![[Freebie] Photoshop Style Guide](https://stephaniewalter.design/wp-content/blogs.dir/2/files/2016/10/styleguide-titre.jpg)
Photoshop Style Guide .PSD (et workflow)
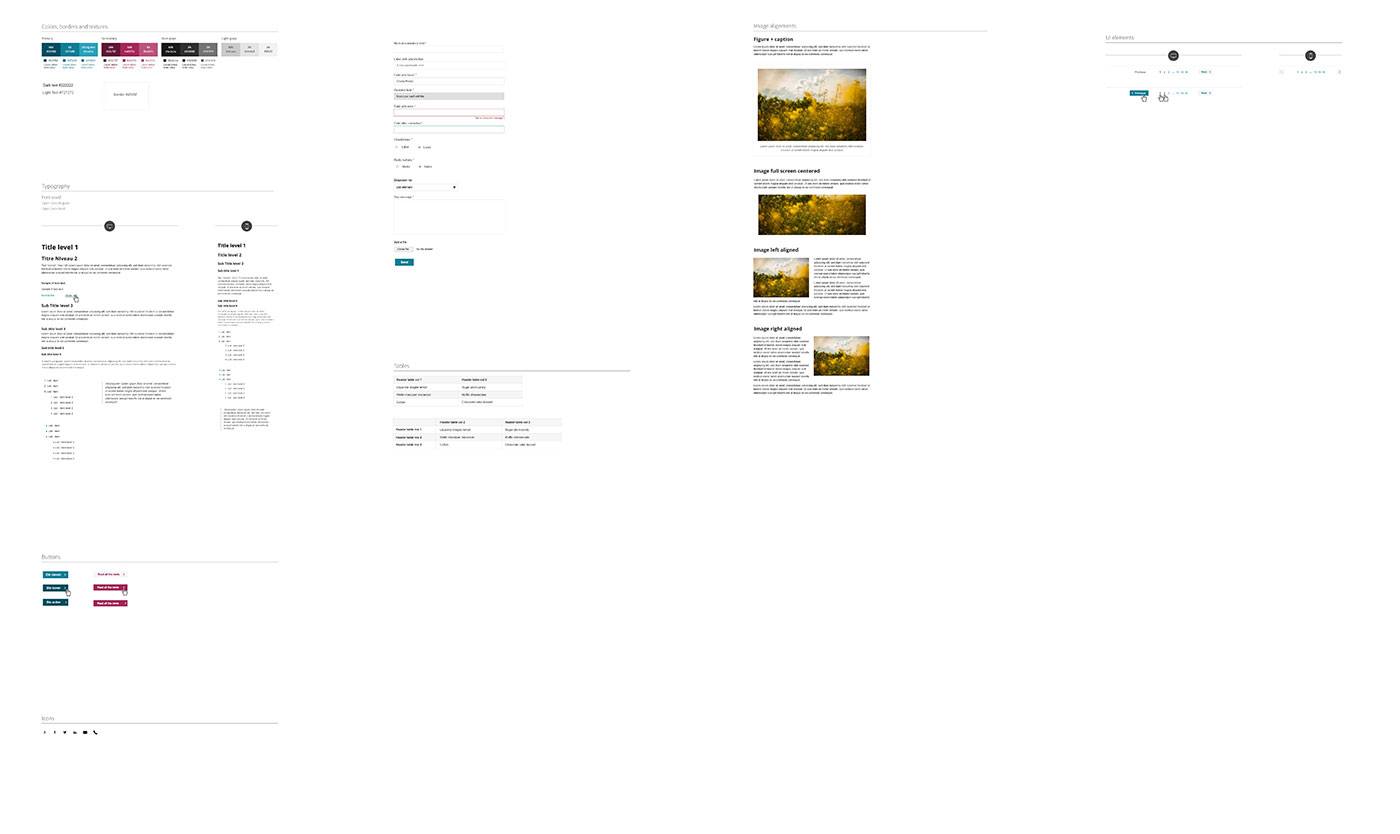
Voici le fichier Photoshop de mon style guide de projets web. Vous avez été plusieurs à me demander ce que j’y mets, je me suis dit que je pourrais tout aussi bien vous partager le fichier .PSD. I contient des instructions de couleur, de typographie responsive, de boutons et éléments de formulaire dans les états normal, active, survol, des tableaux, alignements d’images, etc.
