
La veille en pixels – 5 juin 2022
Je partage différentes ressources tous les jours sur Twitter et LinkedIn Je vous propose ici un condensé de cette veille web design, UX (expérience utilisateurs), design d’interface et mobilité, HTML et CSS, mais aussi des outils et ressources et de l’inspiration en tout genre.
Quoi de neuf de mon côté ?
J’ai illustré plusieurs des citations très inspirantes et marquantes de Marie Guillaumet durant la formation accessibilité et UX d’Access42 (que je recommande fortement au passage). Voici 5 illustrations pour vous aider à comprendre et promouvoir différents aspects de l’accessibilité numérique.
Du côté des meetups en français, lundi 6 juin j’expliquerai comment documenter un design pour bien intégrer l’accessibilité et les interactions utilisateurs dès le début de la conception. C’est gratuit et en ligne. – 18h CEST – 12h Montréal (HAE).
Articles intéressants
#Design
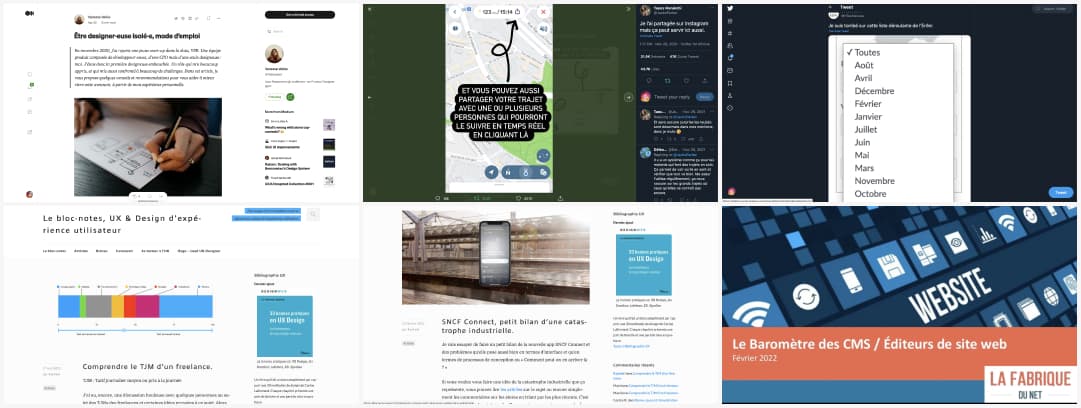
Être designer·euse isolé·e, mode d’emploi, un retour d’expérience très intéressant de @vanessa__vallee de ce à quoi ça peut ressembler d’être la 1e et seule designeuse dans une équipe et comment améliorer les process
#Freelance
Comprendre le TJM, Tarif journalier moyen ou prix à la journée, d’un freelance.
#Design
Un exemple de design de l’app city mapper qui propose désormais une fonctionnalité pour partager sa position pour les femmes qui rentrent seul le soir. Voilà exactement le genre de fonctionnalités qui sont possibles grâce à des équipes plus diverses
#SNCFConnect
SNCF Connect, petit bilan d’une catastrophe industrielle, un retour intéressant de Raphaël Yharrassarry sur la nouvelle application SNCF Connect, ses soucis de contrats, entre autre.
#Formulaire
La très mauvaise idée de liste déroulante de mois classés par ordre alphabétique
#CMS
Une étude en français sur l’utilisation de CMS en France en 2022
Les outils et trucs utiles à mettre de côté
#Impayés
Je vous remets ça là, ça peut toujours servir : Comment gérer un impayé + un petit template de mail par@MGAsso: Comment gérer un impayé
#Videos
CodeFlix: les meilleurs films, documentaires et vidéos autour du monde de l’informatique et en diffusion libre, sélectionnés par Code-Garage
Inspiration, trucs funs et belles choses
#Canevas
Canevasfatal.com, un petit magasin en ligne, made in France, qui propose des modèles de canevas imprimés sur de la toile à réaliser à la maison. Iels mettent en avant différentes illustrateurices pour lesquelles je me souviens en avoir fait gamine, mais j’avais pas des motifs aussi chouettes! J’ai un faible pour le modèle “lighthouse” qui fait très “monument valley”
#BiaisCognitifs
Ohhh un très joli jeu de cartes sur les biais cognitifs en français illustré
Conférences, vidéos et podcasts
#Design
Le replay de la conférence de 2h de @design_gouv qui explique ce qu’est une démarche centrée utilisateur, les moyens mis en oeuvre. C’est orienté design de service publiques mais ce processus de conception devrait être appliqué à tout site /service
#Bitcoin
Je ne suis pas fan du tout des cryptomonnaies, encore moins des NFTs. Mais j’aime comprendre les choses. Si comme moi vous êtes curieuses, Arte a lancé une série de plusieurs mini documentaires sur les origines du bitcoin et de son créateur : Le mystère Satoshi
#Biais
Dans une vidéo réalisée pour la campagne #SiJetaisElles, des patrons et chefs d’entreprise ont répondu à des questions porteuses de biais genrés.
Les liens en anglais
Vous trouverez encore plus d’articles, d’outils de ressources chaque semaine dans la section des ressources de la semaine en version anglais :