Flupa UX days 2016 – Mon résumé des ateliers
J’ai assisté jeudi dernier aux ateliers proposés au Flupa UX days 2016. Un programme assez chargé où il m’a fallut choisir 4 ateliers seulement. Vous trouverez ci-dessous mes notes et impression sur les différents ateliers.
Test utilisateur en équipe, et après ?
Présenté le binôme Guillaume Bruère (Product Manager chez PrestaShop) et Léa Mendes Da Silva (Product designer chez PrestaShop), le but de l’atelier était de récupérer et de voir comment exploiter au mieux les résultats des tests utilisateur passés en amont, comment analyser, trier et classer les retours en équipe lors d’un atelier appelé « Lean Feedback » .
Etape 1 : tris des feedbacks
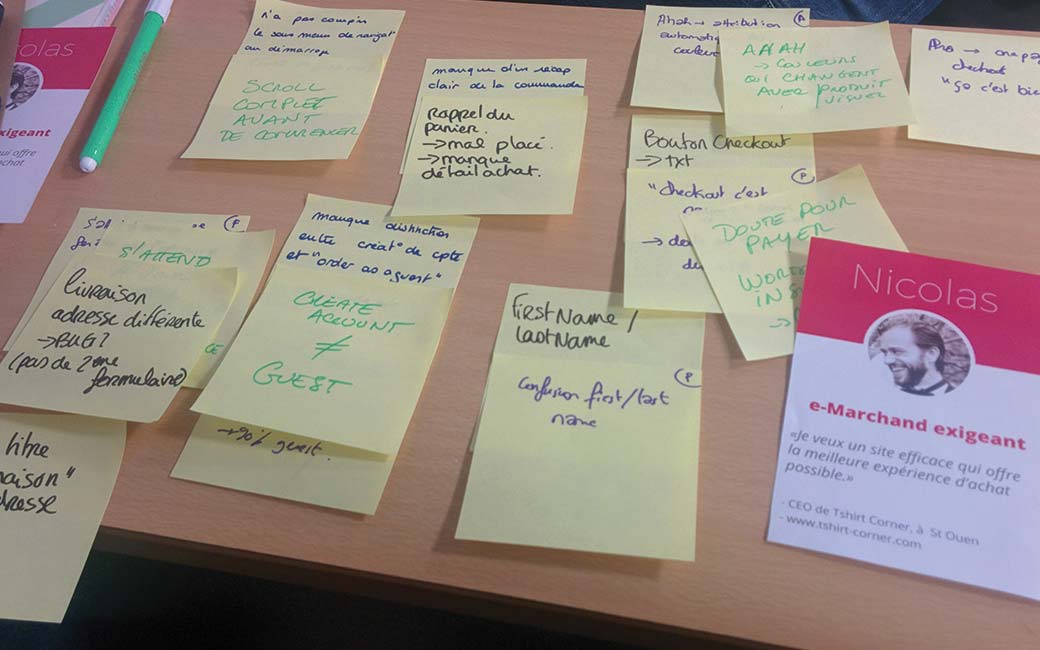
Lors de l’atelier nous avons chacun eu une vidéo d’un utilisateur qui a passé un test utilisateur. Chez Prestashop ils font tester avec 4 ou 5 utilisateurs, 20 minutes de test et 10 minutes de questions. Une fois le test passé, le but est catégoriser les résultats sur une grille de feedbacks avec 4 cases :
- Ux problems : l’utilisateur a rencontré un problème d’utilisabilité dans l’interface
- Bug : l’utilisateur est tombé sur un bug technique
- Feature request : l’utilisateur remonte une fonctionnalité qu’il aimerait voir mais qui n’est pas présente
- Aha moment : l’utilisateur est agréablement surpris par une partie de l’interface, une interaction et nous en fait part.
Pour cela et armés de nos Post-its, nous avons parcouru la vidéo du test pour noter chacun des retours qui peuvent entrer dans une de ces catégories là.
