Tous les articles dans Experience Utilisateur (UX) et Design

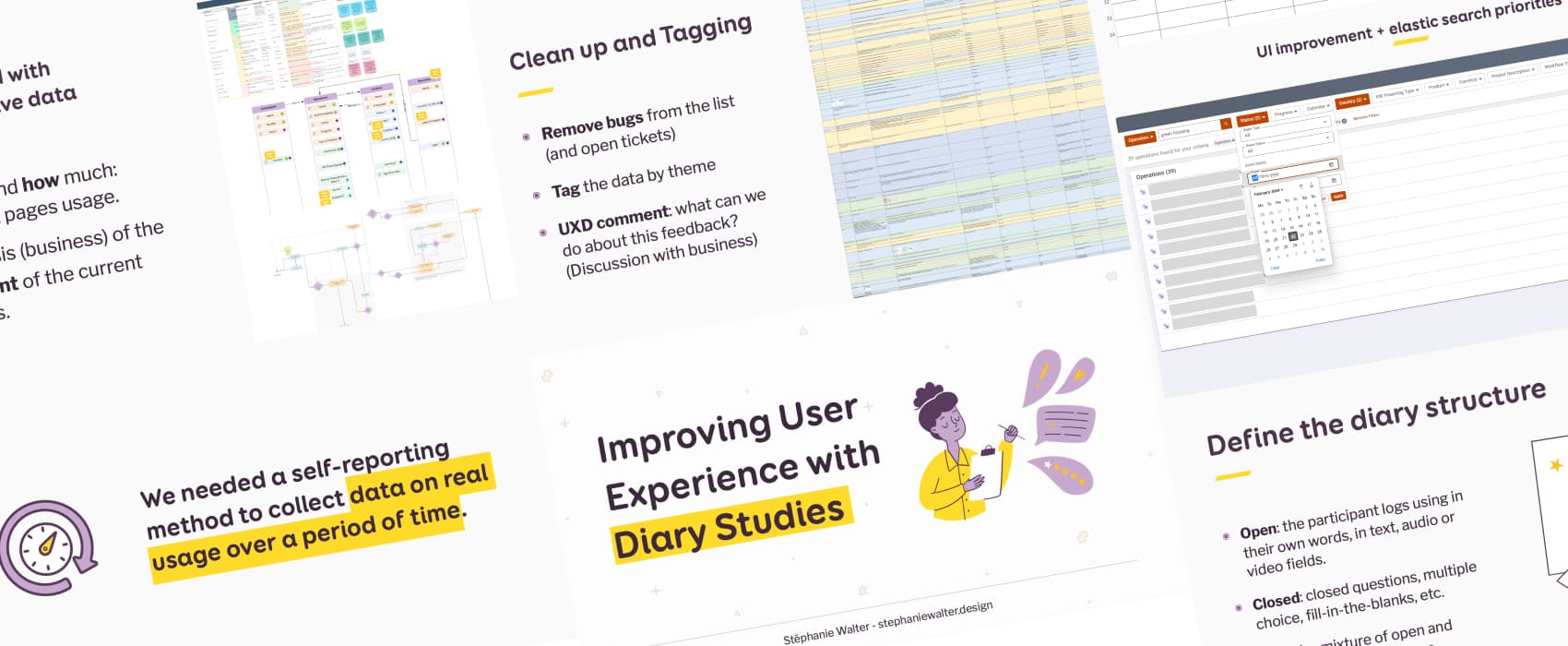
Améliorer l’expérience grâce au journal de bord
Dans le cadre d’une refonte d’un très gros outil, nous avons utilisé des études de journal pour évaluer les interactions des utilisateurs avec l’outil, sur une période donnée. Cela nous a permis d’améliorer considérablement le produit avant son lancement final. Je partage ici mon processus étape par étape – de la mise en place de l’étude à l’analyse des résultats – et les enseignements clés qu’on en a tiré.

