
Accessibilité et couleurs : outils et ressources pour concevoir des produits accessibles
J’avais discuté sur Twitter il y quelque temps des lacunes dans l’enseignement des étudiantes et étudiants en design et notamment du manque de bases de l’accessibilité et des couleurs. Cette discussion a donné lieu à pas mal de réponses intéressantes sur les outils pour mesurer l’accessibilité des couleurs, le design inclusif et quelques discussions sur les émojis.
Plusieurs personnes sont venues me demander depuis des conseils et des outils pour les aider. Plutôt qu’un long tweet, j’ai décidé de rédiger un article « aide mémoire » pour partager toutes les ressources, conseils et outils que j’utilise régulièrement pour construire et vérifier l’accessibilité des couleurs des produits et services que je design. Je continue à mettre à jour régulièrement cet article avec de nouveaux outils.
Dernière mise à jour : avril 2025
** This article also exists in English **
Contraste et accessibilité : quelques notions de base sur la couleur
Dans le design de sites, produits ou applications, le choix des couleurs est important. La couleur peut véhiculer l’identité de votre marque, aider les utilisatrices à comprendre l’information, etc. Malheureusement, tout le monde ne distingue pas les couleurs de la même façon. Certains utilisateurs peuvent être daltoniens, d’autres utilisatrices peuvent être malvoyantes. D’autres encore peuvent se trouver dans différents environnements ou situations qui rendent la perception des couleurs et des contrastes complexes. C’est pourquoi faire attention à l’accessibilité de vos produits, sites et services est primordial.
Je n’entrerai pas tous les détails sur l’accessibilité en général car cet article porte spécifiquement sur les couleurs. Ce que vous devez retenir c’est qu’il y a une liste de critères que vous pouvez trouver dans les directives WCAG 2.1 (en anglais) pour vous aider. Pour le moment le 2.1 n’est pas encore traduit en français mais il existe une traduction pour WCAG 2.0. Si vous êtes en France, le référentiel à suivre est le RGAA, pensez à vérifier lequel est applicable dans votre pays.
Dans cette grande liste, la section 1.4 est dédiée à « faciliter la perception visuelle et auditive du contenu par l’utilisateur, notamment en séparant le premier plan de l’arrière-plan ». Pour cette petite introduction, je m’en tiendrai aux critères AA qui est le niveau qu’il est bon de viser le plus souvent, puisqu’il permet de couvrir la majorité des besoins en accessibilité.
Concernant l’accessibilité et les couleurs, il y a 3 grandes choses dont vous devez vous souvenir :
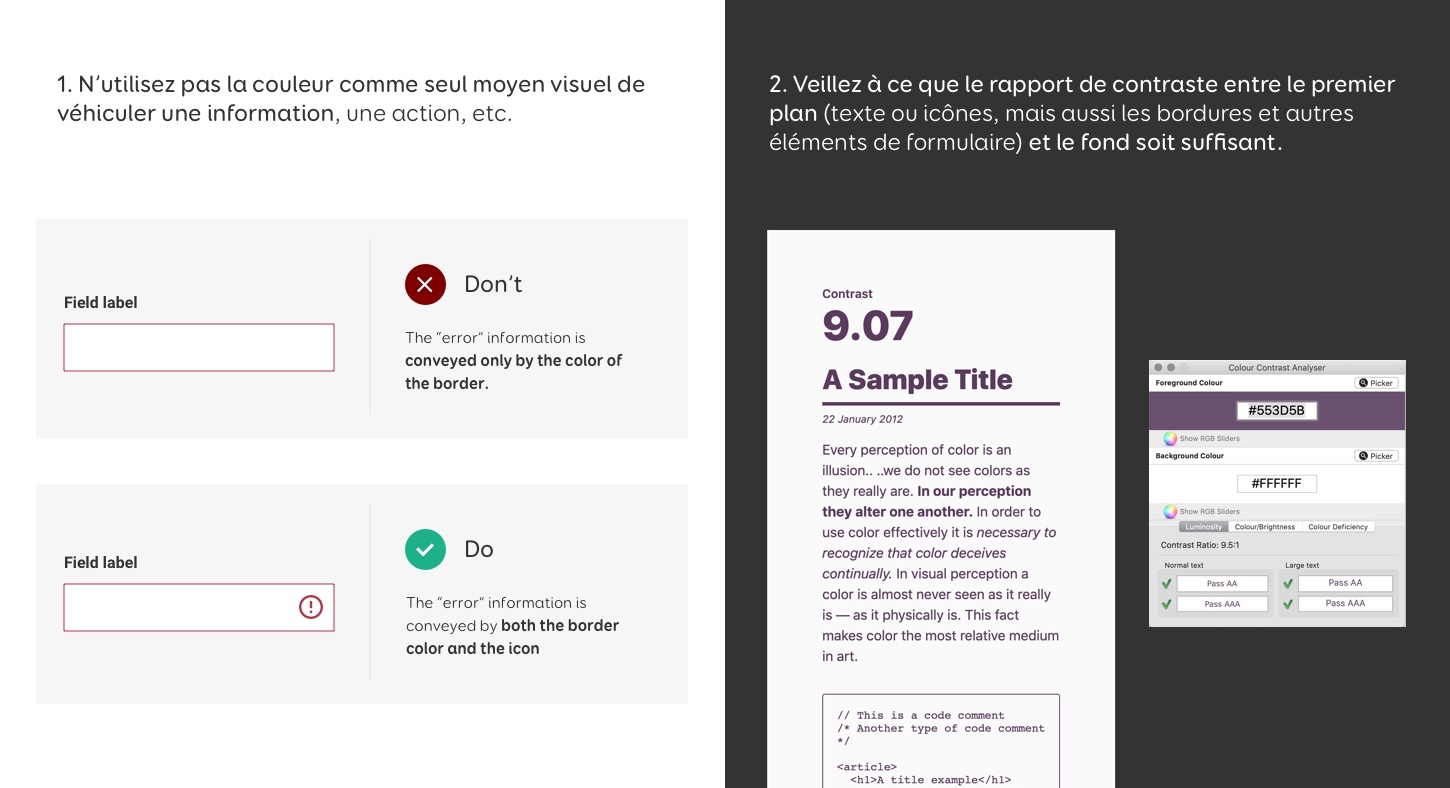
- N’utilisez pas la couleur comme seul moyen visuel de véhiculer une information, une action, etc. (WCAG 1.4.1)
- S’assurer d’avoir un rapport de contraste suffisant entre le text et l’arrière-plan. (WCAG 1.4.3)
- S’assurer d’avoir un rapport de contraste suffisant entre les éléments non textuels (composants de l’interface utilisateur, indicateurs de prise de focus, graphiques et icones nécessaires à la compréhension du contexte) présentent un rapport de contraste de 3:1 par rapport aux couleurs adjacentes (WCAG 1.4.11)
Contrastes des textes / arrière plan
Pour le premier critère, cela signifie par exemple que si vous créez un graphique, vous devez prévoir un moyen autre que la couleur pour différencier les différents éléments. Trello en a un bel exemple. Si vous avez un formulaire, vous ne pouvez pas juste utiliser une bordure rouge pour montrer qu’il y a une erreur. Il y a d’autres exemples sur la page pour comprendre les critères de réussite : Understanding Success Criterion 1.4.1: Use of Color
Pour le second critère, cela signifie que le contraste entre le texte (ou éléments de premier plan) et la couleur de fond doit être :
- de 4,5:1 pour les textes de moins de 18 points et de moins de 14 points s’ils sont en gras
- de 3:1 pour les textes de plus de 18 points et au moins 14 points s’ils sont gras
La conversion points > pixels n’est pas super simple et si vous voulez plus de détails, vous pouvez lire Understanding Success Criterion 1.4.3: Contrast (Minimum)
En résumé: les « petits » textes de moins de 24px (ou les textes en gras de moins de 19px) doivent suivre la règle d’un contraste minimum de 4.5:1, les textes plus gros de plus de 24px (ou les textes en gras de plus de 19px) doivent suivre la règle d’un contraste minimum de 3:1
Contraste des éléments non textuels
Attention, les critières WCAG 2.1 prennent également en compte les éléments non textuels. Du coup il vous faut au minimum un ratio de contrast de 3:1 entre les composants d’interface ou éléments graphiques porteurs d’information et leur arrière plan
Celà concerne par example les images, les boutons, les liens, les champs de formulaires (leur bordure et arrière plan),, les icons si porteuses d’information, les états comme le focus ou le survol, etc. Par contre, cela ne concerne pas les éléments purements décoratifs et les élements interactifs désactivés.
Vous avez la théorie, maintenant vous vous demandez surement « mais comment suis-je censée mesurer ce rapport de contraste de 4,5 ou 3, est-ce que je dois faire des maths pour chaque couleur ?! » Ne vous inquiétez pas, j’ai préparé une sélection d’outils et de ressources pour vous aider à démarrer.
Les outils de simulation de daltonisme
Le premier critère donc de s’assurer que l’information n’est pas seulement véhiculée par la couleur. Vous pouvez bien sûr commencer par vérifier visuellement vos maquettes et rechercher tous les endroits où ce critère peut être appliqué. Les formulaires, les infographies, les graphiques, les statuts sont généralement un bon point de départ. Faites également attention aux sélecteurs de couleurs de produits si vous faites un site de e-commerce (plus d’informations à ce sujet dans les articles de la section suivante). Vous pouvez ensuite utiliser des simulateurs de daltonisme pour simuler et tester que vos choix de couleur fonctionnent avec différents types de daltonisme.
