Expérience utilisateur Templates / Frameworks UI – partie 2 : remettre l’humain au centre du processus de conception.
Le premier article faisait un constat, un peu défaitiste je vous l’accorde. Dans tout ce mic mac de composants, j’ai un peu l’impression que l’on a oublié un détail important : nos interfaces seront utilisées par des humains (sauf si vous designez une application iPad pour les chats). Si vous l’avez loupé :
La question est donc de savoir comment éviter le fiasco de mon client du début. Comment est-ce que je remets les utilisatrices et utilisateurs au cœur de mon processus de conception tout en continuant d’utiliser des thèmes et des frameworks UI pour des questions de gain de temps et de budget ?
Je n’ai pas de réponse magique, il n’y a pas de solution miracle. Par contre, je peux vous expliquer comment JE procède pour proposer une expérience utilisateur agréable, un design de qualité tout en travaillant sur des projets dont les frameworks sont souvent imposés. Comment faire, en résumé ? Ne pas oublier ou supprimer les phases de recherche utilisateur pour comprendre leur besoins, construire un user flow et une navigation solide, travailler en collaboration sur les phases de conception entre équipes de développement et de design, se familiariser avec les composants du framework, documenter les décisions de design et de composants, tester, tester, tester, itérer, communiquer, recommencer.
Le méthodes décrites dans cet article sont une partie des méthodes UX et Design que je peux mettre en place pour mes clients. Je ne vais pas forcément rentrer dans le détail de chaque méthode, mais je vous mets des liens pour approfondir pour chacune d’entre elle.
Faire ses devoirs, faire sa recherche utilisateur.
Que le framework soit déjà choisi, imposé par le client ou non, il est difficile de concevoir un produit, un service, une interface sans comprendre les besoins des personnes pour qui on conçoit. Une première phase de recherche est donc primordiale pour remettre l’humain au centre de nos processus de conception.
Bon, ok, ce n’est pas toujours facile, en général car on ADORE se trouver des excuses.
- Mais… on a pas de UX designeuse
- Mais… on a pas le temps
- Mais… on a pas le budget
Mais… Au final, ne pas faire de recherche utilisateur va vous coûter bien plus cher plus tard dans le projet que si vous l’aviez fait au début. Parce que prendre de mauvaises décisions dès le départ et devoir reconstruire une partie du produit, ça peut très vite devenir très coûteux. Bonjour la refactorisation du code et le re-développement de fonctionnalités complètes.
Attention, je ne dis pas que faire de la recherche utilisateur va vous éviter tout re-développements. Les produits évoluent, les besoins aussi. Mais ça permettra de grandement le minimiser sur beaucoup de phases de projet.
L’expérience utilisateur est une compétence pluridisciplinaire
Tout d’abord, au risque de me tirer une balle dans le pied, l’eXpérience Utilisateur est une compétence pluridisciplinaire, pas une juste une description de poste. Les intégratrices sont garantes de l’expérience : une animation CSS ratée, mal coordonnée, bouton non fonctionnel vont dégrader l’expérience. Vos développeuses sont garantes de l’expérience : recracher la base de données sous forme de “clé / valeur” dans des formulaires va grandement dégrader l’expérience. Mon amie Myriam qui est SEO et Web Marketeuse utilise nos méthodes UX depuis des années. Bref vous l’aurez compris, toute votre équipe est garante de la qualité du produit et de son expérience. Même quand on n’a pas de designers, il faut pouvoir être réactifs sur un marché, faire des modifications et remonter des besoins client
Il existe différentes manières de recueillir les retours de vos utilisatrices et utilisateurs à moindre coût.
Récolter des données utilisateur grâce au support et aux équipes de vente
Vos équipes de support, de vente ou de formation sont aux premiers rangs. Ce sont ces équipes qui recueillent les retours des utilisatrices pas contentes, qui recueillent les demandes de fonctionnalités des clients. Elles ont des données, demandez-les-leur. Fouillez les logs de support, dénichez, les choses à améliorer. Sur mon projet actuel, c’est une simple boite mail partagée. Je travaille également en ce moment pour un projet européen sous Bootstrap, si mon client européen peut me fournir les logs du support, les vôtres aussi (vous avez le droit de me citer).
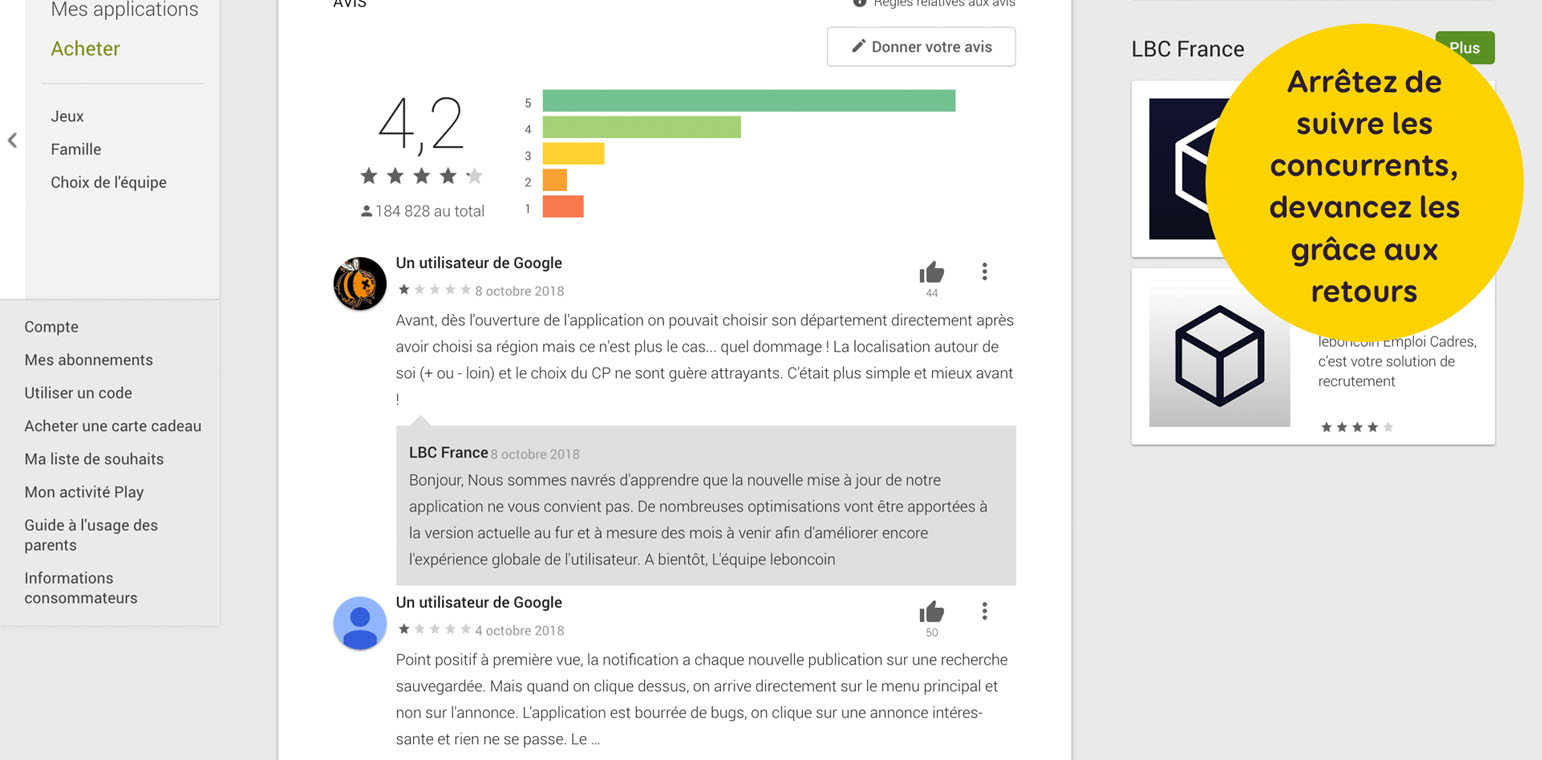
Les retours utilisateurs sur les forums, réseaux sociaux et avis en ligne (stores)
Une autre façon de récolter des données est de regarder ce qui se passe en ligne, que disent les gens de votre produit ? Sur les forums ? Sur les réseaux sociaux ? Sur les stores et les sites d’avis en ligne ? Ces endroits sont une mine d’or pour comprendre à moindre coût ce qui fonctionne, ne fonctionne pas sur vos produits, identifier les points de friction et proposer ensuite des améliorations.
Vous lancez un produit ? Encore mieux, que disent les gens du produit concurrent, qu’est qui fonctionne et surtout qu’est ce qui ne fonctionne pas ? Vous voulez innovez, ne suivez pas vos concurrents, devancez-les ! Proposer PLUS, résolvez les problématiques de leurs utilisatrices et utilisateurs avant eux.
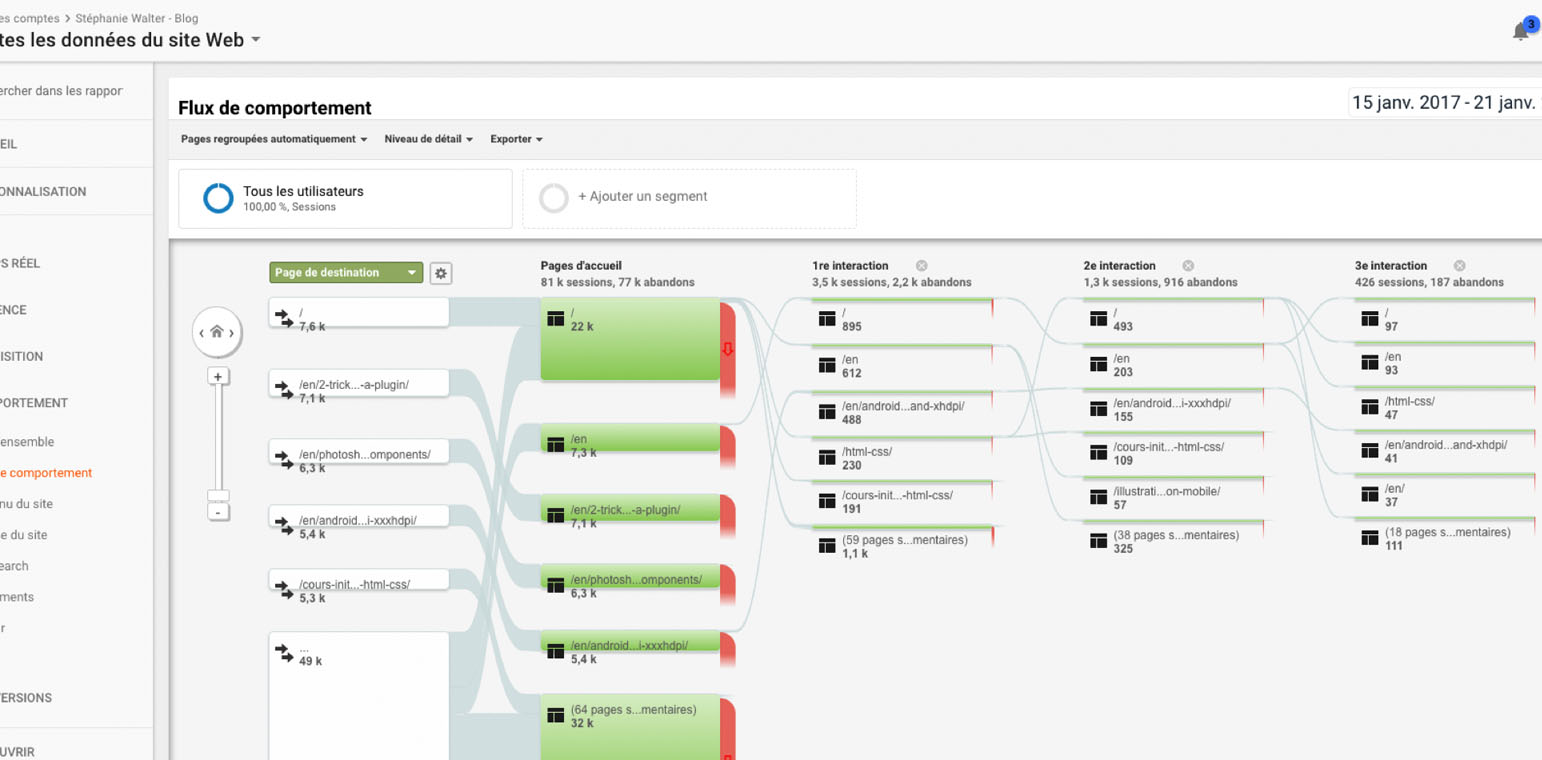
Récolter des données grâce aux outils d’analyse
Si vous êtes sûre une refonte, ouvrir votre outil d’analytiques peut déjà vous donner quelques informations et précieuses pistes. Google Analytics propose par exemple des statistiques démographiques et de suivre les parcours et flux de comportement de vos utilisatrices. Il permet aussi de comprendre les pages les plus vues.