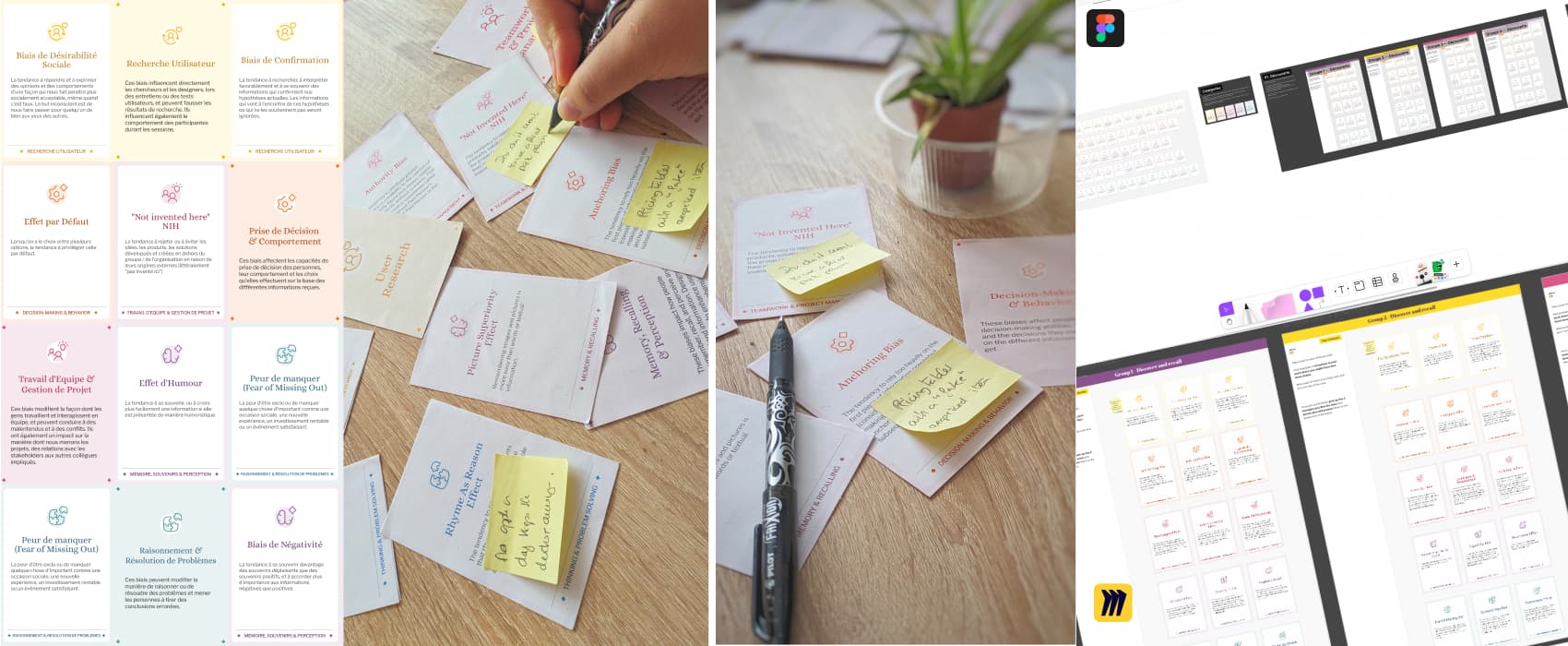
Découvrir les biais cognitifs : 60+ cartes et un atelier
Les biais cognitifs sont des mécanismes de pensée qui poussent le cerveau humain à tirer des conclusions incorrectes. Nous avons créé un jeu de 60+ cartes et un atelier ludique et collaboratif, pour vous aider à découvrir et à vous sensibiliser, et vos équipes à différents biais qui impactent la conception de sites et services.