Télécharger Photoshop Style Guide .PSD
Le fichier utilise les artboards pour séparer les différentes sections ce qui veut dire qu’il fonctionnera bien mieux sous Photoshop CC 2015 et plus. Vous pourrez soit utiliser le système d’artboards pour exporter les sections, soit utiliser le classique « enregistrer pour le web » pour enregistrer un gros aperçu.
 Accessibilité et couleurs
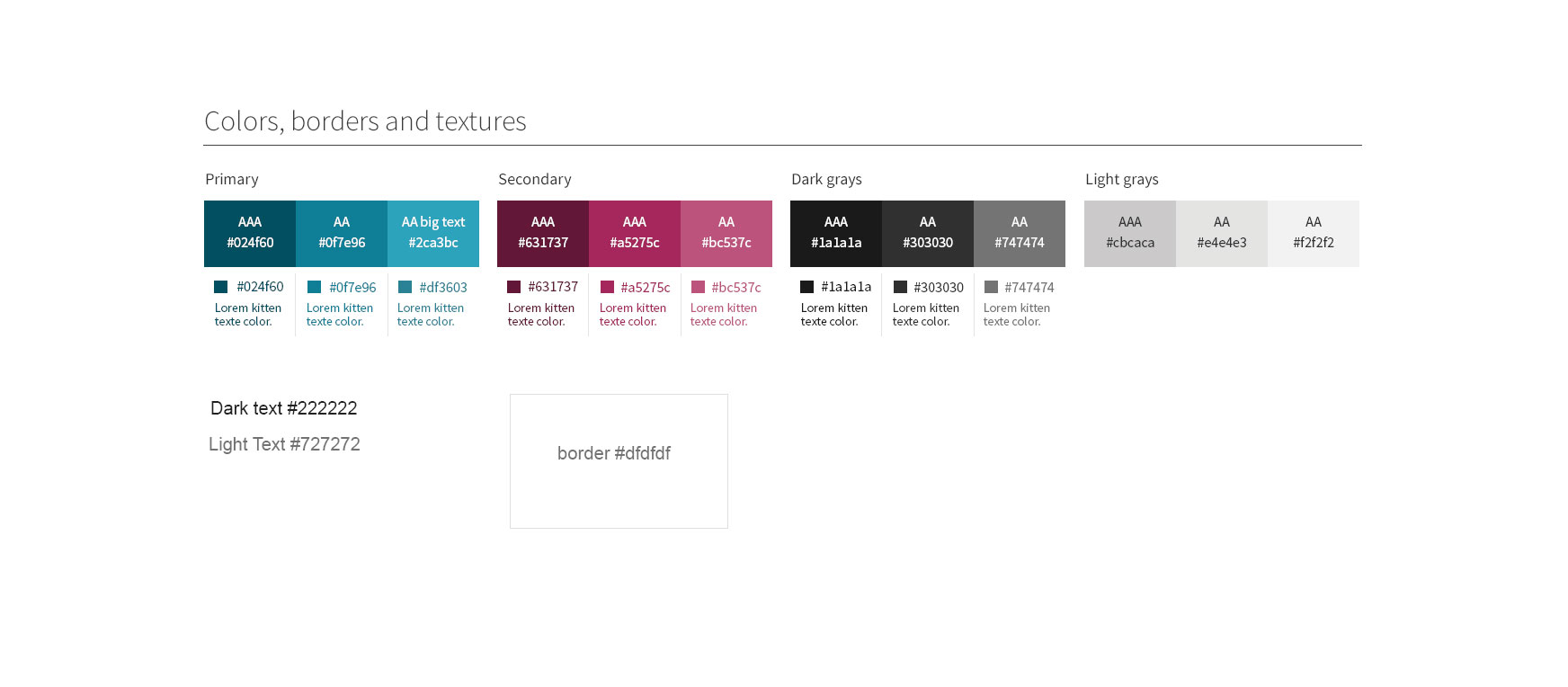
Accessibilité et couleurs
La partie Color met l’accent sur l’accessibilité des couleurs. Les lettre AA et AAA se réfèrent à la spec W3C accessibility color constrast ratio.
