
Animations et transitions d’interface : où trouver l’inspiration ?
Dans le design d’interface et de site web, chaque petit détail compte de plus en plus. Les petites transitions et animations entre les éléments d’interface avec lesquels l’utilisateur va interagir au survol ou au clique sont aujourd’hui une partie très importante de l’expérience globale qu’il va avoir avec un service ou une application en ligne. L’excellent article “Transitional Interfaces” vous donnera de bons exemples de ce en quoi de simples petites animations peuvent améliorer l’expérience utilisateur.
Penser, prévoir et imaginer toutes ces petites animations fait donc aujourd’hui partie intégrante de notre travail de designer web. Il n’est pourtant pas forcément simple d’imaginer ces interactions et de trouver un peu d’inspiration. Il est également souvent compliqué de communiquer ce genre d’interactions à l’équipe d’intégrateurs qui va se charger de transformer nos jolies maquettes (PSD, FW, etc.) en pages web HTML/CSS/JS. Beaucoup de galeries regroupes des screenshots de sites, mais ces captures restent des images figées et sans vie.
Expliquer à un autre être humain ce que l’on a imaginé à l’intérieur de sa petite tête pour l’interaction de tel ou tel bouton peut donc parfois relever de l’ordre du défis. Au cours de mes projets, je me suis rendu compte qu’il est souvent plus facile de communiquer visuellement qu’avec des mots avec l’intégrateur et le client en lui montrant des exemples proches du type de rendu que l’on souhaite mettre en place.
Dans cet article je vous propose de vous donner quelques pistes pour trouver de l’inspiration pour ces interactions, mais également quelques outils et Framework qui vous proposent des animations toutes faites et déjà codées. Je ne réutilise pas forcément le code en l’état de ces Framework, mais il me sert souvent d’inspiration et de base de travail pour montrer à un client différentes possibilités et à l’intégrateur ce que je souhaite obtenir comme résultat final.
Dernière mise à jour : 19 janvier 2015
Inspiration d’interactions et d’animations
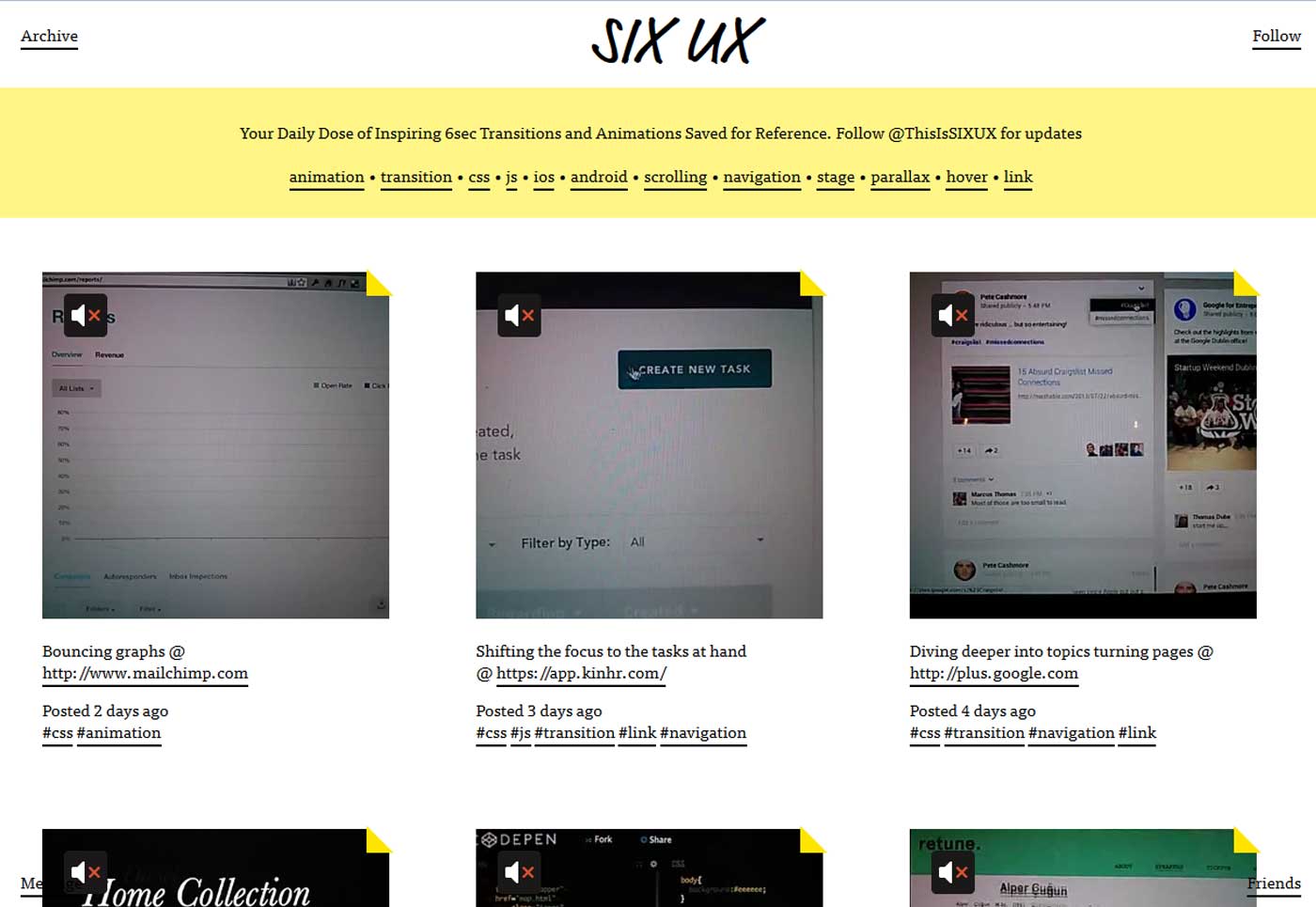
Sixux.com 
Ce tumblr propose des petites vidéos Vine de 6 secondes d’animations et interactions.