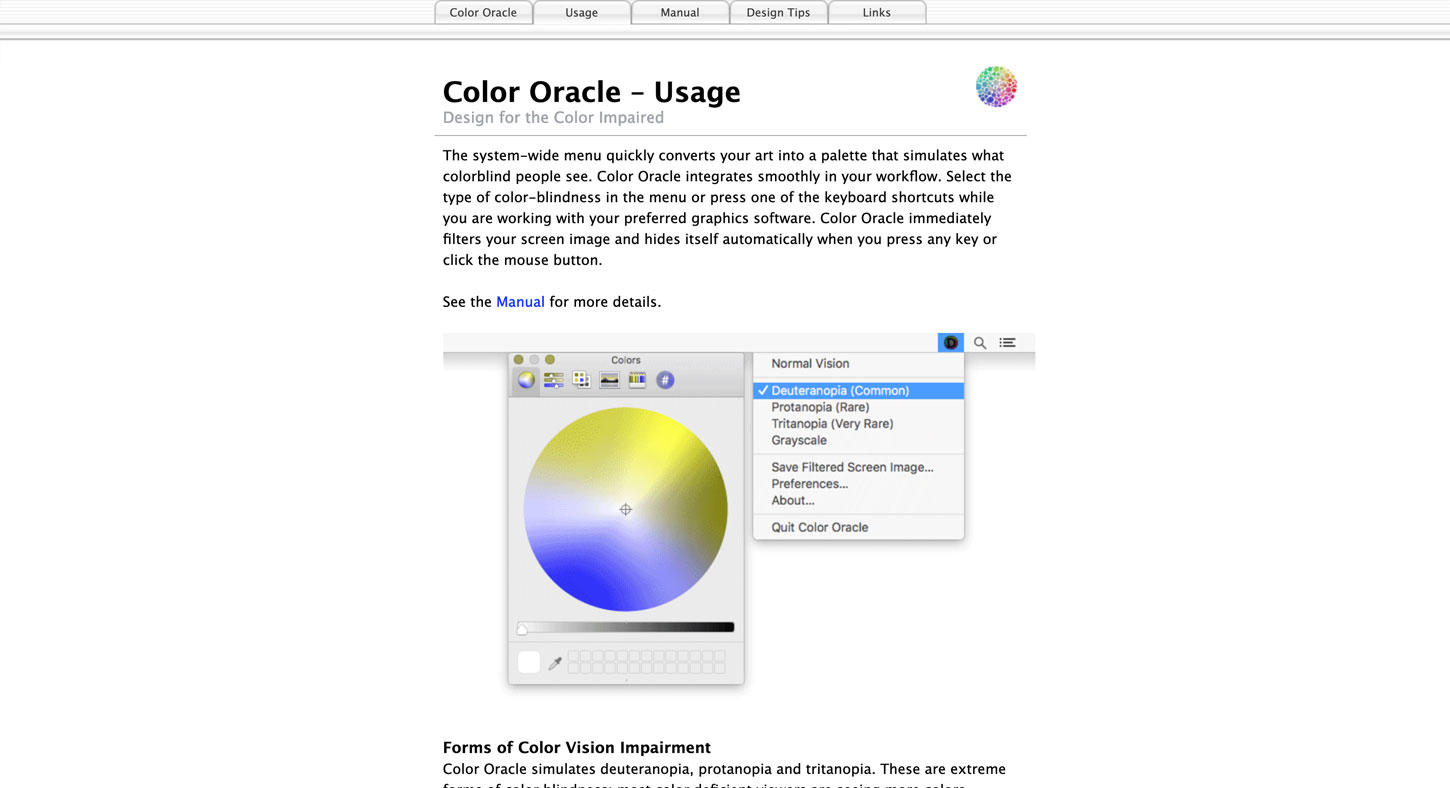
Color Oracle
Color Oracle est un simulateur de daltonisme gratuit qui fonctionne sous Windows, Mac et Linux.
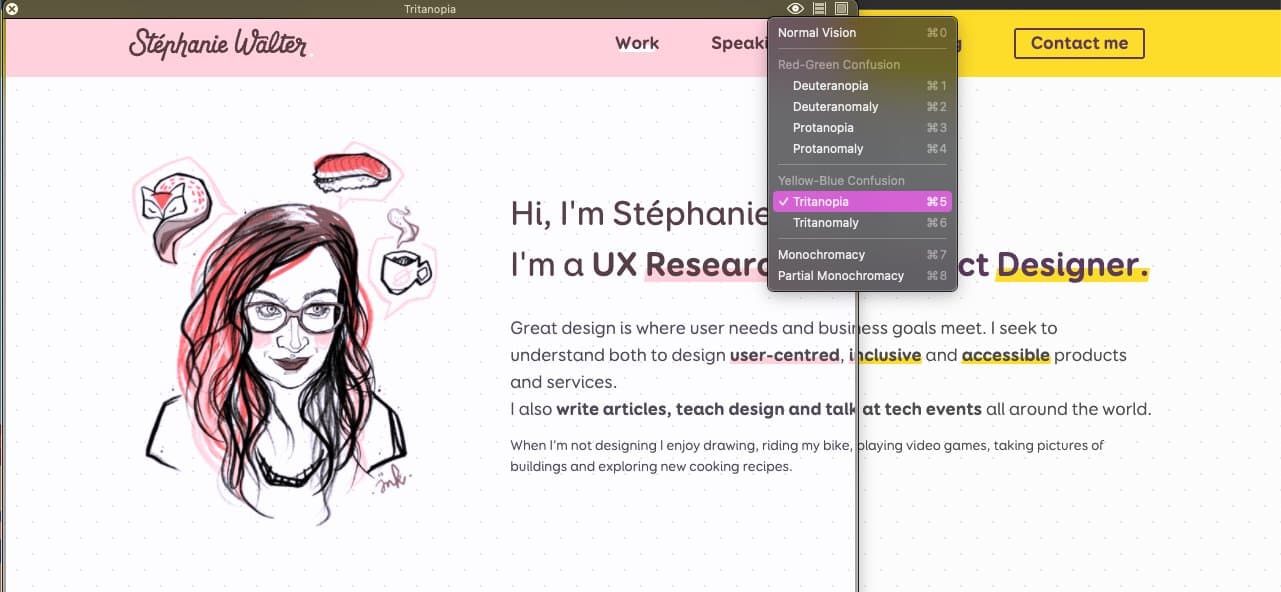
Sim Daltonism for Mac
Sim Daltonism est un outil pour Mac permettant de simuler différents types de daltonisme. Il crée une fenêtre qui passe par dessus l’écran et que vous pouvez déplacer pour tester (il est donc plus facile de faire des captures d’écran qu’Oracle).
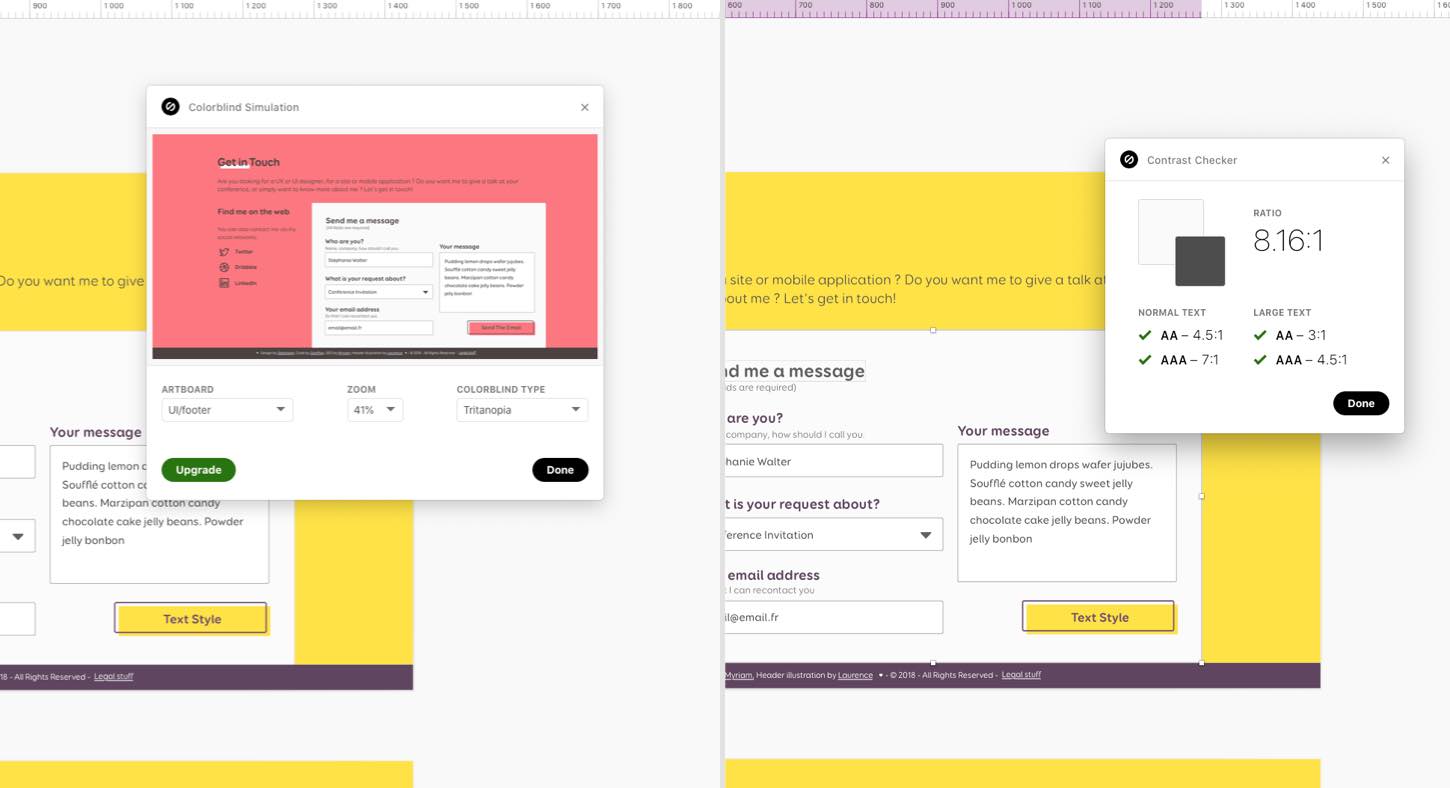
Stark
Stark est un plugin pour Sketch, Figma et Adobe XD. Je l’ai mis dans la partie simulation de daltonisme mais il propose plusieurs options maintenant. La version gratuite vous permet d’avoir une simulation pour 3 types de daltonisme: protanopie, deutéranopie et tritanopie. Si vous voulez 8 types de daltonisme il faut passer à la version payante.
Le plugin offre également un outil de vérification du contraste intégré pour tester le rapport de contraste entre deux éléments de vos maquettes. Il est également possible d’avoir des suggestions d’autres couleurs (si celles sélectionnées ne fonctionnent pas) si vous optez pour la version payante. D’autres options d’outils gratuits de suggestions de couleurs sont proposées plus loin dans l’article.
Si vous utilisez Photoshop, vous pouvez aller dans Affichage >Format d’épreuve et choisir l’une des options.
Toptal Colorfilter
L’outil en ligne de Toptal Colorfilter vous permet de tester votre site Web et vous montre comment les personnes daltoniennes verraient vos pages.
