Télécharger mes ressoures, kits et PDFs

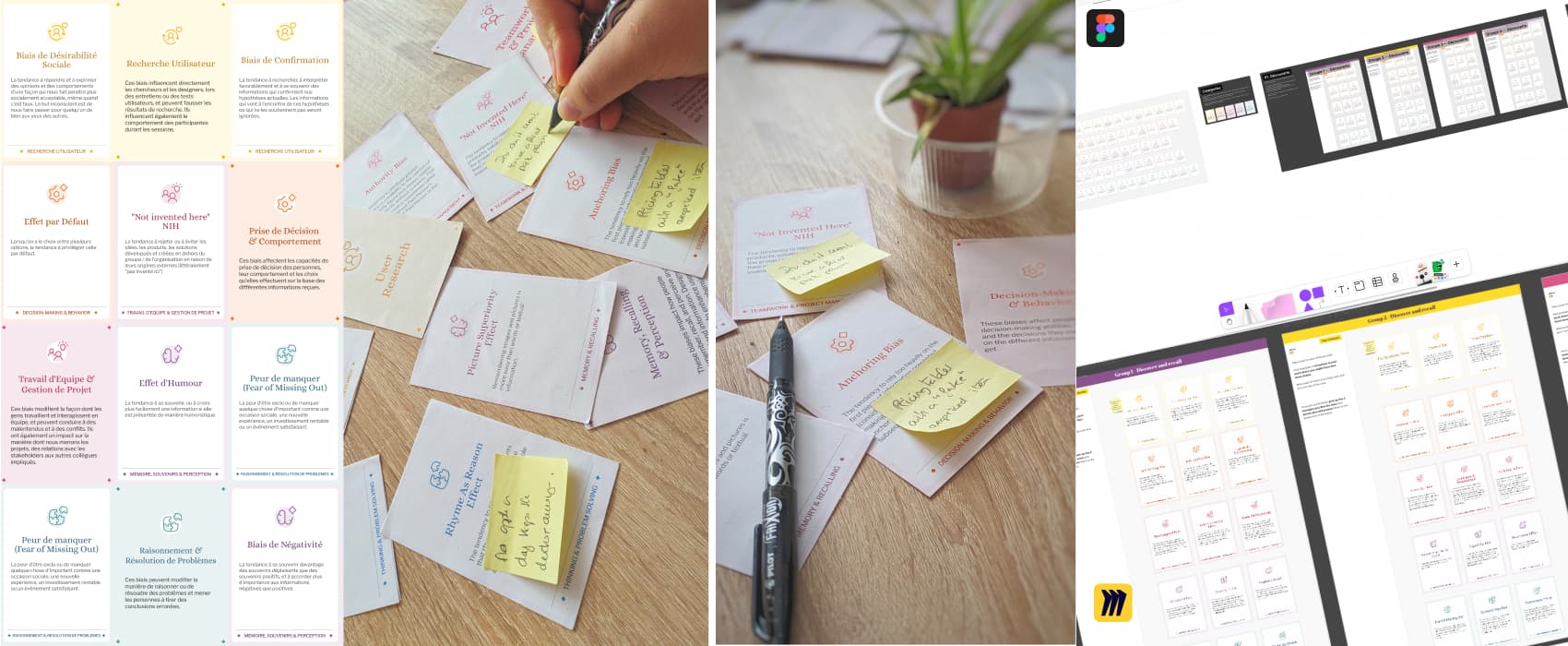
Découvrir les biais cognitifs : 60+ cartes et un atelier
Les biais cognitifs sont des mécanismes de pensée qui poussent le cerveau humain à tirer des conclusions incorrectes. Nous avons créé un jeu de 60+ cartes et un atelier ludique et collaboratif, pour vous aider à découvrir et à vous sensibiliser, et vos équipes à différents biais qui impactent la conception de sites et services.