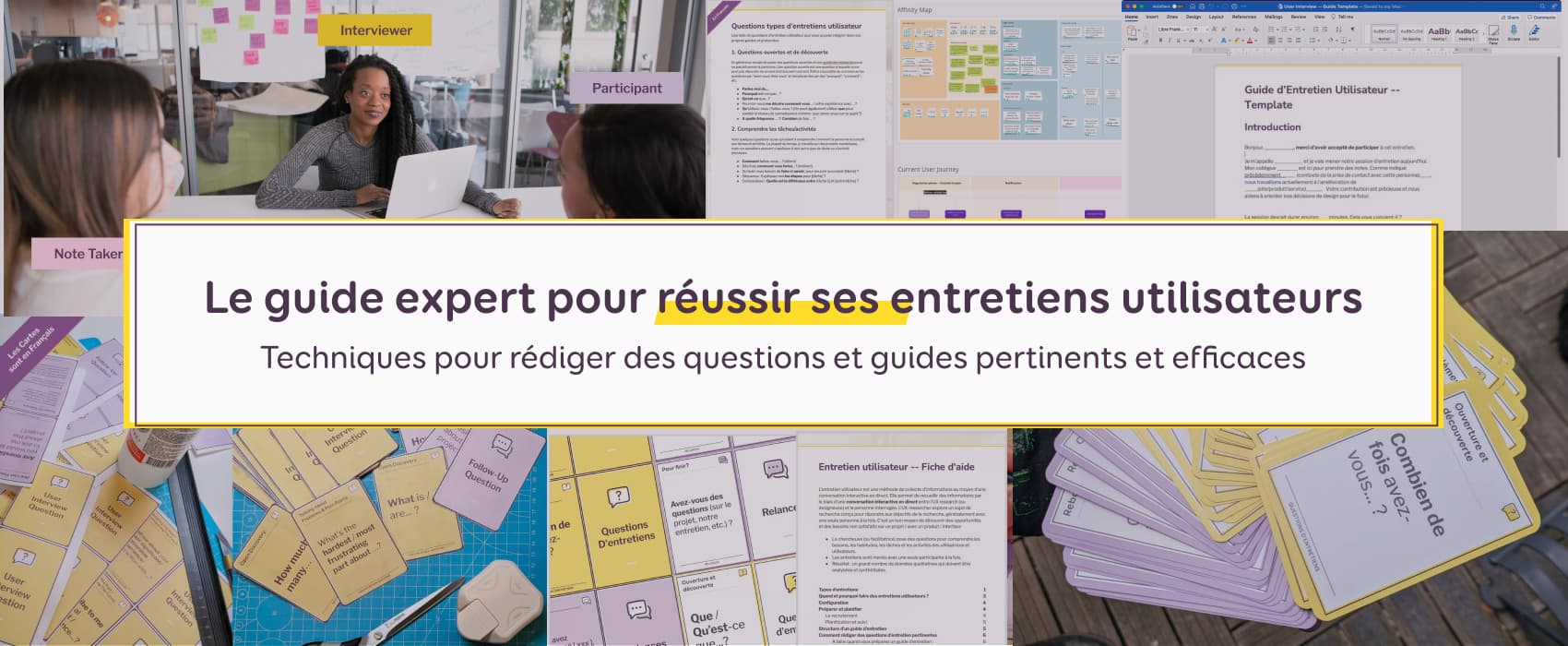
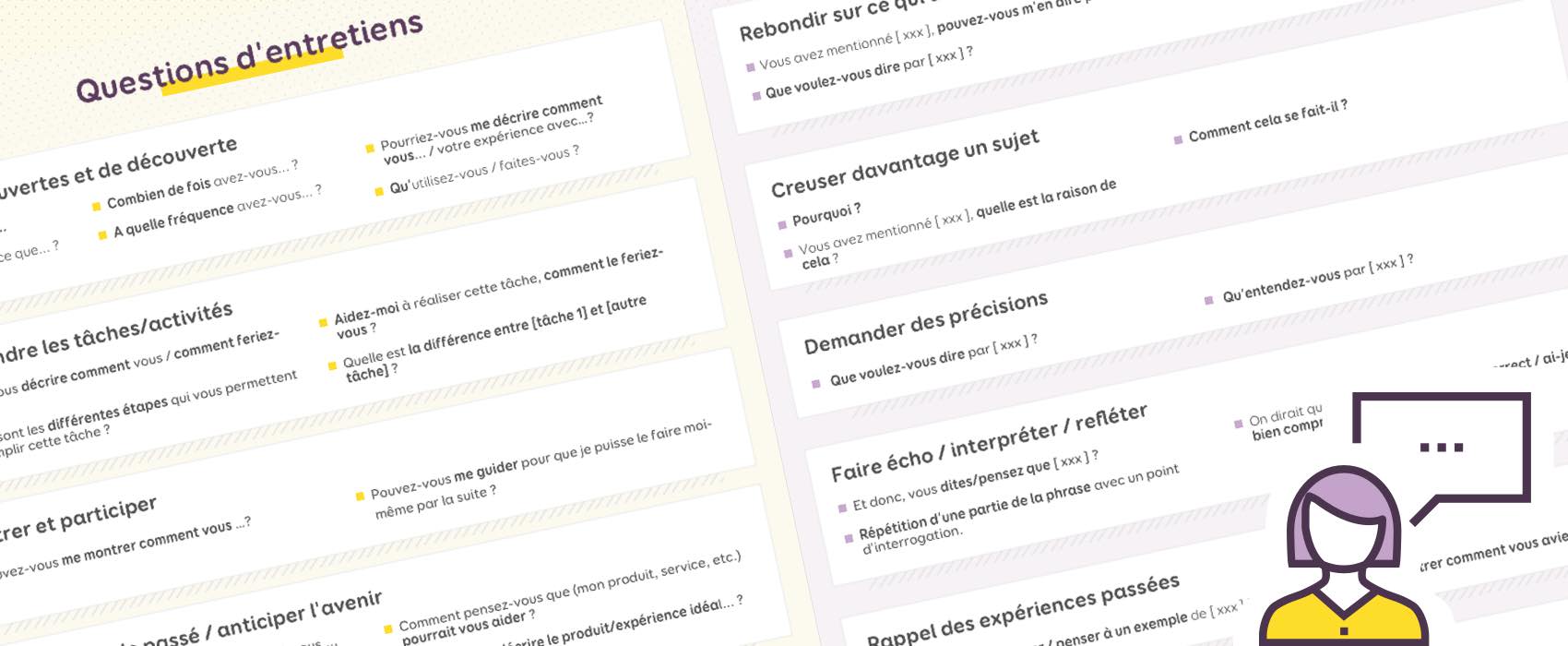
Le guide expert pour réussir ses entretiens utilisateurs
La collecte d’informations sur les besoins utilisateurs est essentielle pour améliorer les produits et sites. Ce guide aide les UX designers et researchers à planifier et à mener des