Expérience utilisateur Templates / Frameworks UI – partie 1, le constat.
Grâce à Bootstrap, Material Design et tous les templates et frameworks sur le marché, il est possible de lancer rapidement un produit dont le design “semble” visuellement agréable. Pourtant, sans réelle compréhension des besoins utilisateurs en amont, beaucoup de ces produits qui semblent jolis de prime abord n’en restent pas moins inutilisables, voire inutiles.
Le design, c’est cependant bien plus que des jolis boutons. Travailler avec des templates est possible, mais pas sans une réflexion sur les besoins, les parcours et une architecture d’information solide en amont. Je pense qu’il est tout à fait possible d’utiliser des frameworks pour construire des produits, mais il faut pour ça impliquer l’humain, les utilisatrices et utilisateurs dès le début du projet.
Le sujet étant long à traiter, l’article est découpé en deux parties. Dans cette première partie, je dresse un constat à travers l’exemple d’un projet, de mon questionnaire en ligne sur les Framework UI sur l’état du marché des frameworks en 2018 et l’implication des équipes de design sur des projets utilisant des Framework UI.
Dans la seconde partie, je vous explique mon processus de travail au quotidien pour remettre les utilisatrices au centre de nos processus de conception.
Quelques définitions.
Pour que l’on parle de la même chose, je vais commencer par quelques définitions. Quand je parle de “Framework UI” j’entends par là un outil qui propose un ensemble de composants permettant de construire une interface. Le plus connu c’est bien sûre Bootstrap. Un Template quant à lui désigne un thème graphique appliqué à un site web indépendamment de son contenu. Les templates sont souvent créés à partir de composants du framework UI, mais aussi parfois à partir de zéros. Bootstrap par exemple propose un bon nombre de templates pour des dashboard et d’autres systèmes. Dans les deux cas, ils permettraient en théorie de construire des sites et interfaces web.
C’est l’histoire d’un projet…
Pour mieux comprendre l’impacts que peuvent avoir ces frameworks et templates, je vais vous raconter une histoire, l’histoire de mauvaises décisions et d’évènements fâcheux qui ont mené un de mes projet droit à sa perte. Je vous le dis de suite, ceci n’est pas un conte de fée, il n’y aura pas de fin heureuse.
Au début tout commençait bien
Toute bonne histoire doit avoir un protagoniste. Appelons le nôtre “Monsieur client”. Monsieur Client avait une jolie idée, Monsieur Client voulait construire un produit pour aider les enfants à apprendre la musique.
Le produit était composé de deux parties :
- Les professeurs de musique enregistreront des petites vidéos de cours de musique sur une application iPad.
- Les élèves pourront voir les vidéos sur une plateforme en ligne dans le navigateur.
Pour donner vie à son projet, Monsieur Client fit appel à des investisseurs et à une équipe de braves aventuriers du web, mon agence, composée :
- d’une équipe de développement capable de venir à bout de tous les dragons du code,
- d’une équipe de design, des licornes équipées de leur baguette magique.
Il fit également appel à une agence en charge du développement de l’application iPad. Mon équipe travaillerait sur la plateforme web (code et design) et le prestataire externe sur l’application iPad.
Vous vous doutez bien que, comme dans toute quête épique avec autant de protagonistes, il allait forcément y avoir des soucis.

Mais au fait, qui va se charger du design de l’application iPad ?
Durant un de ces meetings, j’ai eu l’idée étrange de poser la question qui fâche « Mais au fait, qui va se charger du design de l’application iPad ? »
La discussion ressemblait à peu près à ça :
- Équipe iOS : on peut le faire.
- Moi : ok, mais vous avez une équipe de design ?
- Équipe iOS : non, on va prendre un freelance.
- Moi : Hum, certes mais si nous prenons en charge le design de la plateforme web, nous pouvons aussi faire le design de l’application iPad. Au moins on sera sûre que les deux sont uniformes
L’équipe de la société mobile ne semblait pas super ravie de la décision, mais Monsieur Client approuva l’idée.
En général c’est le moment où on se dit que tout le monde est sur la même longueur d’ondes, que tout est défini, tout va bien se passer ? Ce n’était bien évidemment pas le cas.
Pour l’équipe de design, pour moi, « faire le design » signifiait « Nous allons les aider avec l’architecture d’information, les parcours, les wireframes et le design de l’interface ». Pour l’équipe iOS, ça voulait dire « Nous allons construire le produit avec notre frameworks et l’équipe design mettra un coup de peinture »
Bien sûr, personne n’a ça dit à haute voix ça durant le meeting. Et voilà comment commence un enchaînement de décisions fâcheuses qui vont mener le projet à sa perte.
C’est juste un prototype, on peut proposer des améliorations ?
L’équipe de design ne fut jamais consultée ; ni pour l’architecture, les parcours utilisateur, ni même sur l’ergonomie de l’application iPad. Au bout de quelques semaines, nous recevons reçu un premier prototype pour tester l’application.
