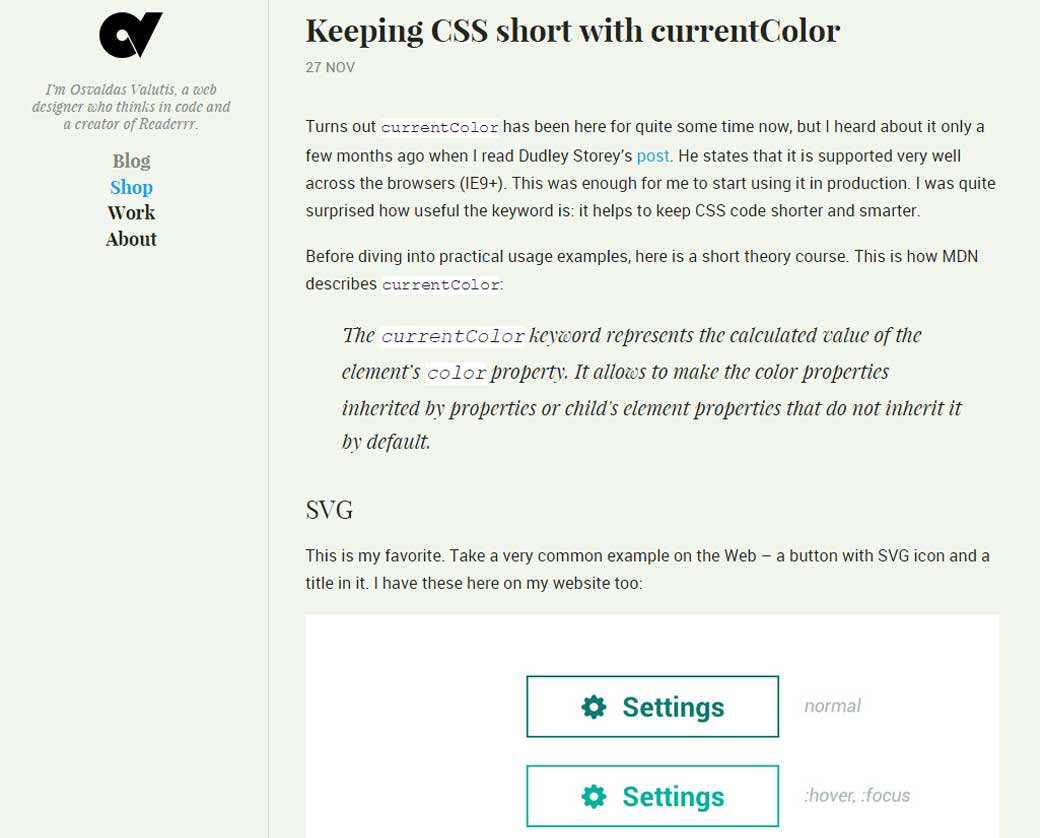
Keeping CSS short with currentColor
Useful ressources
#Typographie
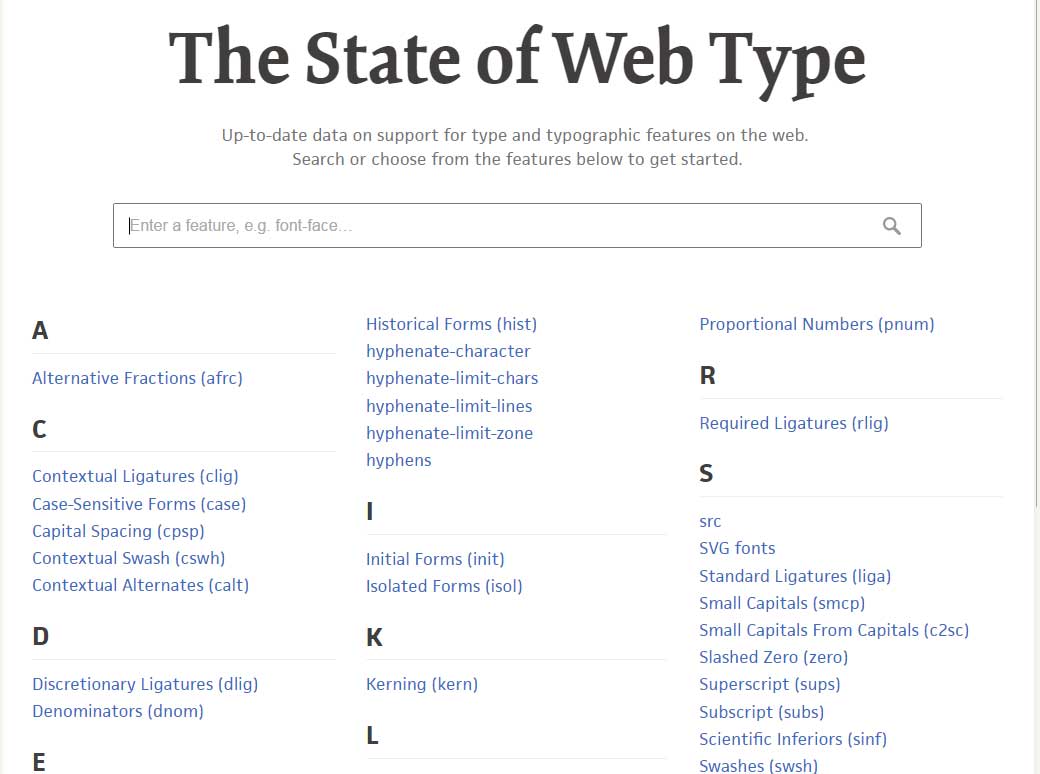
Stateofwebtype.com, an up-to-date data on support for type and typographic features on the web. (aka the caniuse of web typography)
#Usability