entretiens utilisateurs de manière plus efficace et pertinente. Pour cela, j’ai créé un support de 43 cartes de questions d’entretien et de relance types, qui facilite et fait gagner du temps dans la rédaction des questions d’entretiens.

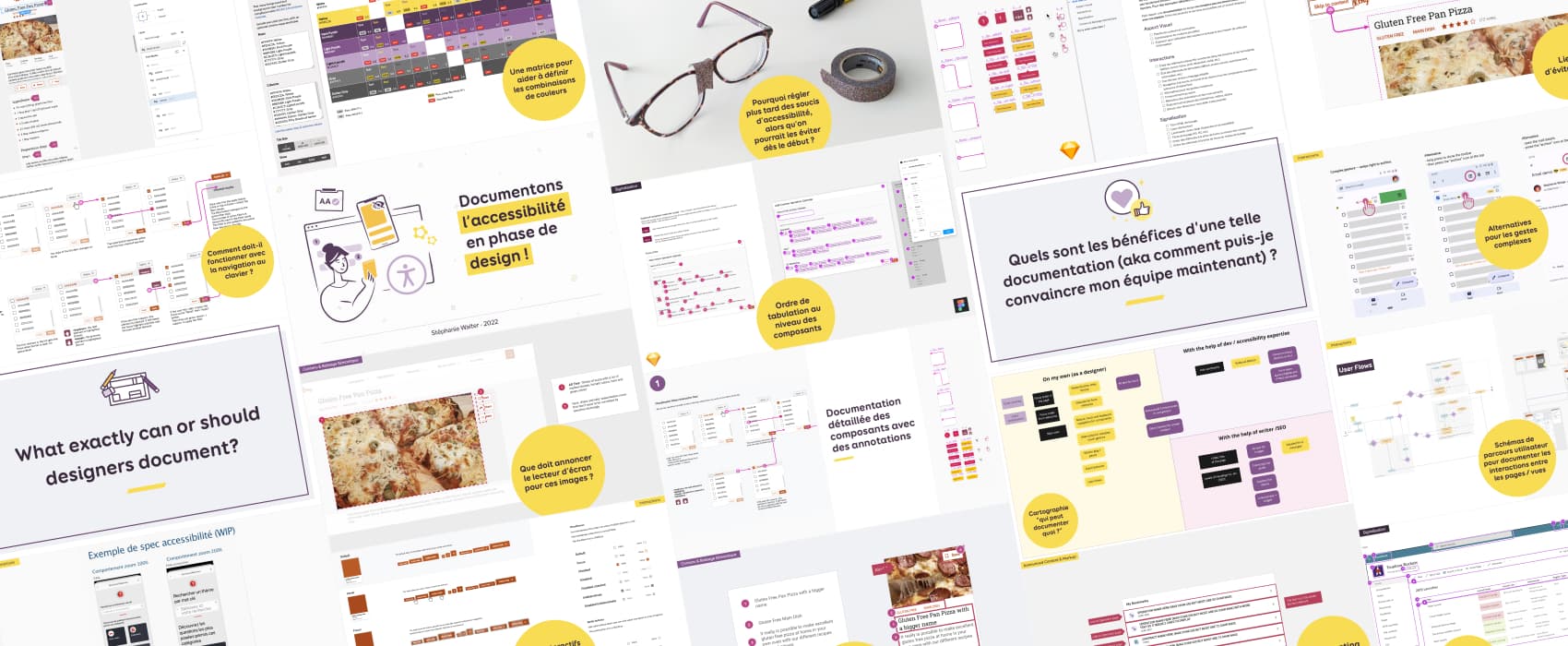
Documenter l’accessibilité en phase de design !