La première ligne propose des couleurs d’arrière plan avec un contraste suffisant pour fonctionner avec du texte blanc (ou foncé). La seconde ligne propose les équivalences en couleur de texte. Dans la plupart des cas on peut utiliser la même couleur que la couleur de fond, mais quand le contraste ne suffit pas, je préfère parfois proposer une couleur de texte légèrement différente mais utilisable avec du texte de petite taille.
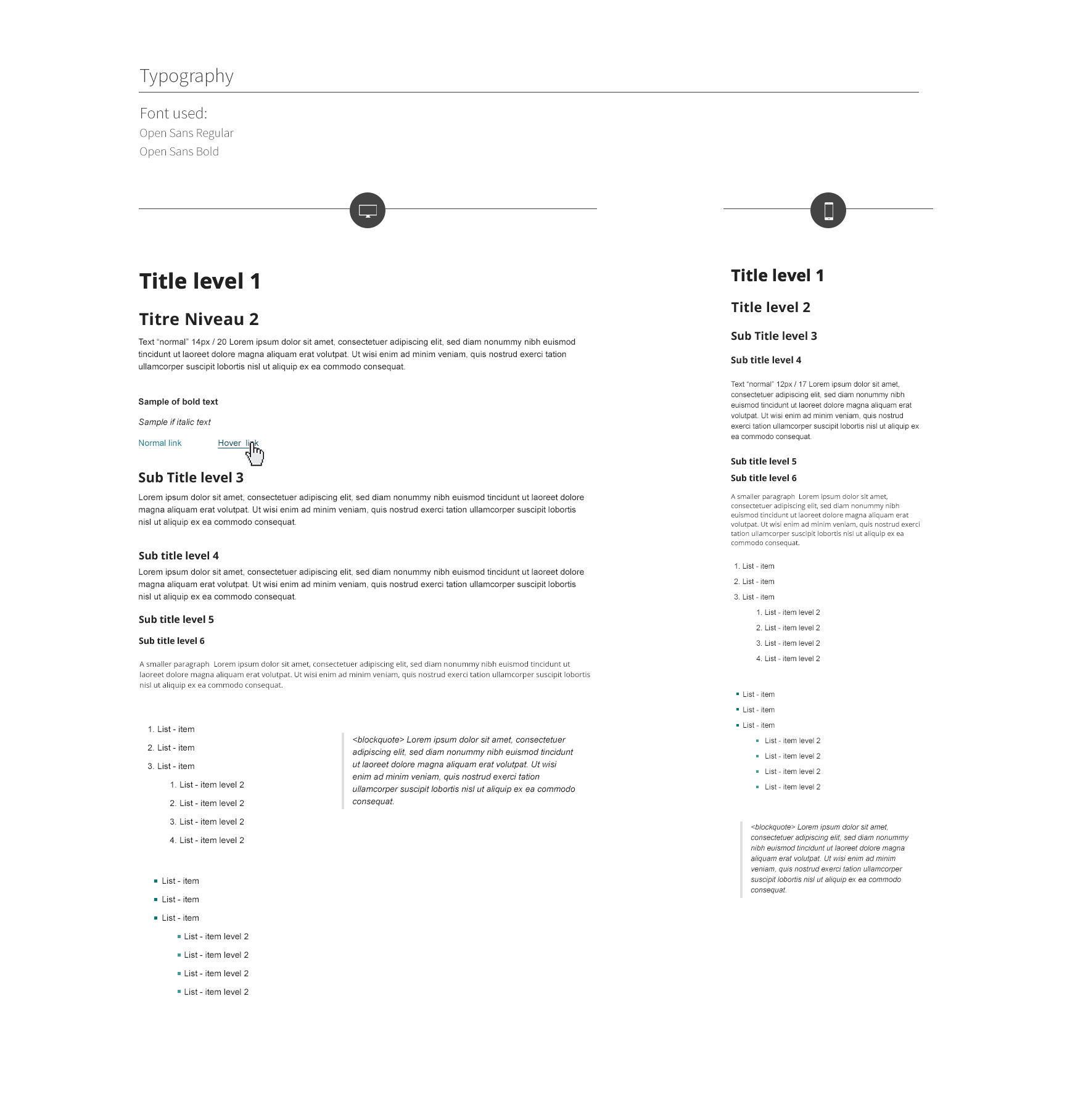
Typographie responsive
C’est parfois compliqué sur de très gros et longs projets de garder la cohérence typographique tout au long de l’interface. Je mets généralement dans le style guide les références vers les titrages, mais aussi les équivalents du texte en gras, italic, les liens dans plusieurs états et les listes. J’utilise également le style guide pour donner des informations sur le comportement responsive de la typographie sur petits écrans (surtout quand je n’ai pas le temps de designer toutes les tailles d’écran).