Le petit plus : le site classe les animations par tags
Le moins : L’auteur y film l’écran avec son Smartphone ce qui fait que les interactions en sont pas toujours très visibles, mais il vous suffit de cliquer sur le lien pour voir le “vrai” site.
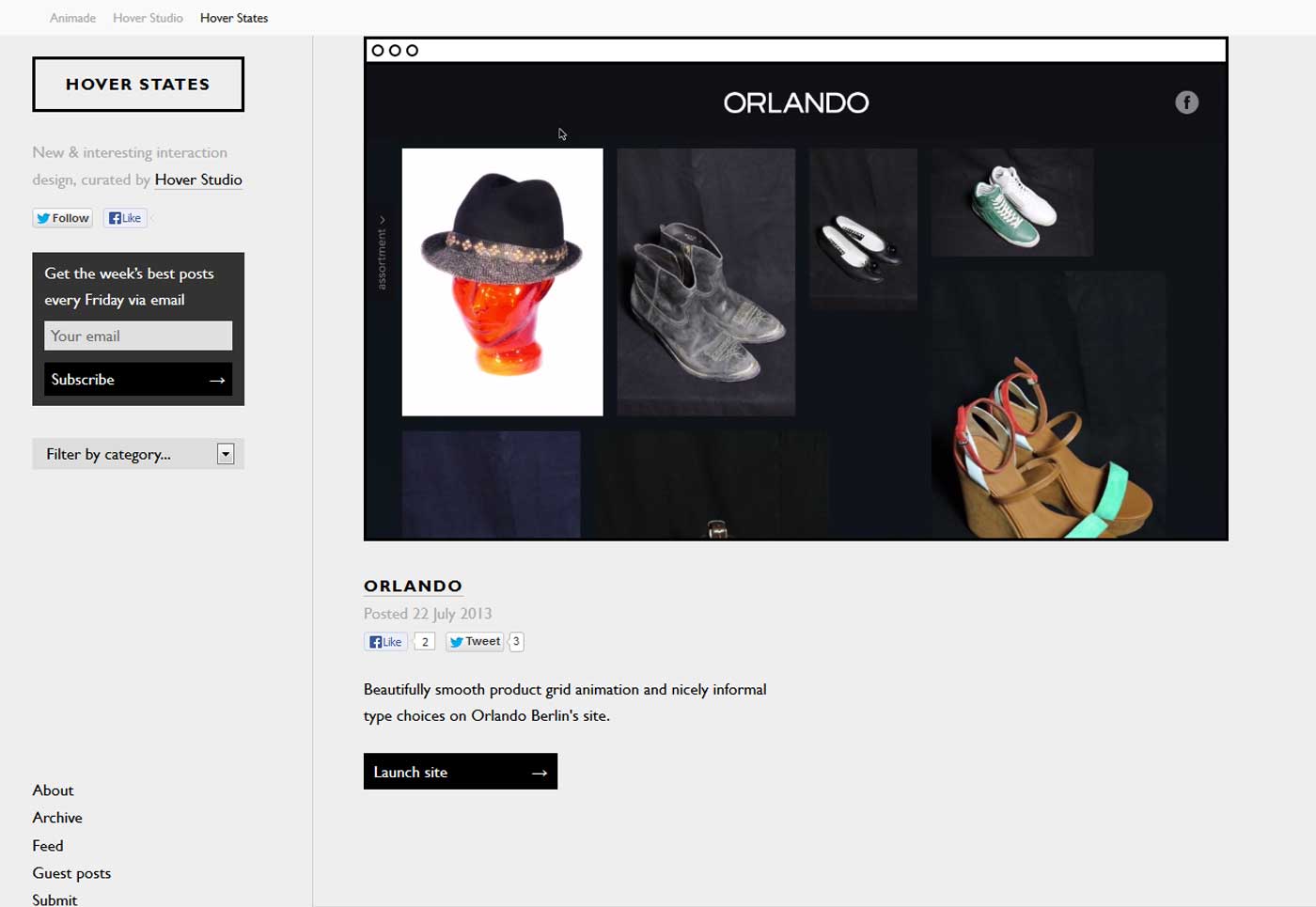
Hoverstat.es
Ce tumblr propose des GIFs animés de différents effets au survol, interactions et animations de site
Le plus : le site classe les interactions par catégorie et la présentation GIF animé + “faux navigateur” est propre et épurée
Le moins : les GIFS animés tournent en boucle et peuvent parfois être lourds à charger