Les besoins en termes d’accessibilité sont encore trop souvent pris en compte en fin de projet, voire pas du tout. Les interactions utilisateur et l’accessibilité sont peu, ou pas documentées côté design. Régler plus tard des soucis d’accessibilité, coûte bien plus cher que si on les avait évités dès le début. Nous verrons pourquoi quand et comment peut-on documenter différents aspects de l’accessibilité dès la phase de design, pour créer des produits plus inclusifs. Bonus: un aide mémoire et mon templates Sketch d’annotation.

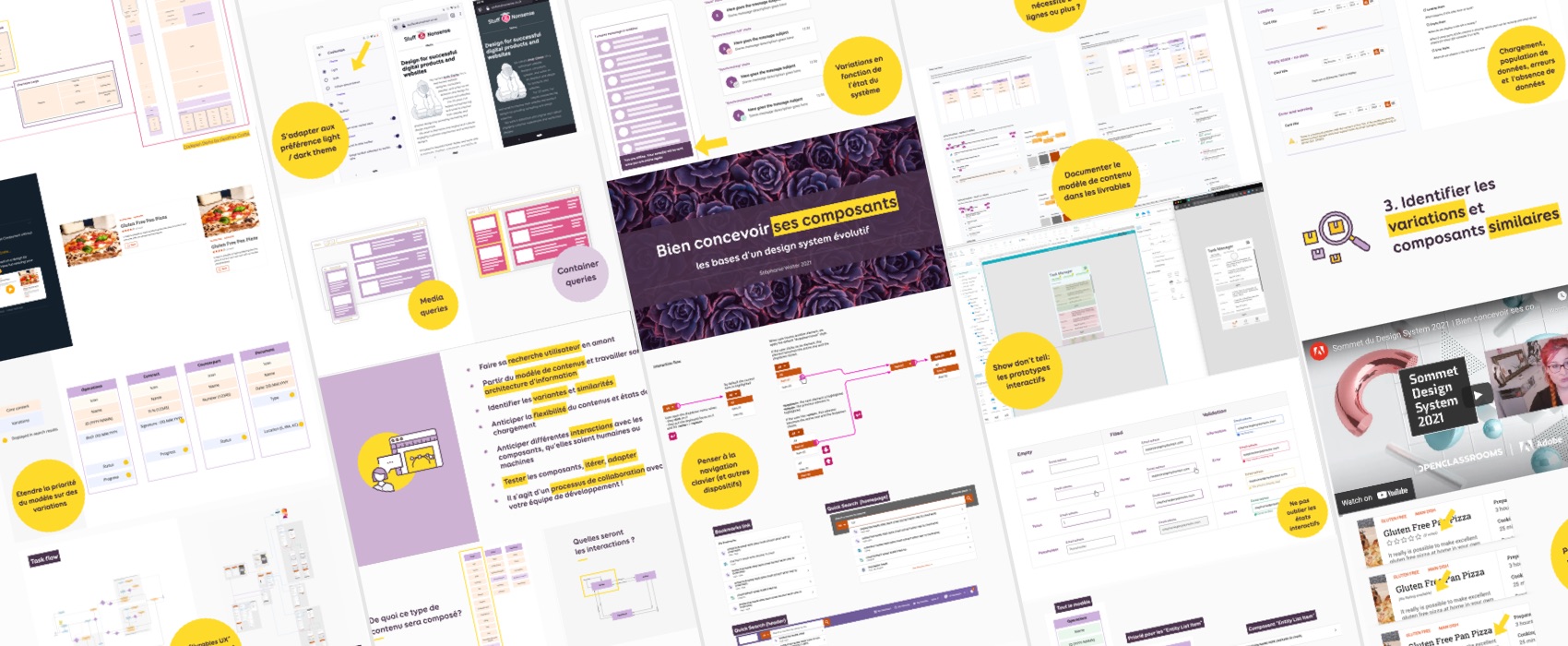
Bien concevoir ses composants, les bases d’un design system évolutif
Comment concevoir des systèmes de composants flexibles réutilisables qui s’adaptent à différents besoins utilisateur ? Je vous propose aujourd’hui un gros aperçu de mon processus de conception pour désigner des systèmes modulaires qui s’adaptent à la réalité d’un produit, aussi complexe soit elle.