Des outils hors ligne pour tester les contrastes de vos maquettes
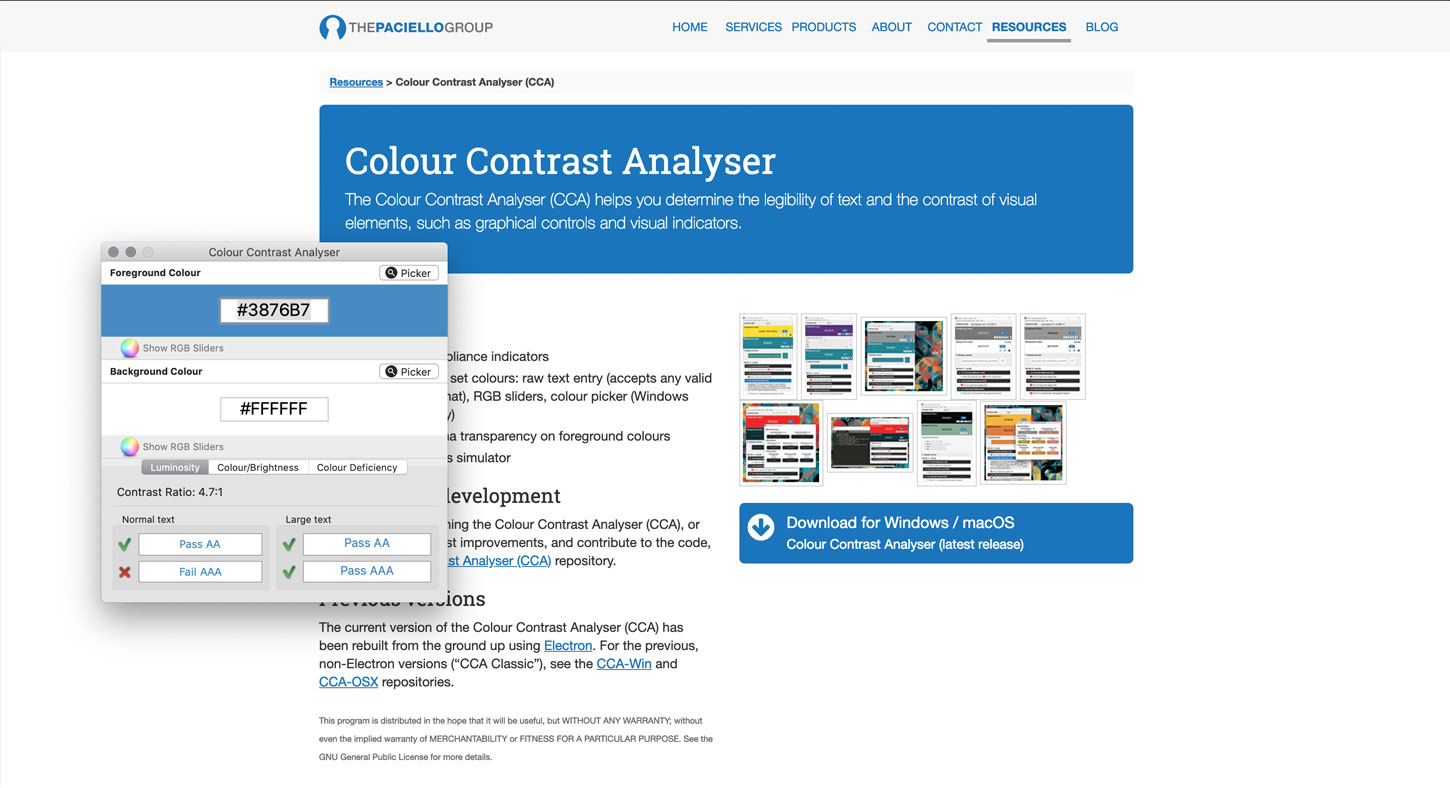
Contrast Analyser
Si vous devez n’installez qu’un outil, c’est celui là. Il est disponible sur Windows, MacOS et Linux. Il vous permet de saisir une couleur ou de la récupérer avec la pipette pour vérifier le rapport de contraste. Par contre faites encore une fois attention avec l’outil de pipette : en fonction de ma configuration d’écran j’ai parfois des problèmes et l’hexadécimal qu’il récupère n’était pas exactement le bon. Donc je m’en tiens au « copier-coller » des couleurs hexadécimales dans l’outil.
Si vous êtes sur Mac et que vous êtes prêt à payer 7 $, vous pouvez obtenir usecontrast.com, mais je ne l’ai pas testé.
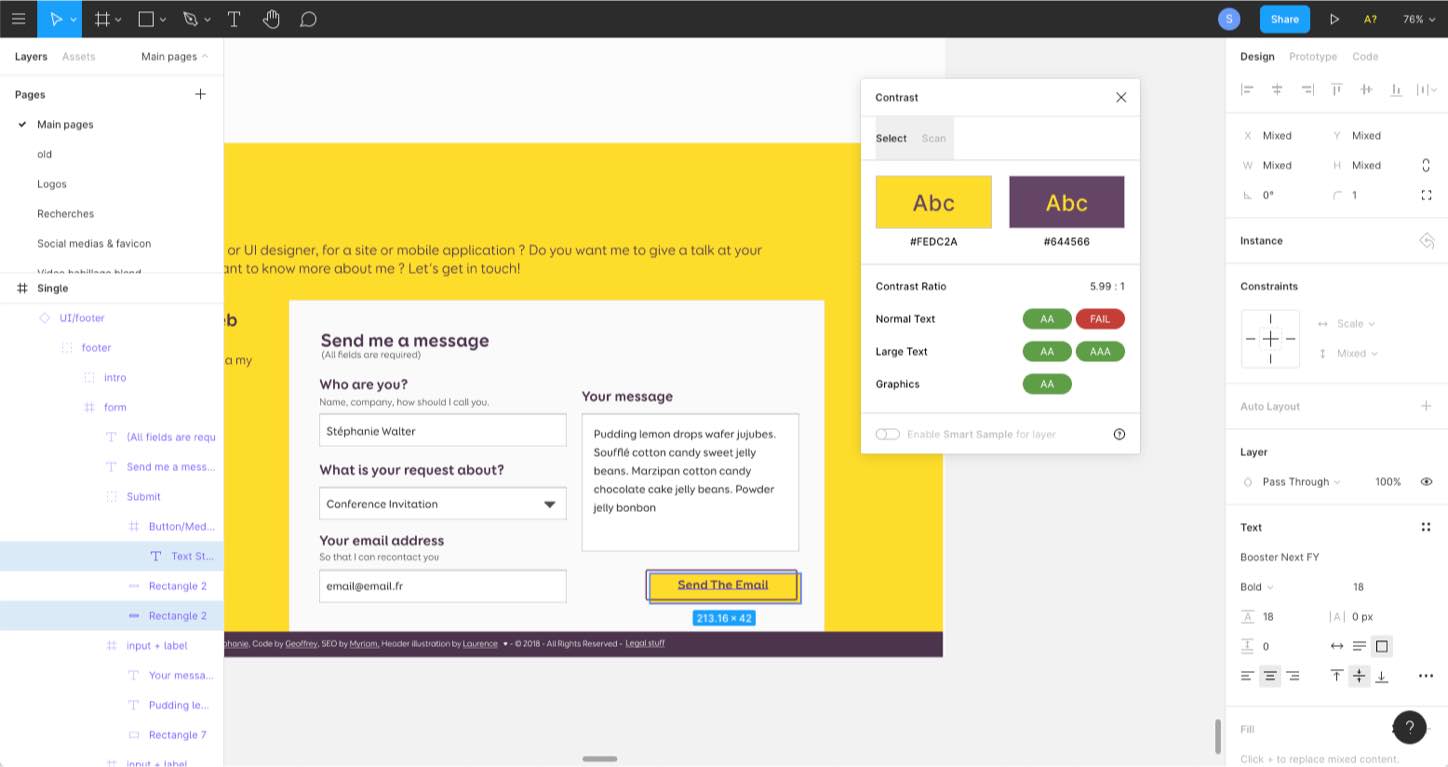
Figma Contrast
Contrast est un plugin Figma qui vous permet de vérifier le rapport de contraste des couleurs avec lesquelles vous travaillez directement sur vos maquettes Figma. Vous pouvez l’utiliser pour vérifier le ratio entre du texte (ou un avant plan) et l’arrière plan, que ce soit un remplissage, une option de fusion (blend), des images et des dégradés.
Le plugin propose également d’une option « scan ». Celle-ci liste toutes les combinaisons de couleurs de votre maquette. Vous pouvez ainsi traquer directement celles qui manquent de contraste sans avoir à vérifier manuellement tous les éléments.
Outils pour vous aider à vérifier le contraste des couleurs et trouver des alternatives
Le deuxième critère est le rapport de contraste entre le texte (ou éléments de premier plan) et l’arrière-plan. Comme je vous l’ai dit ici, vous n’aurez pas besoin de faire les calculs vous-même, il y a beaucoup d’outils pour vous aider.
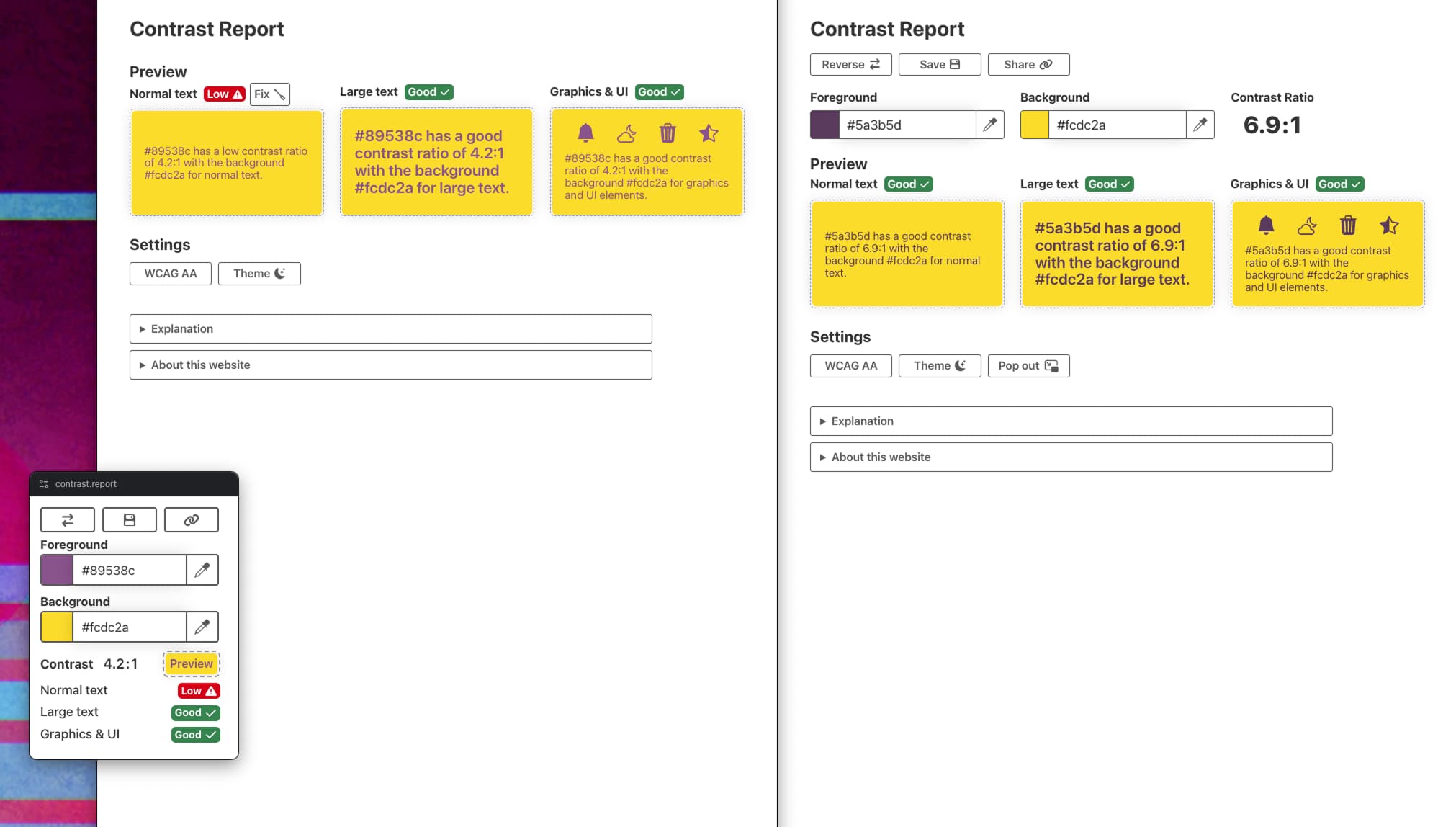
Contrast Report
Je pense qu’on c’est mon nouvel outil de vérification de contraste en ligne préféré. Il a plein de fonctionnalités dont j’ai besoin (ou dont je ne savais pas que j’avais besoin mais que j’aime bien) :
- vérification du contraste AA et AA
- options pour vérifier les textes normaux et de grande taille, les graphiques et les éléments de l’interface utilisateur (règle des 3:1)
- un bonton « fixer », qui recommandera automatiquement une combinaison de couleurs aussi proche que possible de l’original.