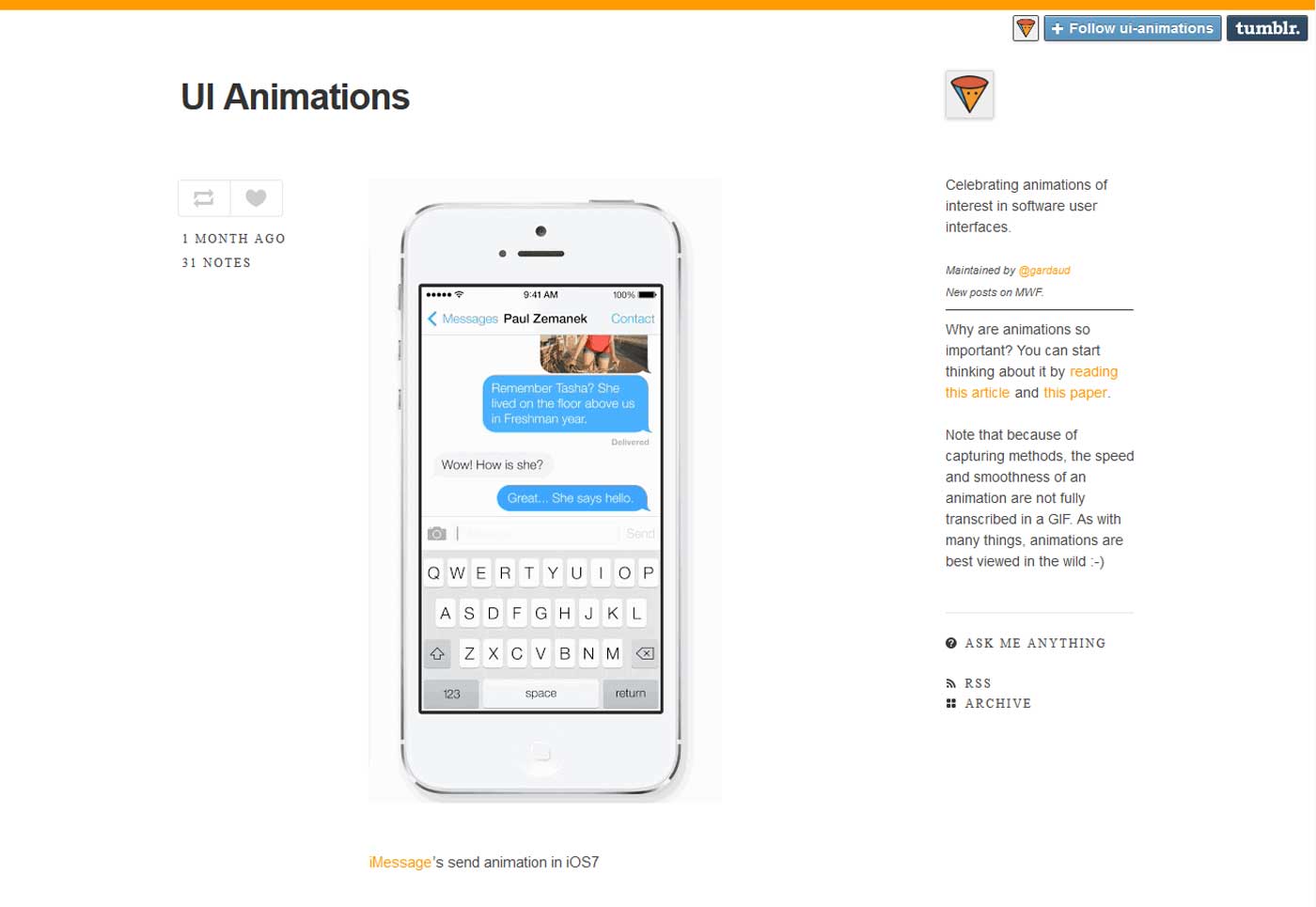
Ui-animations.tumblr.com
Ce tumblr lui aussi propose des GIFs animés d’interactions d’interface
Le plus : il ne se contente pas d’interactions de site web, mais également d’applications natives iOS, OSX, etc.
Le moins : pas (encore?) de classement par tags ou catégories pour ce site.
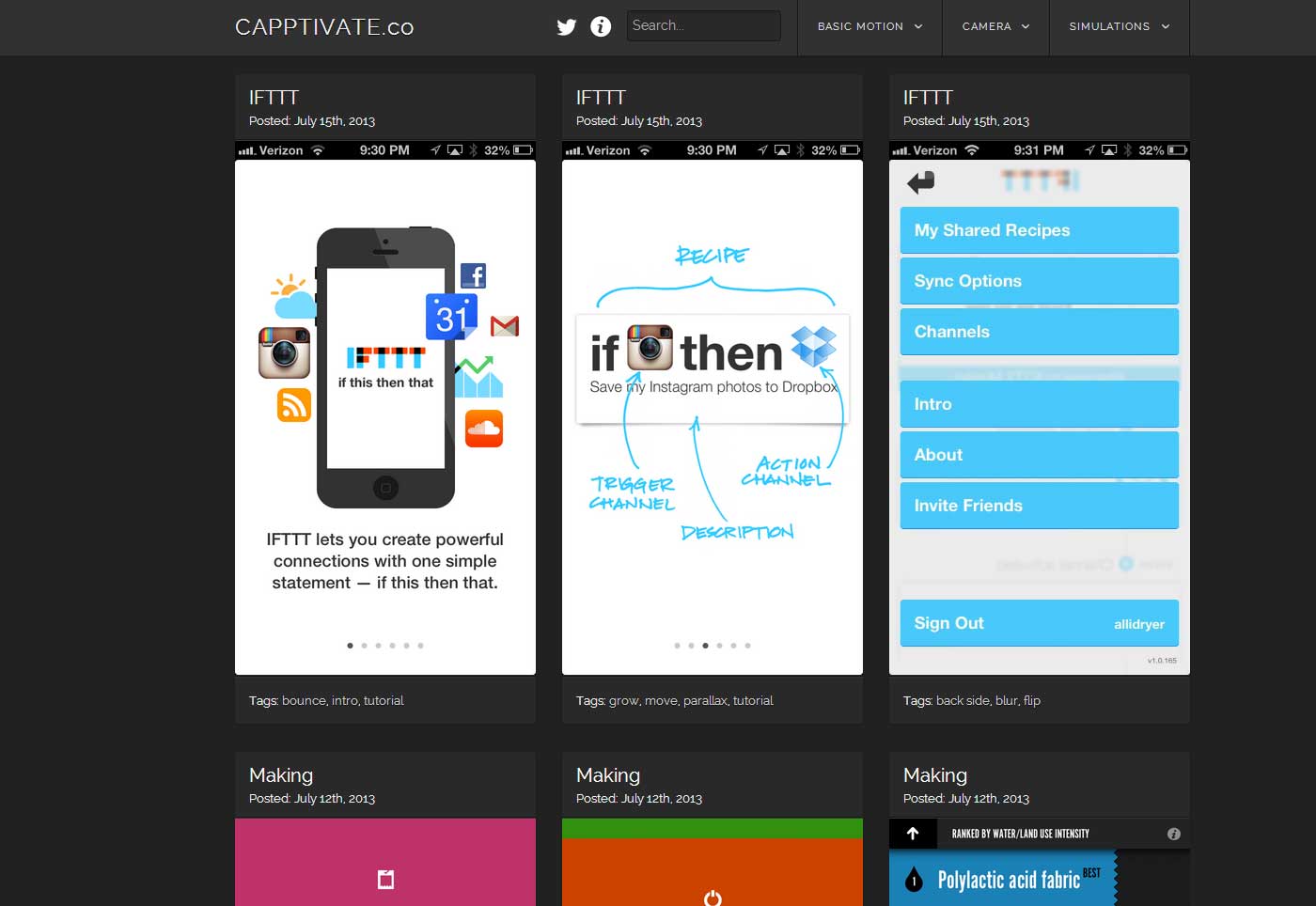
Capptivate.co
Cette galerie d’animations et transitions est tout spécialement dédiée aux animations d’applications mobiles. Il vous suffit de survoler l’exemple pour lancer l’animation.