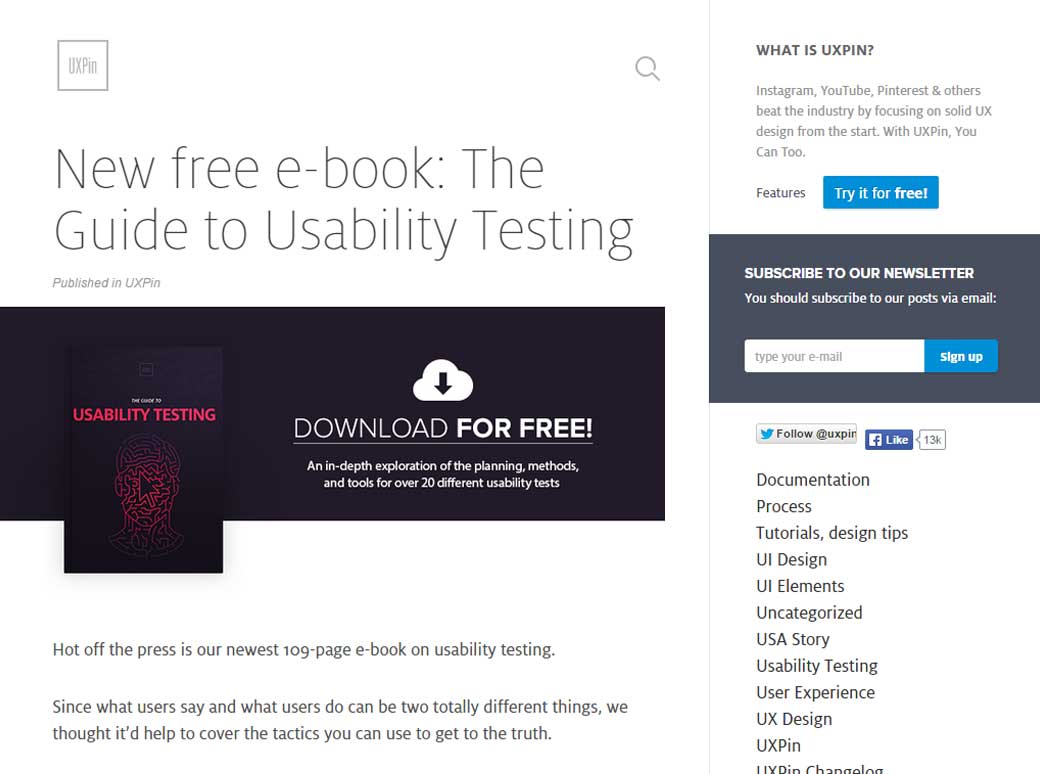
The Guide to Usability Testing
#UX
Top 20 UX Blogs – the DEFINITIVE List for #UX fans
#ebooks
Free ebooks for web designer/developers, many of them
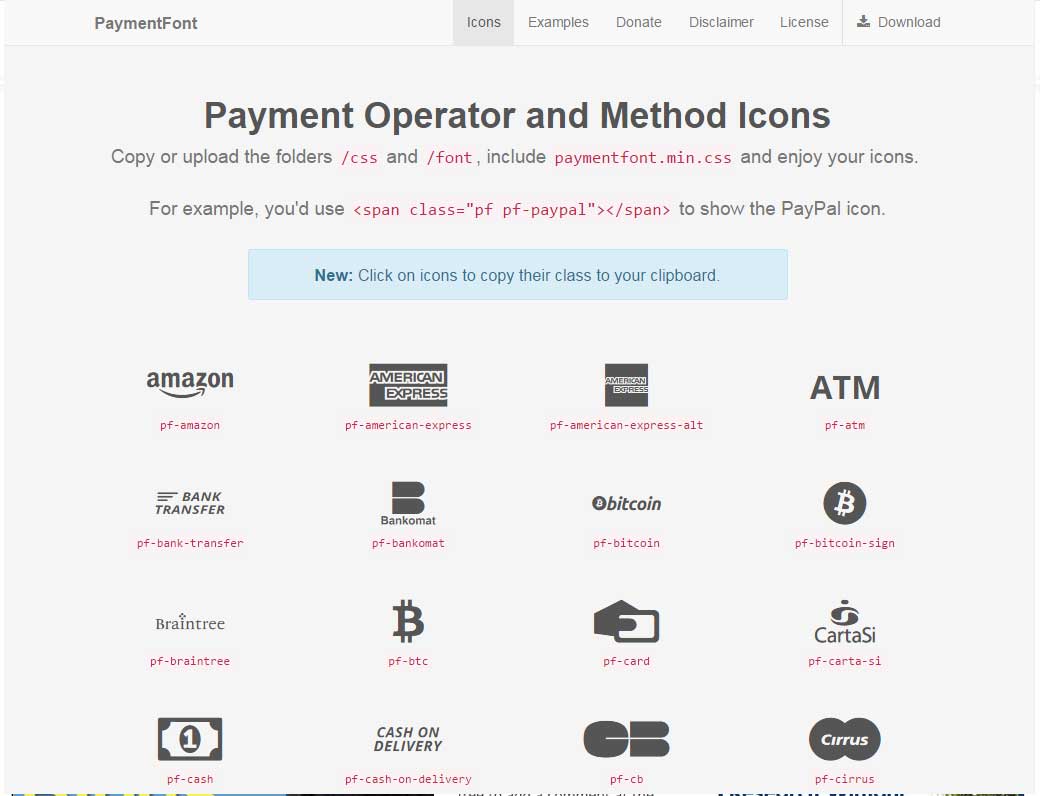
#Icons
Paymentfont.io nice and useful, a SVG webfont with payment icons