- un mode fenêtre (non supportée dans Firefox) avec un outil pipette,qui permet de récupérer n’importe quelle couleur à l’écran.
- un mode PWA, pour « l’installer » sur Chrome/ Edge
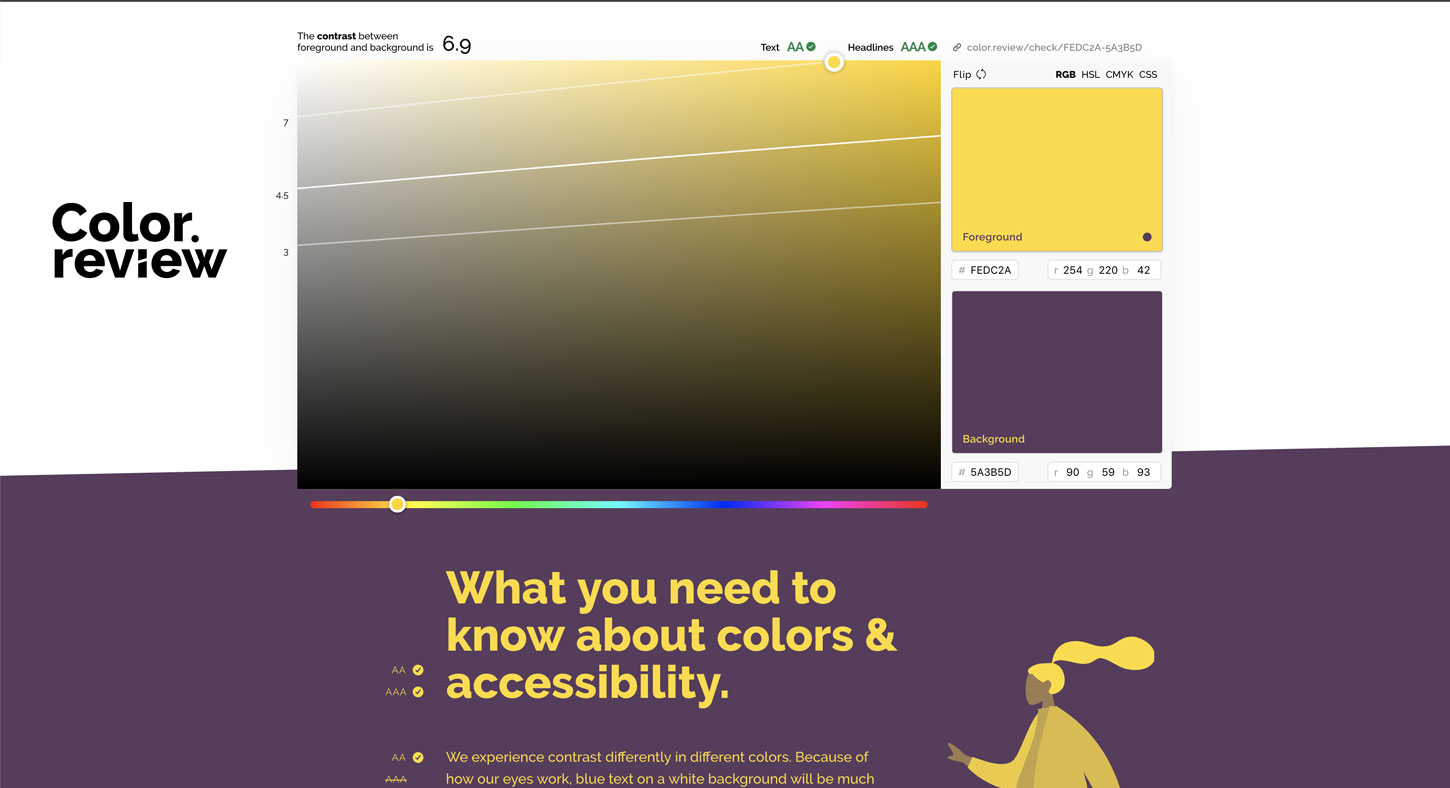
Color Review
Color Review vous permet de vérifier le rapport de contraste entre deux couleurs. La matrice de couleurs vous aide à trouver une alternative si les couleurs que vous avez choisies ne fonctionnent pas.
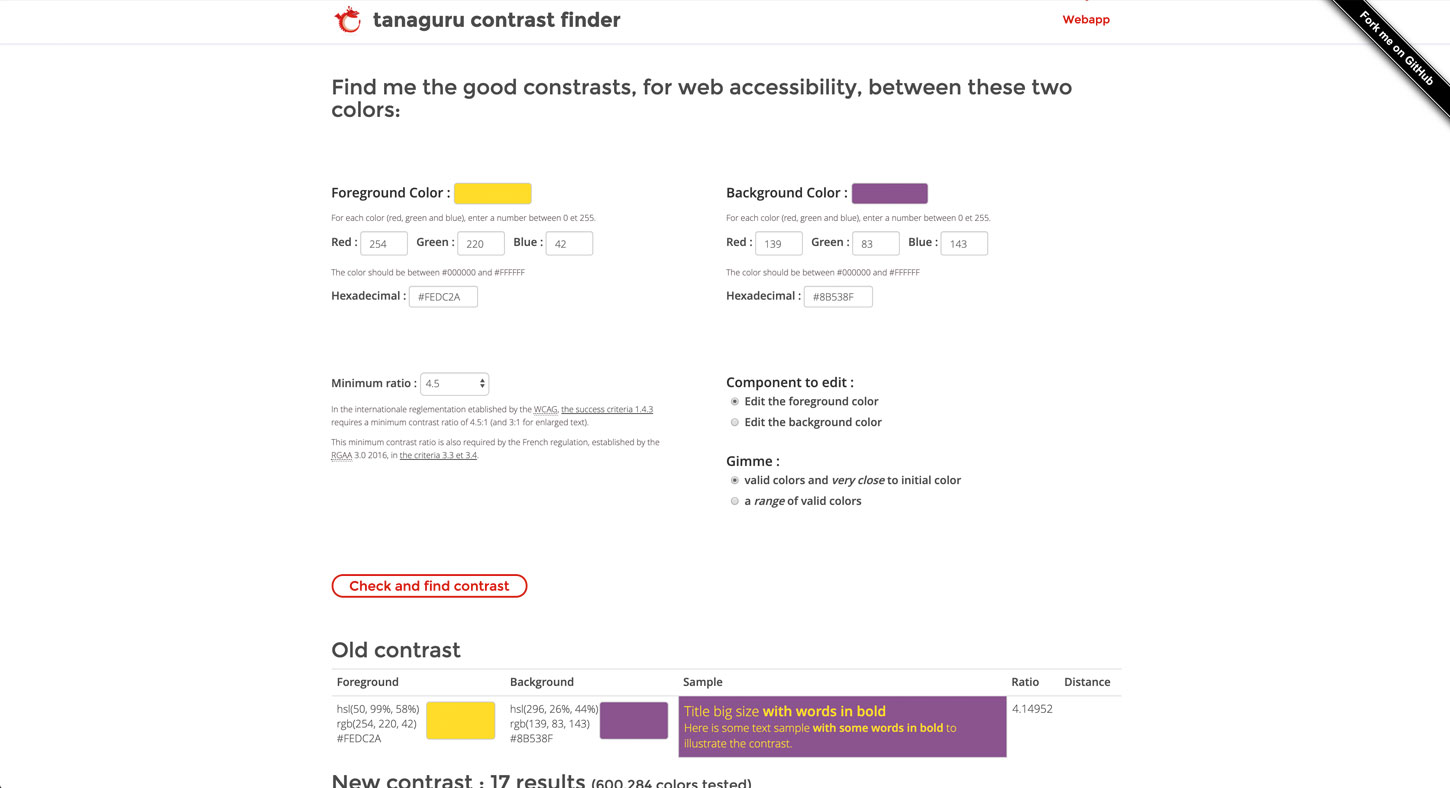
Tanaguru Contrast Finder
Tanaguru Contrast Finder vous permet non seulement de vérifier le rapport de contraste entre deux couleurs, mais vous aide également à trouver une nouvelle couleur si celle que vous avez choisie ne correspond pas au rapport de contraste souhaité. Vous pouvez lire mon article Tips to Create an Accessible and Contrasted Color Palette pour vous aider à créer un jeu de couleur accessible avec cet outil.
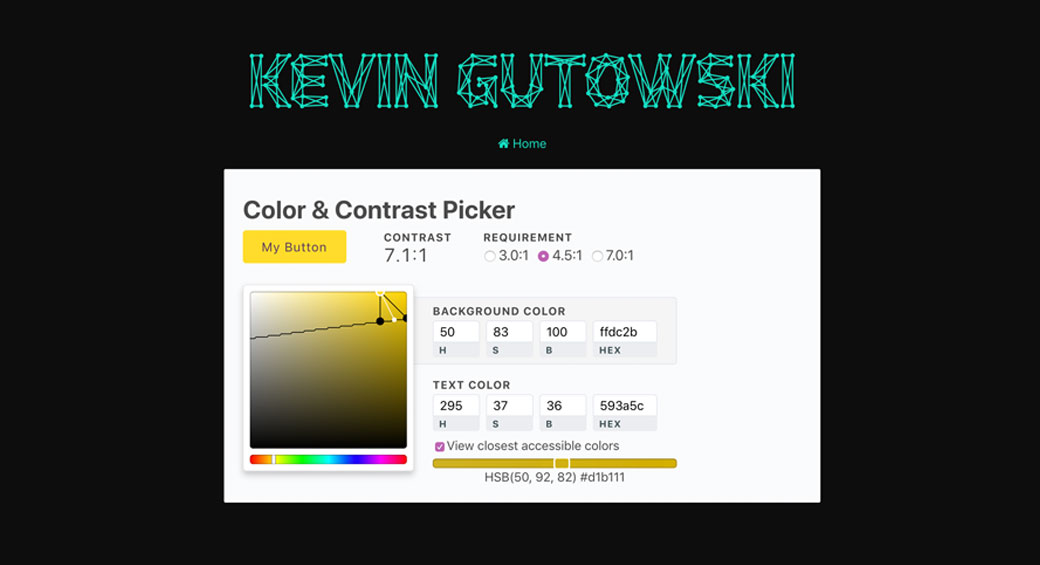
Color & Contrast Picker
Color & Contrast Picker vous permet de choisir une couleur d’arrière-plan et de premier plan et vous donne la valeur de contraste entre ces deux couleurs. Vous pouvez ensuite jouer avec les petites poignées pour trouver les combinaisons de couleurs accessibles les plus proches.