Le plus: les animations sont là encore classées par type en différents catégories
Le moins : vous ne trouverez ici que des animations d’applications mobiles, mais les effets sont tout à fait transposables à certains site web parfois
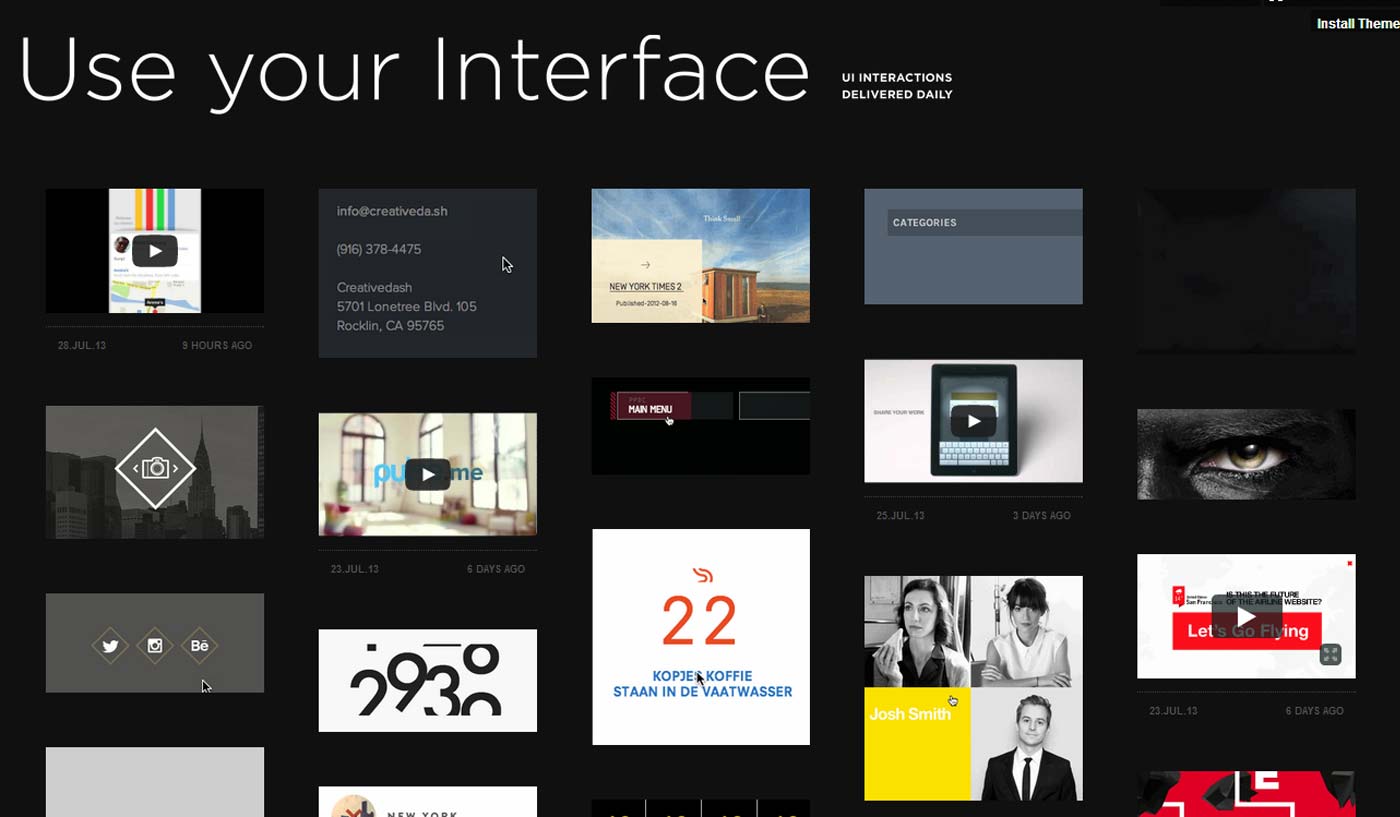
useyourinterface.com
Voici un autre tumblr qui vous propose plusieurs captures de transitions et d’animations dans du design d’interface et de site web.
Le plus : en plus des GIFs animés, vous trouverez également de courtes vidéos
Le moins: aucune classification par catégories pour ce site Le site a été mis à jours depuis et propose une classification par catégories :)
Enfin, mes tendances de collectionneuse me poussent moi aussi à récupérer pleins de bouts d’animation trouvées sur le web. Je les ai pour le moment mis dans un iceberg mais le service ne propose ni classement par tags, ni possibilité d’ajouter un lien cliquable. Je ne suis pas convaincue que c’est l’endroit le plus adapté, à voir si je trouve mieux.
Si vous avez d’autres sites pour compléter la liste, n’hésitez pas à m’en faire part dans les commentaires.