Les outils d’analytiques vous donnent également de précieux retours sur les appareils utilisés. Ça vous évitera par exemple de développer une version du Dashboard en utilisant des composants UI non responsive alors qu’une grosse partie du trafic vient des tablettes.
Si vous souhaitez aller un cran plus loin, Google Tag Manager vous permet même de “taguer” des boutons et d’analyser de manière très fine des parcours et bien plus.
Savoir si un bouton est souvent cliqué ou non peut vous donner de précieuses informations sur l’utilisation d’une fonctionnalité par exemple. Potentiellement une fonctionnalité non utilisée est soit inutile, soit incomprise, soit vos utilisatrices ne l’ont pas trouvé. Ce genre de retours permet de faire le ménage de temps en temps sur des systèmes où on a fini par ajouter 150 boutons dans tous les sens au fur et à mesure du développement au point d’en faire une usine à gaz.
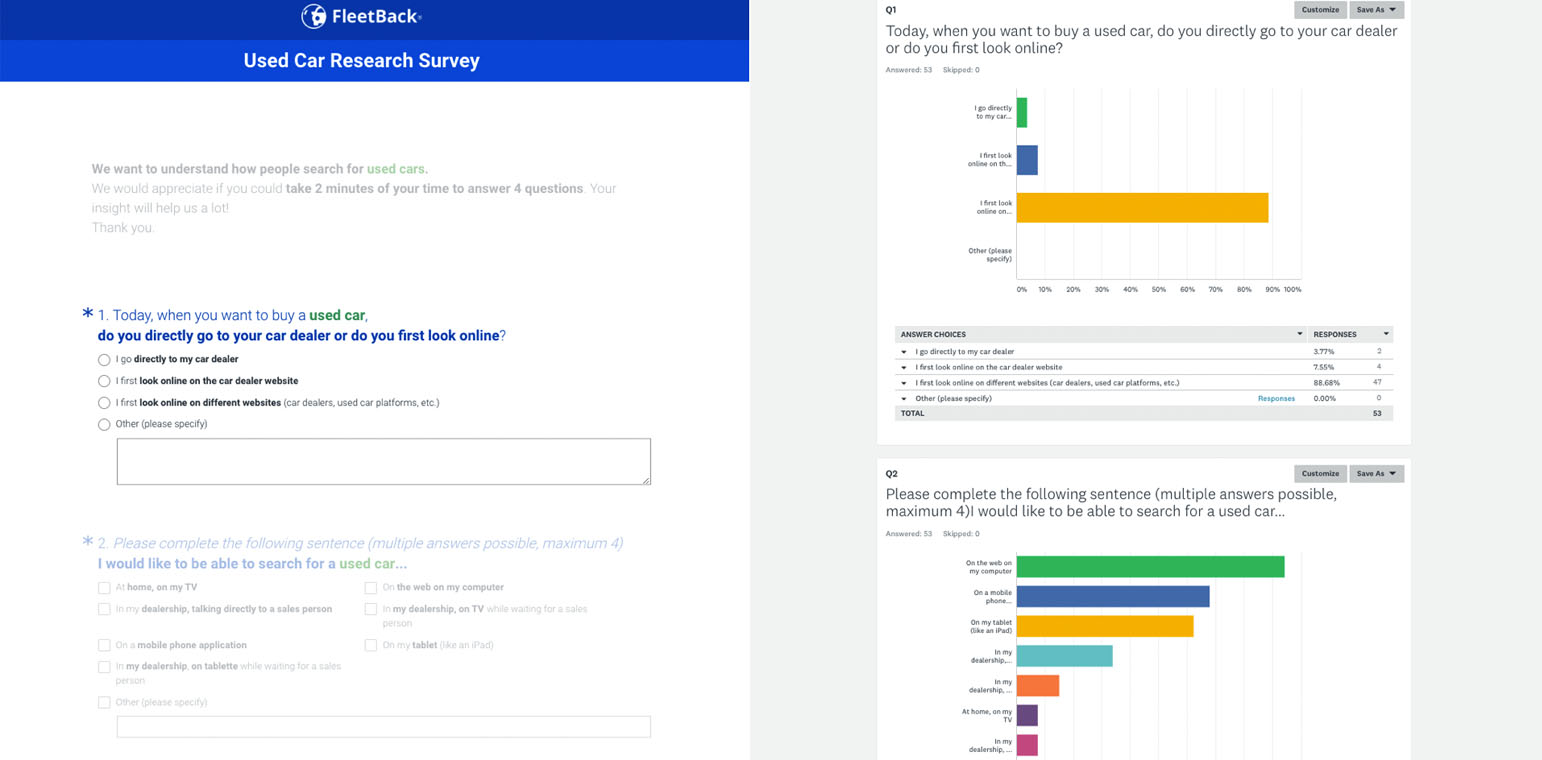
Les questionnaires en ligne, des données quantitatives à moindre coût
Si vous lancez un produit ou une nouvelle fonctionnalité, c’est difficile d’avoir des données d’analytiques. Un questionnaire en ligne est une bonne solution pour avoir rapidement de la donnée quantitative à moindre coût. Coordonnez-vous avec les équipes d marketing, parfois, elles ont déjà fait des études au préalable.
Sur un de nos projets, nous souhaitons lancer une application TV. Dans cette application, nous avons plusieurs filtres de recherche. L’utilisation de la télécommande force les utilisatrices à passer les filtres dans l’ordre, de gauche à droite. L’ordre des filtres est important. Nous avons donc lancé un questionnaire en ligne pour nous assurer que l’ordre affiché correspondait à l’attente de nos utilisatrices et utilisateurs.
Au final nous en avons aussi profité pour savoir s’il y avait une demande pour cette application. Dans l’absolu, pas vraiment (ce qui était prévisible vu le cas très spécifique d’utilisation de notre application). Par contre, les chiffres récoltés ont montré un fort intérêt pour une application tablette. Savoir tout cela a confirmé le choix technique du Framework React Native, qui nous permettra de porter plus facilement l’application sur iPad plus tard.
Observation et “Street Guérilla”, la rencontre de ses utilisatrices sur le terrain
On parle souvent de test utilisateurs sur les collègues quand on n’a pas trop de budget. Mais vos utilisatrices ne sont pas forcément vos collègues. Il est cependant possible, en fonction de votre projet, de les rencontrer là où elles se trouvent.
Par exemple une banque à Luxembourg a lancé un après-midi de questionnaire guérilla pour mieux connaître les attentes. Durant une après-midi, plusieurs personnes de leur équipe (pas forcément designeuses), sont aller rencontrer des personnes dans l’entrée du cinéma pour leurs poser plusieurs questions sur l’utilisation des applications bancaires.
Figurez-vous qu’une des fonctionnalités la plus demandée, à coté de laquelle était complètement passé leurs équipes était de pouvoir baisser le plafond de la carte bancaire. Il était possible de le monter, personne lors de l’analyse fonctionnelle n’a pensé à proposer de le baisser.
Une après-midi de recherche, c’est peu cher payé pour s’assurer qu’on a les bonnes fonctionnalités au lancement dans son produit !
Entretiens à distance ou par mail
Enfin, si vous déplacer n’est pas possible, envisagez des entretiens à distance. C’est possible par e-mail. Dans ce cas-là, l’entretien se passe question par question sous forme d’une discussion asynchrone pour pouvoir relancer sur certains sujets.
Vous pouvez également proposer des entretiens en visioconférence. Là encore, le coût est franchement minime. Envisagez également des entretiens asynchrones via WhatsApp par exemple si les conditions de connexion de vos utilisatrices et utilisateurs sont mauvaises. C’est par exemple ce que Damien a fait quand ielle interviewait des utilisatrices et utilisateurs en Afrique.
Ressources
Voici quelques ressources pour aller plus loin sur les méthodes de recherche UX guerilla à moindre coût :
- Guérilla UX, « quick » mais pas « dirty » – Carine LALLEMAND – video
- User Research When You Can’t Talk to Your Users
- Guerrilla Research Tactics and Tools
- Going Guerrilla: How to Fit UX Research into Any Timeframe
- Getting Started with Popular Guerrilla UX Research Methods
- Guerrilla UX Research in 5 Minutes
- Getting Guerrilla With It
Construire un plan et une vision globale : parcours et navigation
Une fois la recherche effectuée, on peut commencer le plan de bataille. Que votre framework UI ou Template soit déjà choisis, imposés ou non, savoir où vous souhaitez aller dans les grandes lignes va vous aider dans vos choix, de framework, ou de composants.