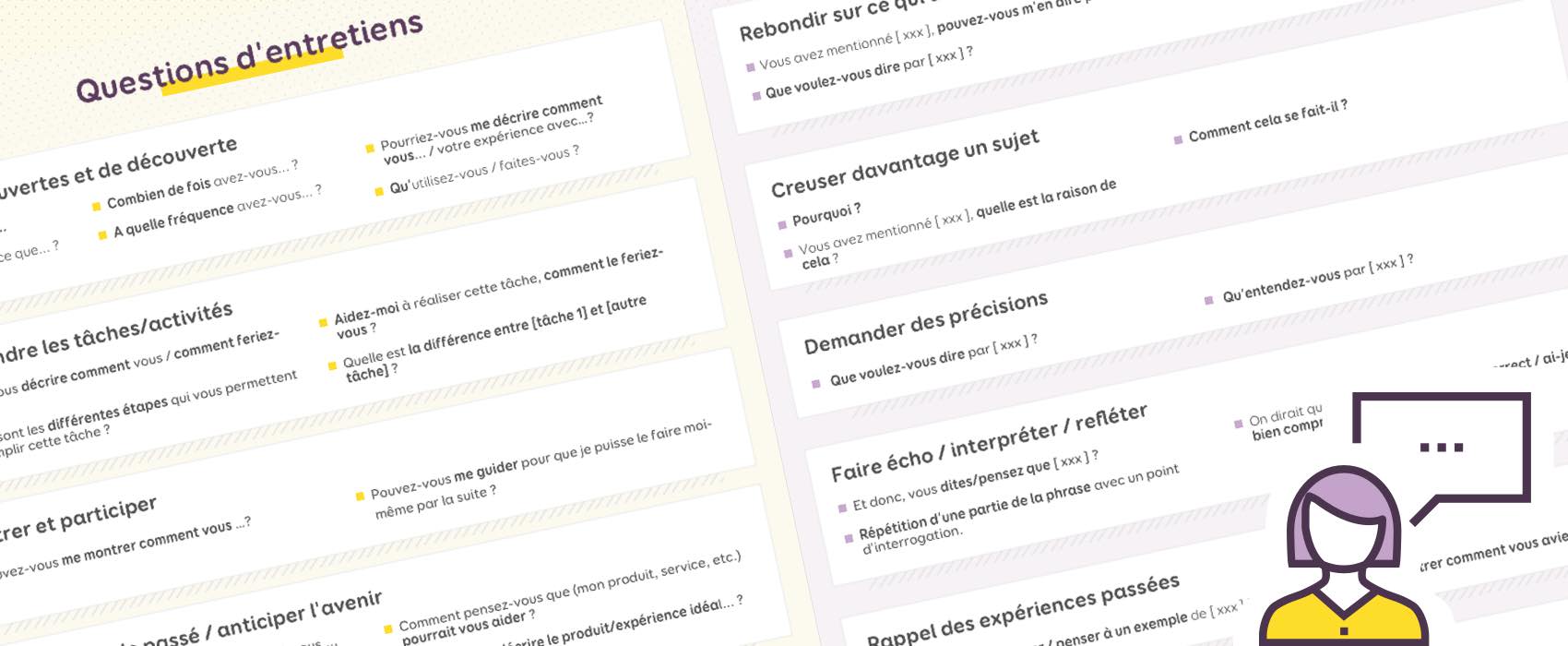
L’Aide-mémoire « Questions Type et Relances d’Entretiens Utilisateur »
J’ai rassemblé, en un seul endroit dans cet aide mémoire, les questions types et relances pour des entretiens utilisateurs. Je les ai organisées en différentes catégories selon le type de question que je veux poser. L’aide mémoire pourra vous aider à rédiger vos protocoles d’entretien mais également de test utilisateur. L’aide mémoire est aussi disponible au format .PDF

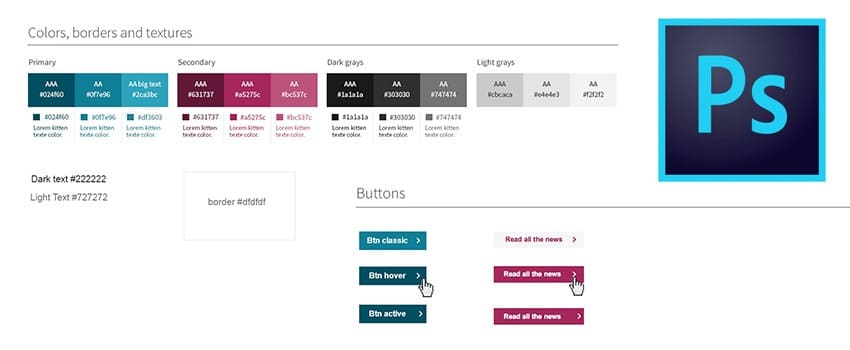
Photoshop Style Guide .PSD (et workflow)
Voici le fichier Photoshop de mon style de guide de projets web. Vous avez été plusieurs à me demander ce que j’y met, je me suis dit que je pourrais tout aussi bien vous partager le fichier .PSD. I contient des instructions de couleur, de typographie responsive, des boutons et éléments de formulaire dans les états normal, active, survol, des tableaux, alignements d’images, etc.
