Sur Codrops : formulaire de login et sign up en HTML5 et CSS3
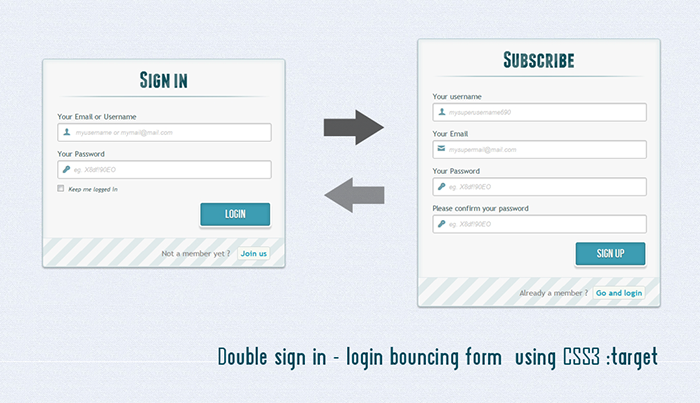
La pseudo classe CSS3 :target permet d’utiliser des propriétés CSS en fonction de l’ancre ciblée avec un < a href = « #monancre » > . J’ai donc utilisé cette propriété, accompagnée de quelques transitions CSS3 et animations pour créer une démonstration de double formulaire de login / souscription en pure CSS3 et HTML5. Le principe est assez simple : deux formulaires, on propose en premier le formulaire de login à l’utilisateur, avec un lien « inscrivez vous si vous n’êtes pas encore membre ». Quand l’utilisateur clique ce lien, on cache le premier formulaire de login, pour faire apparaitre le formulaire de souscription.
C’est habituellement du JavaScript qui est utilisé pour faire disparaitre et apparaitre le second formulaire, mais avec la pseudo classe CSS3 :target il est possible de réaliser ce genre de comportement en pure HTML.
Le formulaire utilise également quelques attributs pour les balises de formulaire HTML5 et des icônes dans une police d’écriture.
Vous pouvez voir une démonstration, aller jouer avec le code sur github. Comme il s’agit de CSS3, la démonstration ne fonctionnera correctement que sur les navigateurs récents ayant implémenté ces fonctionnalités.
J’ai rédigé pour ce formulaire un tutoriel détaillé en anglais sur codrops :
« Login and Registration Form with HTML5 and CSS3 »
Edit : je précise ENCORE une fois (parce qu’on va encore me le re-demander) : il s’agit d’une démonstration de ce qu’on pourrait faire avec du CSS3, cela ne fonctionne PAS sous tous les navigateurs n’ayant pas implémenté target (IE8 et moins entre autres), ce n’est PAS à utiliser sur un site live sans proposer des fallbacks adéquats, mais bien uniquement à des fins de démonstration.