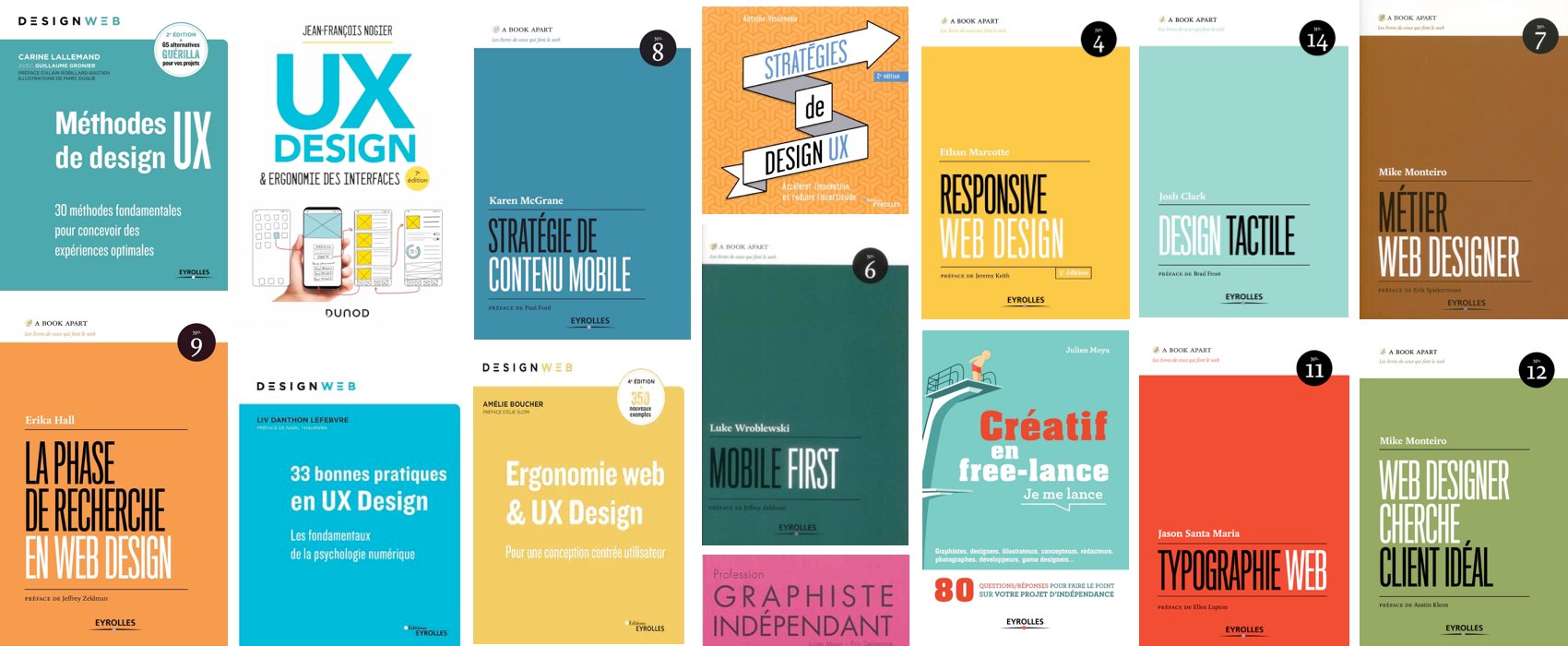
📚 Ma sélection des meilleurs livres sur l’UX Design, la recherche utilisateur, le design mobile, etc.
Ma sélection personnelle des mes meilleurs lecture sur le design UX, la recherche utilisateur, la psychologie, le webdesign et design d’interface utilisateur, l’éthique, la créativité, le design mobile et responsive web design, l’accessibilité, la collaboration, etc. Je les ai classé la liste dans différentes catégories pour vous aider à la parcourir et mets à jours la liste régulièrement.