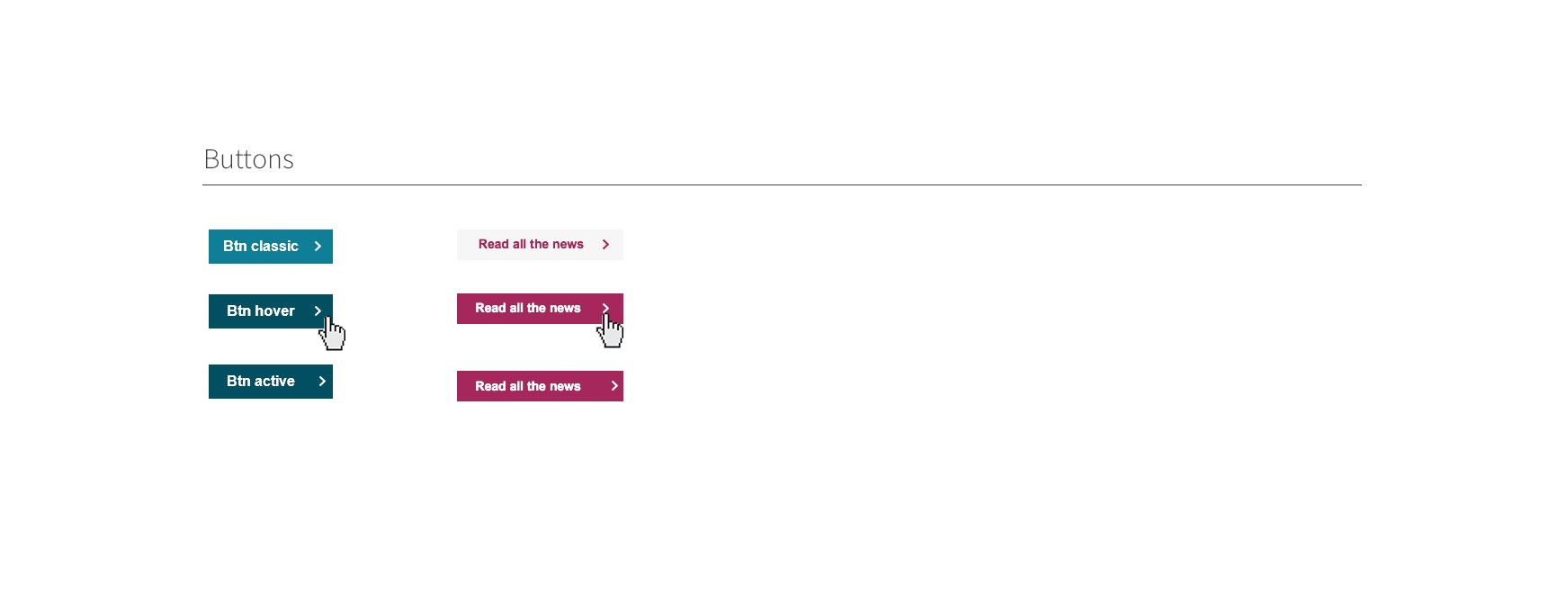
Etats des boutons et des formulaires
Les développeuses n’aiment pas jouer à cache cache avec 150 fichiers .PSD pour retrouver le design du bouton au survol, je mets donc en général au moins les états « normal », « survol » et « active » des boutons dans le style guide.