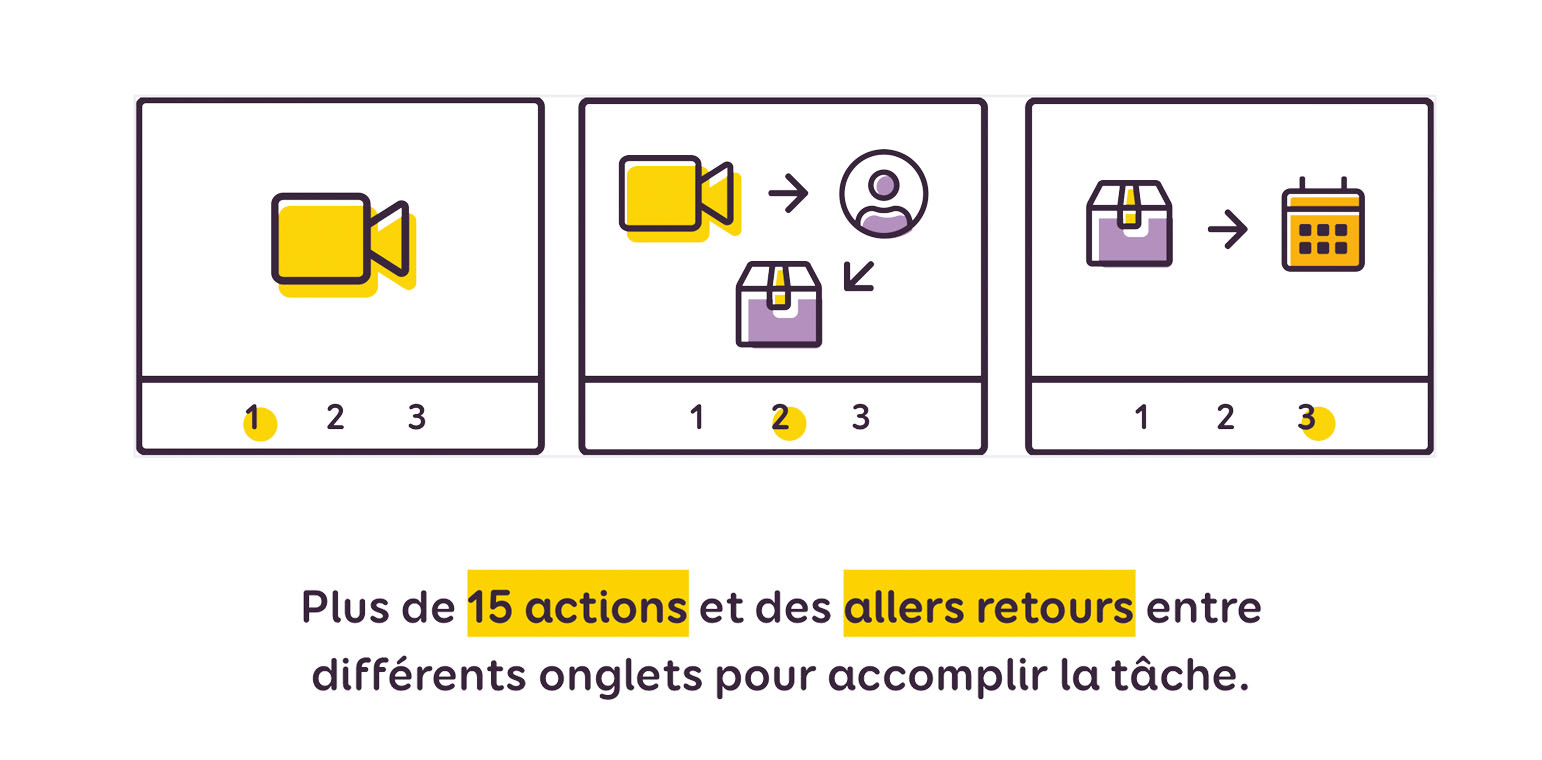
La navigation se faisait avec des onglets. Les utilisatrices et utilisateurs devaient faire des allers retours entre différents onglets et plus de 15 actions étaient nécessaires pour accomplir la tâche. J’étais à la fois quelque peu étonnée et inquiète. Avec espoir, je leur demande « hum, dites, c’est juste un premier prototype rassure moi, est ce que je peux proposer des améliorations sur les parcours et l’utilisation ? »
On me répond gentiment : « Des améliorations ? Bien sûr (ceci est un piège), tant que les modifications entrent dans le cadre des composants de notre framework » C’est à ce moment-là qu’on m’a donné tout le contexte : pour des raisons de budget et de deadline, l’équipe iOS avait développé l’application en utilisant son framework « maison », avec ses propres composants et limitations.
Bon, dans une logique startup, pour une mise sur le marché rapide, c’est cohérent. Le souci, c’est qu’ils n’ont jamais consulté l’équipe de design sur les composants ou les parcours de l’application, et là franchement c’était carrément inutilisable.
Nous étions au milieu du printemps et le produit devait être lancé en Septembre. Une grosse partie des améliorations proposées furent rejetées. Elles demandaient de redévelopper des composants, chose impossible pour des raisons de budget.
On demanda à l’équipe de design de mettre un coup de peinture pour rendre les pages de l’application iPad plus « jolies et sympas ». Et la mort dans l’âme c’est ce que nous avons fait.
Les coups de peinture qui ne suffiront pas à rendre l’application utilisable.
L’application était le nec plus ultra de l’époque, flat, avec les jolies couleurs à la mode du moment, shiny, trendy. Le client était très content de son application, c’était objectivement un joli objet. Un peu comme ce presse citron, joli, mais pas franchement stable et facile à utiliser.
Monsieur Client était tellement content sa jolie application qu’il décida d’ENFIN impliquer les utilisatrices et utilisateurs. Hélas, les utilisatrices et utilisateurs étaient incapable de comprendre sans aide extérieur comment l’application devrait fonctionner. Pire, même avec de l’aide, ielles n’y arrivaient pas forcément.
C’est à ce moment que vous vous dites que tout est perdu. Vous avez sans doute raison. Mais la vie est cruelle, et toute bonne tragédie doit avoir une pointe d’espoir à un moment donné, ne serait-ce que pour pouvoir tomber d’encore plus haut. La voici.
Architecture d’information, un nouvel espoir
Monsieur Client était inquiet. Il s’était rendu compte que lancer l’application dans cet état en septembre allait pas forcément être un gros succès. L’équipe de design saisit l’opportunité. Le budget était serré, mais nous avons proposé de retravailler le parcours utilisateurs pour rendre l’application utilisable. Monsieur Client accepta, l’équipe de design se mit au travail.