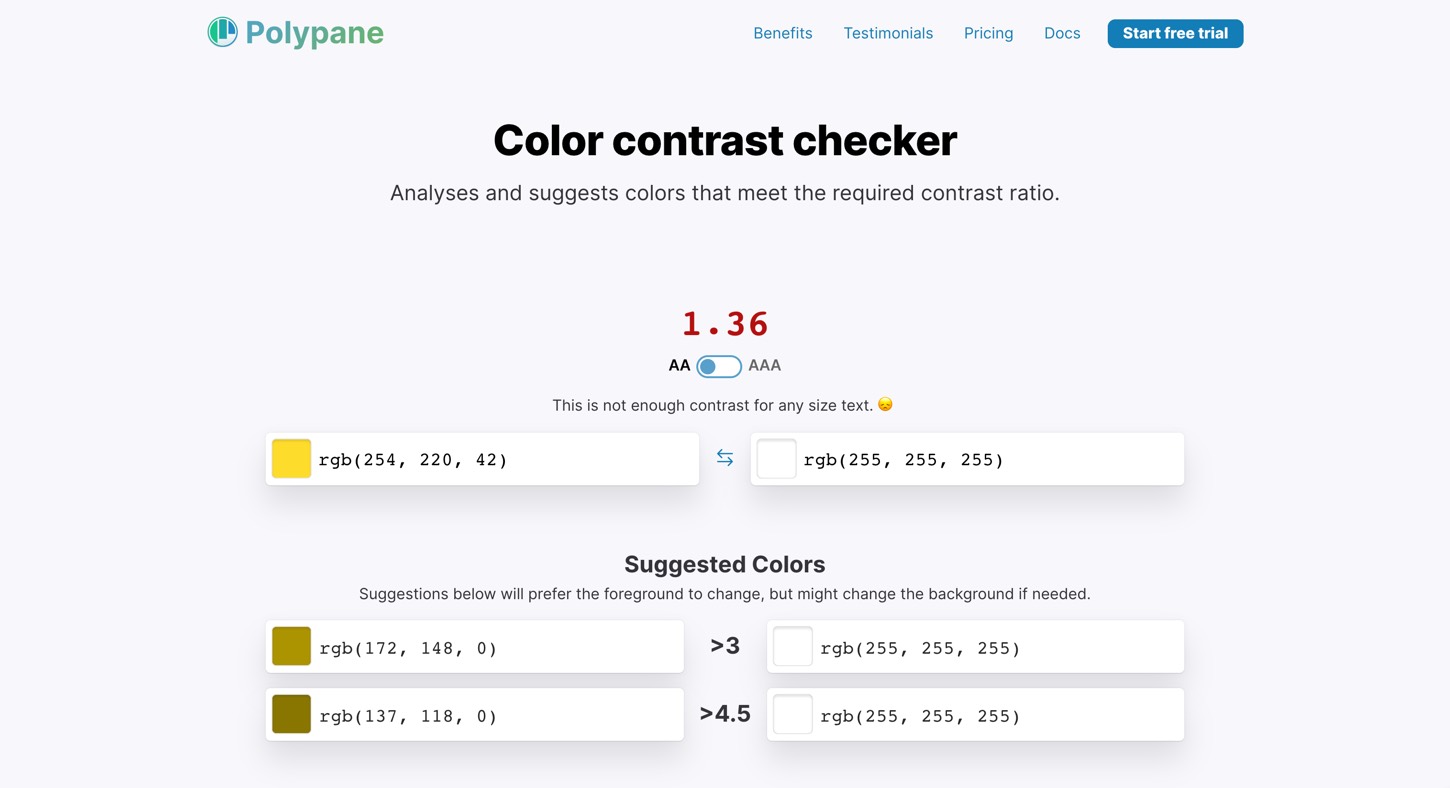
Color contrast checker de polyplane
Color contrast checker est un autre outil qui analyse et vous suggère des couleurs qui correspondent au rapport de contraste requis. Vous pouvez choisir entre les niveaux AA et AAA et l’outil vous suggérera des couleurs avec un ratio de contraste suffisant.
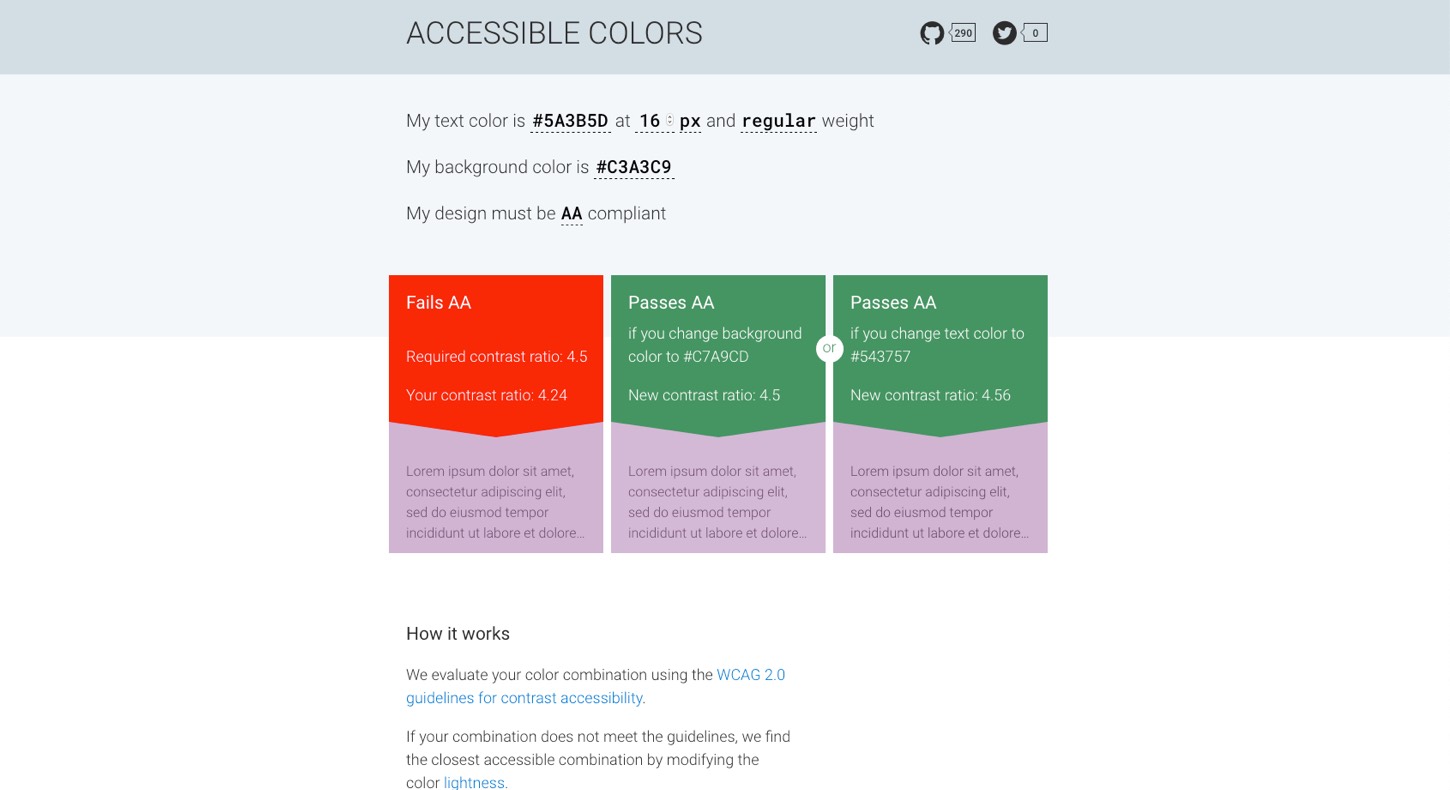
Accessible-colors.com
Cet outil permet la vérification du contraste texte/arrière plan avec une petite subtilité ici: vous pouvez également renseigner la taille/grâce des polices. Très pratique car la taille et graisse influent sur le calcul. L’outil propose 2 alternatives si votre combinaison de couleurs n’est pas conforme aux niveaux AA/AAA. Devinez qui a légèrement changé son violet sur son site après ce petit test ?
D’autres outils en ligne de vérification de ratio de contraste
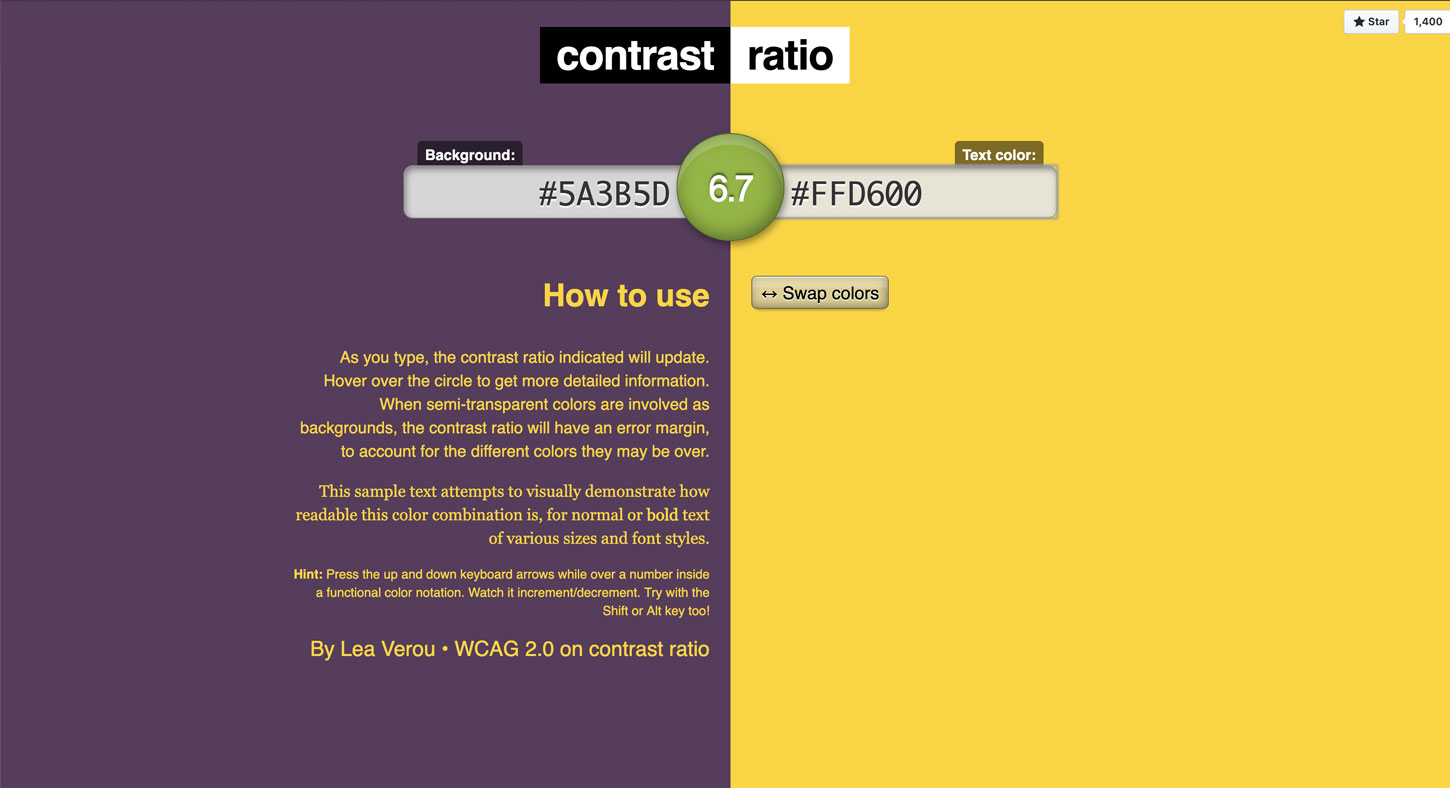
Contrast Ratio
Contrast Ratio est un outil en ligne qui vérifie la ratio de contraste entre une couleur de texte et un arrière plan et vous montre le résultat avec du texte pour que vous vous fassiez une idée du rendu.
