Ressources et Outils

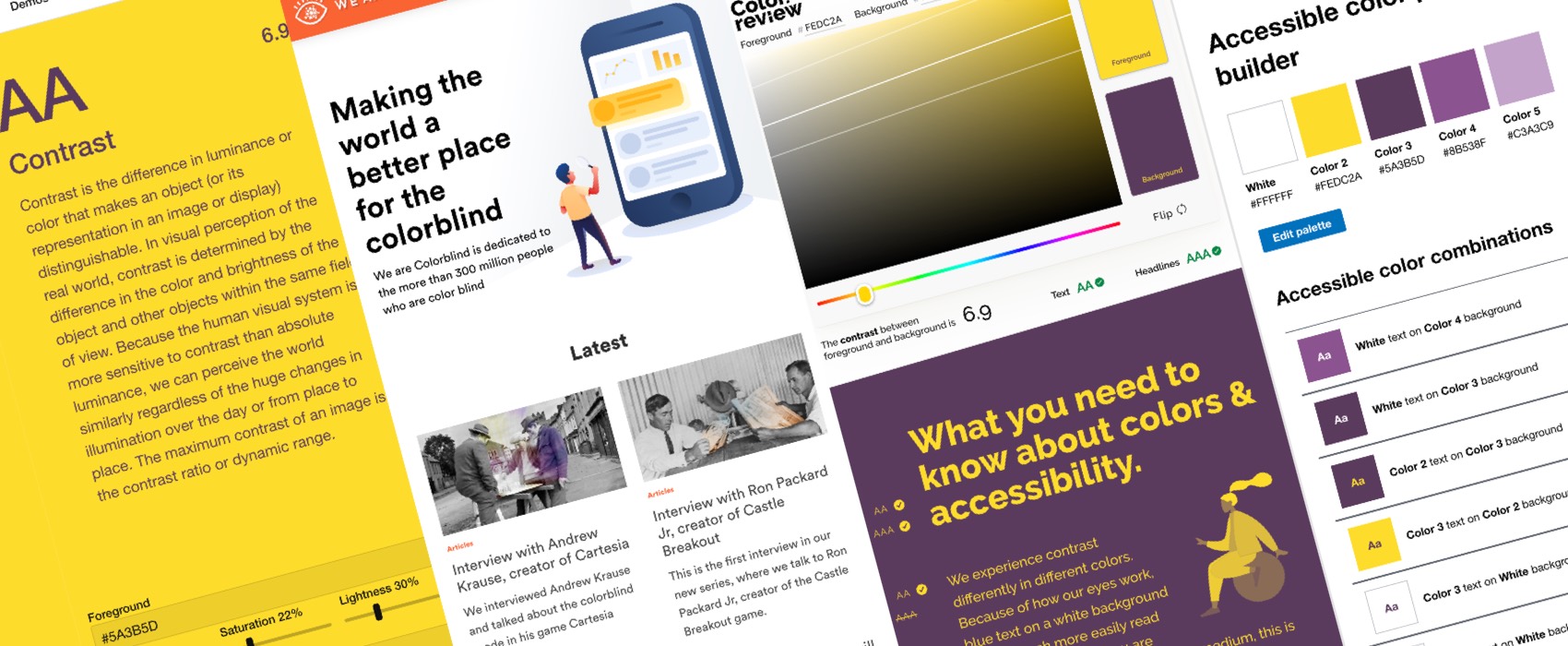
Accessibilité et couleurs : outils et ressources pour concevoir des produits accessibles
Le tweet sur l’enseignement des bases de l’accessibilité et des couleurs à des étudiants en design que j’avais fait a attiré beaucoup d’attention. Il a donné lieu à des discussions intéressantes sur l’accessibilité des couleurs. J’ai donc décidé de partager avec vous aujourd’hui toutes les ressources, conseils et outils que j’utilise régulièrement pour construire et vérifier l’accessibilité des couleurs des produits et services que je design.