D’autres équipes avaient d’autres vidéos. Nous avons ensuite mis en commun toutes les équipes. Dès qu’une équipe remontait un problème, bug, feature ou aha moment déjà proposé, les autres pouvaient venir y ajouter un petit +1.
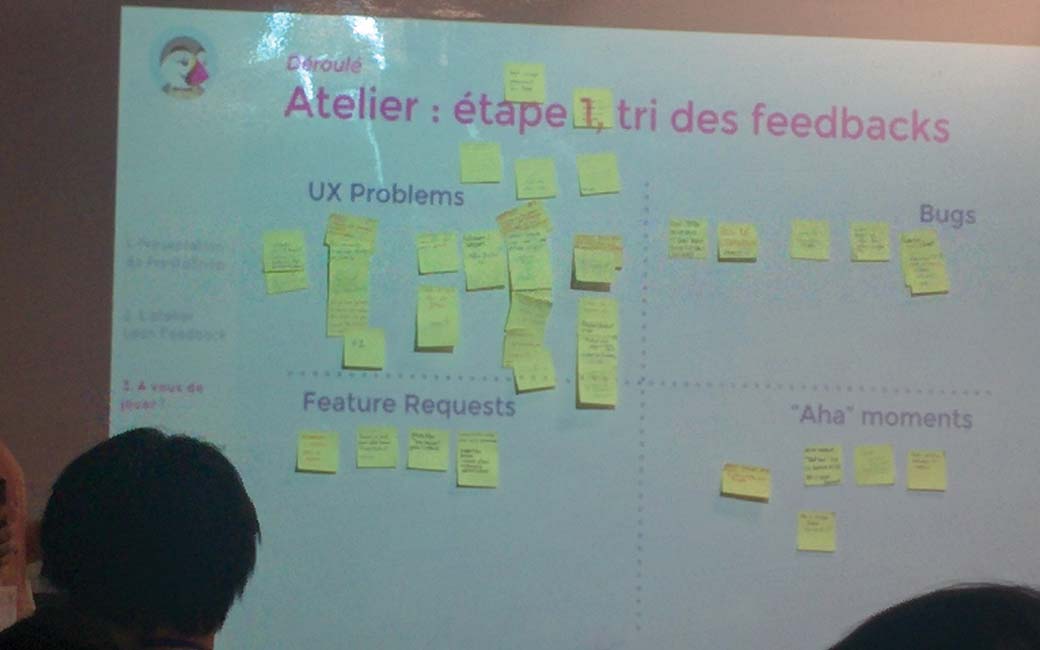
A la fin, voici la répartition des éléments sur la grille de feedbacks :
Etape 2 : priorisation
L’étape suivante est la priorisation des éléments par le product manager : il ou elle va trier les post its entre « to do » et « to check » en fonction de la vision globale du projet
- To do : à corriger de suite,
- To check : à vérifier plus tard, un retour pas fréquent, à creuser plus tard.
Attention ce n’est pas parce qu’une fonctionnalité semble utile à un marchand que ça le sera à tous
Le fait de faire ce genre d’exercices en équipe permet de :
- Gagner du temps sur l’analyse des donnés (on peut analyser plus de vidéos à plusieurs),
- Faire en sorte que le product manager ne soit pas seul pour prendre les décisions.
Ce qui marche bien :
- Cette méthode augmente la motivation des équipes,
- Évite les conflits,
- Permet d’identifier des opportunités de fonctionnalité,
- Permet d’avoir une vision produit plus claire et alimenter la roadmap,
- Les fonctionnalités viennent de vrais besoins user et pas juste de ce que font les concurrents.
Les pièges :
- Tester 2 versions en même temps : une très mauvaise idée.
- Laisser passer trop de temps entre le test et l’atelier.
- Le testeur consultant qui t’explique ton job : le teste risque de partir dans tous les sens, ne pas hésiter à mettre fin au test dans ces cas là.
