![[Freebies] Template de zones cliquables au touch (mobile, tablette, hybride)](https://stephaniewalter.design/wp-content/blogs.dir/2/files/2014/05/touch-zone-blog.jpg)
[Freebies] Template de zones cliquables au touch (mobile, tablette, hybride)
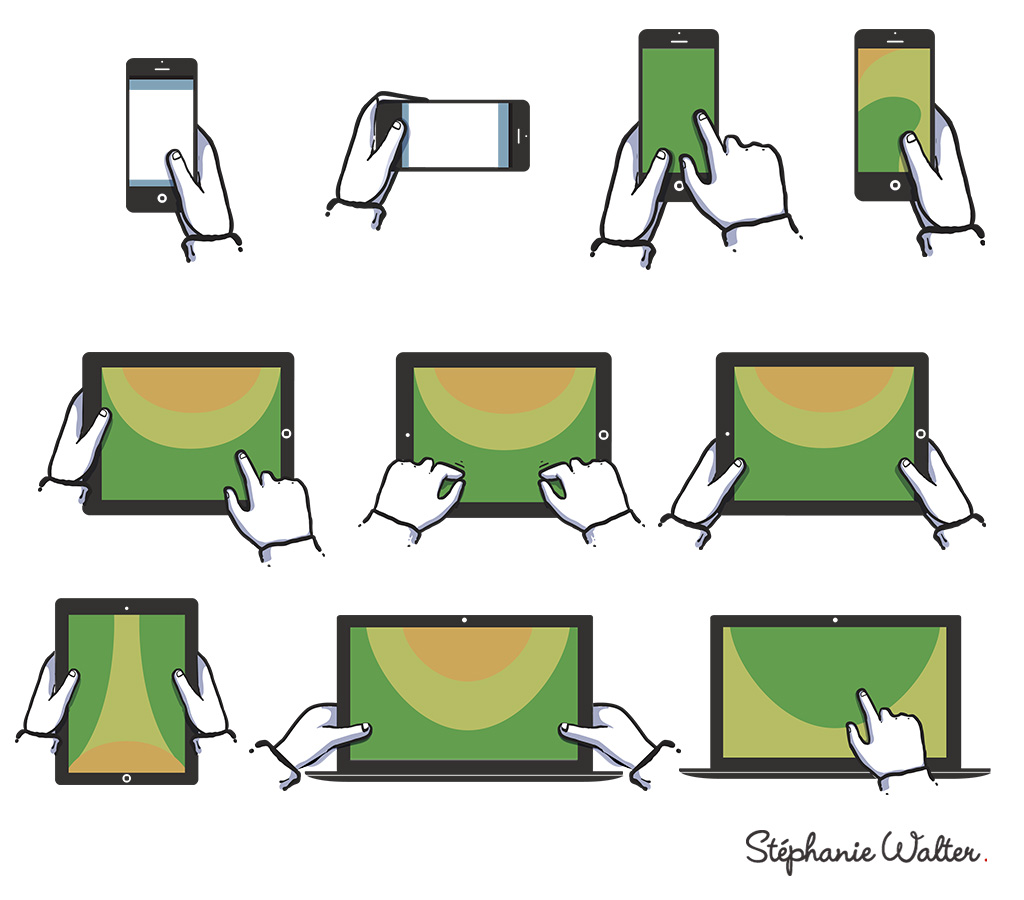
Pour ma présentation et les cours à l’université j’avais besoin de montrer différentes utilisation de mobile, tablette et appareils hybrids au touch. J’ai donc créé ce petit pack de templates. Les données utiliser pour dessiner les différentes zones se basent sur les lectures suivantes :
- Responsive Navigation: Optimizing for Touch Across Devices par Luke Wroblewski
- How Do Users Really Hold Mobile Devices?
- Le chapitre « Designing For Touch » que Josh Clark a écrit dans le Mobile Book de Smashing Magazine
En plus des zones, vous avez deux templates d’appareil mobile en format paysage et portrait donc j’avais également besoin.
Les gestes sont basés sur le pack de Julian Burford’s (avec quelques petites modifications de mon côté)
Les appareils proviennent de mon propre pack « Template Photoshop et Illustrator d’appareil mobile et desktop« .
Vous pouvez télécharger le pack dont les fichiers sont au format .AI, .EPS et .PNG :
Télécharger Template de zones cliquables au touch (.AI, .EPS, .PNG)
Template de zones cliquables au touch Walter Stéphanie est mis à disposition selon les termes de la licence Creative Commons Attribution 4.0 International.
(Vous pouvez l’utiliser à des fins commerciales, modifier, tant que vous en citez la source, n’hésitez pas à partager votre utilisation dans les commentaires)