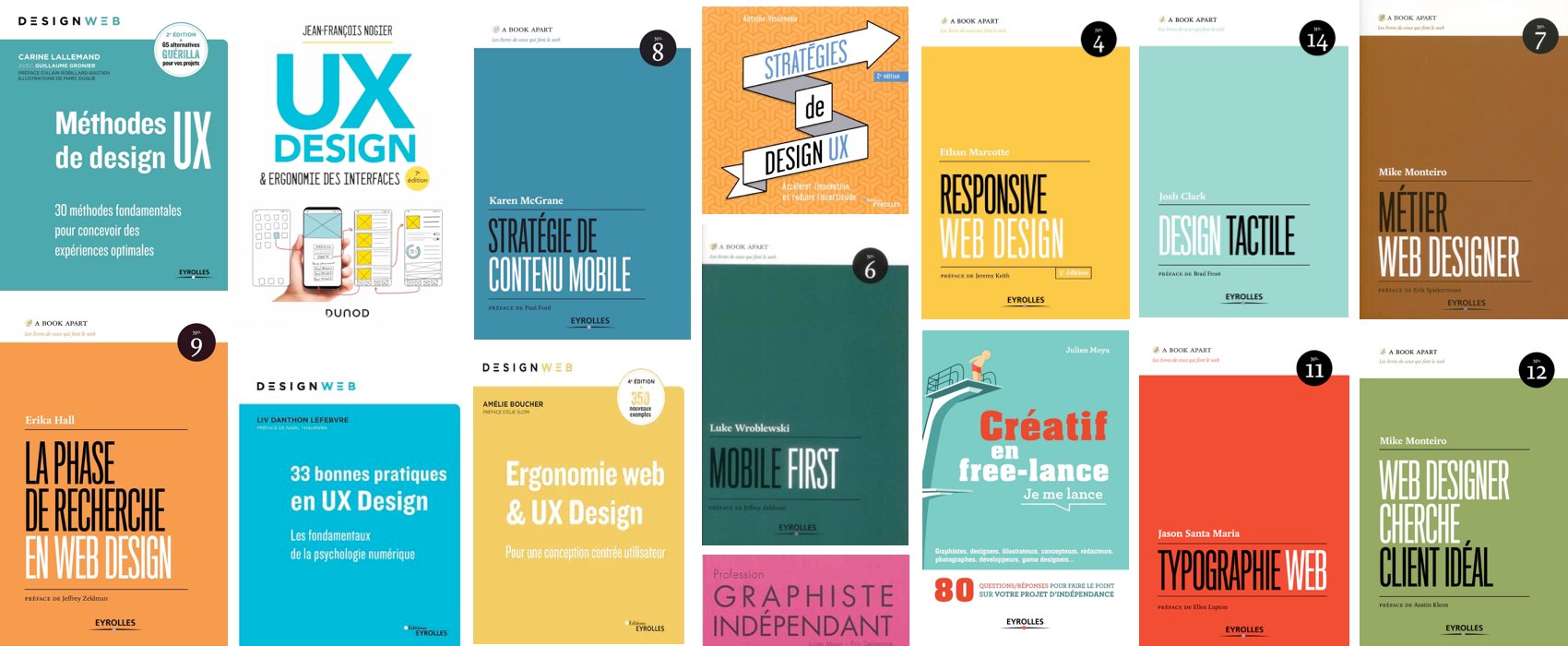
📚 Ma sélection des meilleurs livres sur l’UX Design, la recherche utilisateur, le design mobile, etc.
Ma sélection personnelle des mes meilleurs lecture sur le design UX, la recherche utilisateur, la psychologie, le webdesign et design d’interface utilisateur, l’éthique, la créativité, le design mobile et responsive web design, l’accessibilité, la collaboration, etc. Je les ai classé la liste dans différentes catégories pour vous aider à la parcourir et mets à jours la liste régulièrement.

10 + blogs francophone sur l’UX Design (avec flux RSS)
Oui, je sais, le flux RSS, c’est très 2000. Pourtant, ça reste pour moi un de mes meilleurs moyen pour faire ma veuille quotidienne. Je vous aide donc exporté mon flux Feedly (un outil RSS qui est assez sympa) avec tous les blogs francophones liés à l’UX Design. Ils sont classés par ordre alphabétique. Vous pouvez télécharger un fichier .opml à la fin de l’article pour l’importer directement dans votre lecteur RSS.