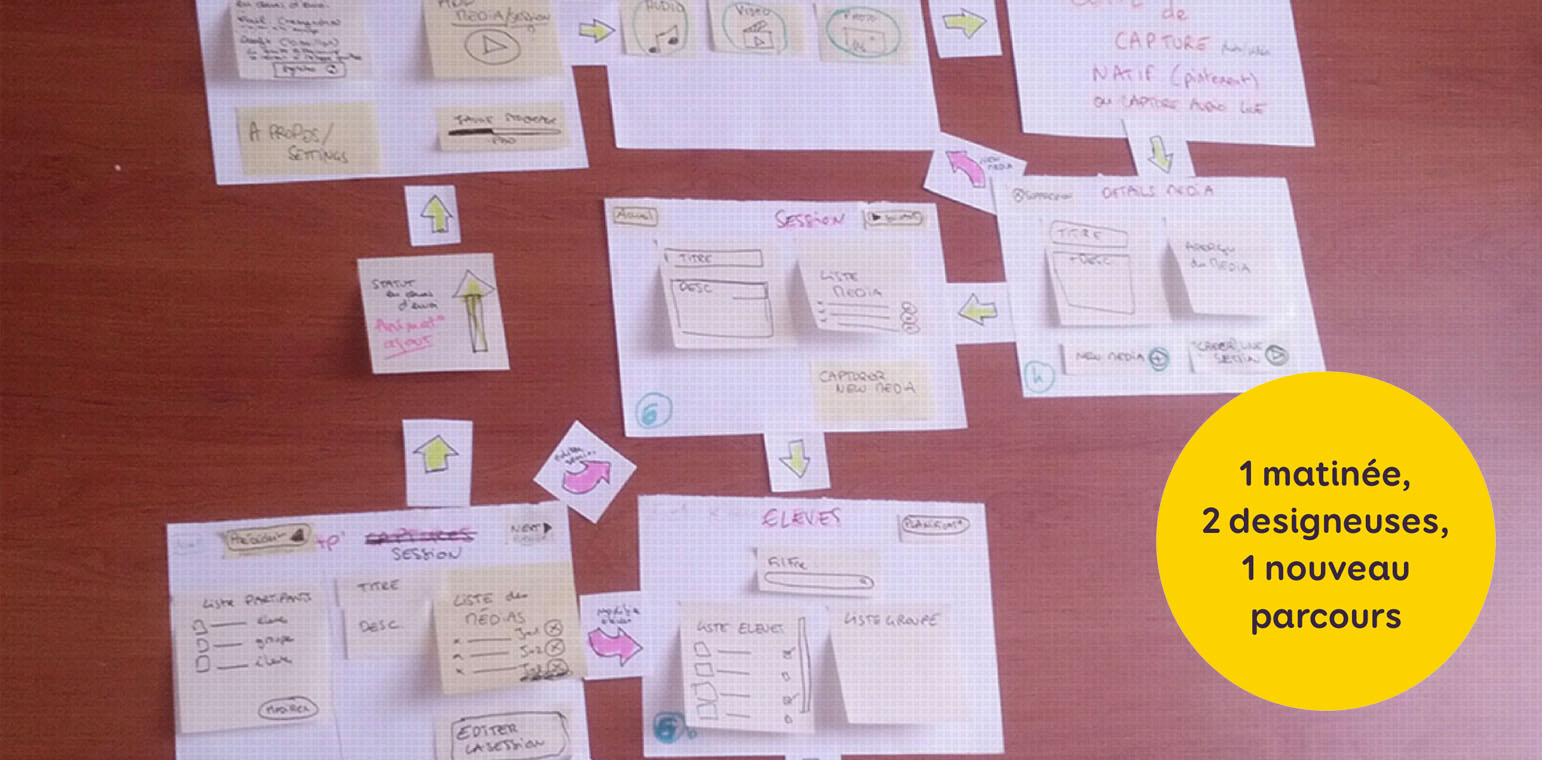
En utilisant un tableau blanc et des post-its, nous avons enfin pu ENFIN faire ce que nous aurions dû faire au début : un parcours utilisateur cohérent. Nous avons tout reprise de zéros et proposer un parcours linéaire guidant les utilisateurs et utilisatrices de l’application et leur permet d’accomplir la tâche en 8 étapes (au lieu de 15).
Ce nouveau parcours fut présenté à Monsieur Client et l’équipe iOS durant un meeting, directement en post-its (en raison du manque de temps). Monsieur Client était content.
L’équipe iOS semblait dire que ce qui était proposé dans le prototype en post-it était faisable. Nous avons donc commencé à planifier la création d’un prototype interactif et des tests utilisateur avec le nouveau parcours.
Réalités et deadlines fatidiques
Vous vous dites que c’est un de petits miracles au milieu de l’histoire et que tout va s’arranger. C’est ce que nous pensions aussi. Mais je vous ai dit au début qu’il n’y aurait pas de fin heureuse.
La réalité des deadlines et du budget rattrapa hélas le client très vite. Une heure après notre réunion avec Monsieur client, l’équipe de développement est revenue vers lui pour lui dire qu’il ne serait finalement pas possible de modifier l’application avec les composants actuels du framework. Ce que nous avions proposé comme parcours linéaire n’était apparemment pas possible avec leur composants (pourtant ils nous avaient dit que ça l’était durant la réunion…). Il faudrait pour modifier leurs composants prévoir des développements supplémentaires qui prendraient un peu de temps et ne seront pas compris dans le budget initial. Si Monsieur Client souhaitait vraiment modifier l’application à ce stade de développement, la deadline de Septembre ne serait pas tenue et il fallait allonger sur le budget.
Vous vous dîtes qu’il vaudrait peut-être mieux retarder le lancement plutôt que de lancer un produit inutilisable ? Certes, mais parfois, on n’a pas le choix, surtout en startup quand il faut aller rapidement sur le marché. Les investisseurs de Monsieur Client refusent de retarder le lancement. L’application Jolie mais pas utilisable fera très bien l’affaire.
Bien sûr, la deadline de septembre ne fut jamais respectée, même avec la version “framework” de l’application iPad.
Au final, d’autres malheurs sont arrivés à ce projet, mais ça c’est un autre histoire…
Une histoire parmi tant d’autres…
Des histoires comme celles-ci, j’en ai des tonnes, les miennes, celles d’autres designers, d’autres projets, en startup, en agence, chez le client, en SII, en web et en mobile.