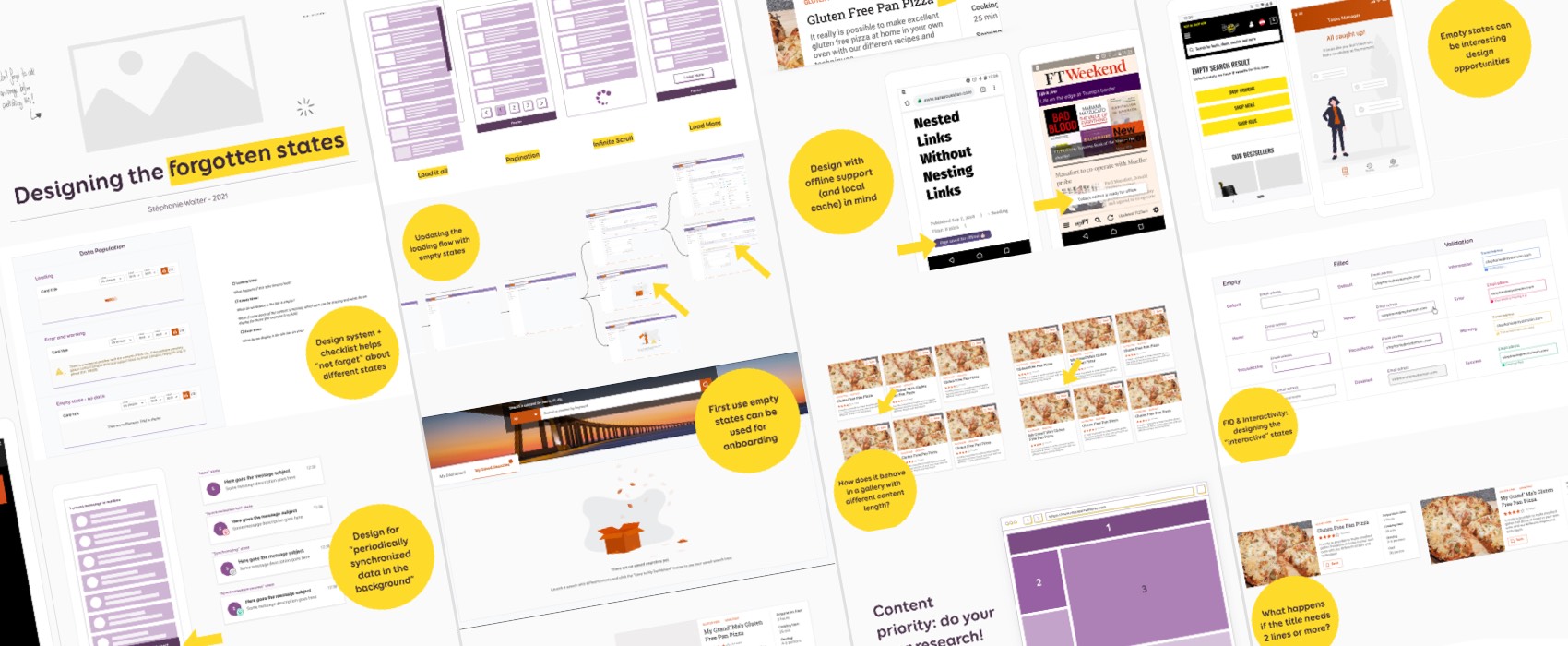
Design et performance : ces cas oubliés
En général, les équipes de design livrent l’écran dans un « état parfait ». Mais que se passe-t-il si le site met du temps à charger, une donnée manque, en cas d’erreur, de contenus vides, etc. ? Designer ces cas oubliés permet grandement d’améliorer la collaboration designer / développeurs et d’améliorer l’expérience utilisateur! Petit guide de « ce qu’il ne faut pas oublier » quand on design pour la performance.