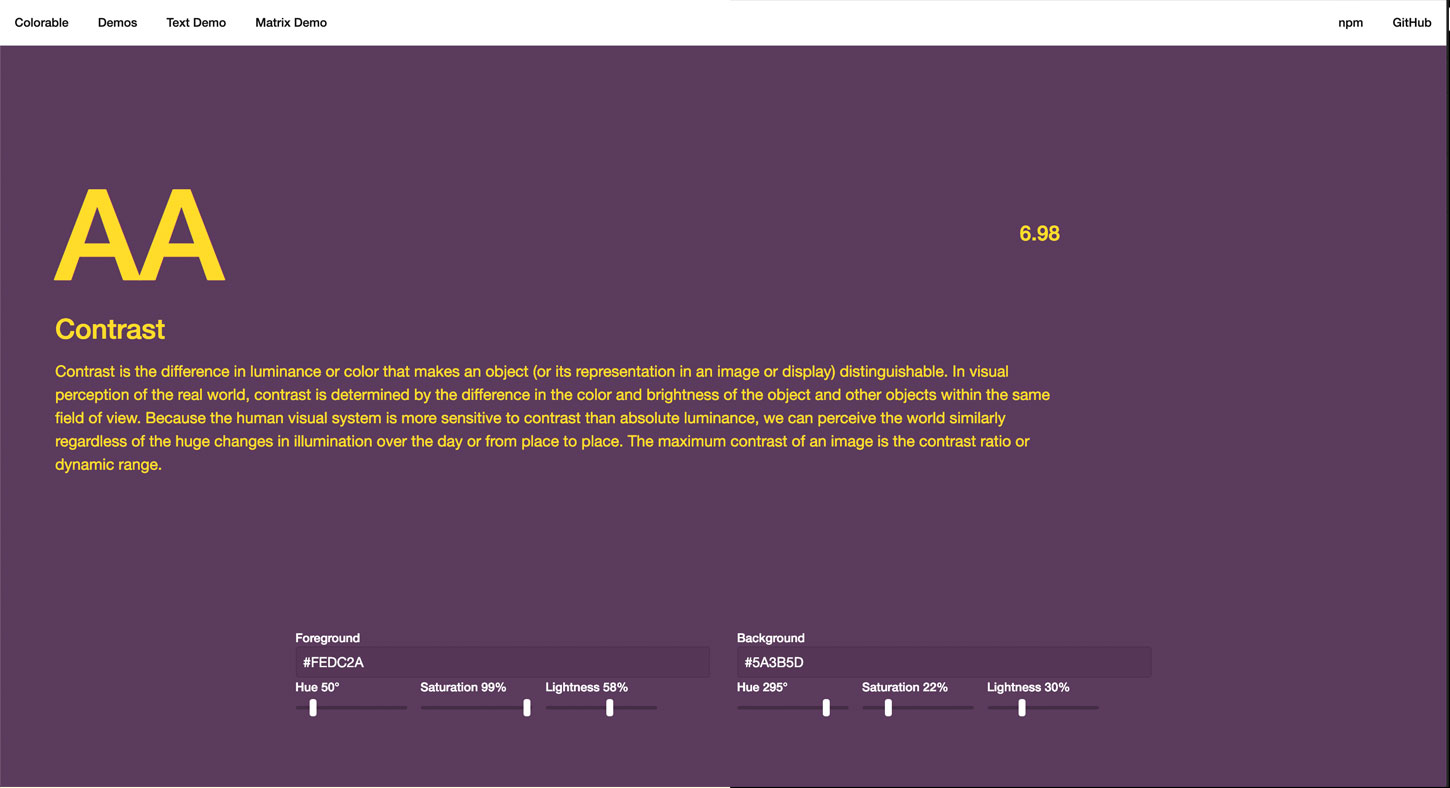
Colorable
Colorable est un autre outil en ligne qui vous permet de vérifier le rapport de contraste texte/arrière-plan. L’outil permet également de prévisualiser à quoi il ressemblera. Si le ratio de contraste n’est pas assez élevé, vous pouvez jouer avec les petits leviers Hue (teinte), Saturation (saturation) et Lightness (luminescence) pour trouver une couleur qui fonctionnera.
Si vous voulez tester un site entier vus pouvez utiliser Checkmycolours.com. Cet outil vous permet d’entrer une URL et de créer un rapport de tous les problèmes de contraste trouvés sur votre site.
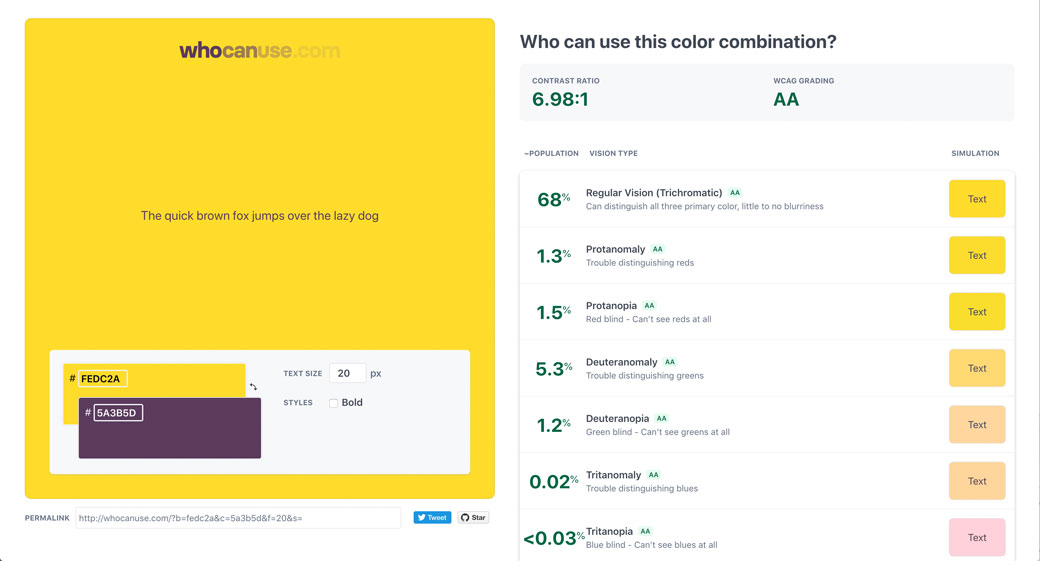
Who can use this color combination?
Who can use this color combination? est un outil qui vous permet non seulement de vérifier le ratio de contraste d’une combinaison de couleurs, mais aussi de prévisualiser cette combinaison avec différentes simulations de daltonisme et vous indique le pourcentage de la population qui est concerné.
Construire une palette de couleurs accessible
Maintenant que vous avez des outils, voici quelques autres articles et ressources pour vous aider à démarrer et à créer des sites et produits accessibles.
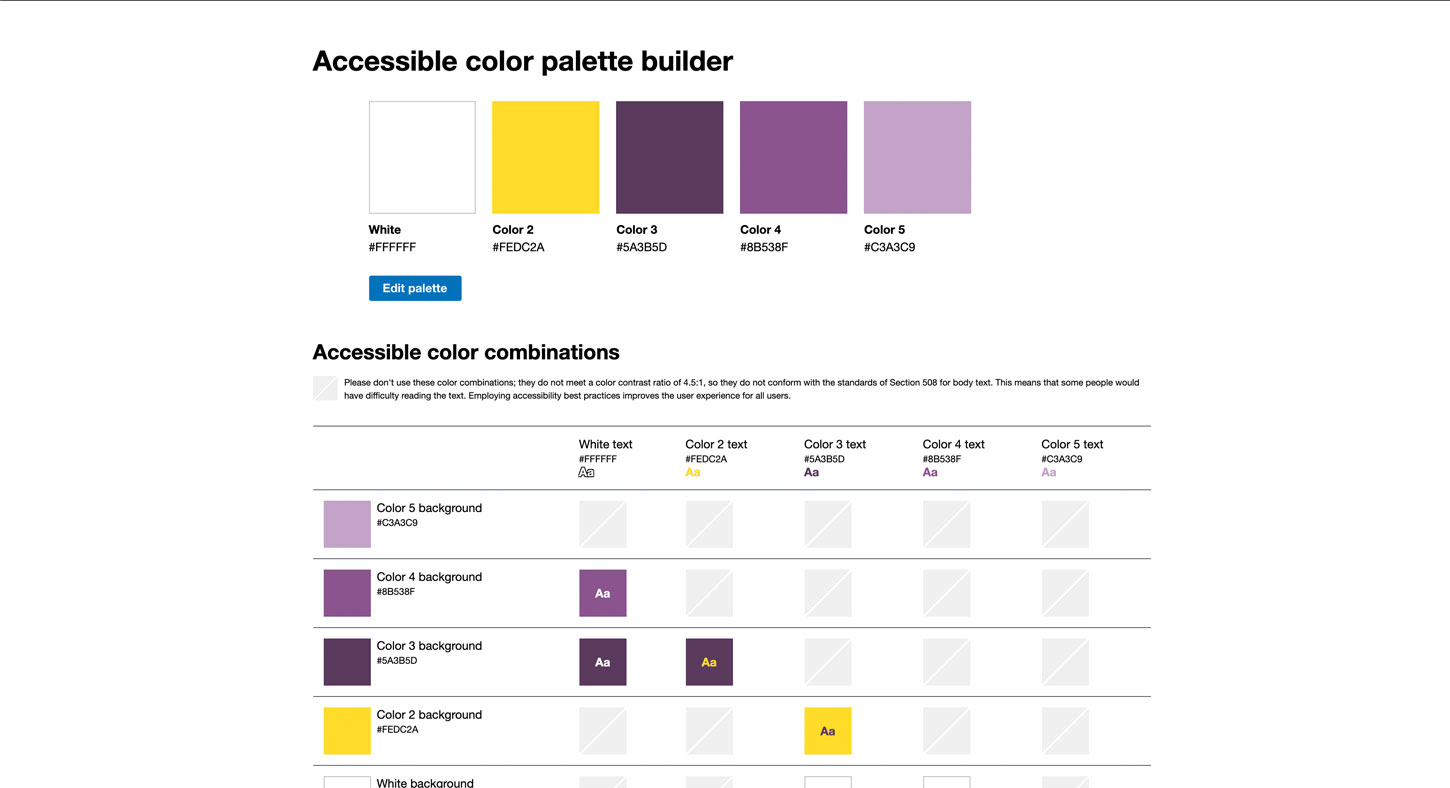
Accessible color palette builder
Voici l’un de mes outils préférés. Vous pouvez entrer jusqu’à 6 couleurs et il vous construira cette matrice qui vous permet de savoir quelles couleurs peuvent être combinées.