Le point commun entre toutes : un manque cruel de considérations pour les besoins utilisateur et une interface dictée par les besoins du framework de développement.
Pourtant, les frameworks UI et templates sont utilisés au quotidien par notre industrie, sur des projets à succès. Je souhaitais donc comprendre comment et pourquoi on en arrivait là sur certains projets comme le mien.
J’ai décidé de demander à la communauté et ai publié un petit sondage en ligne. J’ai eu plus de 120 participants. D’ailleurs merci aux personnes ayant participé. J’ai également interviewé plusieurs membres de la communauté, designers, développeurs pour tenter d’apporter la réponse la moins biaisée à la question.
La place des frameworks dans notre industrie
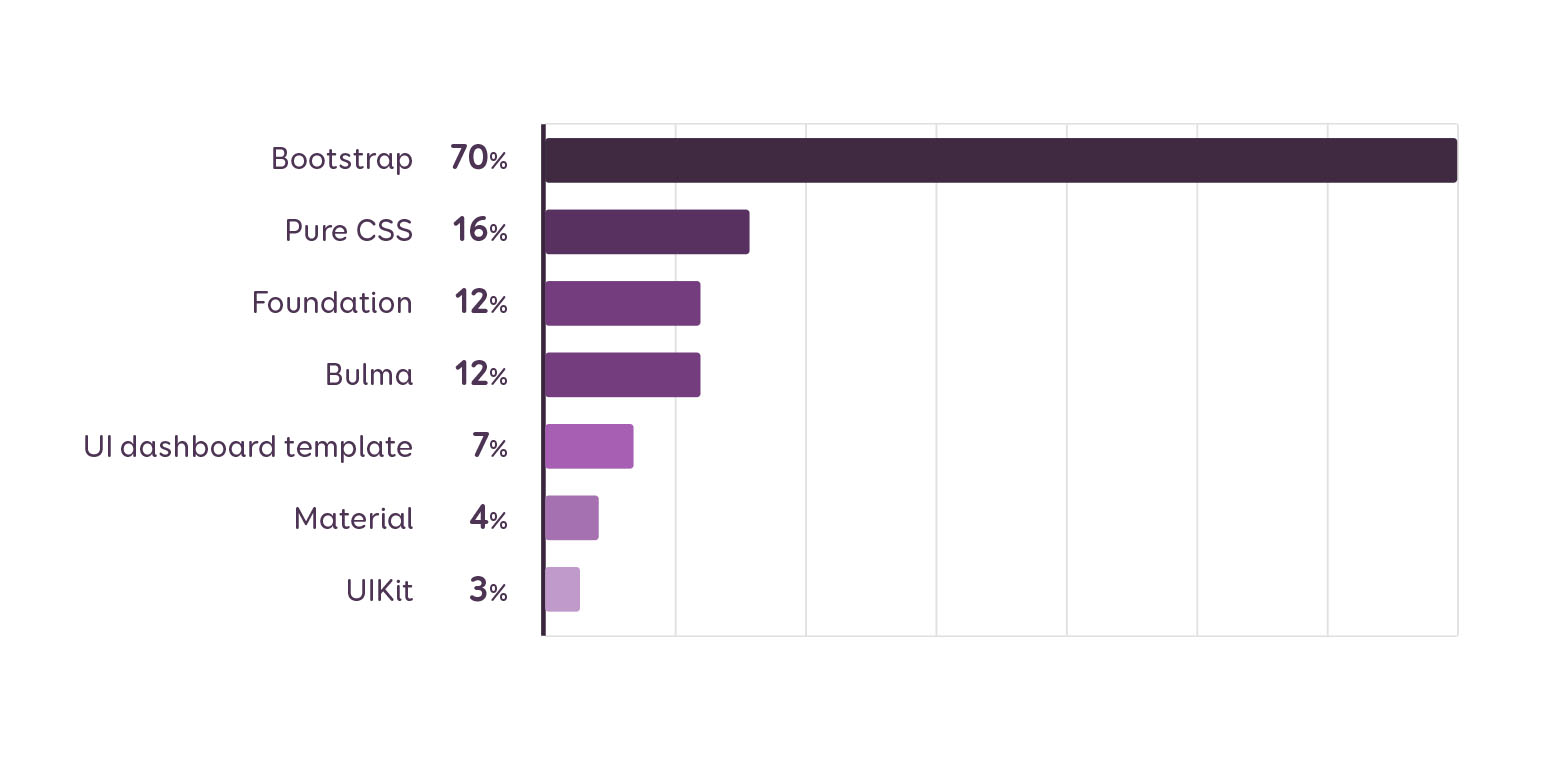
J’ai commencé par demander aux répondants et répondantes quel framework était utilisé. C’était une question à plusieurs réponses possibles. Sans grande surprise, Bootstrap arrive en tête de liste.
L’utilisation des frameworks ne se limite pas aux équipes de développement
Ma micro étude a remonté surtout des frameworks HTML CSS et JS. Mais il faut bien comprendre que nous aussi designeuses et designers utilisent également des frameworks UI.
Quand je design une application Android, j’utilise le Framework material design de Google. Quand je veux designer pour iOS ou Apple TV et que j’essaie de suivre les guidelines Apple, j’utilise aussi en quelque sorte le framework d’Apple. Il serait hypocrite de ma part de vous dire que les frameworks sont quelque chose de mal. Bien au contraire. Je souhaite simplement comprendre comment les utiliser au mieux et pouvoir réconcilier méthodes de design centré utilisateur et frameworks.
Pourquoi utiliser vous des frameworks UI ou templates ?