Démos et Framework d’animation et transition CSS
Je précise avant de vous mettre les liens, que ces Framework contiennent des animations plus ou moins utilisables sur un “vrai” projet, c’est donc à vous de faire le tris. Le but n’est pas d’ajouter une animation “pour le fun” mais bien qu’elle ai une réelle valeur ajoutée à l’expérience de vos utilisateurs. Inutile de vous repréciser encore une fois que dès que l’on parle d’animations CSS3, il faut tenir compte de la compatibilité navigateur :)
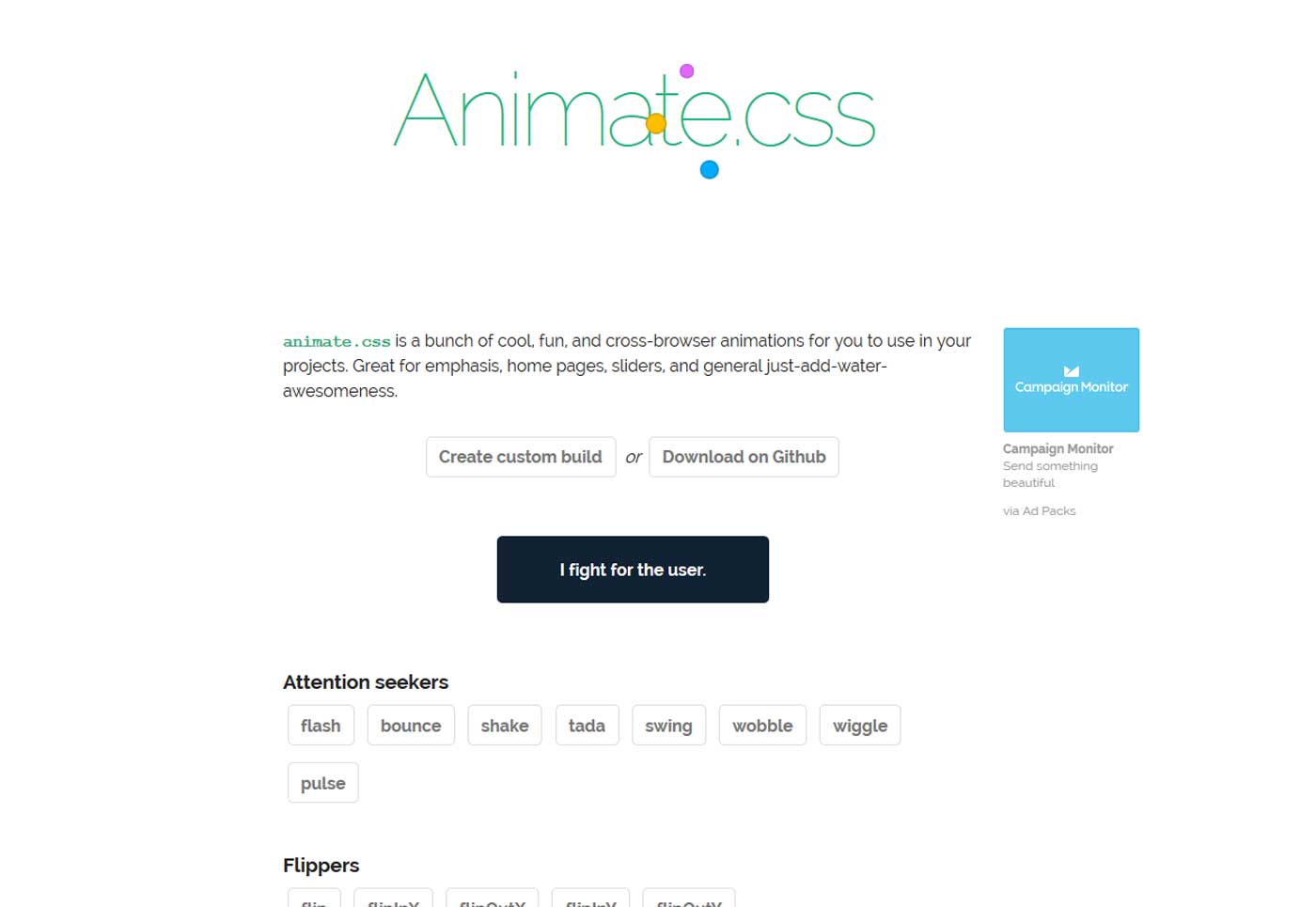
Animate.css
Ce Framework CSS propose différentes animations CSS3 classées par catégories. Elles sont dans la démo appliquées sur un élément qui ressemble à un bouton, mais l’on peut très bien imaginer les appliquer ailleurs.
Le petit plus : animate.css propose un “custom bluid” qui vous permet de ne récupérer pour votre projet que les animations dont vous aurez besoin.
