
FlupaUXDays 2017 – Experience Maps et Prototyper un chatbot
Le dernier article cette semaine rassemble les deux autres ateliers auxquels j’ai pu assister aux Flupa UX Days : expérience map et prototypage de chatbot. Rendez-vous la semaine prochaine pour le résumé des conférences :)
Experience Map : cartographier l’UX d’un service public en ligne
L’atelier était donné par My Lê. L’objectif d’une experience map est de proposer une représentation visuelle et chronologique avant, pendant et après l’interaction avec un produit ou un service.
Méthodologie proposée pour l’atelier :
- Poster les étapes : ces étapes vont être définies par ce qu’on découvre en observation
- Remplir la carte d’empathie
- Construire la carte ensemble
- Noter les points de friction
Observation de notre utilisatrice
Pour cela nous avons observé Victoire (joué par le talentueux Mathias, merci à lui encore), mère de famille cadre sup’ travaillant à la SNCF pendant qu’elle tentait de retrouver un relevé de remboursement datant d’octobre 2016 sur l’application Améli. Nous avons observé Victoire qui tentait d’accomplir cette tâche et noté ses actions, mais aussi pensées, émotions et points de contact.
Les étapes
Noter les actions de notre utilisatrice nous a permis de les classer en différentes étapes. Dans notre cas nous avons 5 grandes étapes :
- La préparation durant laquelle Victoire sort son iPad, se connecte au réseau, etc.
- La connexion à son compte
- La recherche du relevé dans l’application qui se solde par un échec
- La demande d’aide via l’application
- La tentative de la dernière chance où Victoire tente de demander le relevé via le site sur son iPad
Pensées, émotions et opportunités
A partir de là, nous avons complété la carte avec les pensées et noté son expérience pour en faire une courbe. Enfin, nous avons proposé pour chaque étape des points d’amélioration pour pallier aux différentes frustrations et échecs de notre utilisatrice.
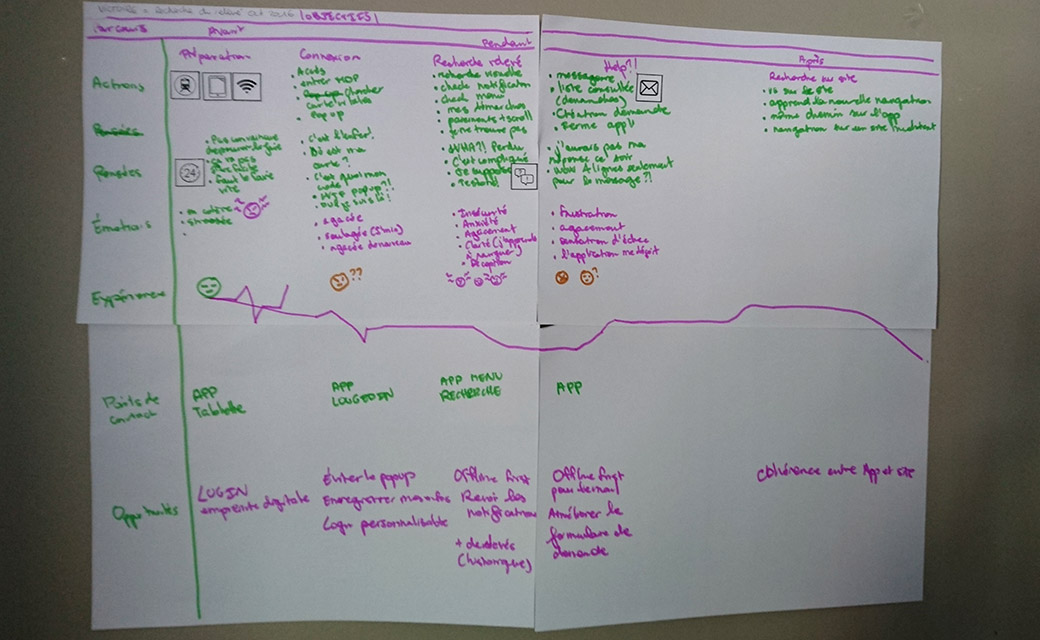
Voici ce à quoi ressemble la carte à la fin :
Mon avis sur l’experience map
C’est intéressant de voir qu’au final nos utilisateurs ne vont pas forcément utiliser les produits et services comme nous, designers, l’avions entendu. Nous allons pouvoir construire des étapes, mais au final, celles que l’on va répertorier dans notre expérience map peuvent parfois différer du parcours imaginé du départ. Dans notre cas, noter les pensées et émotions de Victoire et surtout ses frustrations nous a permis de faire plusieurs propositions d’amélioration essentielles à nos yeux pour cette application.
UX & Chatbot : Les nouveaux moyens de prototypages
Le dernier atelier auquel j’ai assisté était donné par Vicente Ocaña et Sylvain Dore et nous proposait de construire un chatbot pour une banque. Nous avons choisi Bil, la banque internationale of Luxembourg. Elle communique en français et est très ancrée services numériques. Nous avons travaillé sur la gestion de rendez-vous
Définir l’intention du bot et sa personnalité
Tout débute par la définition de l’intention et surtout de la personnalité du chatbot.