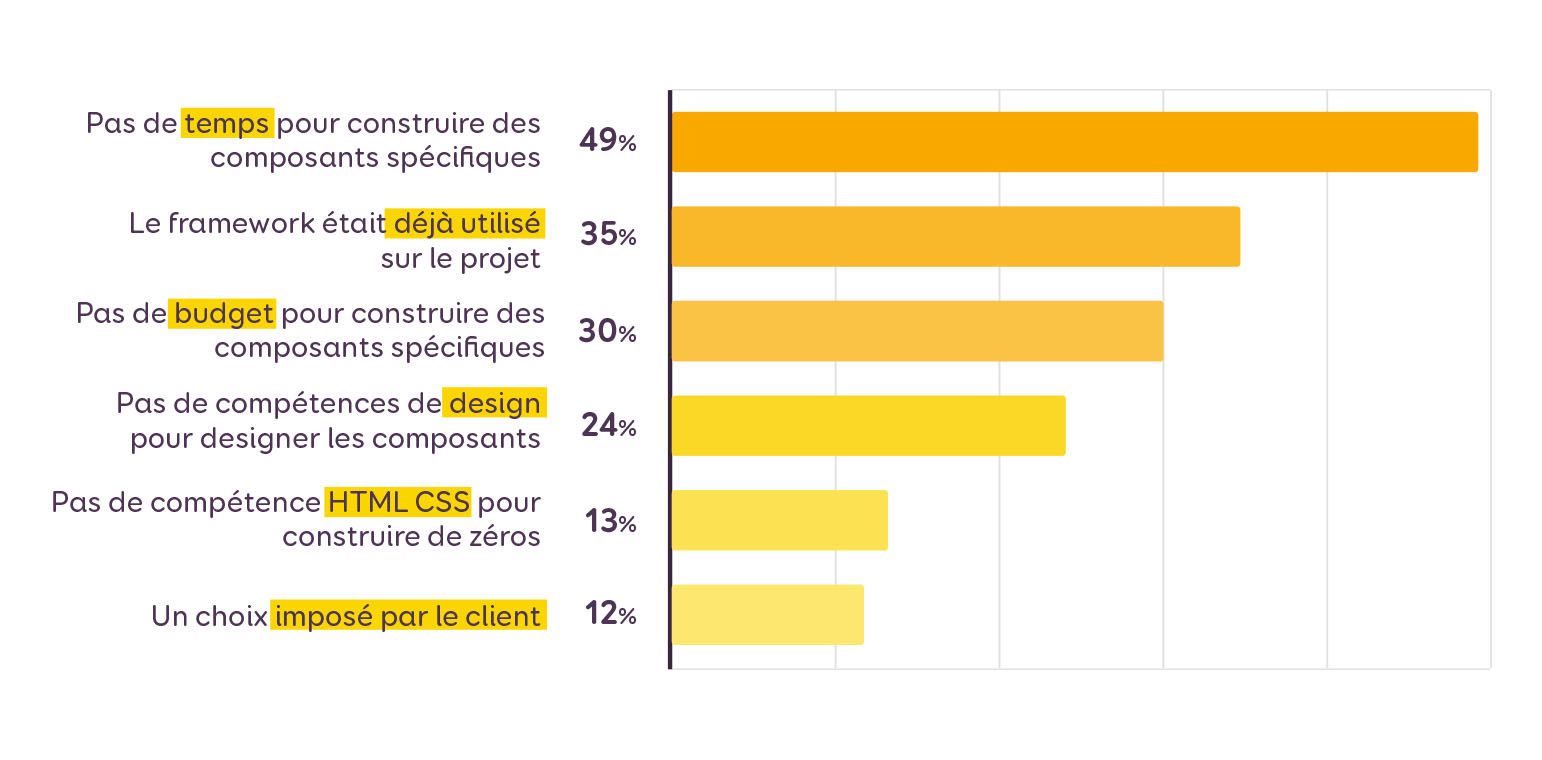
La première chose que je me demandais était « Pourquoi utilise-t-on des frameworks UI et des templates ? ».
Une grande partie des réponses se concentrent sur le gain temps (pour la moitié des répondants) et le budget (pour 1/3). Pour 1/3 des répondants, le framework était déjà utilisé sur le projet. Encore une fois, si vous êtes une startup, un gain de temps et de développement, signifie un accès rapide au marché, avantage non négligeable, effectivement.
Dans les réponses libres, certaines expliquent que ce n’est parfois pas leur choix mais celui de l’entreprise voir du client. Pour 1/4 des répondants, le manque de compétences de design est également une raison invoquée.
Les réponses ouvertes et les interviews ont également donné plus de pistes. Certains évoquent les frameworks comme outils d’uniformisation et de maintenabilité, comme base et structure commune.
D’autres rappellent leur caractère éphémère et utilisent les frameworks comme outils pour des prototypes (ou des proof of concepts)
Au final les Framework remplissent un rôle très important voir essentiel dans notre paysage et écosystème. Je me suis du coup intéressée au moment du choix du framework et à l’implication des équipes de design dans des processus de conception utilisant des frameworks.