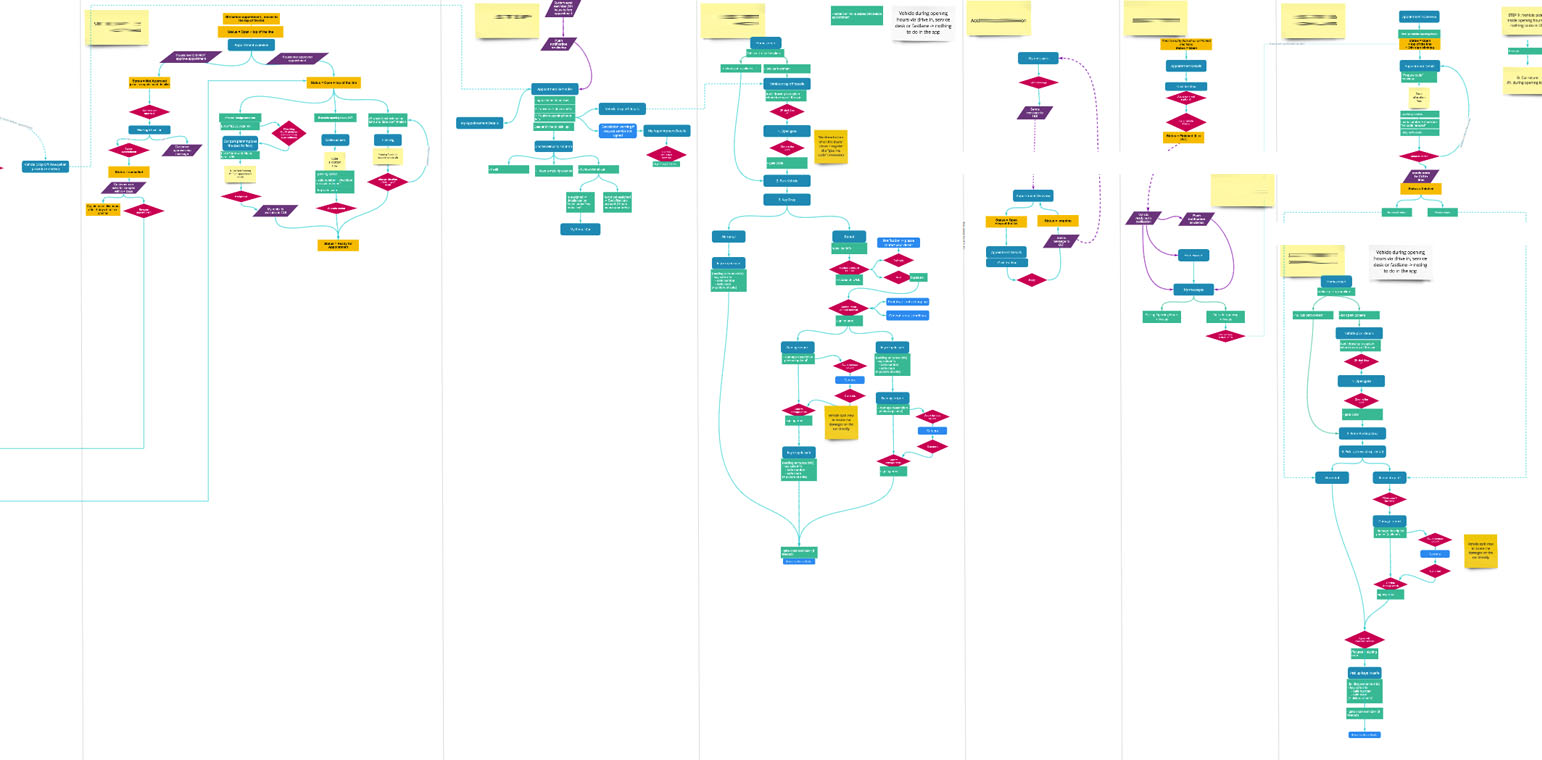
Définition du parcours utilisateur en amont
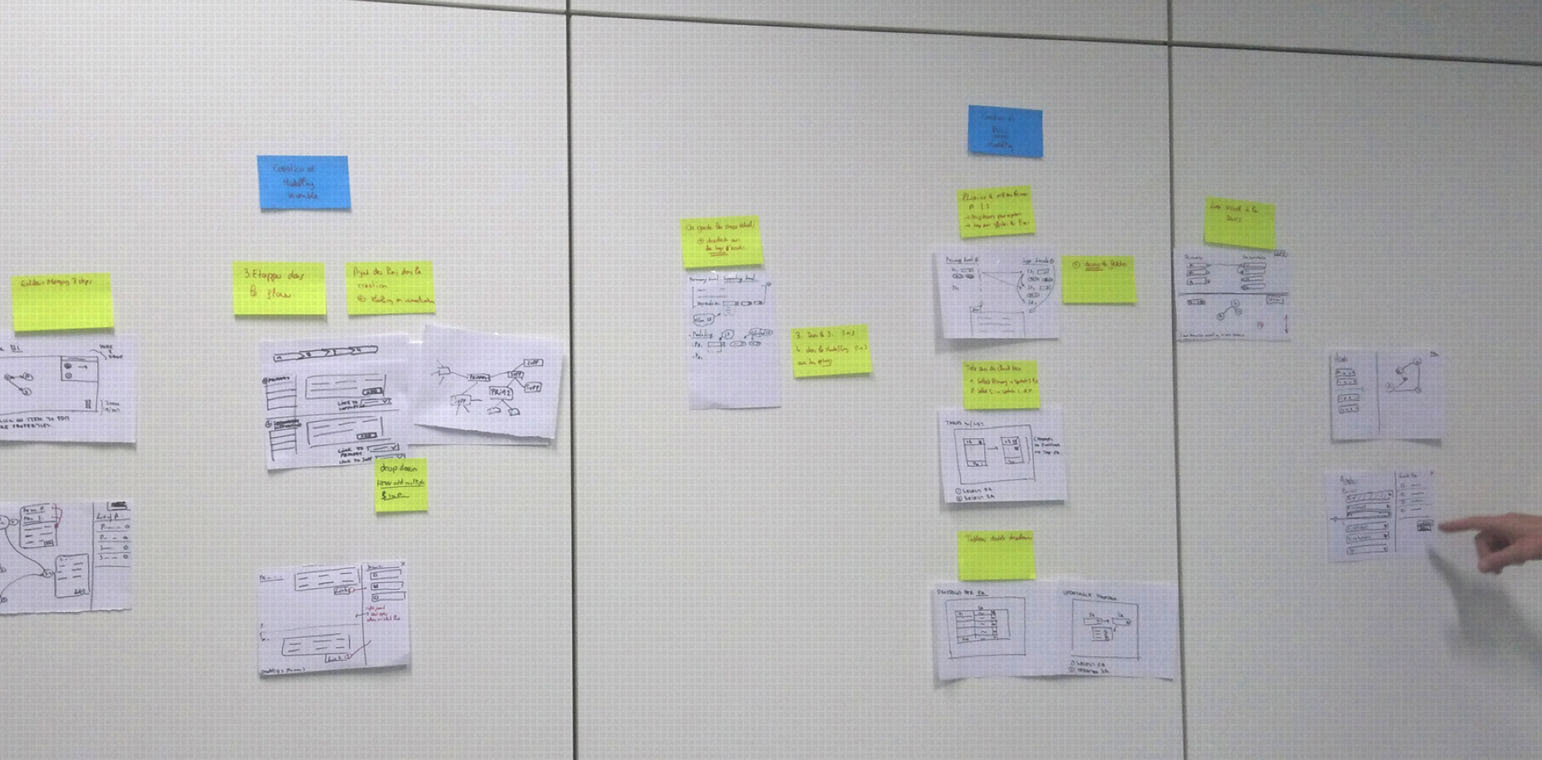
Construire des parcours utilisateur solides permet de s’assurer de la continuité de l’expérience. Ils permettent de ne pas oublier des pages, des étapes ou des vues. Parce que le plus joli des templates ne vous sauvera pas si vos utilisatrices finissent dans des boucles infinies et des impasses. Il est possible dès cette phase de tester les parcours avec des utilisatrices et utilisateurs, en testant par exemple des parcours en post-its.
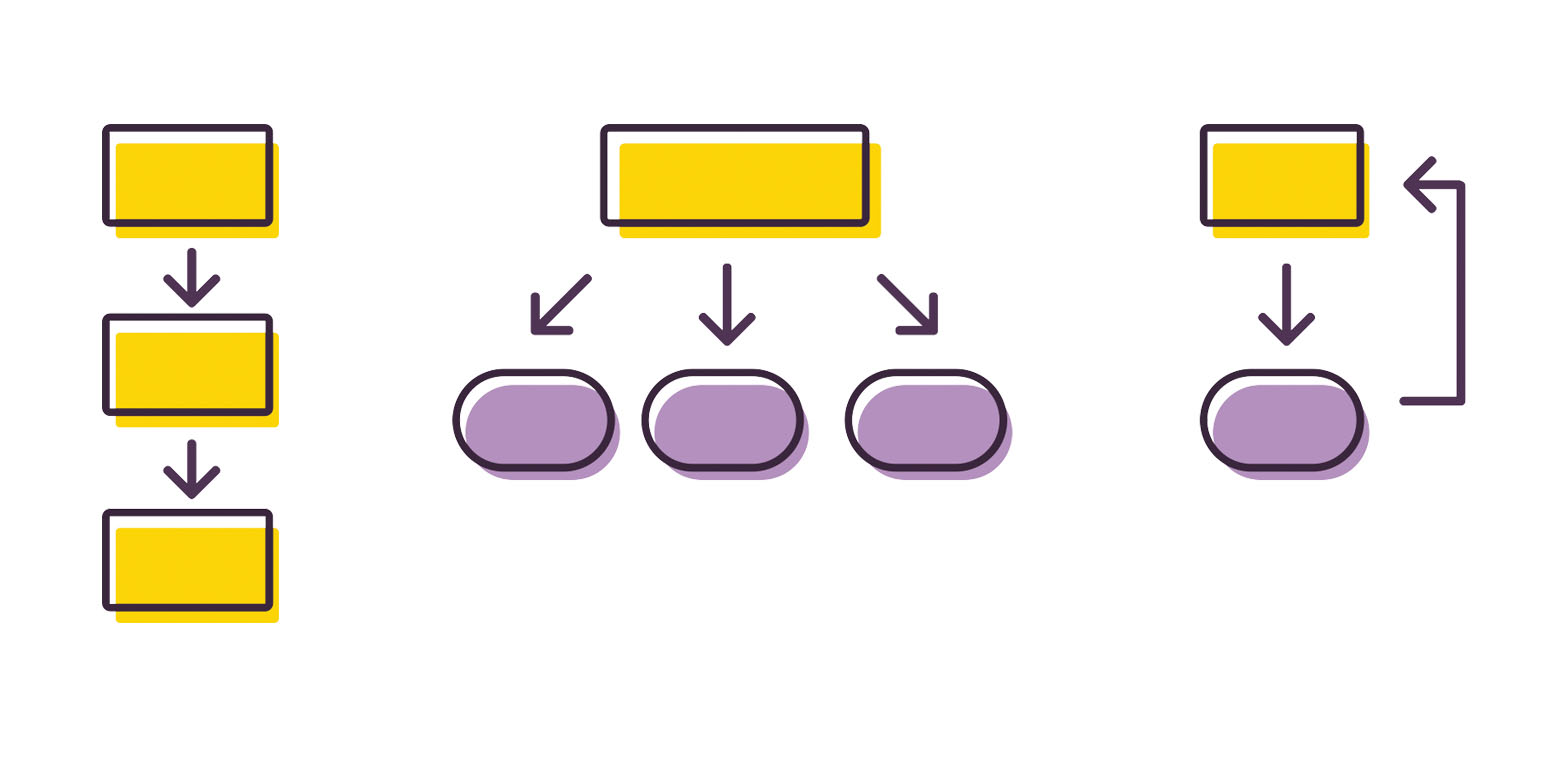
En voyant l’aspect visuel et global de vos parcours, vous pouvez déjà commencer à choisir le bon type de gabarits de navigation. Dans cet exemple :
- le premier serait plutôt un Template de type wizards, une page après l’autre,
- le second correspond plus à des onglets sur une application mobile ou un dashboard sur du web,
- le troisième à un modèle en maître -> détail.
Si votre framework a déjà été choisi, vous pouvez donc déjà commencer à prendre des décisions éclairées sur les différents composants de gabarits de page à utiliser.
Quelques ressources pour aller plus loin sur les parcours utilisateur. :
- Customer Journey Map, cartographie du parcours client
- UX Glossary: Task Flows, User Flows, Flowcharts and some new-ish stuff
- Creating Excellent UX Flow Charts
- The biggest WTF in design right now
- User flow is the new wireframe
- User Journey Maps or User Flows, what to do first?
- Canva propose un outil gratuit de création de schémas fonctionnels
Architecture d’information solide grâce au tri de carte
Il n’y a rien de plus désagréable que de ne pas trouver ce que l’on cherche sur un site. Proposer une navigation claire et intuitive, surtout si vous êtes sur des sites très profonds ou du e-commerce peut s’avérer complexe. Et encore une fois, vous ou vos équipes n’êtes peut-être pas les utilisateurs et utilisatrices de votre produit.
