Component-Driven Information Architecture: Designing Adaptive Reusable Components & Pages
If your content is a mess, users can’t find what they are looking for. This means that people can’t use your website. The key to overcome or avoid this problem is a robust information architecture. This workshop offers a step-by-step process to organize your content effectively. Included: my Miro template to help you save time on your own projects.

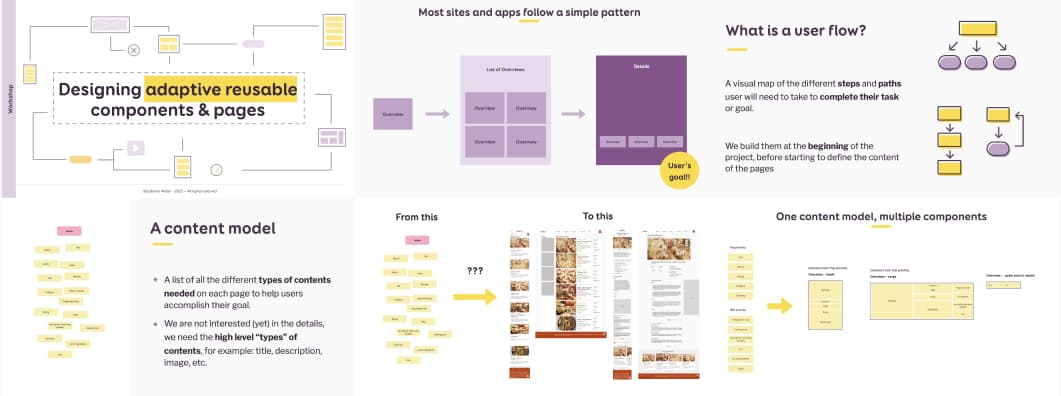
Example of some the workshop slides
Workshop Description
This is an information architecture workshop, to help you build better pages. Plural. I will teach you my step-by-step process to organize the content, and extract your full page information architecture and reusable components (at different sizes) from it.
Learn how to save time by making the right decisions early, on low fidelity wireframes without the need for detailed mock-ups.
This is a 3hours workshop. But can be adapted into 2h.
Language: I can do this workshop in English and in French.
What you will learn
I teach participants my process to plan your content and information architecture to help build more reusable components. This process comes in 4 different steps, we will practice together:
- Identify user steps, flows, and pages
- Content model: identify overview lists vs detailed pages, and what type of content users need on the detail pages
- Content priority: organize and prioritize this content, in a way that will help users accomplish their goals
- Modular components wireframes: use this content model, across the whole site, to build reusable components and pages that will work at different sizes and in different contexts. We will go all the way to low fidelity wireframes to share with your development teams.
This workshop is all about practice. You will work in groups on small information architecture exercises directly on my Miro board template.
Disclaimer: this is a design/information architecture workshop, we will go up to wireframes, but there is no code involved.
A Miro board, to re-use the process on your projects

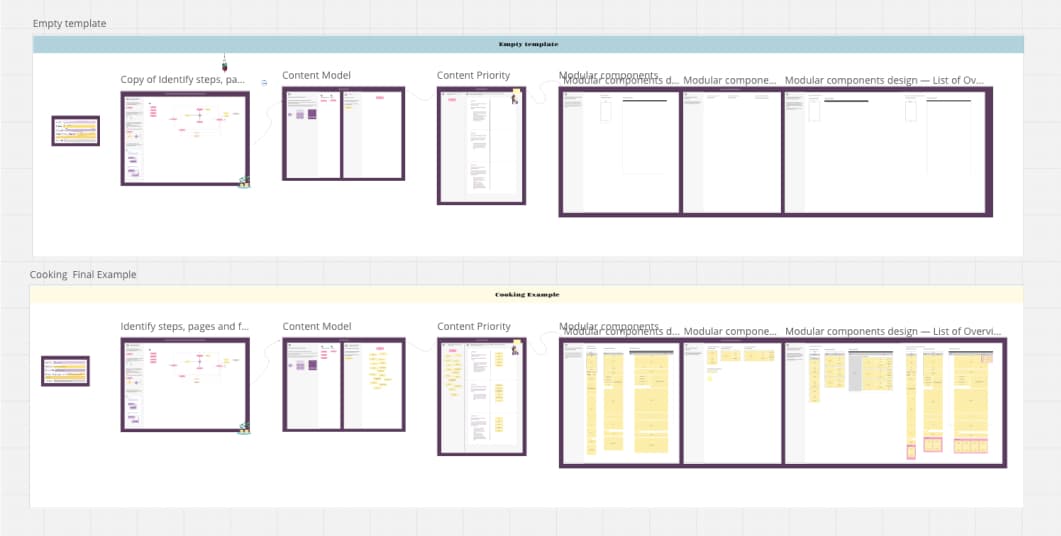
The Miro template: an empty board to re-use for your projects, and a fully filled example with a cooking recipes website for your inspiration
This process comes with a Miro board template, you can apply to any type of website, from simple sites to complex enterprise products. An empty version of that template will be available after the workshop so that they can re-use this method in their daily work.
Topics covered
Information architecture, design component, reusable components, content model, content organization, responsive design
Target audience
UX Researchers and UX designers, UI designers, Front-End Developers who want to find a way to identify and plan better reusable components
Requirement for the workshop
We will use an online whiteboard tool: Miro. Participants need a laptop with a browser. It would be nice if they can also get familiar quickly with the tool before.
They don’t need to create an account, but it would be better if they want to duplicate the template to re-use it after.
No prior knowledge is required. But some basic knowledge on user research and information architecture will help. Please note that we won’t enter into the details on how to conduct the research, though.
Plan
The workshop lasts 3h. Some parts can be removed / reduced to make it into 2h.
- Introduction
- Overview – Details: The concept of modular components
- working at different sizes.
- Identify user steps (flow and pages) to accomplish the task
- Create a Content Model
- Organize and Prioritize the Content
- Draft Pages & Responsive Reusable Components
- Bringing it all to design tools
Workshop Dates for 2024
There are no new public dates scheduled for this workshop for 2024, but I’m working on it.
If you are a company and want to schedule a private session with me, please reach out via my contact form.
If you are a workshop or conference organizer and want me to come and do this workshop at your event, drop me an email!