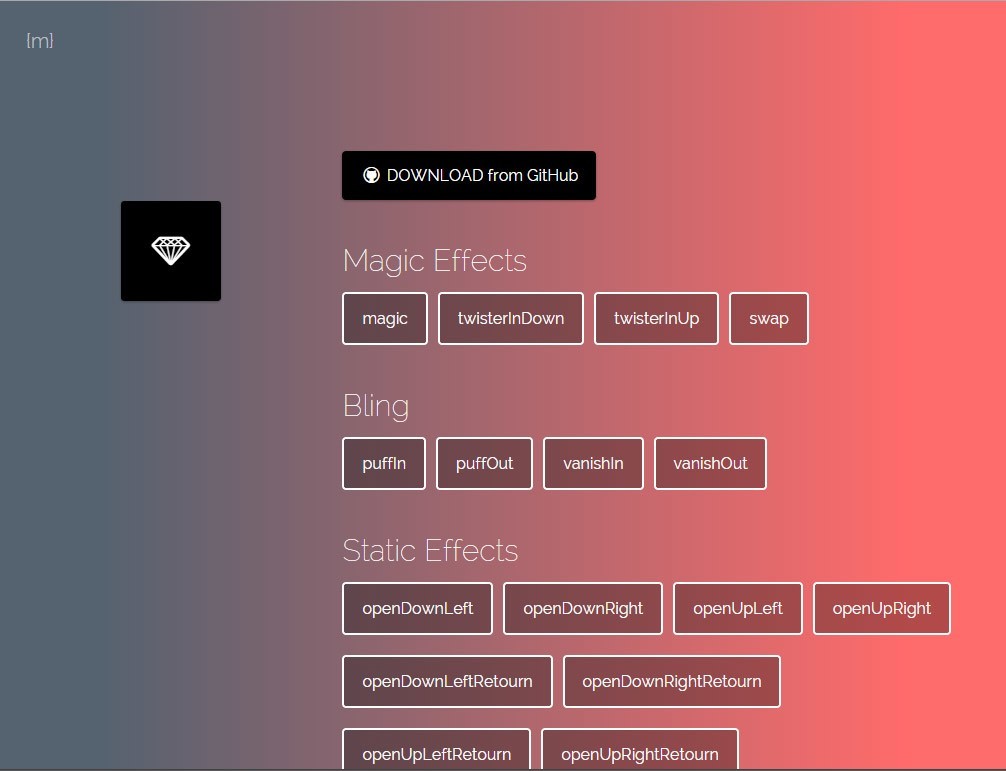
Magic-css3-animations
Ce Framework, inspirée d’ailleurs d’animate.css propose lui aussi différents effets d’animation classés par catégorie, certaines plus réutilisables que d’autres. Chaque animation peut-être appliquée sur le petit élément en cliquant sur le bouton.
La récupération du code se fait via github. De base le Framework est à utiliser avec jQuery, mais on peut facilement imaginer adapter le code pour des :hover en CSS par exemple ou déclencher les animations en VanillaJS
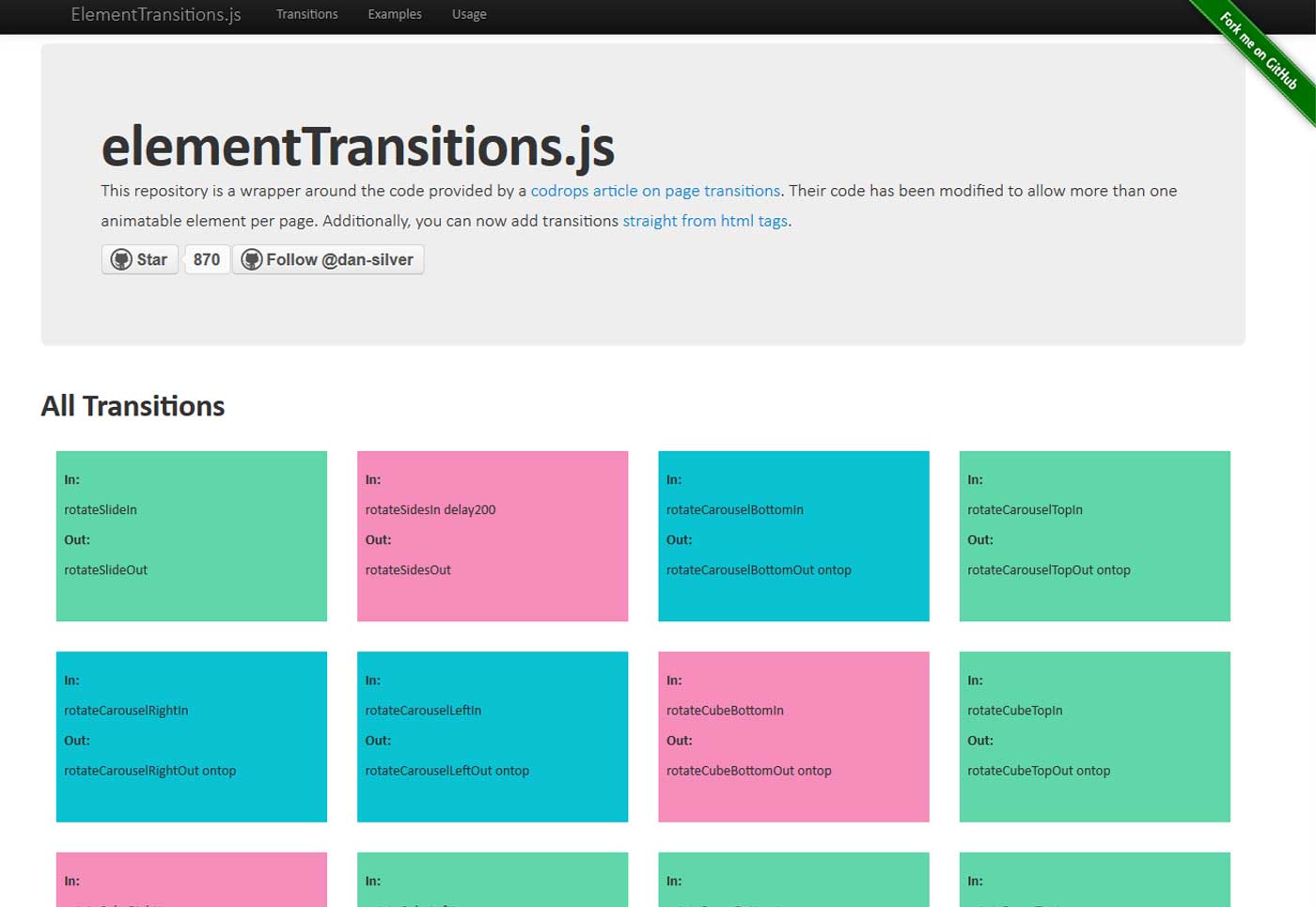
ElementTransition.js
Basé sur l’article “Page Transitions” de Codrops, ElementTranstions a modifié ces transitions pour les appliquer sur différents éléments HTML (pas uniquement des pages). Là encore, même si vous n’allez sans doute pas forcément réutiliser le code en l’état, le site propose une grande galerie d’animations et transitions possibles sur des blocs et éléments de design.