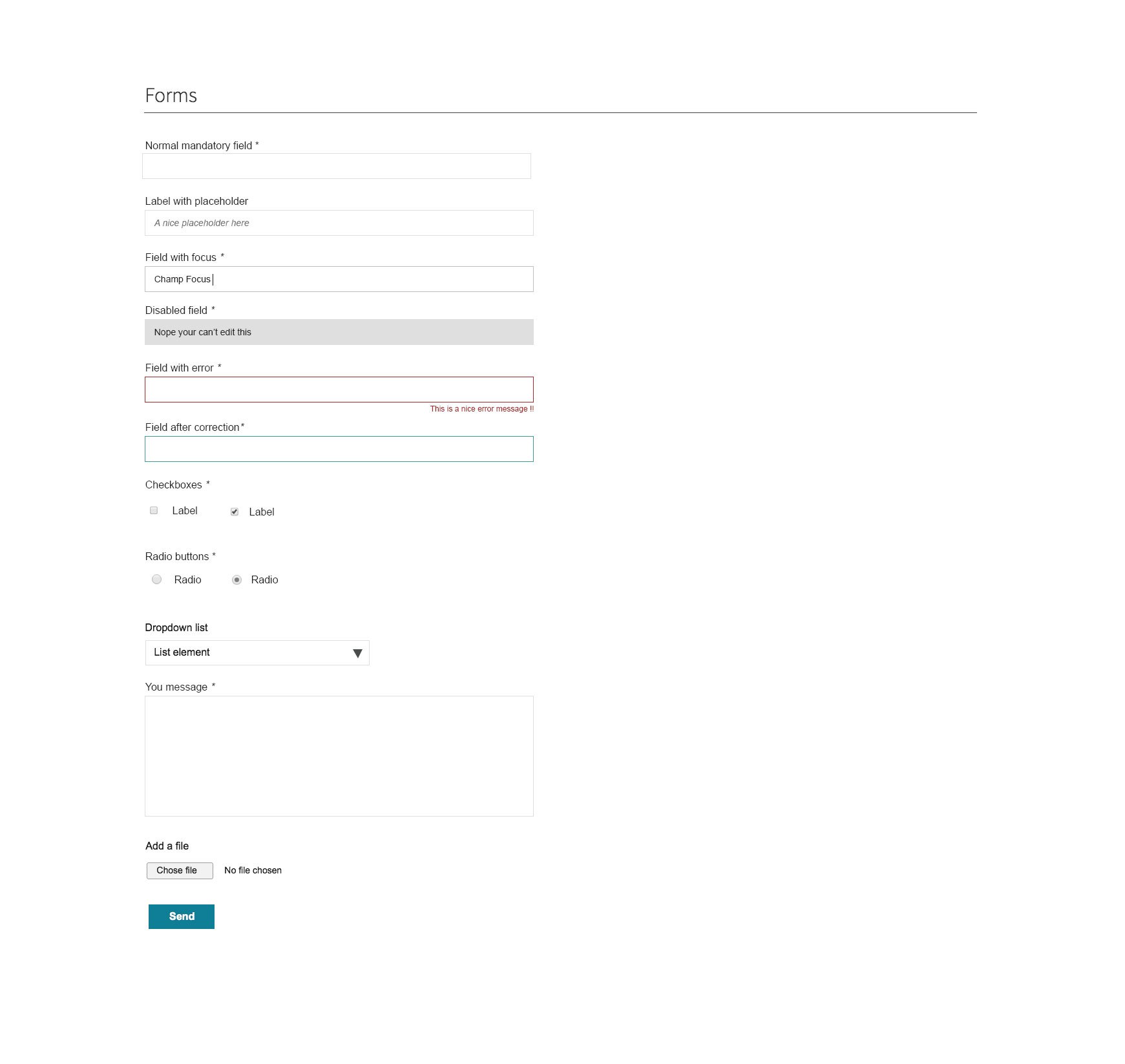
J’en fait de même pour les formulaires. Souvent les développeuses vont avoir besoin de beaucoup d’états : normal, au focus, vide, remplis, avec ou sans erreur, etc.