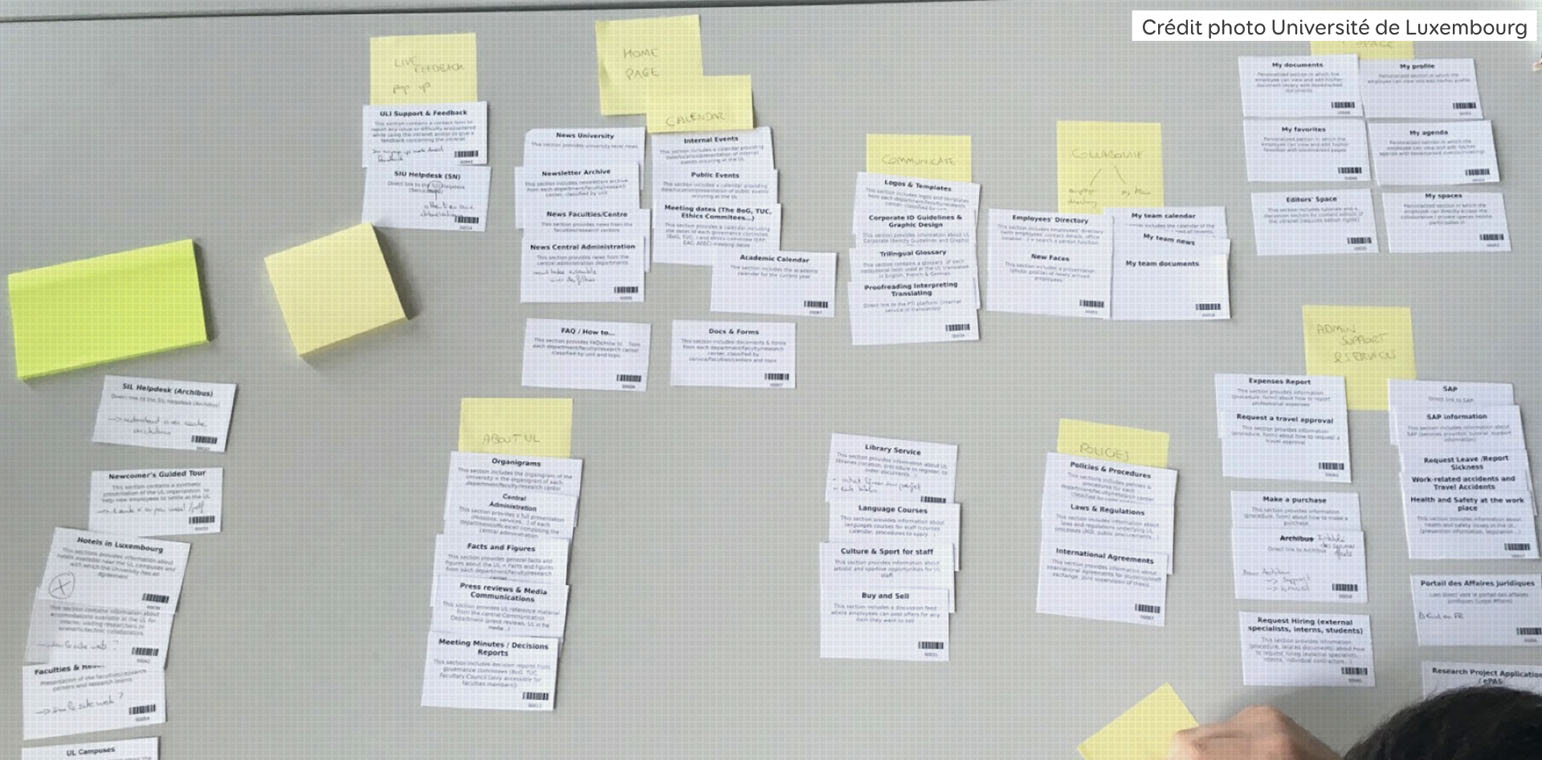
Pour construire une navigation fonctionnelle et une architecture d’information solide, une méthode à moindre coût consiste à lancer un tri de cartes.
- Listez tous les contenus du site et mettez-les à plat.
- Faites-les regrouper par les utilisatrices cible. Soit en donnant des catégories et leur demandant de mettre les contenus dans les catégories (tri fermé), soit en les laissant faire leurs groupes et leur demandant à la fin de les nommer (tri ouvert)
- Une alternative consiste à faire trier un groupe, puis donner ce tri à un second, puis un 3e jusqu’à ce qu’il n’y ait plus de modifications
Quelques ressources pour aller plus loin sur le tri de cartes :
- Tri par cartes, une méthode d’organisation des pages d’un site web
- Tri de cartes : l’architecture de l’information construite par les utilisateurs
- Réaliser un tri par cartes en ligne ( Card sorting ).
- Card sorting – Ne perdez plus vos utilisateurs !
- Card Sorting
- Card Sort
- Card Sorting: Uncover Users’ Mental Models for Better Information Architecture
Un choix avisé des gabarits du thème et de la navigation
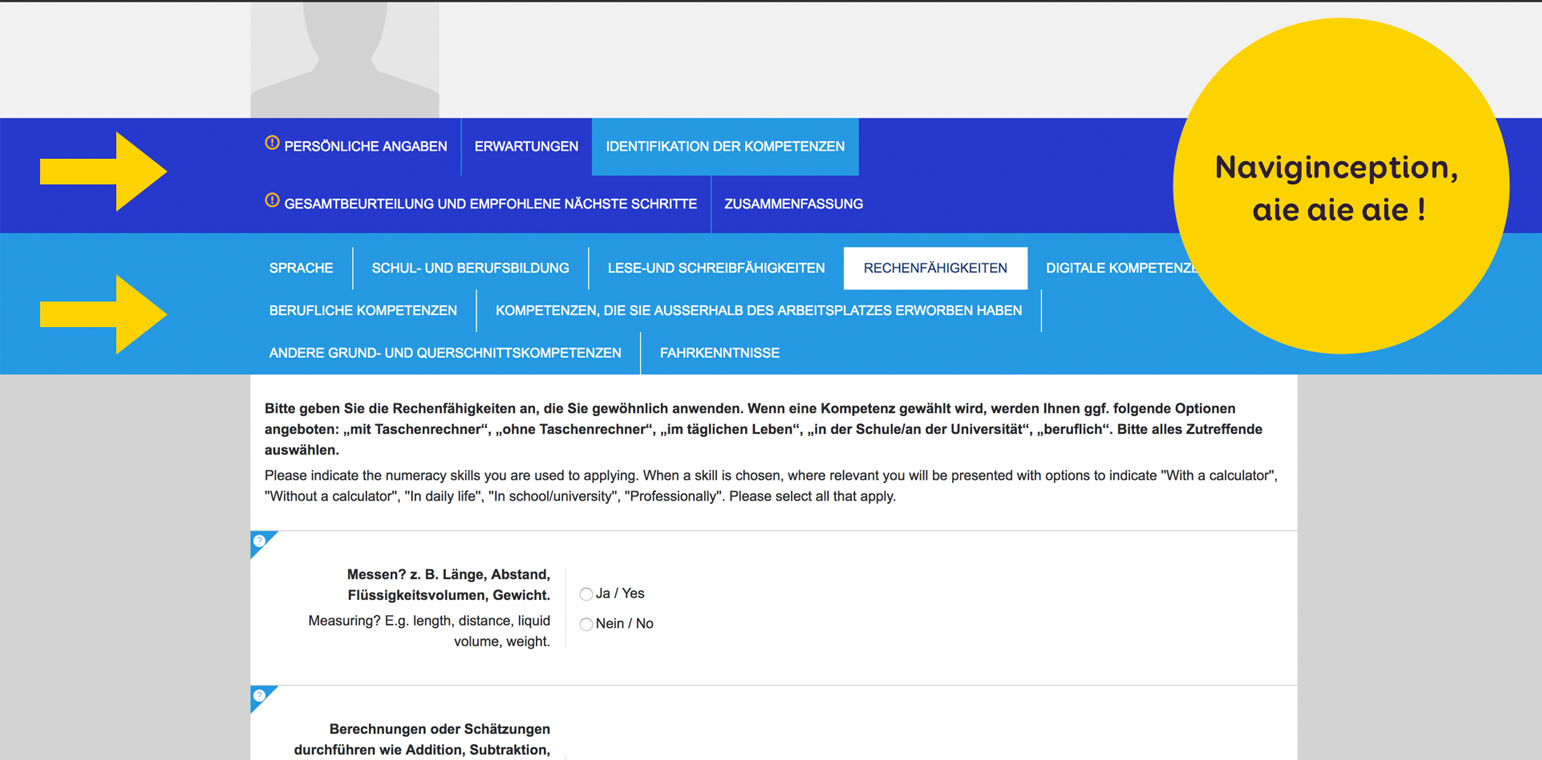
Si vous avez déjà choisi un thème ou un framework UI pour votre site, vous pouvez utiliser les parcours et le tri pour construire et choisir les gabarits de page et la navigation. Parce qu’il n’y a RIEN de pire que de choisir un composant de navigation dans son framework en amont et se rendre compte qu’au final avec le « vrai contenu », ça ne rentre pas.
Ici par exemple, le composant “onglet” a été choisi en amont dans Bootstrap. Mais sur la version finale fini avec 9 onglets, la navigation devient complexe voire impossible.
Prévoyez donc également de pouvoir ajouter des éléments de menu, on ne sait jamais, un jour, si le site et fonctionnalités évolue.
En général, si le framework n’est pas encore choisi, avoir des parcours bien définis en amont et une navigation claire et structurée va vous permettre de faire le bon choix de framework UI.
Composants, wireframes et prototypes à tester
A ce stade là, vous avez normalement la vision globale. Vous voyez à peu-près à quoi ressemble la « coquille » des pages et comment on passe de l’une à l’autre. Il est maintenant temps de nous intéresser au contenu de ces pages. En termes de framework, il est temps de rentrer plus dans le détail des composants.
Inventaire des contenus / d’interface
Pour chacune des pages, je me demande alors de quels contenus je vais avoir besoin, dans le détail. Dans le cadre d’une refonte, on peut partir de l’existant. Sinon en général je me base sur le cahier des charges.
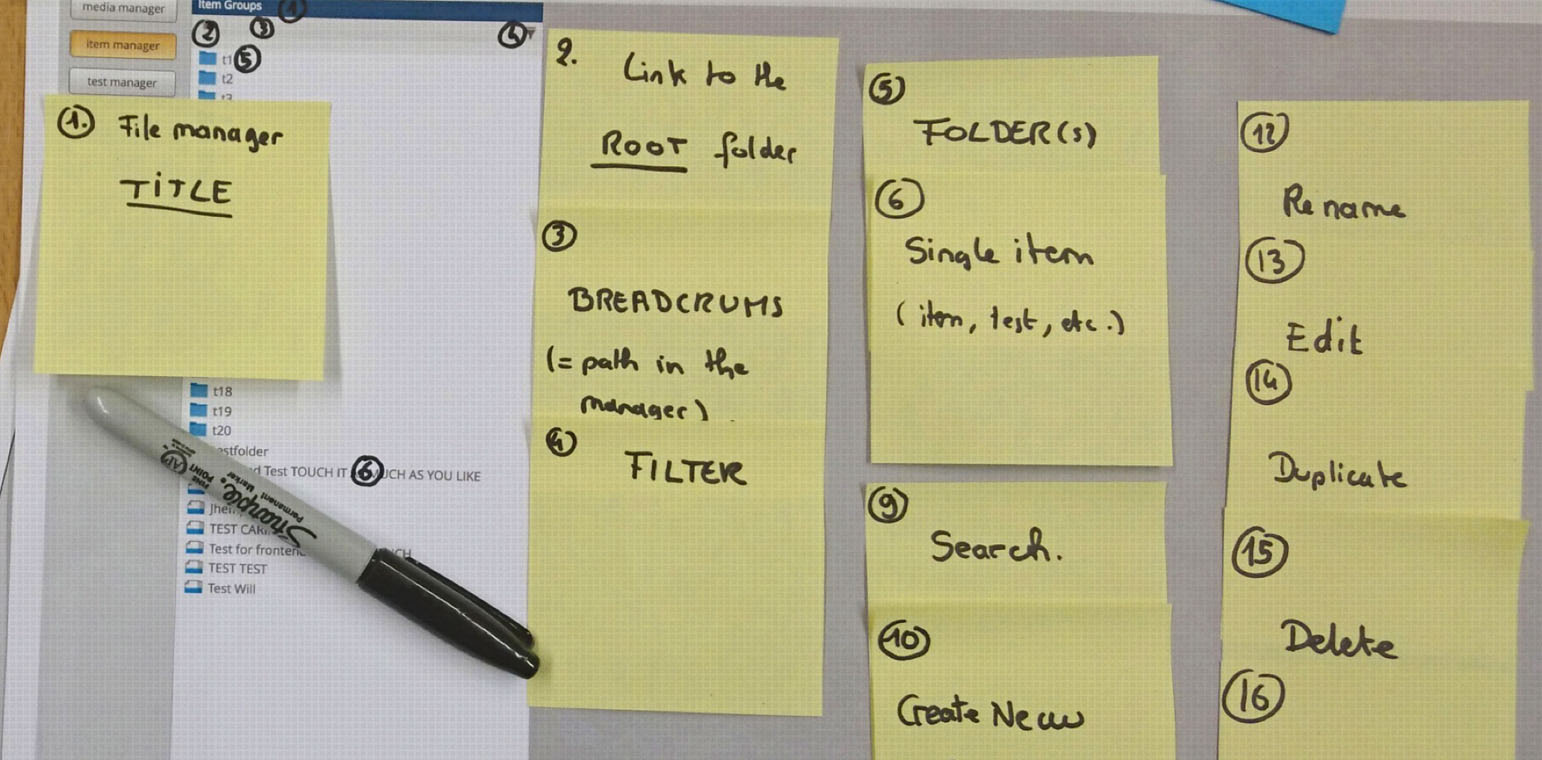
Le but est de lister ce dont nous allons avoir besoin en termes de contenus et de composants dans l’interface. Par exemple ici, sûre notre projet de refonte du panneau d’administration d’un site, nous les avons tous listés sur des post-its pour les classer ensuite.