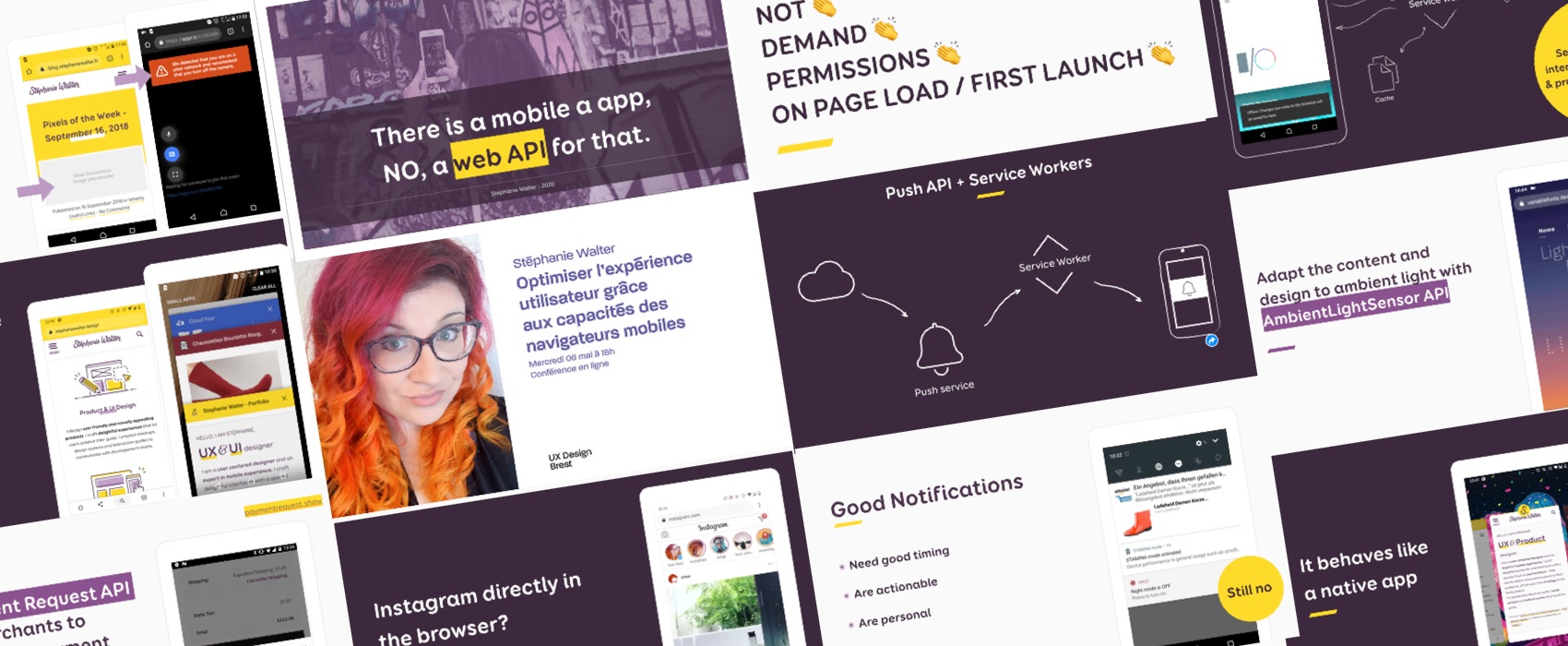
Optimiser l’expérience utilisateur grâce aux capacités des navigateurs mobiles
Dans cette présentation donnée en français pour UX Design Brest nous j’explique comment utiliser les capacités des navigateurs mobiles pour optimiser l’expérience utilisateur de vos sites responsive et web apps. Vous pouvez pousser des notifications vers un site web mobile et proposer votre contenu en lecture « hors ligne ». Il est possible d’accéder à la caméra et au micro, depuis le navigateur, pour par exemple créer une visioconférence ou encore une expérience en AR (réalité augmentée). Et ce n’est qu’un petit aperçu de ce qui est possible. Aujourd’hui, faire le minimum, se contenter de « juste adapter le site en responsive pour qu’il s’affiche correctement sur mobile » n’est plus suffisant.
Aurez-vous encore besoin d’une application pour ça ?

10 + blogs francophone sur l’UX Design (avec flux RSS)
Oui, je sais, le flux RSS, c’est très 2000. Pourtant, ça reste pour moi un de mes meilleurs moyen pour faire ma veuille quotidienne. Je vous aide donc exporté mon flux Feedly (un outil RSS qui est assez sympa) avec tous les blogs francophones liés à l’UX Design. Ils sont classés par ordre alphabétique. Vous pouvez télécharger un fichier .opml à la fin de l’article pour l’importer directement dans votre lecteur RSS.

L’Aide-mémoire « Questions Type et Relances d’Entretiens Utilisateur »
J’ai rassemblé, en un seul endroit dans cet aide mémoire, les questions types et relances pour des entretiens utilisateurs. Je les ai organisées en différentes catégories selon le type de question que je veux poser. L’aide mémoire pourra vous aider à rédiger vos protocoles d’entretien mais également de test utilisateur. L’aide mémoire est aussi disponible au format .PDF