Dans notre cas :
- Son petit nom est Bill (haha)
- Bill accueil les gens
- Bill fait de l’humour léger sans en faire trop
- Bill parle plusieurs langues : Français, Anglais, Luxembourgeois, Allemand et Portugais
- Bill est Parent et fait du sport
- Les mots clés sont Efficacité, confiance, fun, décontracté
- Bill n’a pas de genre défini
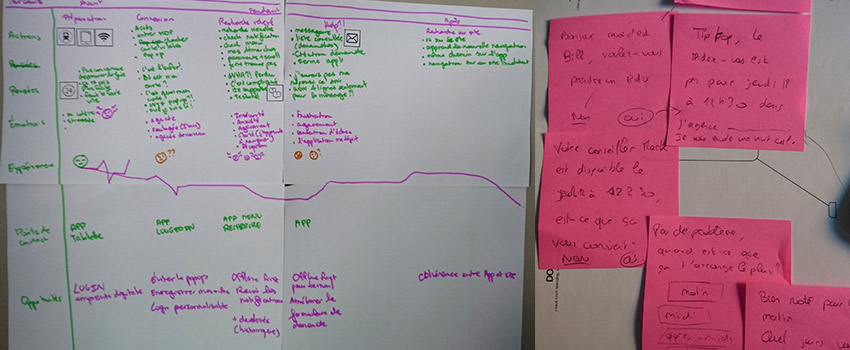
Création d’un flux de conversation sur post-its
Le but est ensuite de créer un flux de conversation sur plusieurs post-its :
- Bienvenue
- Réponse fermée ou ouverte
- => gérer les alternatives
- Récupérer une donnée personnalisée
- Confirmation et gestion d’erreurs : à chaque fois qu’une donnée sensible ou importante a été ajoutée
Implémentation du bot sur un outil de test
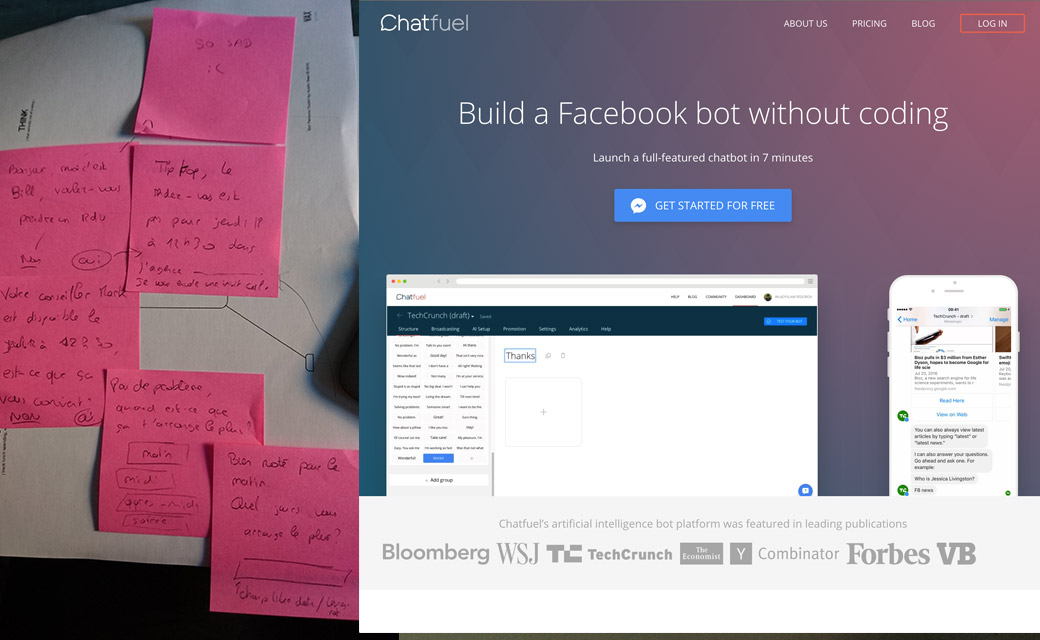
Nous avons passé le reste de l’atelier à essayer d’implémenter le bot sur chatfuel.com qui permet de créer un chatbot Facebook
A ce stade, nous nous sommes rendu compte que notre parcours est trop complexe pour un chatbot Facebook. En effet la prise de rendez-vous demande des fonctionnalités avancées que nous n’avons pas pu mettre en place avec cet outil (choix de date, récupération de jours, etc.). Même si l’outil chatfuel est fun et facile d’utilisateur, j’aurais aimé connaitre les capacités et possibilités d’un chatbot Facebook AVANT d’utiliser l’outil pour éviter de prévoir des vues et morceaux de conversation techniquement infaisables.
Ma conclusion
J’avoue que j’ai décroché sur la fin par frustration de ne pas pouvoir implémenter comme je voulais ce que nous avions imaginé. Mon conseil serait donc : si vous souhaitez faire un chatbot pour une plateforme fermée comme Facebook, familiarisez-vous avec les possibilités avant, jouez avec l’outil avant de préparer votre flux, sinon vous allez finir coincés comme nous.
Enfin si les chatbots vous intéressent, vous pouvez faire un petit tour sur doyouspeakhuman.com.