L’intérêt de lister tous ces composants est de guider les équipes de développement dans les choix d’un framework dont les composants correspondront aux besoins des utilisatrices et de nos interfaces.
Pour aller plus loin :
- interface inventory et conducting an interface inventory de Brad Frost
Crazy 8 – une méthode pour générer des idées de composants de manière collaborative
Si vous n’avez pas forcément d’idées de comment afficher un contenu ou quel composant utiliser, une bonne méthode pour générer des idées de manière collaborative et sortir de sa zone de confort est le crazy 8. Il consiste à essayer de générer un maximum d’idées en un minimum du temps. Le but n’est pas que les idées soient parfaites, mais d’essayer de proposer autre chose que la première idée qu’on a eue. Une fois que tout le monde a proposé les idées, on les affiche, on les confronte.
Là encore, si le framework a déjà été choisi, on peut confronter ces idées aux composants du framework et choisir celle qui s’en rapproche.
Aller plus loin avec le crazy 8 :
Réutilisabilité et choix (à plusieurs) du framework
Comme expliqué plus haut, le but n’est pas seulement de lister les contenus et composants, mais d’essayer les regrouper et de voir ce qui pourra être factorisé et réutilisé. C’est particulièrement important quand peu de temps de design a été prévu dans le budget global.
Après tout, le but d’un framework c’est de gagner du temps mais aussi de s’assurer de la cohérence de l’interface. En général à ce stade on sait plus ou moins de quoi on va avoir besoin : navigation, gabarits de page mais aussi composants spécifiques (data tables, formulaires, etc.). Si le framework n’a pas encore été décidé, c’est à mon avis un bon moment pour le choisir en équipe.
Choisir le framework une fois qu’on a une vision plus globale sur les composants et les contenus des pages permet également d’éviter le choix d’un framework fourre-tout super lourd alors qu’on aurait besoin que de deux ou trois composants au final.
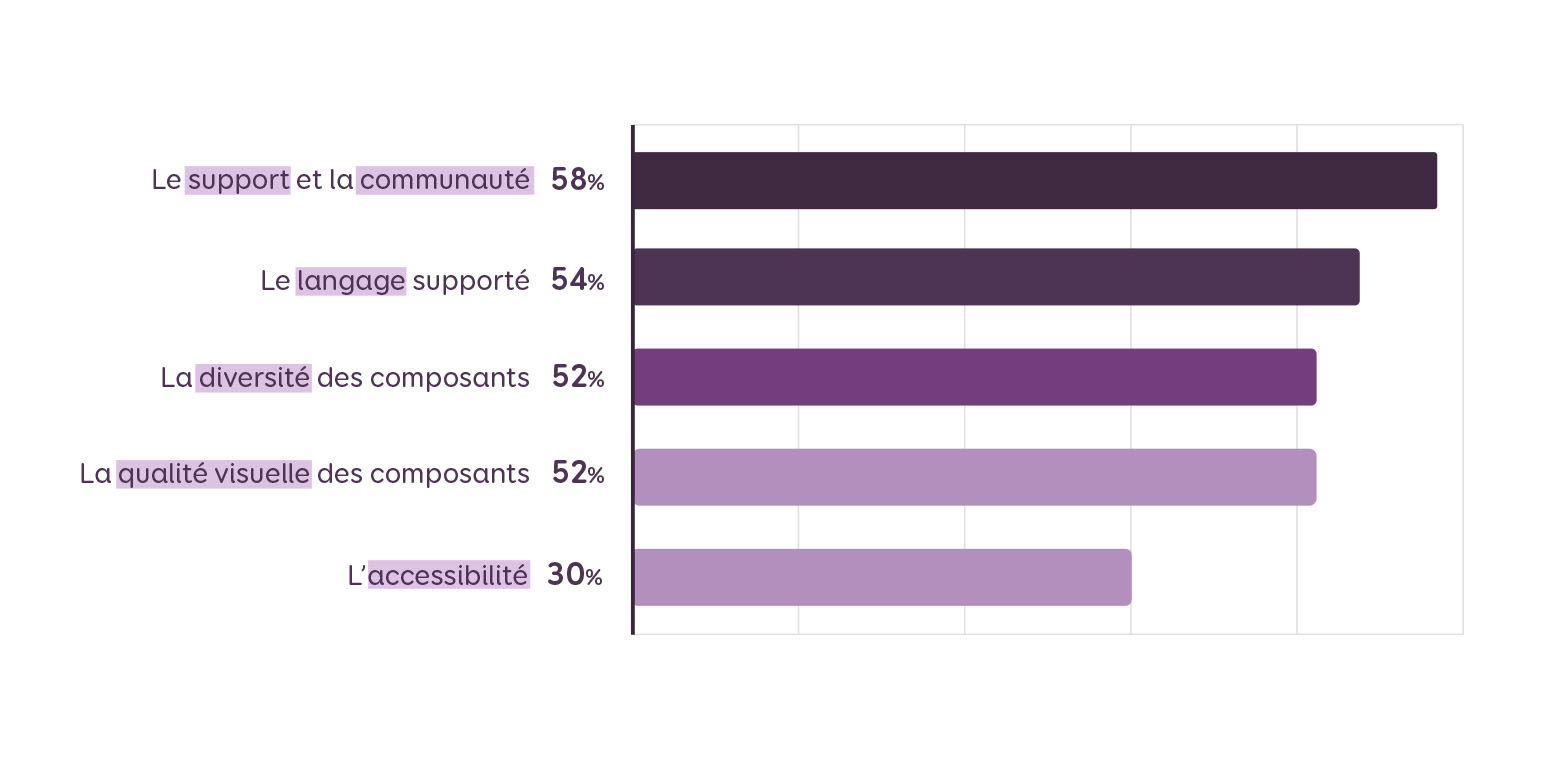
Pas mal de choses vont impacter le choix, mais souvent pas de la même manière
- 58% disent que sur le support de la communauté influence le choix
- 54% disent que le langage supporté influence le choix
- 52% disent que la diversité des composants influence
- 52% disent que la qualité visuelle des composants compte
- 30% disent que l’accessibilité influence le choix
Prise en main du framework par la designeuse
Dans les retours au questionnaire que l’on m’a fait, le besoin de compréhension des contraintes des différents métiers a été remonté plusieurs fois. C’est un point très important selon moi. Je pense que les équipes de design n’ont pas forcément besoin de savoir coder, par contre, quand elles travaillent avec un framework, il vaut mieux en connaître les contraintes.
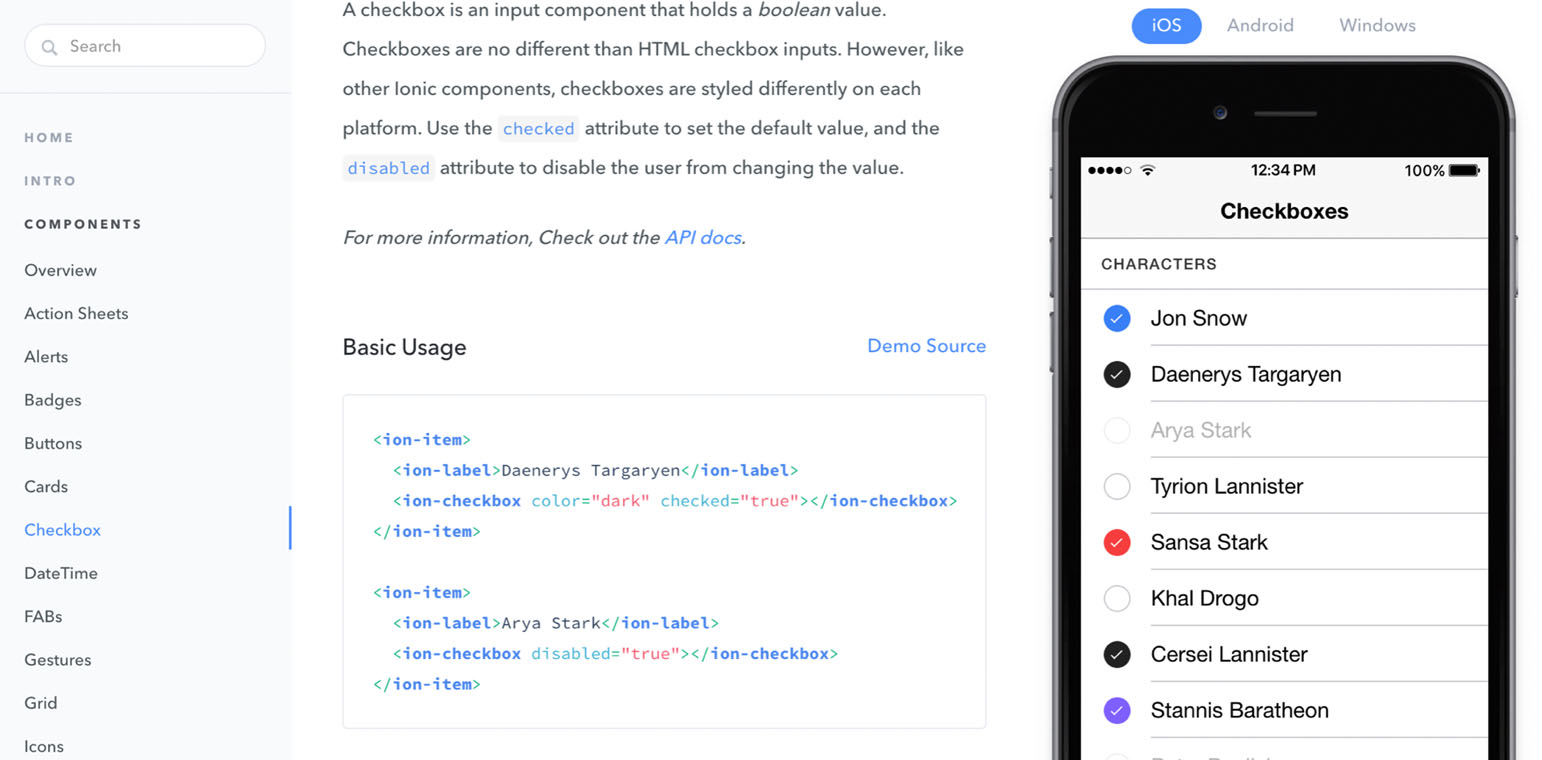
Que le framework ai été imposé sur un projet en amont ou choisi avec les équipes de développement, je commence toujours la phase de wireframes et de prototype parcourant la documentation pour m’assurer que les composants que je vais utiliser dans mes wireframes existent. Pour moi, une documentation claire et précise des composants du framework est donc primordiale. Je dois pouvoir si possible voir à quoi ils vont ressembler les composants en action grâce à des petits GIFs ou des vidéos. Voir encore mieux, pouvoir jouer avec.