La place du design dans un projet qui utilise un framework
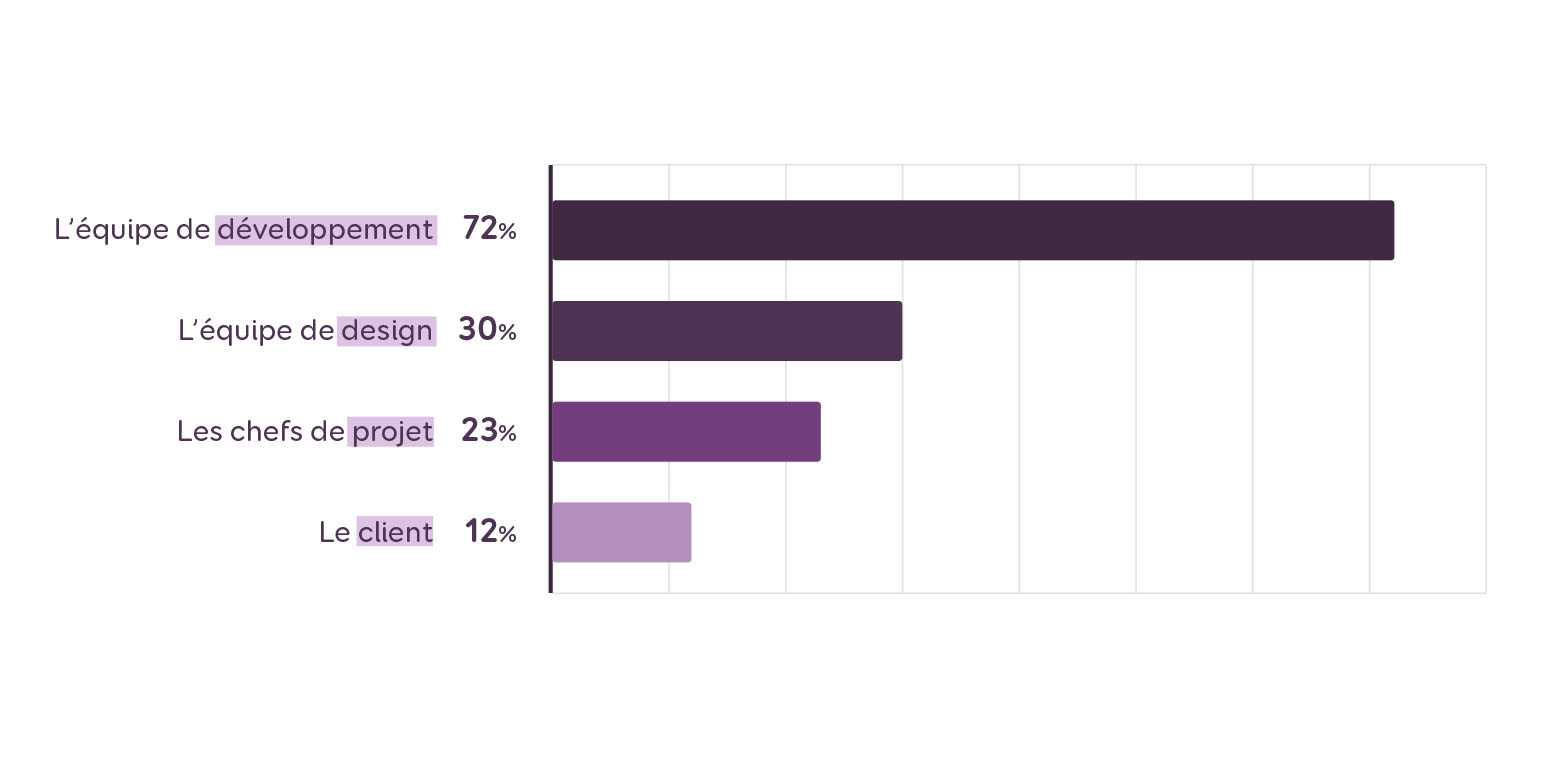
J’ai posé la question de « qui choisit le framework ». Au final, le choix se fait souvent par les équipes de développement.
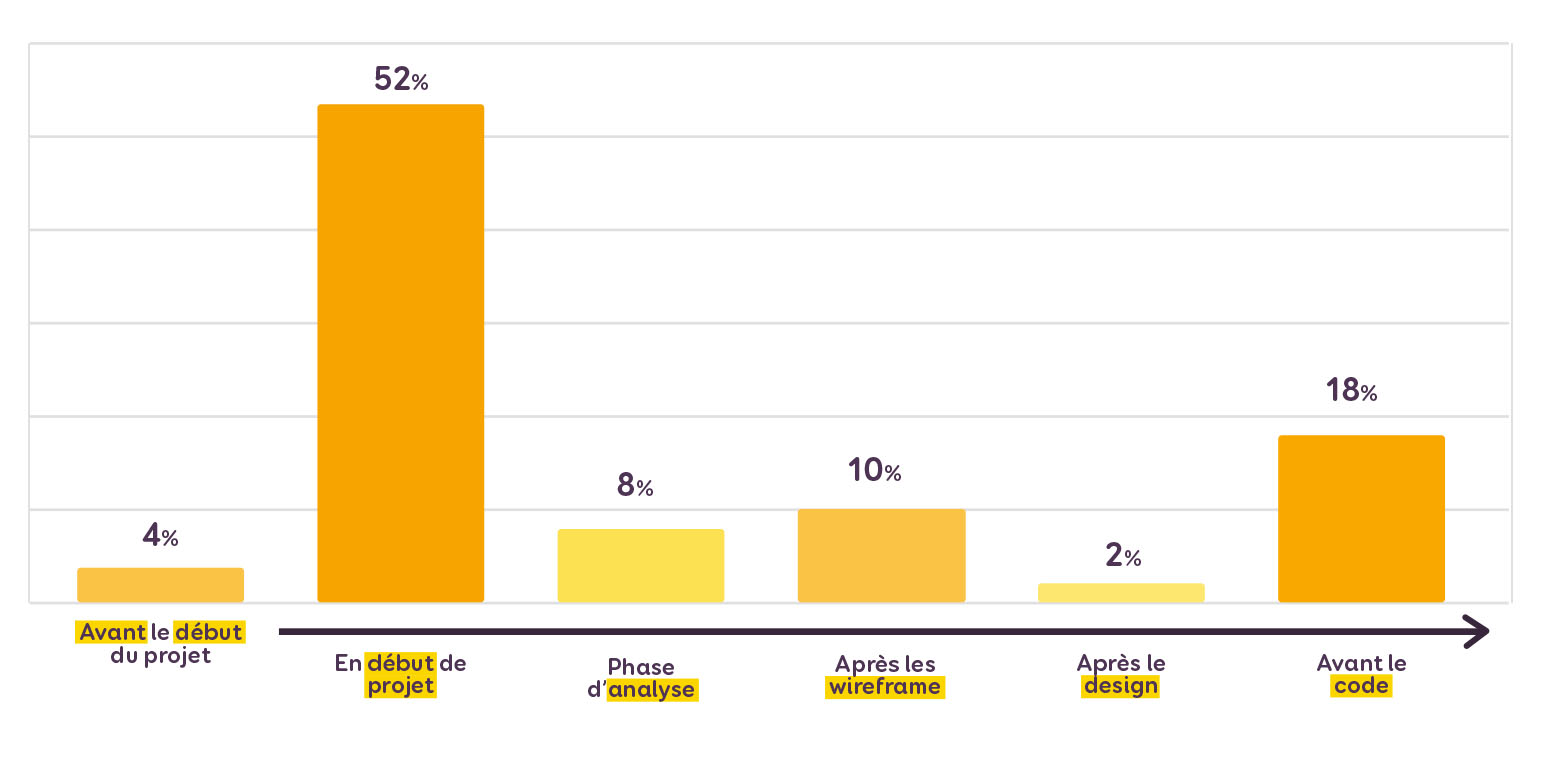
Le choix du framework avant la moindre analyse business ou utilisateur…
Quand on demande quand le framework est choisi, la réponse qui ressort le plus sur une timeline de projet est « au début du projet ». C’est donc en général, avant même la phase d’analyse, de wireframes, de design que le choix du framework se fait. Pour moi, ça veut surtout dire qu’ils sont choisis avant même de connaître réellement les besoins utilisateurs et les besoins du projet en matière d’architecture d’information et de composants. Ce qui implique que hélas, comme pour le projet du client, les limites du framework vont imposer des composants au détriment souvent de l’expérience utilisateur.
