
Créer facilement une palette de couleurs accessibles
L’accessibilité des couleurs et les contraintes liées au contraste ont souvent mauvaise presse auprès des designers. Certains craignent que les contraintes d’accessibilité des couleurs limitent leur palette et par la même occasion leur créativité. D’autres pensent (à tort) que l’accessibilité des couleurs n’est réservée qu’à une infime partie de la population atteinte de handicaps visuels comme le daltonisme, hors de la cible de leur site.
Pourtant le difficultés liées au manque de contraste concernent et concerneront à un moment donné tout le monde. Qui ne s’est jamais plaint que de ne pas arriver à lire ce qu’il y a d’écrit sur l’écran de son iPhone en plein soleil à cause du manque de contraste ? Qui n’a jamais rêvé d’aller travailler sur la terrasse d’un café pour se rendre compte qu’au final il lui était impossible de travailler, car il ne voyait rien sur son écran ?
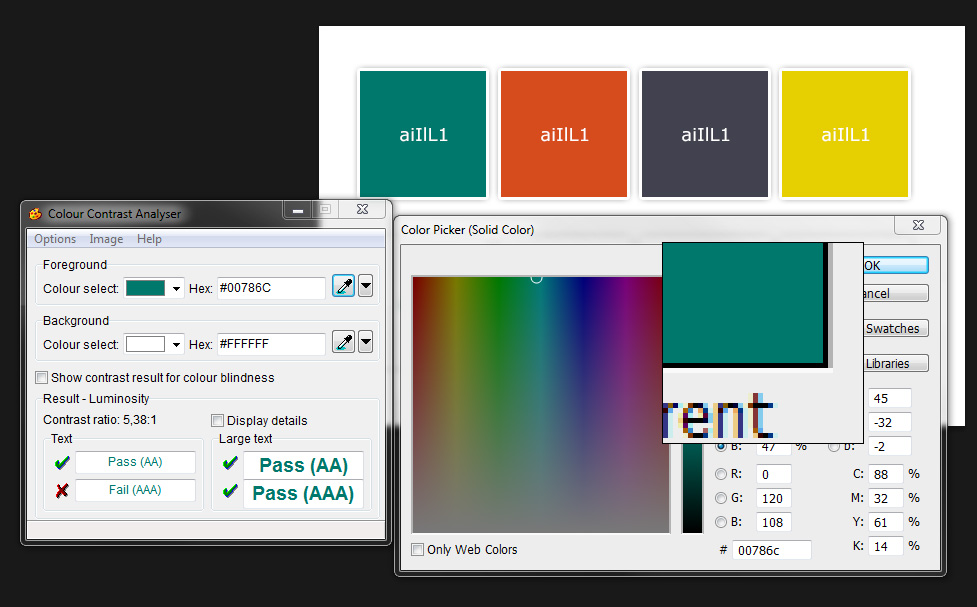
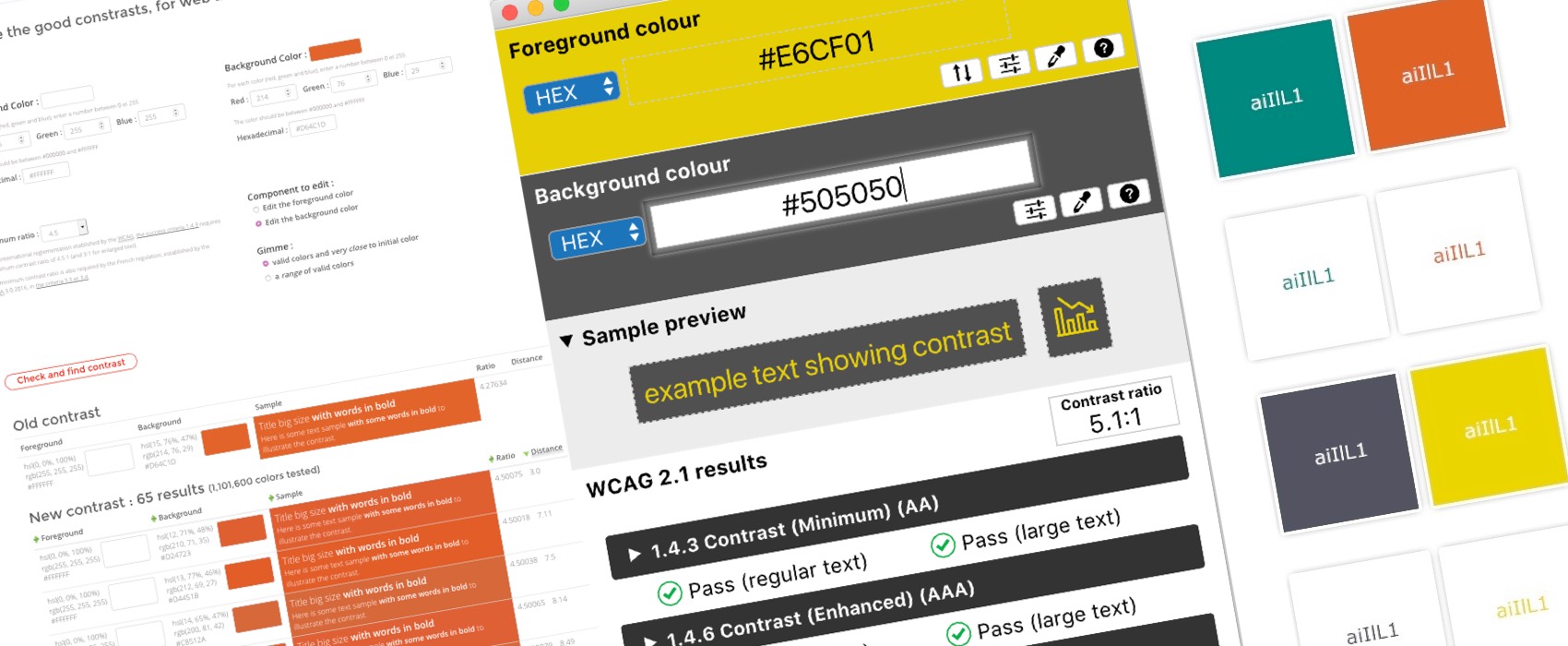
J’ai traduit pour alsacréations mon tutoriel « Tips to Create an Accessible and Contrasted Color Palette« , vous pouvez retrouver l’article ici :
Créer facilement une palette de couleurs accessibles
Plus d’articles sur l’accessibilité
Si le sujet vous intéresse, je vous propose de continuer sur mon blog avec les contenus suivants :
- Accessibilité et couleurs : outils et ressources pour concevoir des produits accessibles
- Documenter l’accessibilité en phase de design !, un guide pour vous aider à documenter les couleurs mais pas que
- Mon kit de documentation de l’accessibilité et des interactions, aved une checklist et des fichiers Figma/Sketch pour faciliter la communication et documentation de l’accessibilité entre les équipes