J’apprécie donc tout particulièrement les documentations comme celle d’ionic qui me permettent de voir et tester les composants en action.
Wireframes, prototypes et tests utilisateur
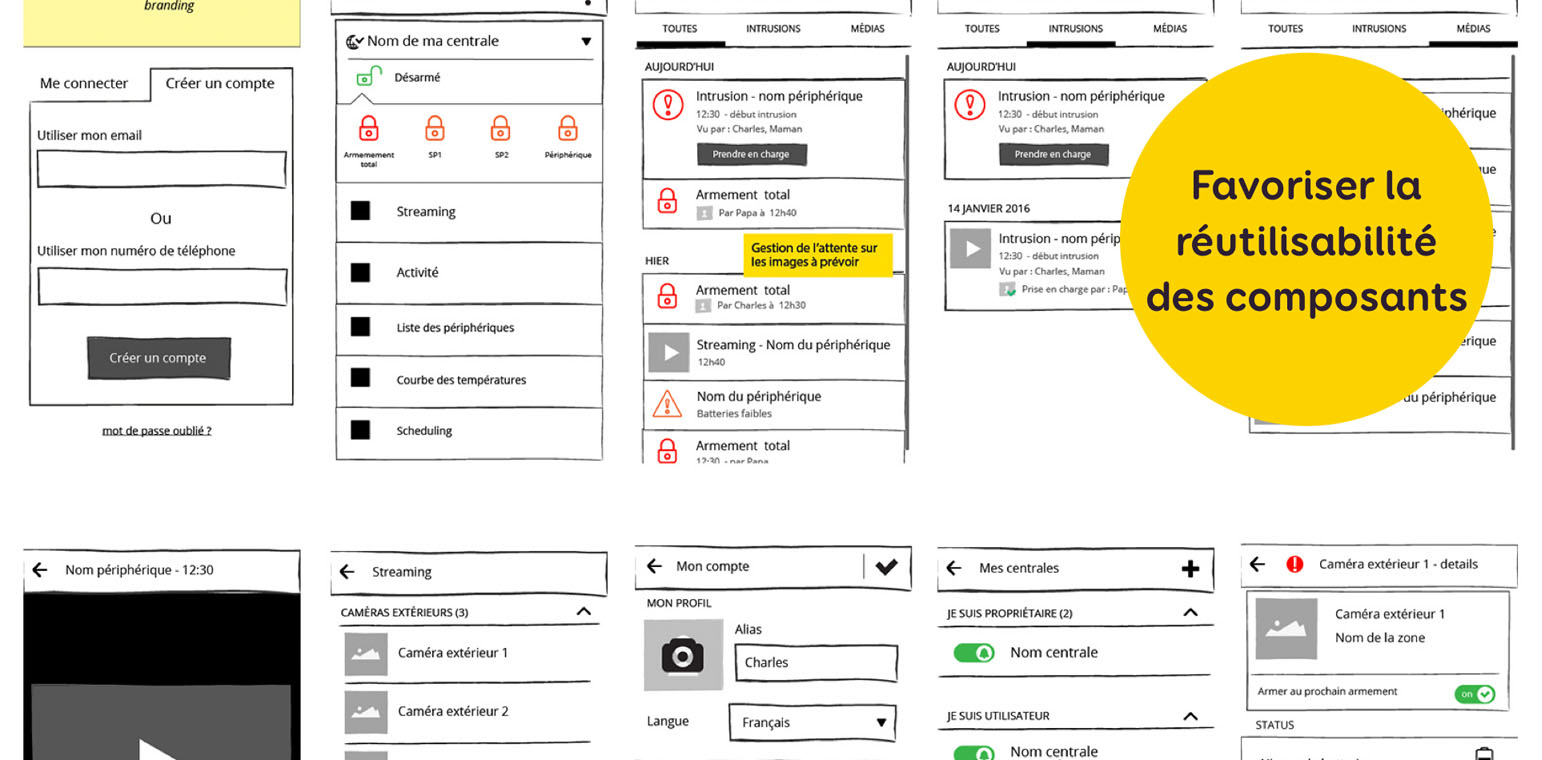
Une fois la recherche utilisateur faite, après avoir construit les parcours utilisateur et avoir pris en main le framework UI, je vais commencer à construire des wireframes ou des prototypes plus ou moins détaillés. Si les gabarits ont été bien conçus et que vous travaillez sur des interfaces métier, vous allez souvent pouvoir réutiliser une grosse partie des composants sur toutes les vues. Cela permet de s’assurer de l’homogénéité tout au long de l’interface. Le but de ces wireframes est de formaliser les contenus des pages, les composants utilisés et les différentes interactions.
Si je dois créer des composants qui n’existent pas, j’en discute avec les équipes de développement et on voit ensemble ce qui est faisable.
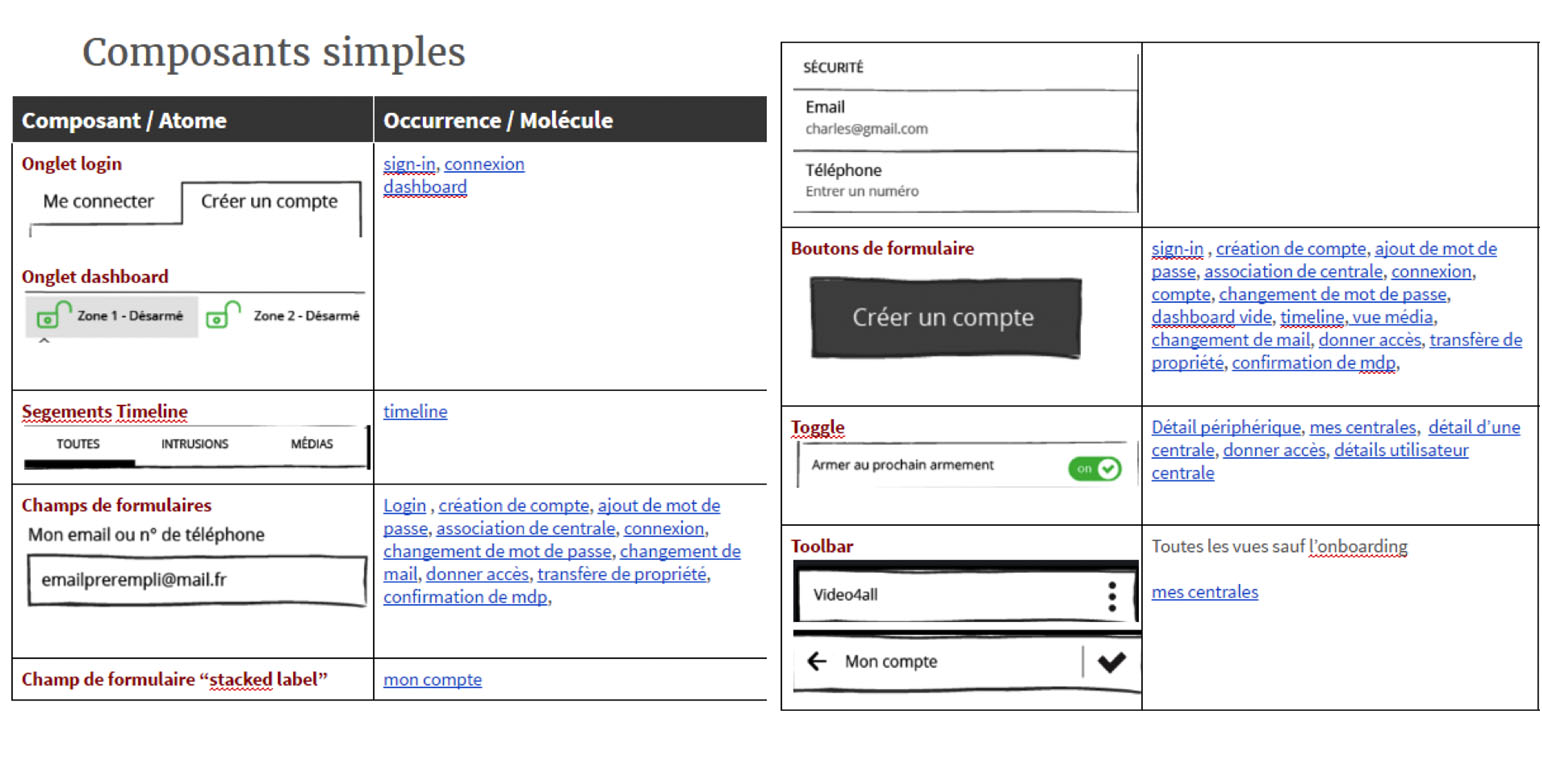
Je documente également les composants utilisés dans mes wireframes dans un fichier à destination des équipes de développement. Parce que parfois, il existe plusieurs composants pour faire la même chose. Et que le but est encore une foi de favoriser la réutilisabilité des composants.
Sur mon projet ionic, ça ressemble à un gros fichier commun sur mon projet qui liste :
- le composant dans le wireframe
- l’occurrence (sur quelle vue ou Template je l’utilise)
- l’url du composant dans la doc (pas sur cet écran)
Test utilisateur – valider le choix final des composants
Le meilleur moyen de s’assurer que les composants choisis par l’équipe de design correspondent aux besoins utilisatrices et utilisateurs est un test utilisateur sur un prototype. L’avantage d’utiliser un framework est de pouvoir monter un prototype cliquable plutôt rapidement à partir des composants choisis.
Le prototype n’a pas forcément besoin d’être parfait, le but est vraiment de tester l’utilisabilité et utilisation des composants. Si vous n’avez pas encore eu l’occasion de tester les parcours, c’est également le moment.
Je ne vais pas entrer dans les détails de comment faire un test utilisateur ici, cet article est déjà assez long. Par contre j’en profite pour rappeler l’intérêt des pré-tests. Avant de faire passer le test à de vrais utilisatrices et utilisateurs, pensez à le pré-tester sur des collègues par exemple. Cela permet de s’assurer que tous les éléments du prototype s’enchaînent bien, que les consignes sont comprises, etc.
Ressources pour des tests utilisateur :
- Conception UX : comment organiser un test utilisateurs ?
- Test utilisateur
- 7 Step Guide to Guerrilla Usability Testing: DIY Usability Testing Method
- The Art of Guerrilla Usability Testing
- A Guide to the Art of Guerrilla UX Testing
- Usability testing
- Checklist for Planning Usability Studies
- Tests Go First. Usability Testing in Design.
Encore une fois, l’expérience utilisateur est un travail d’équipe. Ce dont je vous ai parlé jusque-là c’est mon processus d’UX designer. Si vous n’avez pas ce rôle attitré dans votre équipe, différentes personnes peuvent parfois s’en charger.
Ce qu’il faut surtout retenir, c’est qu’il vaut mieux avoir décidé et testé les composants AVANT de commencer à développer et de s’assurer qu’ils correspondent bien aux besoins des humains qui vont utiliser vos interfaces.
Design d’interface, styleguides et documentation
Un fois que tout est bon, que je me suis assurée qu’on va utiliser les bons composants, qu’ils sont utilisables, correspondent aux besoins des utilisatrices et utilisateurs et que tout fonctionne bien, on passe à la phase de design d’interface à proprement parlé.
Limiter les dégâts en cas d’absence d’équipe de design
Sur certains projets comme je l’ai vu souvent, on n’a pas toujours une équipe de design. En général, faire la recherche utilisateur en amont, définir les parcours, la navigation, les composants et les tester permet de limiter une grosse partie des dégâts et s’assurer de l’utilisabilité de l’interface.