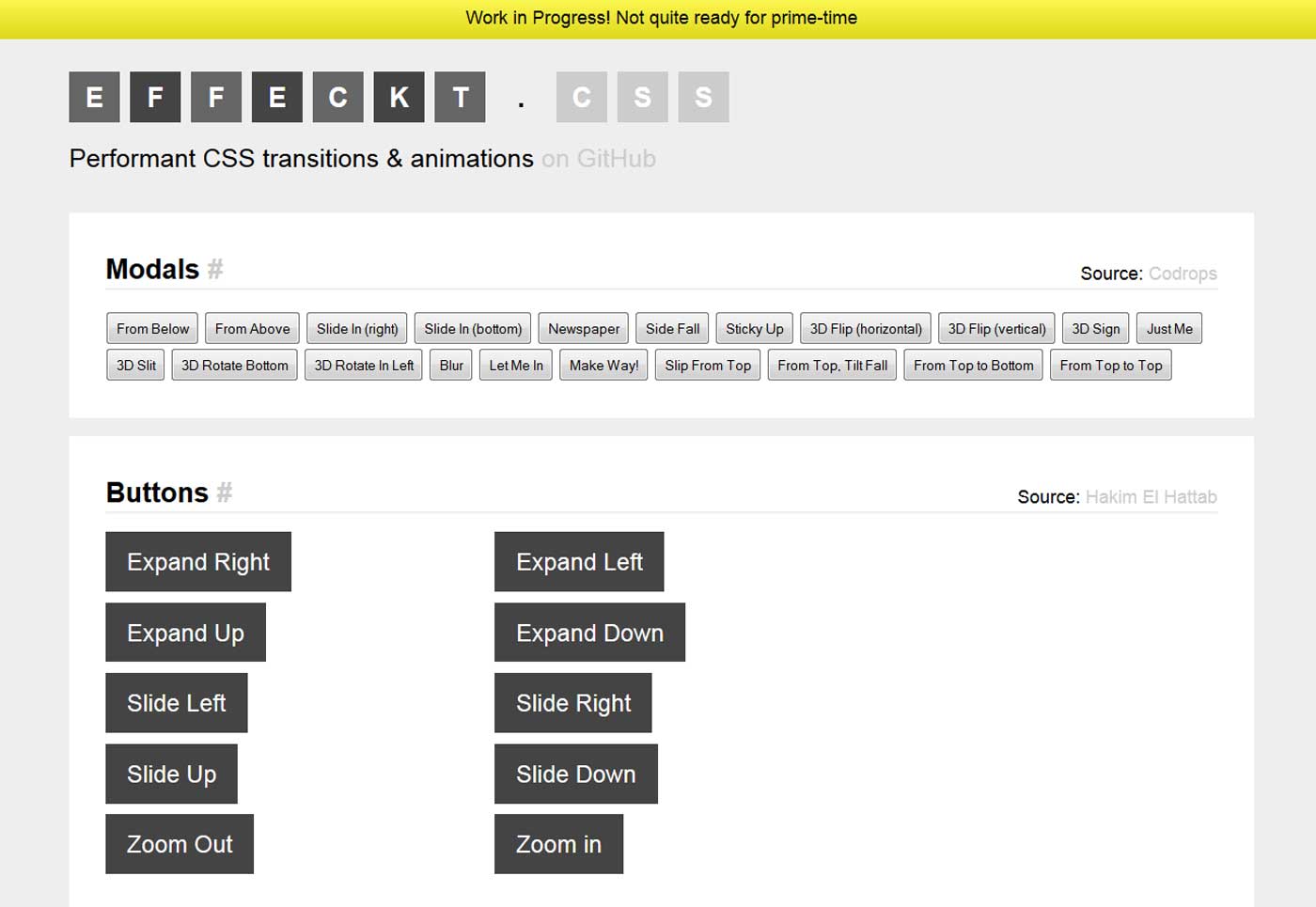
Effeckt.CSS
Cette galerie rassemble là encore différents éléments glanés sur Codrops, CSS Tricks et d’autres blogs renommés. Vous y trouverez entre autre des exemples d’animation de modale, de boutons, d’ajouts d’éléments de liste et de listes déroulantes, de survol d’image ou encore de navigation hors champ (off-canvas).
Cette galerie est en constante évolution et vous pouvez même y proposer vos contributions. Le but ici n’est clairement pas de proposer des éléments “jolis” (toutes les démos sont grisées), mais de mettre l’accent sur les animations et les transitions.