J’ai particulièrement apprécié d’avoir un atelier qui fasse le point sur une méthode (il en existe d’autres) pour recueillir, analyser et classer la quantité d’information obtenue à la fin d’un test utilisateur. Le fait de faire ça en équipe permet en effet de gagner de du temps, et je pense d’impliquer plus les différents membres. Après tout l’expérience utilisateur, c’est le travail de toute l’équipe, pas uniquement l’expert UX ;)
Plex Cards
Le jeu est profondément ancré dan la culture humaine. Le but des plexcards présentées par André Lucero est de remettre l’esprit ludique au cœur de notre conception :
- Un état d’esprit, plutôt qu’une action.
- Un état d’esprit dans lequel les gens abordent les activités quotidiennes avec une attitude frivole.
- Une qualité de design importante mais souvent négligé.
Place à la pratique
Le jeu rassemble 22 critères trouvés répartis en 22 cartes. Nous avons testé deux façons de les utiliser (disponible en français ici) :
- Le brainstorming : la première personne propose un début d’idée, la seconde va pouvoir venir élaborer cette idée à l’aide d’une des 3 cartes qu’elle a dans la main. Puis la première personne pourra développer l’idée à l’aide d’une des 3 autres cartes qu’elle a elle aussi dans la main.
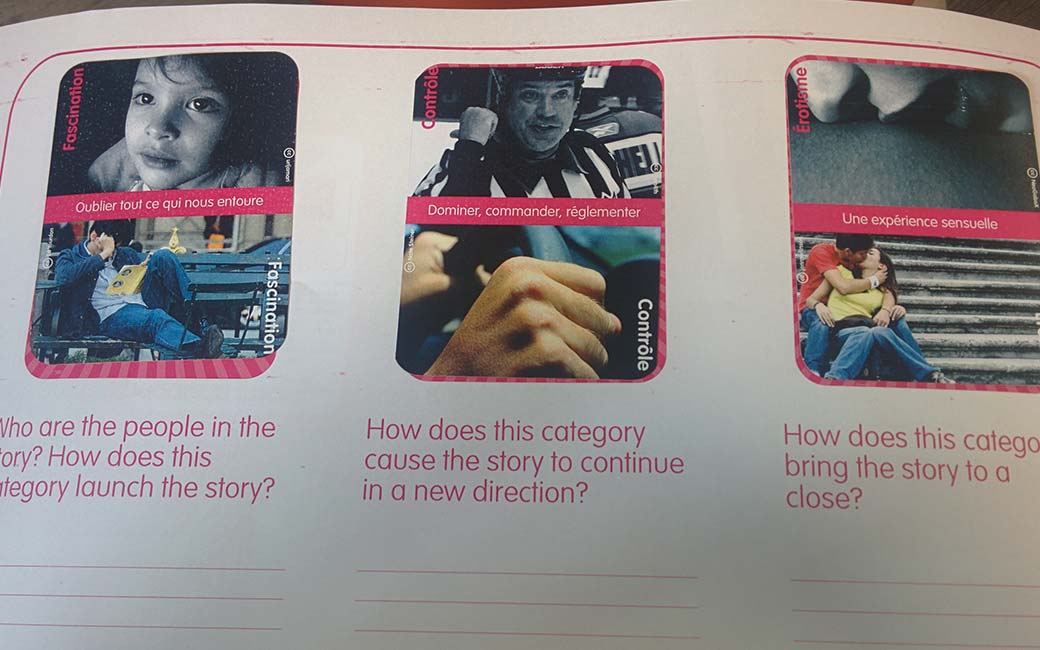
- Le scénario : à partir de 3 cartes, début, milieu et fin, le but est d’élaborer un scénario.
Petit exemple concret, pour la partie « scénario » nous avons tiré « souffrance » + « expression » + « challenge ».
Nous avons donc imaginé, partir de la souffrance non exprimée peut-être un frein à l’épanouissement des humains dans un domaine (le travail, les relations humaines, etc.). Nous proposerions à partir de là une application qui permettrait aux humains d’exprimer leur souffrance, par exemple sous forme de journal d’humeurs (oui ça existe sans doute déjà) semaine après semaine. Le but serait de pouvoir suivre l’évolution au fil du temps pour essayer d’aller mieux. (bon ça existe déjà et ça s’appelle Dailyo si jamais)
Le but
- Peut servir dans la création de jeux,
- Permet de stimuler l’idéation,
- Permet de concevoir et créer des expériences sur un produit en essayant d’y ajouter un peu d’esprit ludique.