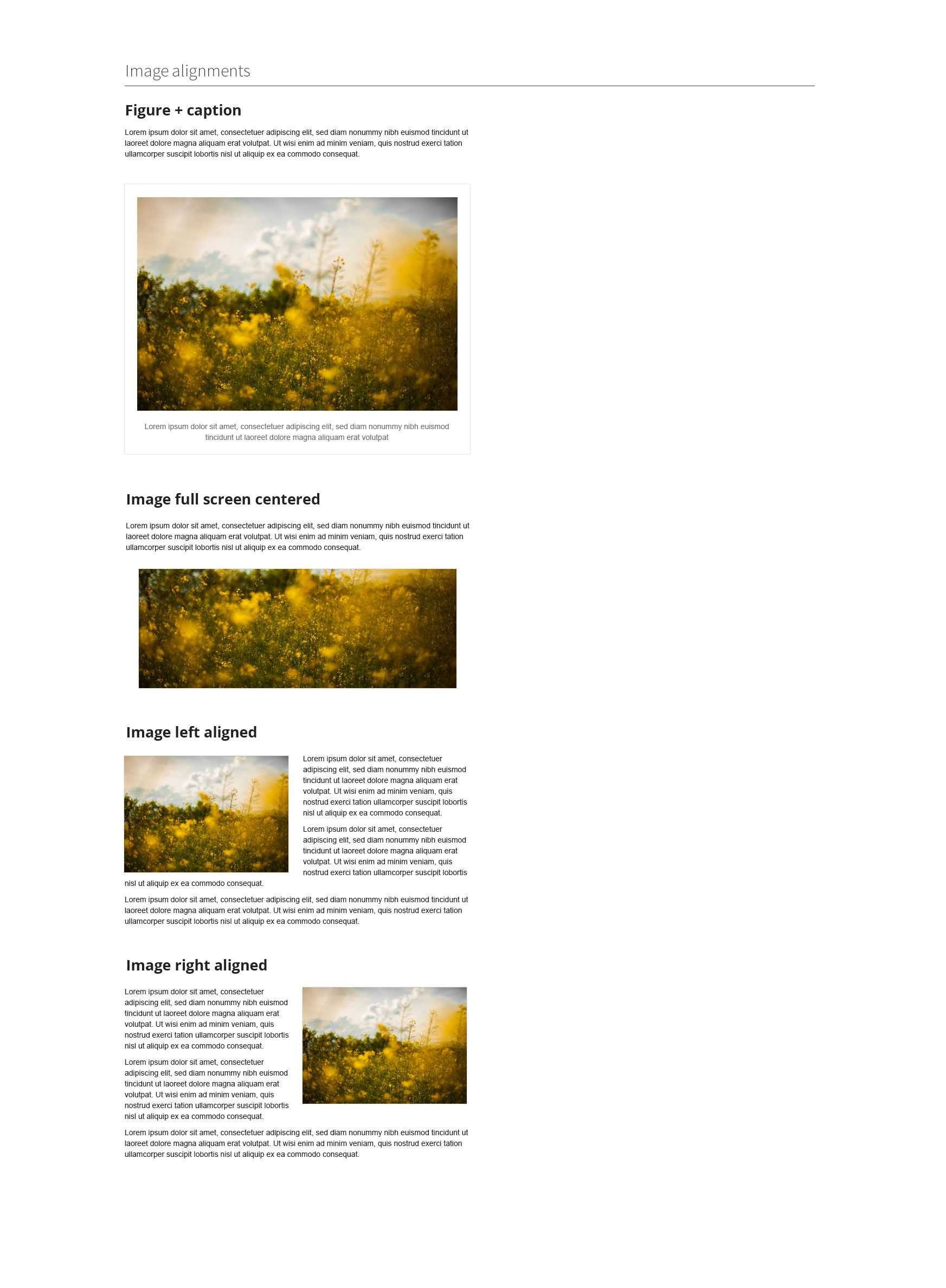
Alignements d’image
J’ai beaucoup travaillé avec WordPress sur mes derniers projets, j’essaie donc également de prévoir les alignements d’image.
Et il y a encore pleins de choses sympas dans le style guide. Il va sans doute encore évoluer d’ailleurs.
N’hésitez pas à le fork sur github, à envoyer des feedback et à poser vos questions dans les commentaires.
Télécharger Photoshop Style Guide .PSD
Photoshop Style Guide .PSD par Walter Stéphanie est mis à disposition selon les termes de la licence Attribution-ShareAlike 4.0 International (CC BY-SA 4.0).
Vous êtes autorisé à : Partager — copier, distribuer et communiquer le matériel par tous moyens et sous tous formats, Adapter — remixer, transformer et créer à partir du matériel pour toute utilisation, y compris commerciale. Attribution — Vous devez créditer l’Œuvre, intégrer un lien vers la licence et indiquer si des modifications ont été effectuées à l’Oeuvre.
 Accessibilité et couleurs
Accessibilité et couleurs