Il y a de fortes chances que votre framework propose des thèmes déjà tout faits. C’est une alternative intéressante si vous n’avez pas d’équipe de design ou si vous montez votre startup à moindre coût et n’avez pas encore eu le temps de faire créer une charte graphique.
Si vous souhaitez personnaliser les couleurs sans trop d’efforts il existe des palette en ligne sur des sites comme colorhunt. Attention néanmoins à l’accessibilité. Assurez-vous que le contraste entre le texte et le fond est suffisamment élevé. Vous pouvez lire mon article Créer facilement une palette de couleurs accessibles pour vous aider.
Avoir un pack d’icône venant d’une même librairie permettra d’assurer une cohérence dans l’interface. Vous pouvez par exemple utiliser fontawesome. Par contre, il vaut mieux les tester encore une fois sur des utilisatrices et utilisateurs finaux. Evitez de tout transformer en icône, surtout si vous n’êtes pas sûres à 100% de ce que vous faites. Il vaut d’ailleurs mieux parfois un label explicite qu’une icône mal comprise.
Pour le choix des polices, là encore, si vous n’êtes pas designers des sites en ligne comme fontpair.co peuvent vous aider. Evitez de mélanger trop de polices, KEEEP IT SIMPLE. Souvent une seule avec plusieurs graisses suffit pour de l’interface
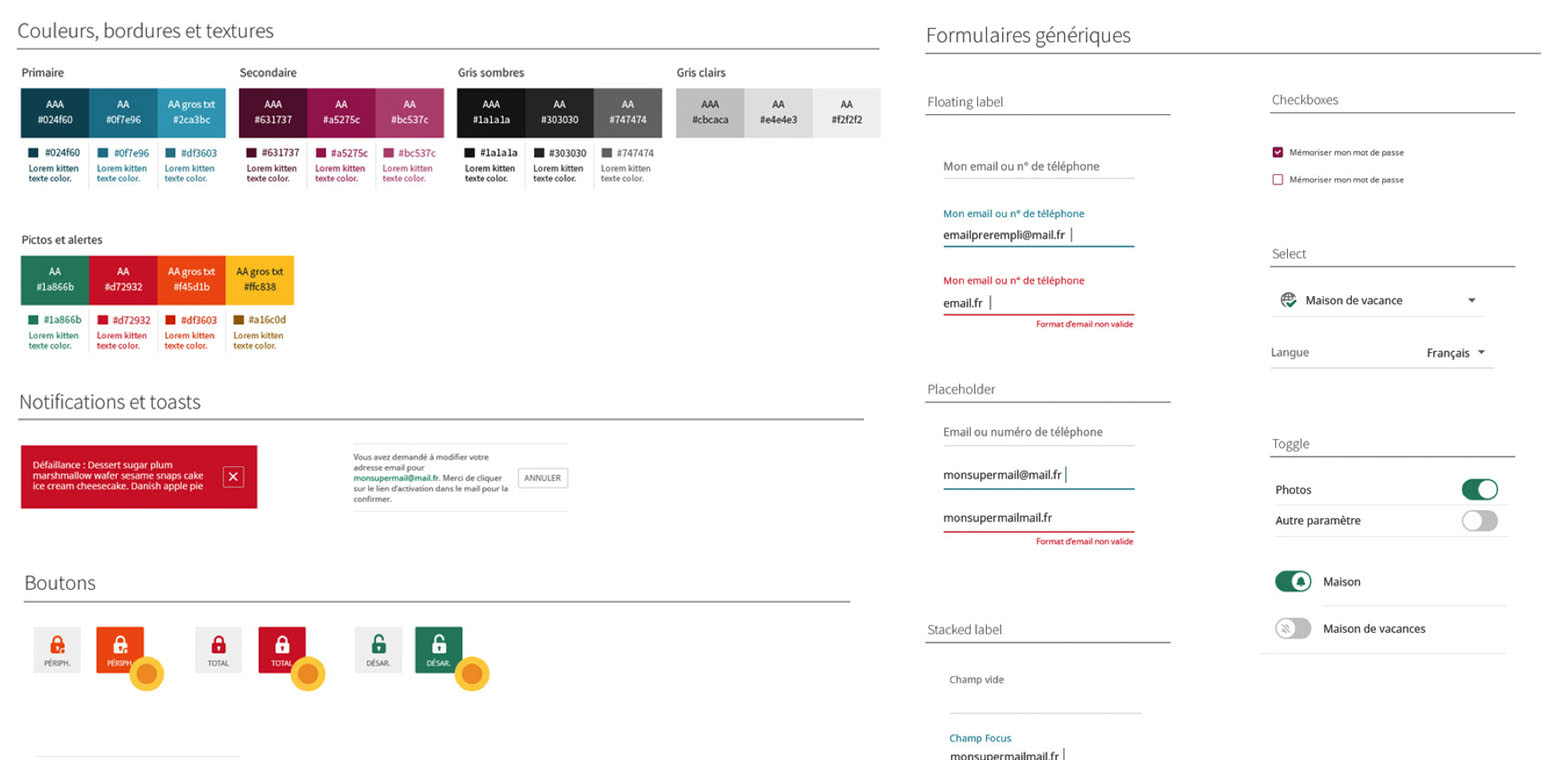
Styleguides et design modulaire
En général si vous avez une équipe de design, elle va prendre en charge le design de l’interface, en créant ou utilisant une charte graphique existante. Le point clé ici à mon avis, et c’est revenu plusieurs fois dans les discussions et les retours du sondage, est de documenter.
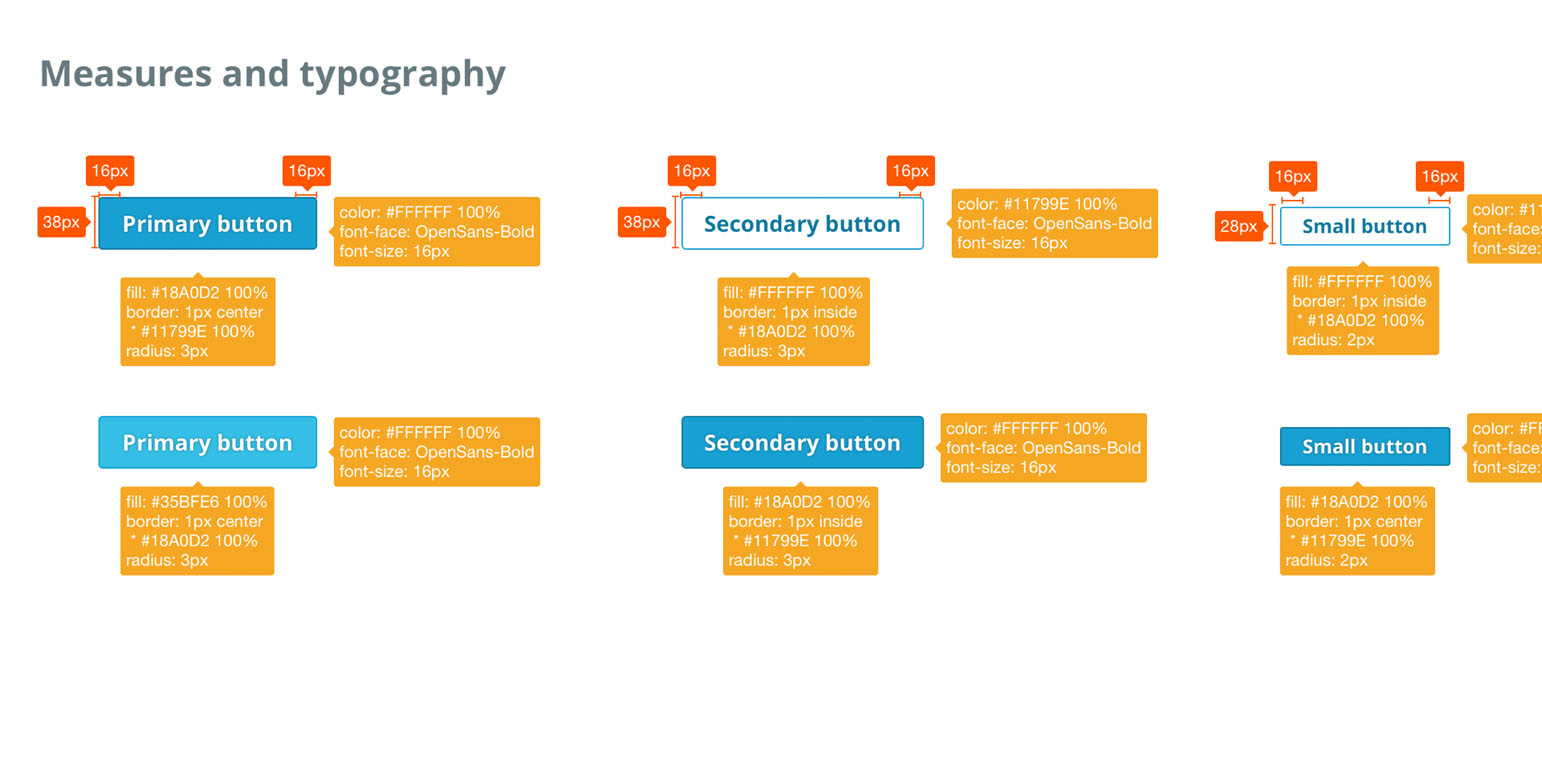
Créer un style guide me permet d’avoir tous les composants au même endroit pour les équipes de développement. Je le complète au fur et à mesure du projet, quand on ajoute des pages, des fonctionnalités, des composants. Que ce soit pour les boutons ou les formulaires, le style guide permet également de communiquer aux équipes de développement les différents états : défaut, focus, active, hover, etc. Le styleguide me permet également de communiquer les composants à différentes tailles pour le responsive.
Au final, ce que je construis ce sont souvent des systèmes de composants modulaires et pas forcément des pages complètes. Cela permet aussi de ne pas forcément « designer » toutes les pages quand le budget manque hélas pour designer toutes les pages. Dans ces cas-là, il faut beaucoup de communication avec les équipes de développement qui vont se baser sur un cahier des charges, des spécifications ou des wireframes pour créer les pages.
Nous essayons dans ces cas-là de mettre en place des phases de retours avec les équipes de développement pour leur faire des retours sur ce qui a été développé.
Pour favoriser la collaboration nous utilisons également des outils tel que Invision ou Zeplin. Ils permettent aux développeuses et développeurs d’inspecter un fichier Sketch (ou Photoshop) Attention néanmoins, même si ces outils génèrent du CSS c’est rarement propre. Ce sont des aides pour récupérer les couleurs, polices et tailles, le code n’est surtout pas à copier-coller !!
Si les équipes de développement n’utilisent pas des outils comme Invision et que mes composants sont différents de ceux de base du framework, il m’arrive aussi de préparer des spécifications plus détaillées avec la police, les couleurs, etc. Measureit est un plugin Sketch très pratique pour créer ce genre de documentation.
Ressources pour aller plus loin pour les style guides :
- style guide-driven design systems
- Meet “Design Systems”, A New Smashing Book
- how much documentation to include in a style guide?
- Style Guides as Products
- io
Documenter les choix de composants et décisions de design
Au final, la documentation du choix du design est d’ailleurs il est plusieurs fois remontée dans la partie « améliorer les frameworks » de mon étude. Cela permet de faire comprendre à toute l’équipe le choix du composant. Cela permet également de faire monter en compétence les développeuses et développeurs sur de la sensibilisation aux principes de base de design.