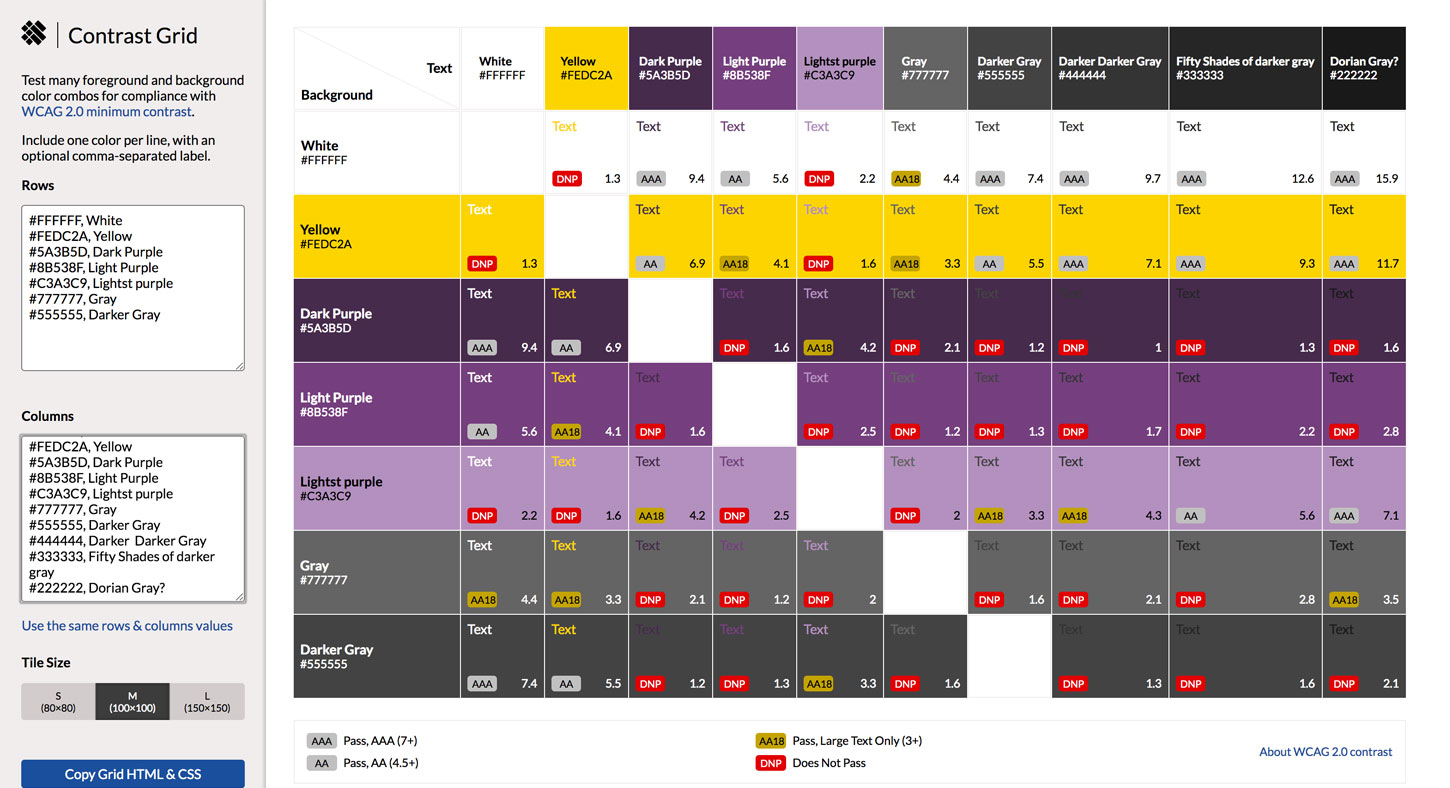
Contrast Grid
Contrast Grid vous propose le niveau avancé en terme de grilles de combinaisons d’avant-plan et d’arrière-plan. Dans cet outil, vous pouvez choisir les couleurs spécifiques que vous voulez pour les lignes et les colonnes et construire votre propre grille personnalisée (via Mickaël G.)
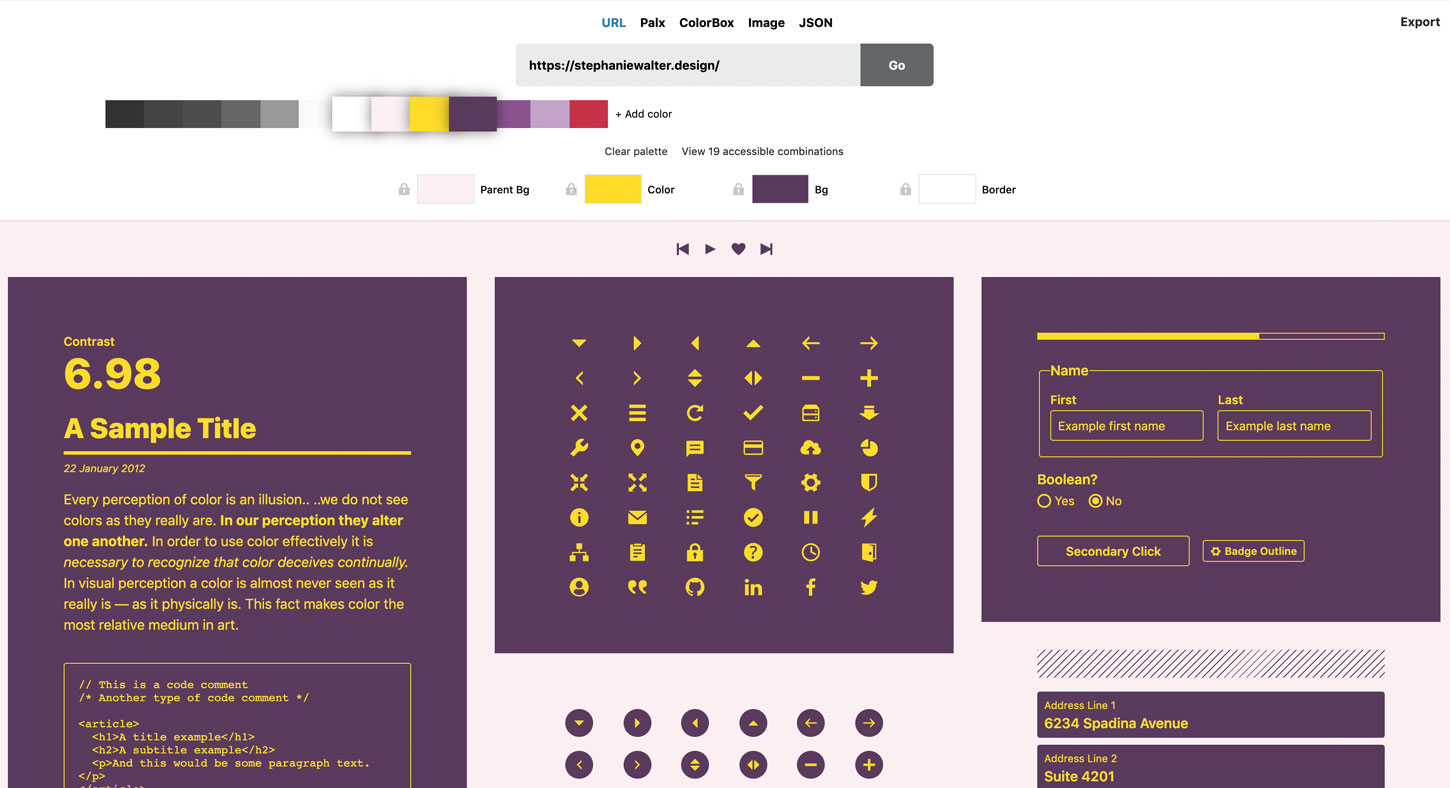
Cloudflare color tool
Okay, cet outil n’est PAS le plus intuitif mais il est super puissant. En haut de l’écran, vous pouvez choisir de construire une palette à partir d’une URL, d’une image ou de jouer avec des couleurs. Vous obtenez ensuite une liste de couleurs que vous pouvez utiliser. Glissez-déposez ces couleurs dans les 4 catégories (parent, couleur, arrière plan et bordure) pour obtenir un bel aperçu, ou utilisez le lien « view 4 accessible combinations » pour voir toutes les combinaisons de couleurs accessibles.
My struggle with colors – Demystifying colors for accessible digital experiences and My struggle with colors, part II – Building an accessible color system from scratch. Sont deux excellents articles pour vous aider à construire une palette de couleurs. J’ai appliqué la méthode des 10 teintes avec la méthode des 5 étapes sur quelques projets, ça marche assez bien.
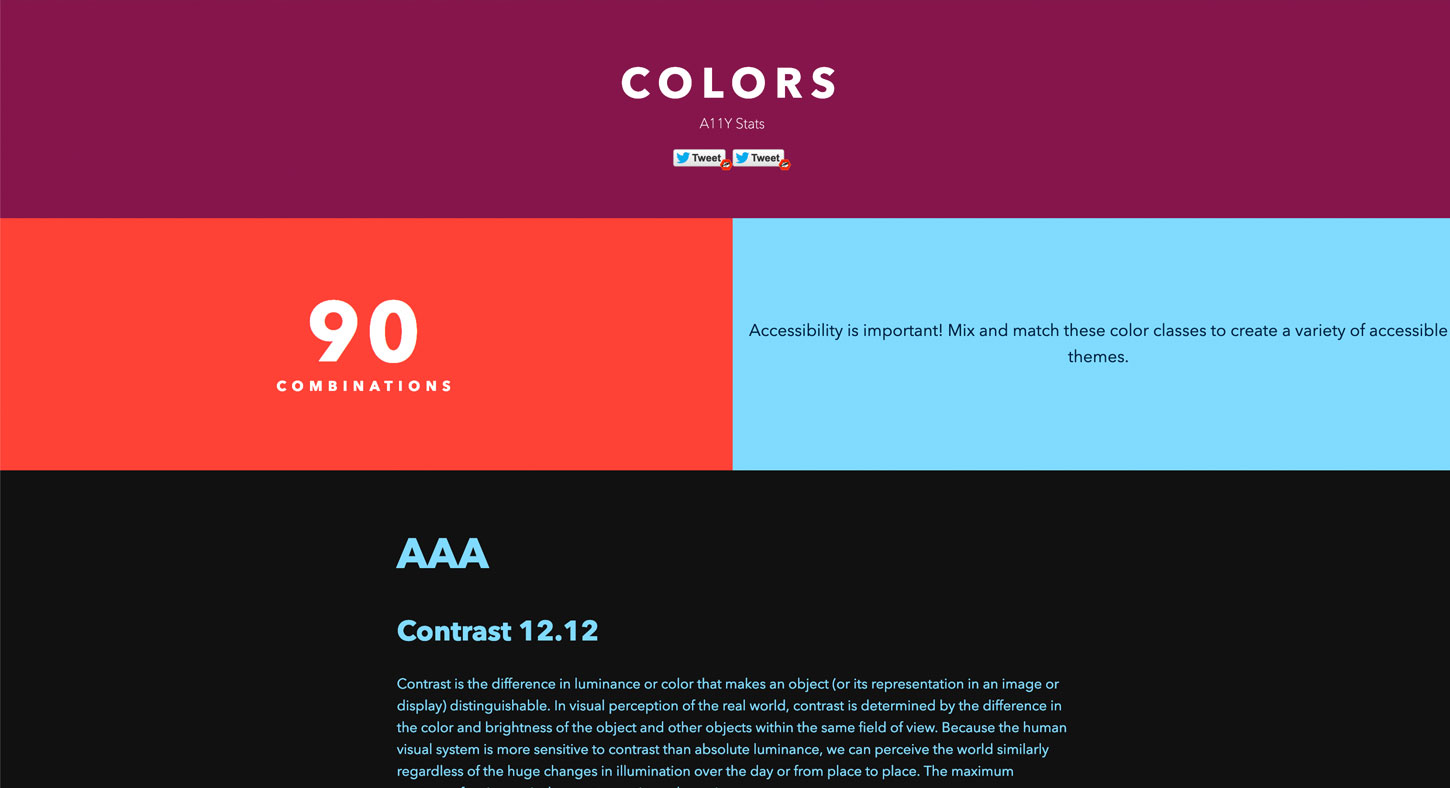
90 combinaisons
90 combinaisons est une page qui propose comme son nom l’indique 90 combinaisons de texte / couleur de fond qui ont un rapport de contraste suffisant. Attention cependant au ratio, certains d’entre eux ont un ratio de 4,1 AA, ce qui signifie que vous ne pouvez les utiliser que pour du texte de plus de 18 points (ou du texte en gras de plus de 14 points). Si vous manquez d’inspiration, ce site est un endroit pour commencer, mais….