Je vous avoue que nous avons vraiment eu un peu mal au début à nous prendre au jeu. Je vois l’intérêt des cartes, c’était fun, mais j’ai encore beaucoup de mal à trouver comment les utiliser sur un projet concret pour le moment. C’est sans doute parce que mes projets du moment sont soit de l’e-commerce très classique, soit du BtoB très spécifique. Les cartes sont donc intéressantes pour sortir des sentiers battus et générer de nouvelles idées en début de projet, sur un start-up weekend aussi sans doute ou peut-être sur un projet plus orienté expérience, jeux vidéos. C’est toujours sympa d’avoir ce genre de petits outils sous la main !
Bon par contre, avec Damien on doit pas être super doués au tirage, sur la partie scénarios on a réussi à tirer des cartes pour vous refaire Hunger Games, et 50 Shades :
Test l’arborescence
Cornelia Laros nous présente une méthodologie d’optimisation de la structure de contenus indépendant du formatage. Elle permet de confronter le modèle mental du concepteur à la réalité utilisateur, de valider l’arborescence après par exemple un tri par cartes.
Le fonctionnement :
- Partir d’une piste d’arborescence,
- Identifier les contenus importants à trouver,
- Formuler les hypothèses,
- Rédiger des questions pour inciter l’utilisateur à trouver « où pensez-vous trouver cet élément »,
- Faire passer le test et analyser :
- à partir de 30 personnes c’est déjà un bon début, plus vraiment de variations au delà
- demander 20 contenus maximum à chaque participant.
Quelques conseils pour bien rédiger les questions
- Les mots utilisés dans la consigne vont influencer les résultats, attention !
- Attention aux termes trop vagues ou trop techniques
Workflow :
- On commence par un tri par carte pour créer l’arborescence
- On teste d’arborescence pour vérifier l’enchainement et le wording
- Pensez à faire un “pré-test” à un échantillon pour vérifier qu’il n’y a pas de soucis de question
Durant l’atelier nous avons testé deux méthodes :
- Le test d’arborescence papier, qui consiste à imprimer tout l’arborescence sur une feuille et plier / faire déplier les rubriques au participant. Avantage : on peut poser des questions, approfondir les choix de la personne quand elle se trompe pour mieux comprendre.
- Le test sur un site web, treejack. L’avantage : c’est plus libre pour l’utilisateur qui n’a pas « peur d’être jugé » , peut-être un peu « naturel » et c’est plus facile d’avoir plus d’utilisateurs (on peut le mettre sur les réseaux sociaux).
J’ai particulièrement apprécié cet atelier très « mise en pratique » puisque nous avons nous même fait passer un test sur papier, et répondu à des tests en ligne. Au final, on se rend compte que sans le design, ce n’est pas forcément toujours très évident de comprendre les différentes arborescences proposées.
Les slides sont disponibles ici
Test d’accessibilité
Vincent Aniort et David Molina (Orange) nous ont fait une présentation de l’accessibilité et des différents outils d’évaluation automatique et manuels.
Petit rappel : « Accessibilité » : capacité d’un service à être utilisé par tous, par des personnes en situation de handicap permanent ou temporaire (séniors, personnes valides), dans n’importe quel contexte (luminosité extérieur forte) et avec des outils spécifiques de compensation (NVDA, etc.)
L’objectif est d’améliorer le quotidien de tous : la télécommande inventée pour des utilisateurs en situation de handicap est aujourd’hui utilisée par tous. L’accessibilité permet de donner du sens au contenu et donc d’être mieux référencé (il y a eu un débat sur twitter suite à l’atelier donc à ce stade je précise que je ne fais ici que reprendre les propos des deux présentateurs). L’accessibilité améliore l’utilisabilité, l’image de marque interne et externe.