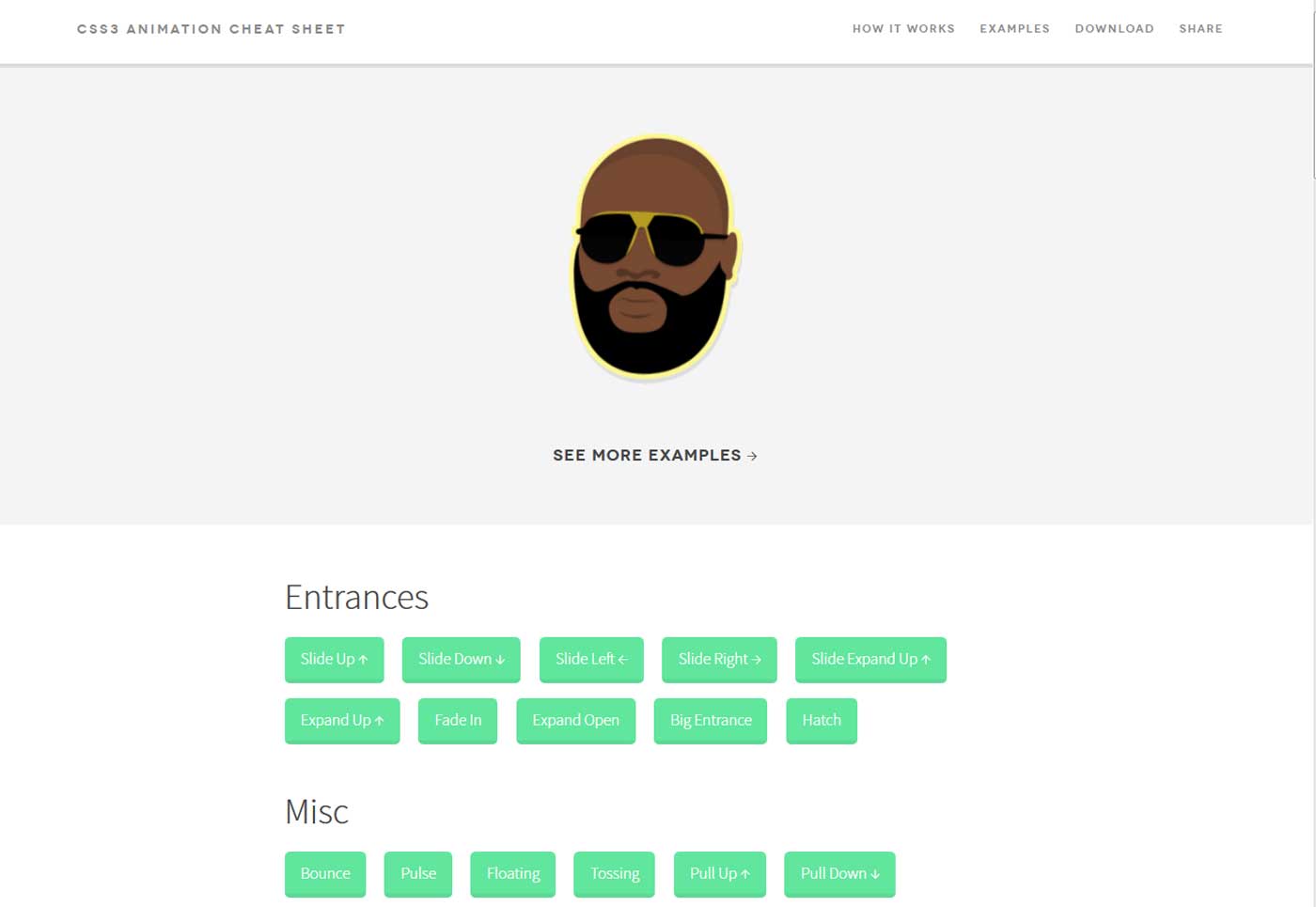
CSS3 Animations Cheat Sheet
Celui-la vous propose lui aussi une jolie petite galerie d’effets d’animations que vous pourrez tester sur une petite tête sympa. Les animations sont là aussi applicables en CSS3, mais ce Framework vous propose une option supplémentaire : avec une surcouche jQuery vous pourrez déclencher les animations au moment où l’utilisateur aura fait suffisamment défilé la page pour qu’elles apparaissent. Une petite démonstration de l’effet est proposée en ligne.
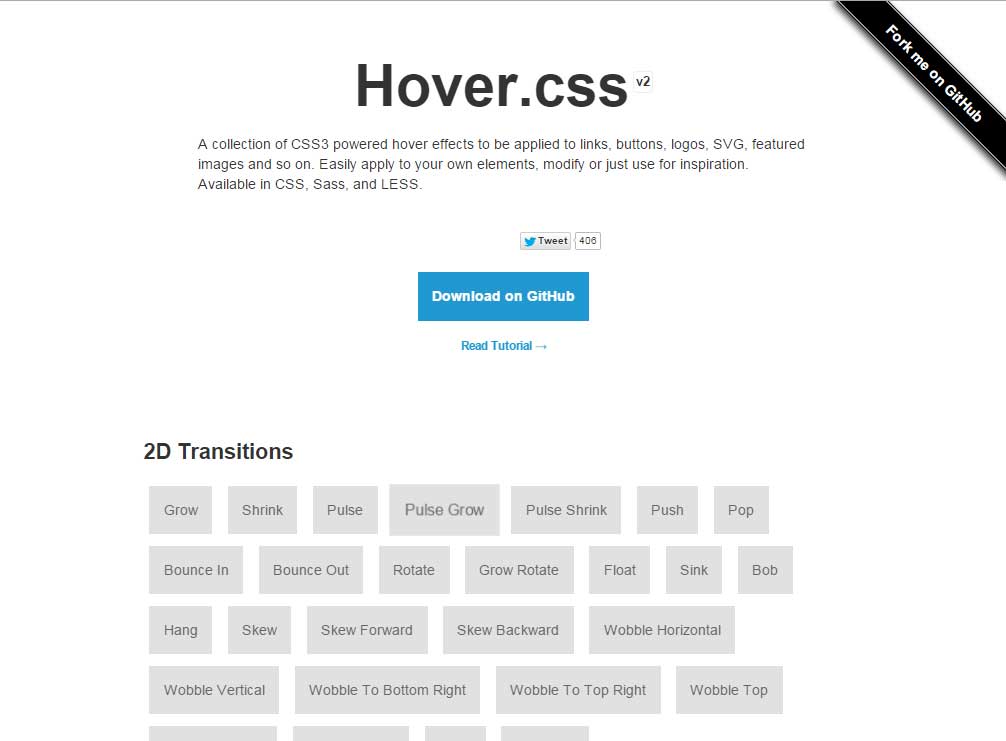
Hover.css
Celui-ci est un repository git dédié uniquement aux animations et transitions au survol de boutons. classées par thématiques (2D, arrière plan, etc.)
Et la liste continue…
Si vous avez d’autre librairies d’animations que vous utilisez qui quotidien que ce soit pour le code, pour simplement pour l’inspiration, n’hésitez pas à les partager dans les commentaires.