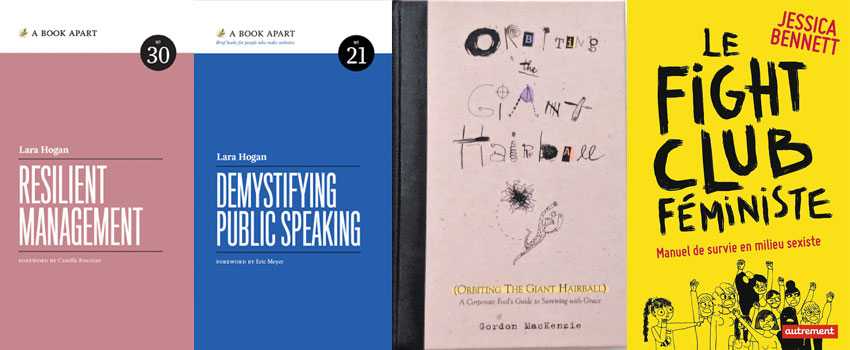
4 Livres non techniques qui m’aident dans ma carrière
Cette année, j’ai commencé à lire des livres moins techniques. Je me suis intéressée à des livres sur le management, le leadership et les relations humaines au travail. Ces livres m’aident dans ma carrière et j’espère qu’ils m’aideront aussi à devenir une meilleure collègue de travail. Voici une sélection des 4 derniers livres que j’ai terminés qui traitent en vrac : de la gestion d’équipe, de l’art de parler en public, de la préservation d’une forme de créativité au sein d’une entreprise très sclérosée et comment persévérer en état une femme dans les milieux des nouvelles technologies.

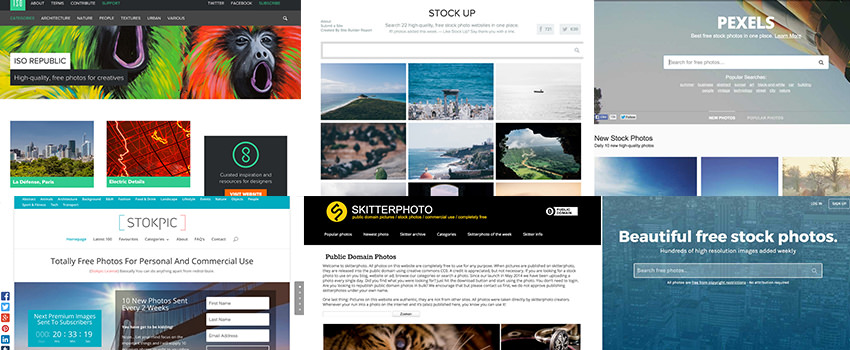
Trouver de jolies images libres et gratuites en CC0 pour vos projets
Ce contenu a été rédigé il y a 10 ans. Il se peut qu’il ne soit plus à jour.Projets sans budgets d’achat d’art, blogs personnels, il n’est hélas pas toujours possible d’acheter des images pour tous nos projets. C’est là que généralement on se retourne vers les solutions d’images libres sous licence Creative Commons : de plus en plus de sites proposent d’utiliser gratuitement des images mises gracieusement à disposition de leur auteur, à condition toute fois de citer l’auteur. C’est suffisant …

Animations et transitions d’interface : où trouver l’inspiration ?
Ce contenu a été rédigé il y a 12 ans. Il se peut qu’il ne soit plus à jour.Dans le design d’interface et de site web, chaque petit détail compte de plus en plus. Les petites transitions et animations entre les éléments d’interface avec lesquels l’utilisateur va interagir au survol ou au clique sont aujourd’hui une partie très importante de l’expérience globale qu’il va avoir avec un service ou une application en ligne. L’excellent article “Transitional Interfaces” vous donnera de …

Des ressources utiles pour vos sites en Responsive Webdesign
Ce contenu a été rédigé il y a 13 ans. Il se peut qu’il ne soit plus à jour.Le responsive webdesign est plus qu’une mode mais bien une technique qui est là pour rester. Beaucoup d’outils en lignes, de scripts, de librairies permettent de faciliter la tâche du développeur/intégrateur/designer pour faciliter la mise en place de sites qui s’adaptent à la taille du viewport de l’appareil. J’ai réuni une collection de ces liens que j’utilise très souvent et les ai …

Sur onextrapixel : 10 astuces pour améliorer son workflow et travailler plus vite sous Illustrator
Ce contenu a été rédigé il y a 14 ans. Il se peut qu’il ne soit plus à jour.Étant spécialisée en ce moment dans le design d’interface web et applications mobiles, je préfère travailler avec Illustrator qu’avec Photoshop pour pas mal de tâches comme la création de wireframe, la création d’interface mobile. Illustrator permet d’automatiser beaucoup plus simplement que Photoshop certaines tâches et de ré-utiliser beaucoup d’éléments grâce aux librairies d’icônes, de symboles, de styles graphiques, etc. Pour moi utiliser …