Tools and plugins that will make your life easy
#Typography
9 Tools to Find Awesome Font Combinations
Fun, games and impressive demos
#Demo
Elastic Stroke, simple, beautiful
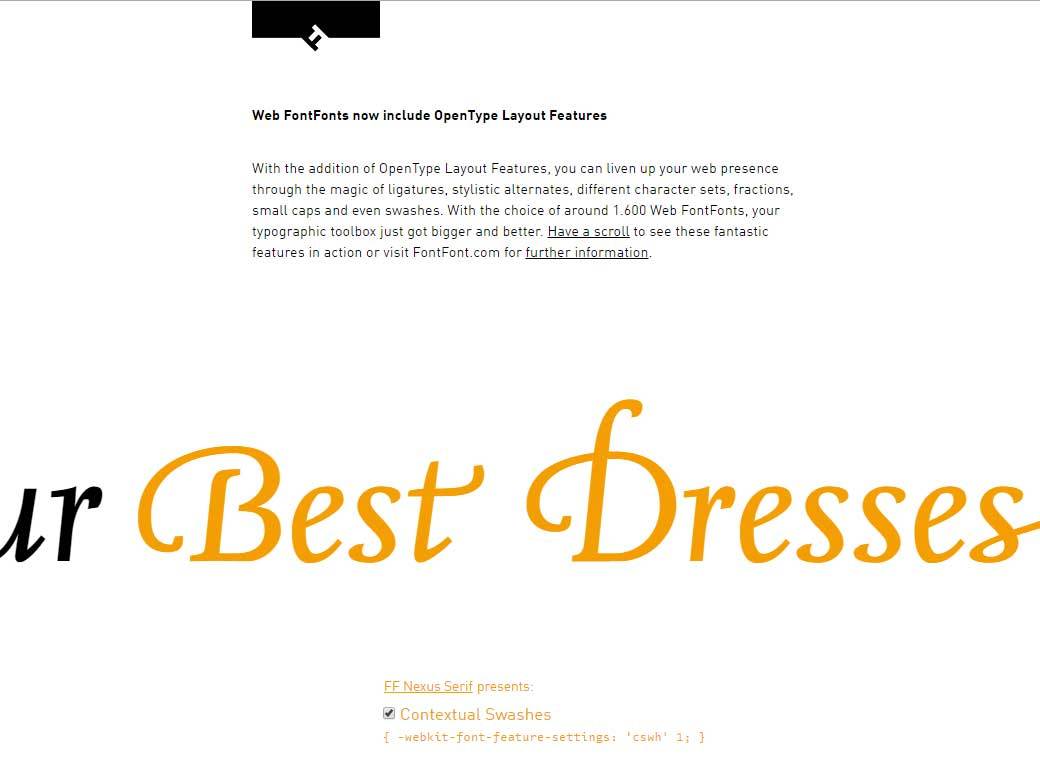
#Font #CSS
Horizontal scrolling demo of the new Open Type font features available in CSS (ligatures, etc.)