
Formulaire de contact pur css3 html5 sans images
J’avais envie de m’amuser avec les nouvelles fonctionnalités des formulaires html5 et les gradients css3, et l’idée qui m’est venue est est assez simple : créer un formulaire pure html5 Css3 sans utiliser une seule image.
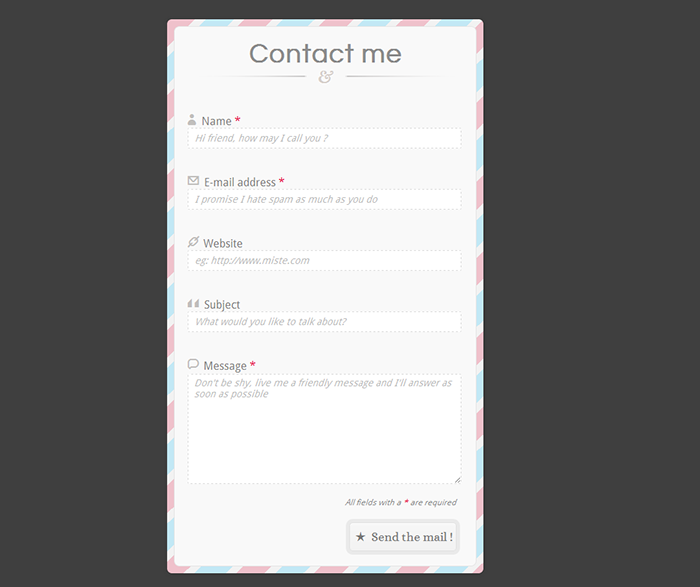
Voici le résultat, que vous pouvez voir dans une démo live ici.
Attention, ce formulaire utilisant des techniques de css3 et html5 pas encore répandues dans tous les navigateurs, il s’agit d’une démonstration de ce qu’on peut faire avec du css3 (à ne pas utiliser sur un site live donc). Il vaut mieux l’ouvrir avec la toute dernière version de firefox. Vous pouvez également l’ouvrir avec chrome ou safari, mais vous n’aurez pas l’effet de transition sur les icônes, les transitions sur les pseudo-classes :before ne fonctionnant pas encore pour ces navigateurs à l’heure où j’écris cet article.
Pour vous résumer quelques unes des techniques au programme : le fond utilise un gradient en css3, le bouton d’envoi utilise des gradients et des box-shadow et les icônes sont en fait une font spéciale appelée iconic. Au niveau du html5, quelques éléments comme placeholder, required, autocomplete et les nouveaux input de type url et mail ont été utilisés.
Vous trouverez sur onextrapixel le tutoriel expliquant comment ce formulaire a été créé :
» Full CSS3 HTML5 Contact Form with No Images »