Chez orange, ils considèrent un site accessible s’il respecte 70% du AA du WCAG 2.0 sans aucun bloquant d’un point de vue utilisateur
Quelques outils :
- Android : Accessibility test framework for Android
- iOs : IBM Accessibility Checker
- Firefox : Axe-devtools
- Contrast analyser : un outil pour tester les contrastes
- wave.webaim.org : un outil pour faire un test manuel
L’évaluation manuelle :
- Prérequis : on lance une évaluation manuelle une fois que l’évaluation avec les outils d’automatisation a réussi. S’il y a trop d’erreurs sur les test auto (les alt. qui manquent etc.), il faut les corriger avant de lancer un test manuel.
- C’est là que l’on retrouve la réelle valeur ajoutée d’un expert accessibilité.
- Elle permet parfois de générer un rapport.
L’évaluation manuelle sur mobile :
- Est difficile si on n’a pas accès aux sources (une application par exemple).
- Pas forcément standardisé comme les tests web.
- Deux niveaux AA et AAA avec deux ratios différents entre web et mobile : sur mobile le ratio de contraste est plus élevé. Pour du responsive, il faudrait essayer pour les choses importantes de tendre vers le AAA.
Principales évaluations manuelles
Nos deux co-présentateurs ont utilisé pour la suite de la démonstration le site stop-discrimination.gouv.fr qui est une catastrophe en terme d’accessibilité, malgré l’obligation des sites gouvernementaux de respecter les critères d’accessibilité. Le plus génial, ils ont une page dédiée à l’accessibilité, un comble !
Voici une liste des critères que l’on peut vérifier manuellement avec différents outils :
- Donner un titre aux pages <title> :
- Chaque page doit avoir son titre
- Permet à un utilisateur avec plusieurs onglets de se situer rapidement
- Donner des titres aux rubriques :
- Les balises de type h1, h2, etc. qui sont utilisées pour structurer le contenu
- Parfois les développeurs utilisent des paragraphes dont ils augmentent la taille : ni bon pour le SEO, ni pour l’accessibilité
- Les medias :
- Audio description pour les vidéos
- Attribut alt sur les images : important, surtout quand on remplace du texte par une image !!
- Parfois on peut le laisser vide si l’image est là juste pour de la décoration
- Eléments de formulaire :
- Toujours associer le descriptif de texte (label) au champ (input, radio)
- Rapprocher les étiquettes des formulaires pour éviter que les gens qui ont un champ de vision réduit se trompent
- Zoom sur le site :
- Laisser en place le zoom texte
- Faire en sorte que si on fait 4x un zoom, on puisse toujours lire le site
- Navigation clavier :
- Gérer le focus, la navigation au clavier pour les éléments interactifs
- Gérer tout ça dans les modales aussi
- Utiliser parfois du JS pour rendre focusable des éléments qui ne le sont pas mais qui peuvent aider l’utilisation clavier
- Couleur et contraste
- Ne pas utiliser la couleur comme seule source d’information
Donc, en résumé pour évaluer l’accessibilité d’un site :
- On lance un premier test automatique
- Un expert faire une évaluation manuelle
- Un fait ensuite un test en situation de limitation (champ de vision réduit, etc.)
- On test le produit, le site avec un lecteur d’écran
Pour le test lecteur d’écran :
- Identifier les parcours utilisateur les plus importants.
- Essayer de les effectuer avec navigation clavier et lecteur d’écran comme NVDA (équivalent gratuit de JAWS) ou Voice over sur OSX.
- Dans la vraie vie, les utilisateurs munis d’un lecteur d’écran ne vont pas lire toute la page de manière linéaire, mais utilisent des raccourcis qui vont leur présenter l’ensemble des liens de la page, des titres et des régions ainsi que des éléments de formulaire.
Les slides sont disponibles ici.
La journée s’est terminée par le devenu traditionnel Bubble Tea et un petit apéro à la Mirabelle dans notre super collocation pour l’occasion. Dès que j’ai un moment, je vous fais le résumé de la journée de conférences. En attendant vous pouvez aller lire chez Laurence le résumé et le making off des goodies