Cours d’Initiation HTML et CSS – Apprendre les bases du langage pour créer des sites web
Il y a 5 ans je proposais le PDF de mon cours de HTML/CSS. Il n’est plus vraiment à jours sur la partie CSS (pas de flexbox ni de grid layout). A la place je vous proposer plusieurs ressources pour apprendre le HTML/CSS, gratuitement, en ligne et en français.
Mise à jours 2024 – Apprendre le HTML/CSS en ligne
Je ne mets plus à disposition le PDF de ces cours sur mon site car ils datent de 2017. La partie HTML est encore plus ou moins à jours. Mais la partie CSS ne fais mention ni de flexbox, ni de grid layout.
Je vous propose à la place d’aller voir les ressources suivantes si vous voulez vous former en français:
- Le cours en ligne de Yann Houry HTML/CSS et JS
- Les cours de Simon Arnold qui propose du HTML et du CSS.
- Openclassrooms propose également un cours de HTML5 CSS3 très complèt, en ligne et gratuit (il faut vous inscrire par contre au site)
- La documentation MDN de mozilla propose beaucoup de contenus traduits en français, dont deux guides, un pour le HTML et un pour le CSS.
- Les formations de grafikart : Apprendre l’HTML et Découverte du CSS
- l’ESAD Pyrénéées a également du contenu en ligne pour apprendre le HTML et le CSS
Enfin, si l’anglais ne vous fait pas peur, vous pouvez également trouver deux cours chez Google Web Dev : Learn HTML et Learn CSS ainsi que l’ebook en ligne HTML for People
Si vous avez un cours de qualité et souhaitez être mentionnés ici, contactez moi !
2017 – Mon (ancien) cours d’introduction aux langages HTML et au CSS pour les débutants
La communauté web foisonne de ressources sur les dernières propriétés CSS3 et API HTML5 tendances, pourtant, il semble encore difficile de trouver des ressources fiables et faciles d’accès pour les débutants.
Partant de ce constat, cela fait plus de 5 ans maintenant que j’interviens dans différentes structures, écoles et universités pour donner des formations d’introduction au HTML et CSS. Le public est souvent des étudiants et étudiantes débutantes de filières se destinant à travailler dans les métiers du web plus tard (chefs de projets, designers, marketing et communication) mais sans pour autant forcément devenir des intégrateurs ou des développeurs front ou des personnes amenées à côtoyer du HTML et CSS sans toujours pour autant le pratiquer assidûment ou le comprendre (futurs rédacteurs webs, community managers, etc.)
Le but de ce cours d’initiation n’est donc pas de faire d’eux des développeurs et développeuses chevronnées, mais de leur permettre de comprendre les bases des langages HTML et CSS pour les aider à construire en toute autonomie des pages web simples sans forcément avoir besoin de passer par des éditeurs WYSIWYG.
Si vous êtes intégratrice chevronnée, vous n’allez effectivement pas apprendre grand chose :D
Le programme du cours
Dans ces cours je distingue la partie HTML de la partie CSS.
Le cours de HTML
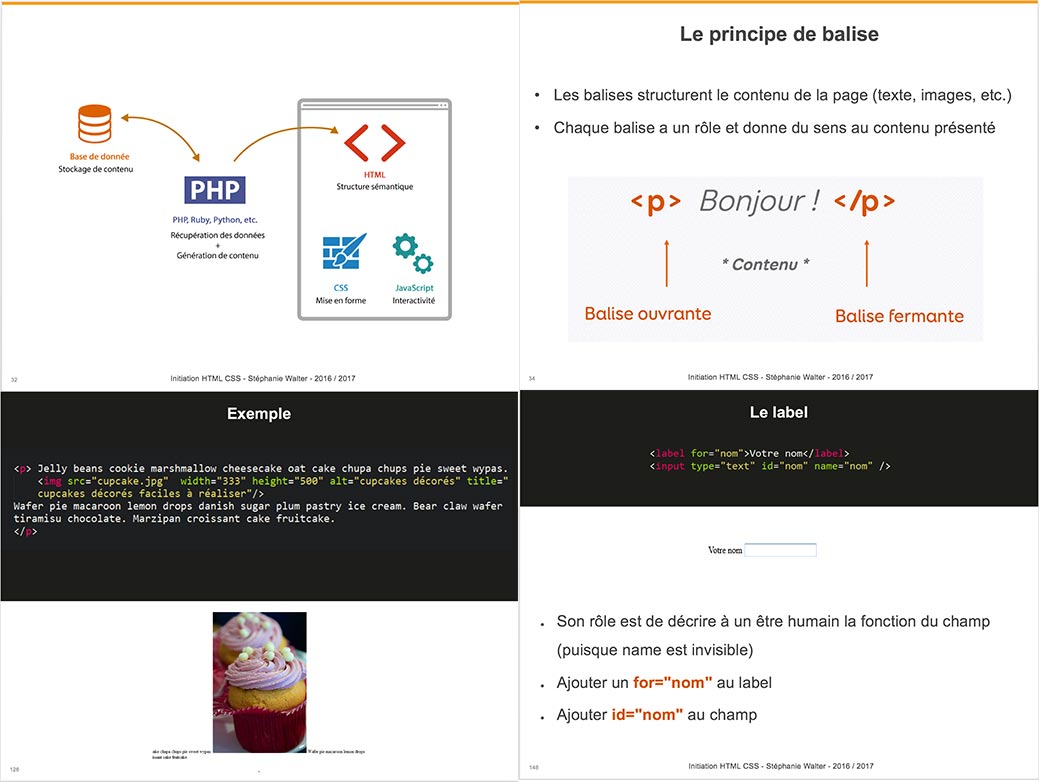
Dans la première partie dédiée au HTML, nous abordons tout d’abord des généralités sur le langage, la syntaxe des balises, éléments et attributs, le doctype, balise body et structure d’un document valide ainsi que les balises meta utiles. Nous nous intéressons ensuite aux éléments de structuration du contenu (div, p, titres h1, etc), les liens hypertextes, la mise en forme de texte (strong, em, etc.), les éléments de liste (ul, ol, li), l’ajout d’images et de médias dans une page web pour finir par une petite introduction aux tableaux HTML et aux formulaires HTML. J’essaie également de sensibiliser les étudiants et personnes formées aux problématiques d’accessibilité tout au long de cette partie.