D’expérience personnelle, j’ai pu constater que lorsque le framework est choisi en début de projet, sans la moindre phase d’analyse, on choisit souvent le framework le plus large possible. Car on a justement aucune idée de ce dont on va avoir vraiment besoin, mais bon, pour être sûre, on en choisit un BIIIIEN complet. Et bien souvent, lorsque le projet avance, les équipes se rendent compte qu’elles n’utilisent même pas 10% des composants du framework.
Le framework, une boîte à outils magiques de composants
J’ai un peu l’impression que les frameworks sont devenues ces sortes de boîtes à outils magiques. On y pioche des composants sans trop avoir le temps de se poser la question de leur utilisabilité ou utilisation. La faute à l’évolution de notre industrie aux deadlines de plus en plus serrées ? A une pression d’aller de plus en plus vite sur le marché ? Il y a sans doute pleins d’explications possibles.
Les décisions de développement et choix techniques mènent la danse. Le design est (encore trop souvent) relégué à rang de « coup de peinture en fin de projet ».
Mais piocher dans la boîte à outils magique ne fonctionne pas toujours. Voilà ce qui arrive quand on essaie de forcer un composant UI pas prévu pour, niveau utilisateur.
Ici on a un immeuble de 5 étages et un composant ascenseur de 9 étages. Le composant a été utilisé malgré le fait qu’il ne correspondait clairement pas au besoin. Les étages ont été redirigés et dupliqués, il faut faire le 5 ou le 6 pour accéder au 2 e étage, le 10 pour le 5e. ça n’a plus aucun sens. Bonne chance au passage pour les utilisatrices aveugles. Le plus drôle dans cette histoire ? On m’a fait remarquer qu’il s’agit de l’ascenseur des Gobelins, école de design…
On peut rire de cet ascenseur, mais on fait exactement pareil sur le web. Nous créons des interfaces à gros coups de copier-coller de composant UI, et y ajoutons des wizards et des petites pastilles d’onboarding pour expliquer à nos gentilles utilisatrices comment ça fonctionne. Parce que contrairement à Monsieur Client, on ne peut pas tous être là pour expliquer l’interface à chaque utilisatrice.
La « dette d’interface »
Il y a quelques mois, une collègue est venue me trouver avec un « problème de design ».
Elle avait un tableau. Quand on clique sur le tableau, il ouvre une modale. Dans cette modale il y a des onglets. Dans les onglets, un autre tableau. Vous me suivez toujours ? Ok, bon. Dans ce second tableau (dans la modale dans l’onglet) il y a un bouton d’ajout pour ajouter une ligne à ce second tableau (celui qui est dans la modale qui est dans l’onglet)
Ma collègue vient me demander de l’aide, parce qu’elle ne savait pas trop où mettre le formulaire d’ajout de ligne et qu’une modale dans une modale c’est peut-être un peu « trop ». Parce que bon jusque-là le tableau dans l’onglet dans la modale qui s’ouvre en cliquant sur une ligne de tableau, ce n’était pas déjà trop ? :D Je charrie un peu sur cet exemple (pourtant tiré d’une discussion réelle), mais je ne veux surtout pas blâmer ma collègue car elle n’y est pour rien.
La question qu’il faut se poser est « pourquoi en sommes-nous arrivés à ce niveau d’inception ? » C’est quelque chose que j’appelle la dette d’interface.
On construit une page, l’équipe choisit un composant dans son joli framework, le composant fonctionne. Et puis, la page grandi, grandi, grandi, on y ajoute des d’informations et de nouveaux contenus, après quelques temps, on ne sait plus trop où ajouter les contenus dans le composant. Pourtant personne ne s’est demandé si le composant de base était toujours le bon après tout ce temps (et ajout de contenus). Et nous avons là une dette d’interface, et un composant qui n’est plus le bon comparé au contenu qui a évolué.
Comme toute dette, il faut à un moment donné en prendre conscience, l’évaluer, et faire quelque chose pour améliorer la situation.
Même si de base elle était venue me voir pour me demander quel composant elle pourrait utiliser qui soit pas une modale), dans le cas de ma collègue, la solution n’était pas de trouver un nouveau composant pour y mettre toutes ses informations. La solution ici est de revoir la structure de la page dans son ensemble pour éliminer cette dette d’interface. Une modale fonctionnait sans doute au début avec moins de fonctionnalités. Mais quand vous en arrivez à avoir une modale avec à l’intérieur un tableau et des onglets, ce n’est pas d’une modale dont vous avez besoin ici, mais d’une nouvelle page dans votre architecture sur une logique « vue maître / vue détails ».