Mais de mon point de vue du designer, je pense que vous devriez éviter la moitié des 90 combinaisons. Le violet sur le jaune ou le vert sur le violet passent certes le test mathématique du ratio 4,5, mais ces combinaisons rendent le texte super difficile à lire. Ce n’est pas parce qu’on peut les utiliser ensemble qu’on doit le faire.
Geoffrey parle de cette problématique mathématique VS perception dans Il n’y a pas de « Mythes sur l’accessibilité des couleurs »
Aider les utilisatrices et utilisateurs daltoniens à comprendre votre contenu
We are Colorblind
We are colorblind est un site web avec des ressources, des articles et des exemples dédiés à aider d’autres personnes à comprendre le daltonisme.
- Designing UI with Color Blind Users in Mind 7 conseils pour vous aider à concevoir pour les utilisateur et utilisatrices daltoniens, des motifs et textures aux symboles, étiquettes, etc.
- Color Blindness Considerations for Designers and Content Managers, quelques conseils rapides pour vous aider à concevoir pour les personnes daltoniennes
- 5 Ways to Improve Your Ecommerce Design for Colourblind Users, celui-ci est spécifique pour le commerce électronique, qui amène ses propres questions et ennuis à base de de « comment puis-je choisir un t-shirt si je ne peux pas faire la différence entre les couleurs à l’écran » ?
- Colorblind accessibility in video games – is the industry heading in the right direction? Un article intéressant dans l’industrie du jeu vidéos où le daltonisme joue un grand rôle pour certains jeux.
Les ressources de Geri Coady’s
Geri Coady est une designer qui a mis beaucoup de ressources à votre disposition pour vous aider :
- Color Accessibility Workflows un petit livre très sympa à lire
- Elle a aussi écrit A Pocket Guide To Colour Accessibility mais il semble compliqué à trouver maintenant
- Colour Accessibility, l’essentiel sur l’accessibilité des couleurs
Attention aux images de fond en CSS
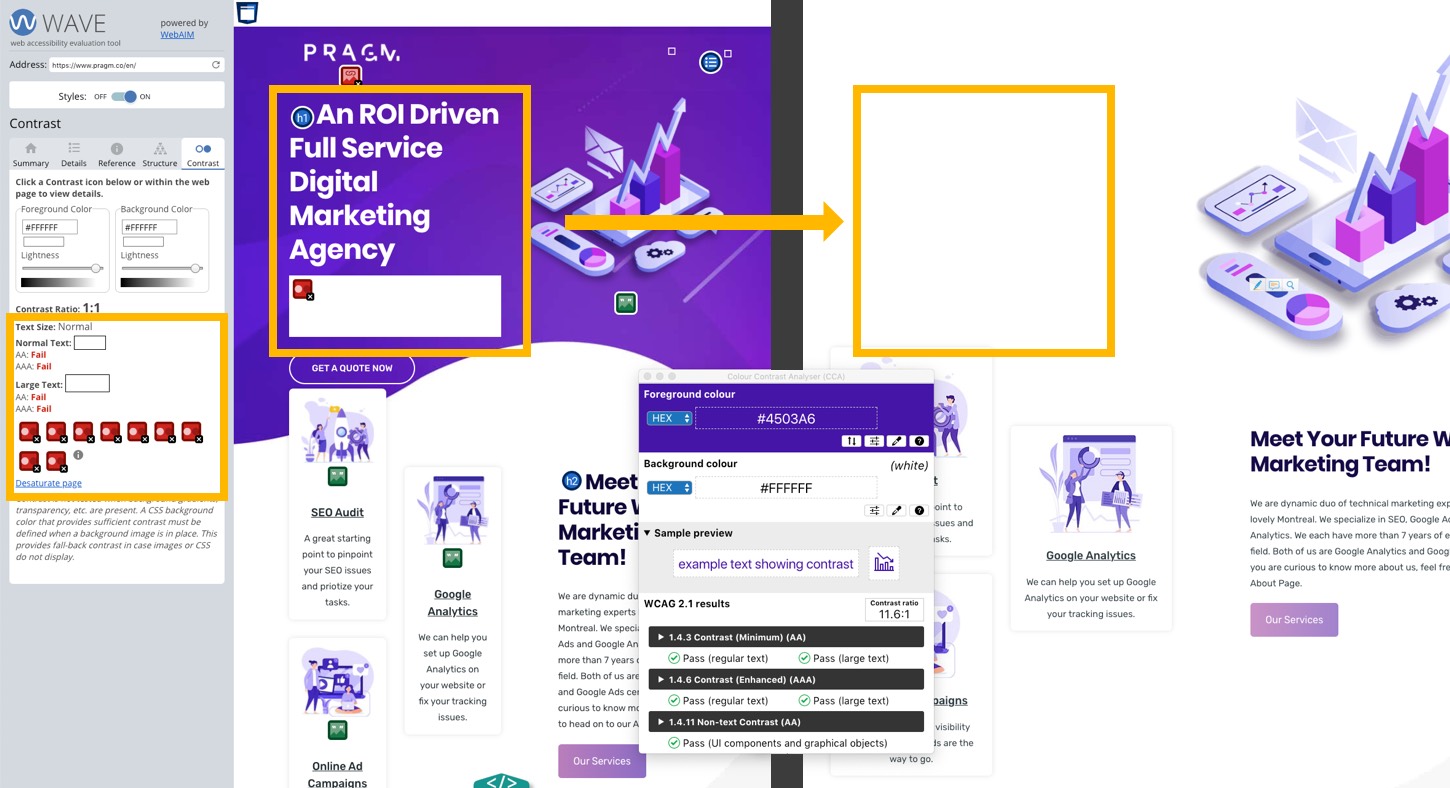
Maintenant que vous en savez un peu plus sur les couleurs et l’accessibilité, il y a une dernière chose à laquelle vous devez faire attention : les images de fond en CSS. Prenons l’exemple du site pragm.co de mon amie Myriam. Myriam a fait un bon travail sur le choix des couleurs. Si vous vérifiez le ratio de contrast entre sont violet foncé et le text blanc dans les outils que j’ai mentionnés ci-dessus, vous verrez que le rapport est bon. Bien joué Myriam ! !!
Néanmoins, si vous analysez son site avec un outil de vérification automatique de l’accessibilité comme Wave (un outil en ligne qui fourni un rapport sur les problèmes d’accessibilité), vous pouvez voir qu’elle a quelques problèmes de contraste avec son en-tête. Pourquoi Wave signale une erreur alors que le rapport de contraste entre ce fond violet et le texte blanc à l’écran est de 11:6 ? En fait ici wave (et d’autres outils automatisés) vont considérer que le fond de son entête est en fait blanc (#ffffff). Pourquoi ? Parce que le thème de Myriam n’ajoute que l’image de fond sans aucune couleur de secours. Comme vous pouvez le voir sur la partie droite de cette capture d’écran, si l’image n’est pas chargée, Myriam a effectivement un texte blanc sur fond blanc. Et c’est pour ça que ces outils automatisés affichent un avertissement si vous n’avez pas une couleur de fond de secours, au cas où l’image n’est pas chargée (pour diverses raisons).
Comment y remédier ? Assurez-vous d’avoir une couleur de fond de secours pour vos éléments lorsque la couleur de fond est données par une image CSS. Cela peut être fait en fournissant une couleur de fond directement dans la déclaration CSS de l’image de fond. Ca fonctionne bien avec des JPGs. Mais si vous avez besoin de transparence (comme Myriam), vous devrez peut-être trouver un autre moyen d’obtenir cette couleur de fond. Testez votre site en désactivant les images CSS et vous verrez très vite où vous avez des soucis.
Et si vous avez besoin de maîtriser précisément l’apparence de vos visuels, par exemple pour des images produits ou du contenu destiné aux réseaux sociaux, vous pouvez ajouter un fond blanc automatiquement à vos photos.
À l’aide, je suis coincée avec la charte du client.
Parfois, il faut travailler avec une identité graphique imposée par le ou la cliente. Certains clients et clientes n’aimeront pas que vous leur disiez que vous voulez changer la couleur de leur charte validée par toute la hiérarchie « juste » à cause de soucis de contraste sur le site Web. Pour ces cas là, une dernière solution consiste à utiliser un sélecteur de style pour fournir une version alternative conforme.
Quelques articles supplémentaires pour vous aider
Enfin, voici quelques articles supplémentaires avec quelques conseils pour aller un peu plus loin dans ce sujet
- A guide to color accessibility in product design un autre bel article pour vous aider à démarrer.
- Color in Design Systems 16 Tips for Setting Up a System That Endures, les conseils 13 à 16 portent sur l’accessibilité
- Color Contrast for Better Readability un article pour vous aider à créer et à utiliser une palette de couleurs accessible.
- Chrome DevTools: Accessible Colors
Si vous avez d’autres outils et ressources à partager, les commentaires sont ouverts.
Plus d’articles sur l’accessibilité
Si le sujet vous intéresse, je vous propose de continuer sur mon blog avec les contenus suivants :
- Documenter l’accessibilité en phase de design !, un guide pour vous aider à documenter les couleurs mais pas que
- Mon kit de documentation de l’accessibilité et des interactions, aved une checklist et des fichiers Figma/Sketch pour faciliter la communication et documentation de l’accessibilité entre les équipes
- Créer facilement une palette de couleurs accessibles