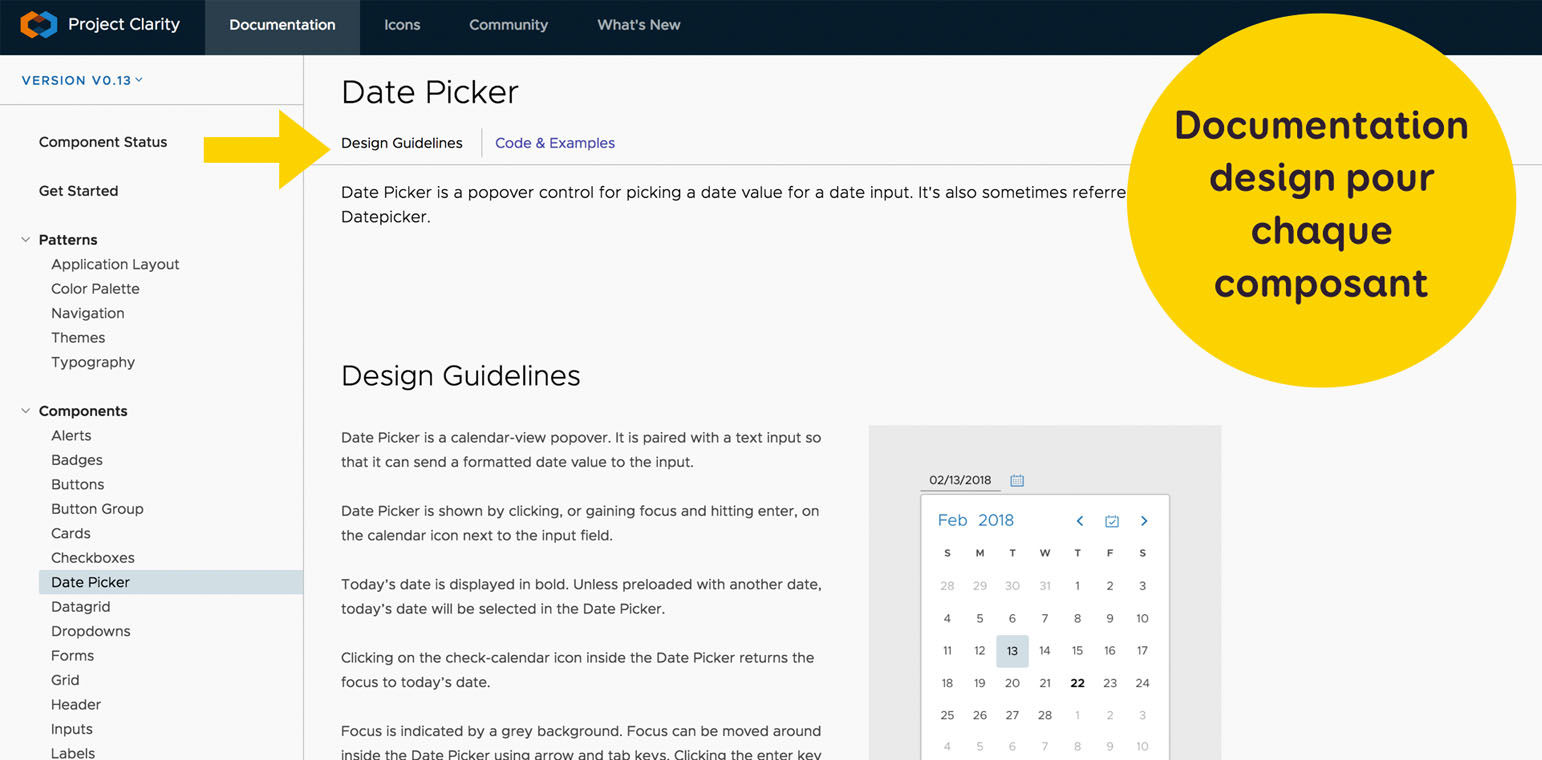
Certains frameworks comment d’ailleurs à proposer une documentation des principes de design. C’est le cas de Clarity. Pour chaque composant, la documentation ne commence pas par un bout de code, mais par une introduction au design du composant avec ce à quoi il faut faire attention.
Dans la même optique, Ant Design propose des conseils et règles de base d’ergonomie pour utiliser leur framework. Les pages ne sont pas liées à des composants directement, mais Ant propose de bonnes bases pour les équipes sans designer pour construire des interfaces fonctionnelles et éviter les erreurs d’ergonomie et d’utilisabilité.
Que ce soit directement dans les framework, ou dans les modifications que l’on en fait, tout le monde peut profiter d’une documentation claire des composants et des choix de design. Cela permet de faire monter en compétence les équipes, de sensibiliser les équipes de développement au design, tout le monde y gagne.
Intégration et évolutions (oui, avec un S)
Une fois le design terminé, place à la phase d’intégration et de développement.
Je ne vais pas forcément rentrer ici dans les détails car ce n’est plus vraiment ma partie, mais j’ai pu voir deux façons de faire.
Soit les équipes de développement construisent les gabarits de pages avec un Template qui se base sur le framework. Les équipes d’intégration vont ensuite modifier le HTML et CSS de ce Template pour le modifier et le faire ressembler à ce que j’ai proposé dans mes mockups UI. Du coup, on reprend
Dans le cas de frameworks Angular ou React, c’est souvent un peu plus compliqué. Mon équipe d’intégration va fournir le HTML et CSS à partir du design, les développeuses et développeurs full stack vont ensuite se charger de récupérer ce code, pour les transformer en composants du framework.
Quel que soit la technique, en général il vaut mieux se met d’accord avec les équipes front-end et backend sur la façon de procéder. Et lorsque des composants custom sont créés, il faut aussi les documenter. Si vous mettez à jours le framework, ça permet de savoir ce qui risque d’exploser durant la mise à jour.
Recette, contrôle qualité et tests
Comme dit plus haut, il ne m’est souvent pas possible de designer toutes les pages en amont. Les développeuses et développeurs vont donc devoir composer certaines des pages supplémentaires en se basant sur les wireframes, les style guides et les composants du framework, mais pas forcément sur un design complet.
En général nous essayons d’organiser des phases de recette. Elles permettent de s’assurer de la qualité du produit final, que ce soit une application mobile ou un site web, de vérifier qu’il est conforme au design des composants. C’est aussi l’occasion de faire nos derniers test utilisateurs et fonctionnels et les corrections avant la mise en production. C’est là encore un travail de collaboration continue et au quotidien entre équipes de design et de développement.
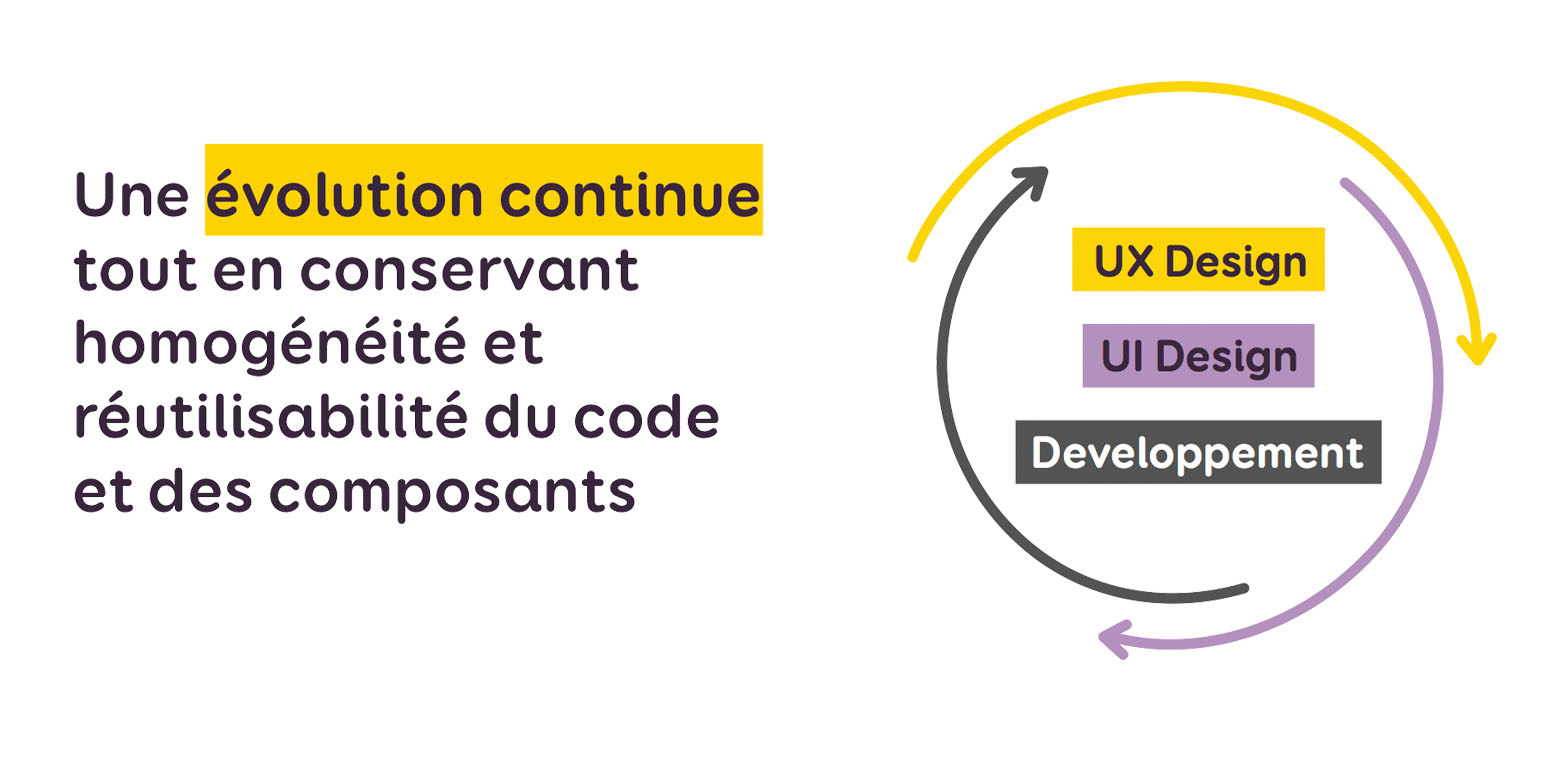
Evolution, continuité de l’expérience et processus agile
Un produit ne s’arrête pas à la première mise en production, il est en constante évolution, c’est cyclique.
Les différentes phases que je vous ai présenté jusque-là peuvent s’appliquer sur un projet global, mais sont aussi applicables avec des méthodes agiles sur des évolutions de fonctionnalités. On reprend une phase de recherche, on essaie de faire en sorte de trouver le composant du framework adéquat qui repasse par une validation de l’équipe design.
Le but d’un framework étant de d’assurer l’homogénéité et la réutilisabilité des composants, introduire un nouveau composant fera souvent l’objet de discussions entre designers, chefs de projets et équipes de développement. Et n’oubliez pas de faire évoluer son style guide et inventaire d’interface au fur et à mesure de l’ajout de composants.
En conclusion …
Au final, je pense qu’il est possible d’allier templates, framework UI et expérience, si l’on fait les choses dans le bon ordre et l’on s’en donne les moyens.
Bien plus que des solutions techniques, ce qui ressort surtout de mon étude et des entretiens que j’ai pu avoir, est cette volonté et ce besoin de communication et de collaboration entre les équipes. Il est grand temps de remettre l’humain au centre de nos processus de conception. Et ça commence par plus de communication et de collaboration entre les équipes de design et de développement. Quel que soit le framework, il faut aussi que les différents métiers apprennent à se respecter et à communiquer, nous ne sommes pas ennemis, apprenons à travailler ensemble.
Au final, j’espère vous avoir convaincu que non, le design, le design d’interface ce n’est PAS de l’art, c’est de la conception, et ça se fait en EQUIPE. Et non, je ne colorierai pas votre Bootstrap.
Et vous, votre processus de design ?
J’ai partagé dans cette seconde partie mon processus de design. J’ai bien sûr survolé les différents points et méthodologies, sinon l’article aurait été trop long.
Je suis curieuse de savoir comment VOUS procédez pour allier frameworks UI, expérience utilisateur, ergonomie et composants utilisables. N’hésitez pas à laisser un commentaire pour me parler de votre processus.