![[Freebies] Illustration Stratégie Responsive vs Mobile First Responsive](https://stephaniewalter.design/wp-content/blogs.dir/2/files/2015/12/retrofitting-FR.jpg)
[Freebies] Illustration Stratégie Responsive vs Mobile First Responsive
Ce contenu a été rédigé il y a 10 ans. Il se peut qu’il ne soit plus à jour.Le mot » Responsive » veut aujourd’hui dire beaucoup de choses. Dans son article Responsive Strategy, Brad Frost nous explique la différence entre un site qu’il appelle » Responsive Retrofitting » et un site » Mobile First Responsive Design « . Dans le premier cas, il s’agit de prendre un site conçu dans sa structure, son code et son ergonomie pour des grands appareils …
![[Freebies] Template de zones cliquables au touch (mobile, tablette, hybride)](https://stephaniewalter.design/wp-content/blogs.dir/2/files/2014/05/touch-zone-blog.jpg)
[Freebies] Template de zones cliquables au touch (mobile, tablette, hybride)
Ce contenu a été rédigé il y a 11 ans. Il se peut qu’il ne soit plus à jour.Pour ma présentation et les cours à l’université j’avais besoin de montrer différentes utilisation de mobile, tablette et appareils hybrids au touch. J’ai donc créé ce petit pack de templates. Les données utiliser pour dessiner les différentes zones se basent sur les lectures suivantes : Responsive Navigation: Optimizing for Touch Across Devices par Luke Wroblewski How Do Users Really Hold Mobile Devices? Le …
![[MAJ] Template Photoshop et Illustrator d’appareil mobile et desktop](https://stephaniewalter.design/wp-content/blogs.dir/2/files/2014/02/device-template-thumb.jpg)
[MAJ] Template Photoshop et Illustrator d’appareil mobile et desktop
Ce contenu a été rédigé il y a 11 ans. Il se peut qu’il ne soit plus à jour.Pour des besoins de présentation de travaux et différentes slides de conférence et cours, j’ai mis à jour mon Template .PSD d’appareil mobile et desktop La nouvelle version propose en plus des ressources d’appareil mobile, tablette et écran d’ordinateur au format de formes .PSD les améliorations suivantes: une icône d’ordinateur portable (laptop) une version des appareils iOS au format vectoriel disponible en .EPS …
Pack de 30 icones sociales pour webdesigners et développeurs
Ce contenu a été rédigé il y a 13 ans. Il se peut qu’il ne soit plus à jour.J’ai publié ce matin sur Onextrapixel le pack complet d’icônes social, une grosse mise à jour de ce pack. Il comporte désormais 30 icônes de réseaux sociaux dans trois tailles (39x40px, 58x60px et 77×79). Ces réseaux sociaux sont à la fois ceux que j’utilise en tant que webdesigner/developpeur, mais aussi ceux qu’on m’avait demandé en plus sur G+. Vous pouvez voir l’article …
Inpixelitrust pack gratuit d’icônes sociales V2
Ce contenu a été rédigé il y a 14 ans. Il se peut qu’il ne soit plus à jour.Le sympathique Alexis Petitprez m’ayant invité sur dribbble, c’était l’occasion d’une update-redesign de mon pack d’icônes sociales, incluant cette fois ci, l’icône dribbble. Comme pour la version précédente, vous pouvez télécharger gratuitement le pack d’icônes pour Twitter, Facebook et GooglePlus Linkedin, Viadeo, Forrst et DeviantArt avec en plus cette fois ci celle pour dribbble. Les icônes ont été redécoupées sous photoshop et …