Le design, ce petit coup de peinture sur le framework en fin de projet
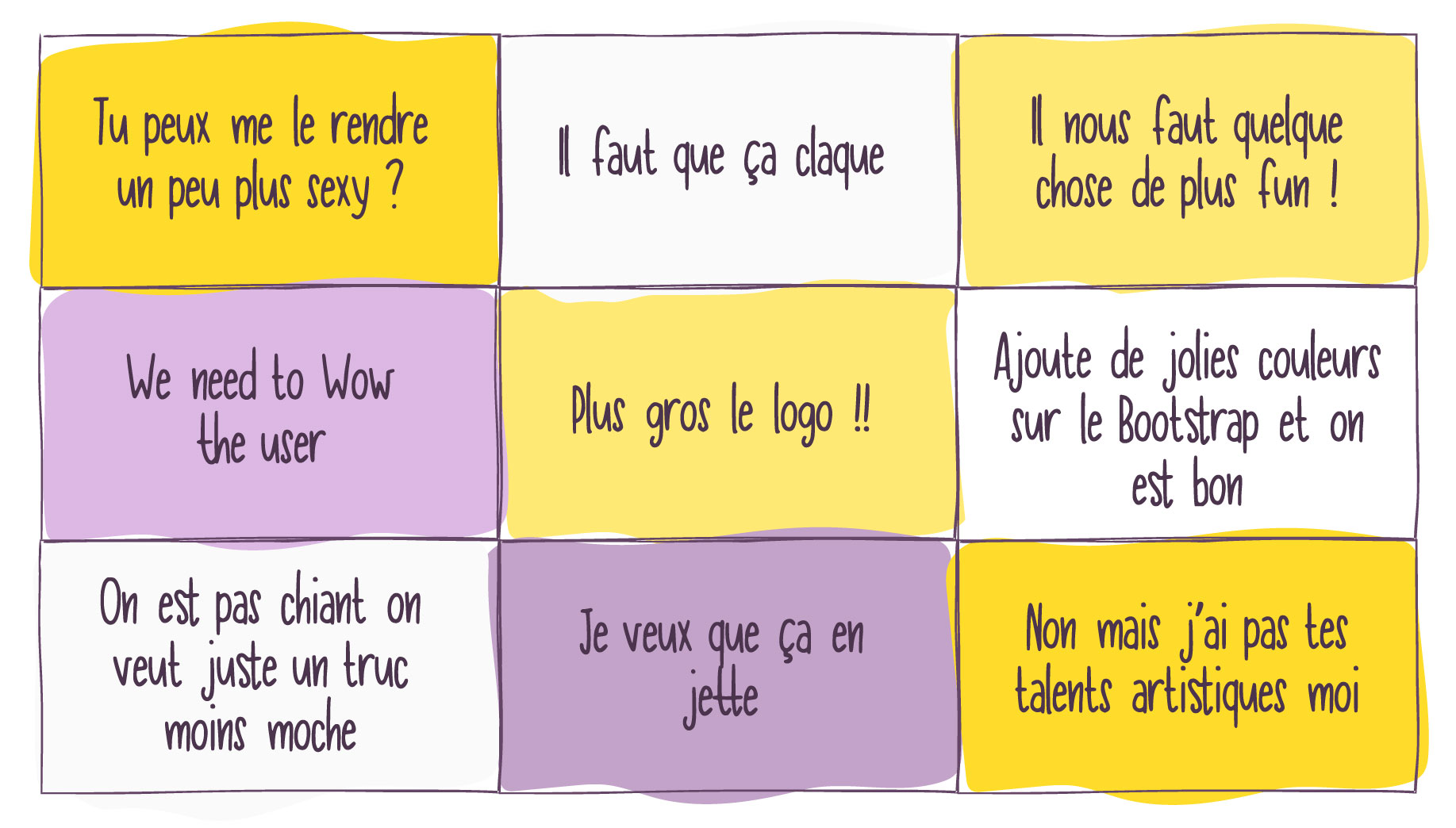
Ma collègue est venue me trouver très tôt. Mais hélas on vient encore trop souvent trouver les équipes design en fin de projet. Et on nous demande de « juste mettre un coup de peinture » sur l’interface » déjà construite dans le navigateur. Ou un truc similaire. Je vous ai fait un petit best off de ce que j’ai et des amies designeuses ont pu entendre, de rendre le framework sexy, joli, au « il faut que ça claque, que ça en jette » « We want to Wow the user » et j’en passe et des meilleurs.
Aujourd’hui encore, la confusion design / dessiner existe. Je ne compte plus les blagues et remarques « voilà le bureau de l’équipe design, ils font de jolis petits dessins » (true story) et autres « non mais j’ai pas tes talents artistiques ». Mais on ne dessine pas une interface, on la conçoit. Dessiner est rarement une activité collaborative d’ailleurs (bon, ok, sauf dans ces ateliers de co-conception où on transforme le dessin en activité collaborative). Alors que concevoir, si. La collaboration est le cœur de notre travail, et le cœur de la conception d’un produit. Et on conçoit en équipe !
Du coup, n’en déplaise aux Jean Michels Diplôme-en-art-plastiques, je vous le dis, encore une fois, et j’espère que vous allez faire passer le message : le design d’interface, le web design ce n’est pas du dessin, ce n’est PAS de l’art. Et non, je ne mettrai pas un coup de peinture sur votre Bootstrap pour sauver votre projet parce que client a dit qu’il était moche. Point.
Les méthodes de conception d’interface et d’UX design sont issues du domaine de la science (neuroscience, psychologie cognitive, et du marketing) et non de l’art.
Cette première partie faisait le constat quelque peu défaitiste, certes. Dans la seconde partie, je vous expliquerais comment je procède pour remettre l’humain au cœur de nos processus de conception, tout en continuant d’utiliser templates et frameworks UI.
Mais du coup, on fait quoi ?
Je n’ai pas de solution miracle, mais je vous propose ma méthode pour tenter de mener à bien des projets qui utilisent des frameworks / templates UI tout en ayant une démarche centrée utilisateur dans la suite :
Lire la partie 2 – remettre l’humain au centre du processus de conception