Le cours de CSS
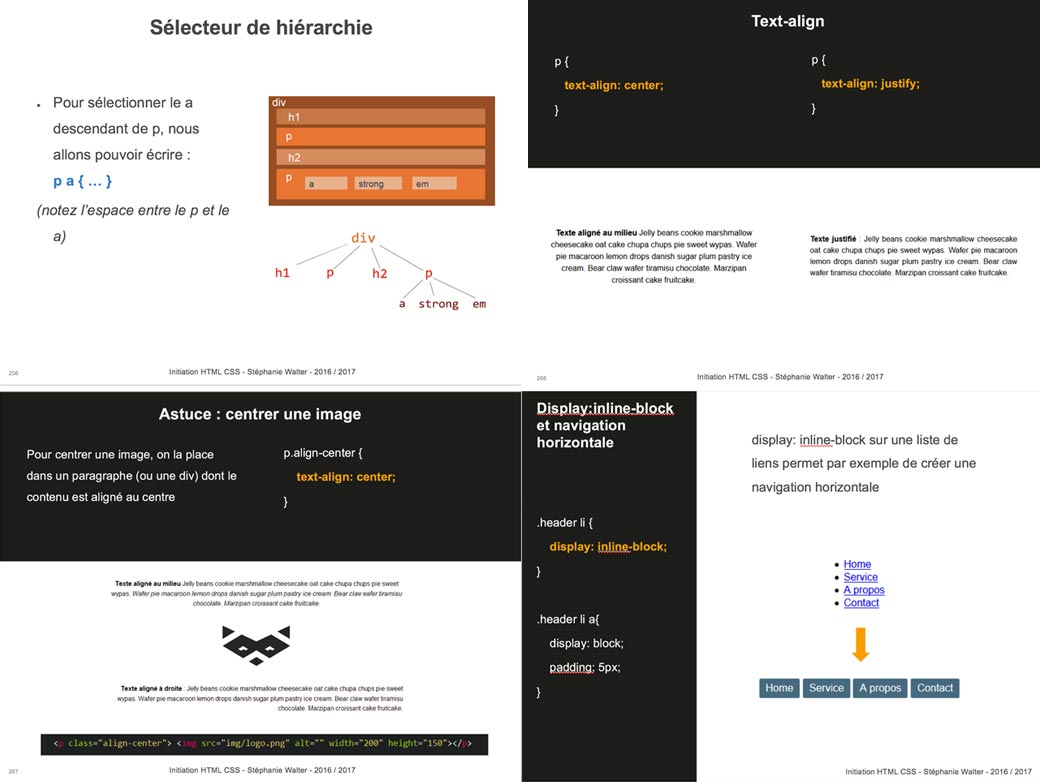
Dans la partie de formation dédiée au CSS, nous commençons encore une fois par une introduction aux notions de base pour ensuite voir la syntaxe CSS, la généalogie, DOM et (une partie des) différents types de sélecteurs, les couleurs et unités CSS, les propriétés de typographie, polices et puces pour nous intéresser ensuite aux bordures et arrières plans. Une section est ensuite dédiée aux dimensions, margin et padding puis aux alignements d’image grâce aux flottants, propriété display, au positionnement relative, absolute et fixed et une petite introduction à flexbox, grid-layout et un avant goût du responsive pour aller plus loin avec des liens et une bibliographie.
Encore une fois, le but est vraiment de faire là une introduction, sorte de tutoriel de ce à quoi des élèves débutants risquent d’être confrontés, sans pour autant devenir des front-développeurs. L’idée est de poser des bases, le cours pouvant ensuite être complété par des cours plus avancés lors de leur formation.