
There is an app, NO, a web API for that – conference talk
Last week, I was invited to speak about mobile capabilities and PWAs by the Facebook Developer Circle: Akure. I talked about unleashing the capabilities of mobile browsers and new APIs to create a truly mobile optimized experience that goes beyond responsive grid and layout adaptation. In this article you will find the slides of the talk, a link to the replay but also links to the demos I show during the talk and some resources and articles to help you bring your mobile experience to the next level.
Talk description
“There’s an app for that” used to be Apple’s catchphrase. For a really long time, mobile browsers’ capabilities were really limited, and native applications were the norm. But times have changed!
There are a lot of features you can now use to enhance users’ experience in mobile browsers. Did you know you could push notifications and provide offline content for responsive websites? That you could access media, camera or voice recorder and could build an online video audio chat directly in the mobile browser, use AR, etc.? And that’s just a small sneak peak at what is possible.
Responsive design, just adapting your layout to make the site fit smaller screens is not enough anymore. Let’s unleash the capabilities of mobile browsers to create a truly mobile optimized experience. Let’s bring your website almost to the level of a native app experience!
Check the talk slides
You can find my slides on speakerdeck and here:
Watch the replay
The talk was recorded for a Facebook Dev Group, so I am sorry but you will need to go to go to Facebook to watch the replay. Fortunately you do not need an account though you can simply discard the pop-up and tell it you’ll create an account later.
Watch the replay (on Facebook)
If you speak French, there’s also a French recorded version of this talk I gave for UX Design Brest
The links to demos and resources
Here are the links of all the tools and resources I showcase during the talk, in case you want to play with those as well
Resources and Articles
- Realfavicongenerator.net to help you generate all the favicons for your PWA
- pwabuilder.com a starter kit to help you build a PWA with a lot of different features supported
- Notification Generator, an online too to test push notifications
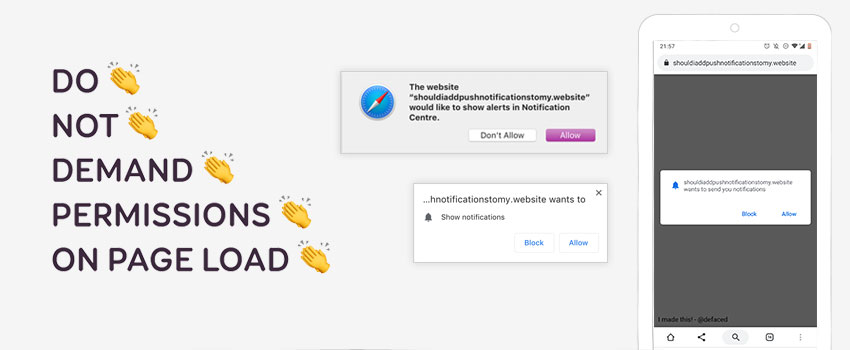
- The Ultimate Guide to Not F#!@ing Up Push Notifications, my article on how not to annoy users with notifications
- Stack overflow thread to “guess” the iOS credit card format
- Appscope – Progressive Web Apps Examples
- PWA Stats
- Microsoft’s PWA documentation which is really nice
- Progressive Web Apps – Google Dev Doc
- Your First Progressive Web App – a 30 minutes colab on how to build PWAs
- An ebook: Progressive Web Apps The future of the Mobile Web.
Demos
- appr.tc to test video conference in the browser
- tuner.ninja
- Media Session APIs demos
- The “talking to the browser to change the color” demo
- Paperplane world
- Light Sensor Demo
- The Disconect (offline magazine)
- The 2048 PWA game
- NetworkInformation – Web APIs
- Payment Request API | Demo & Info
- Webauthn guide and demo