
Remplacement d’image CSS adapté au retina display des appareils mobiles
De plus en plus d’appareils mobiles que ce soit sur tablette ou smartphone ont des écrans dits « retina » avec un pixel ratio plus élevé que nos écrans de bureau. L’arrivée du retina sur l’iPad 3 s’est d’ailleurs fait grandement remarqué.
Les designers d’applications natives ont depuis un petit moment déjà pris l’habitude de créer deux versions de leurs images et icônes : une version « normale » et une avec le suffixe @2x destinées aux écrans retina. Sur Android, c’est même 4 images qu’il faut fournir : ldpi, mdpi, hdpi et xhdpi.
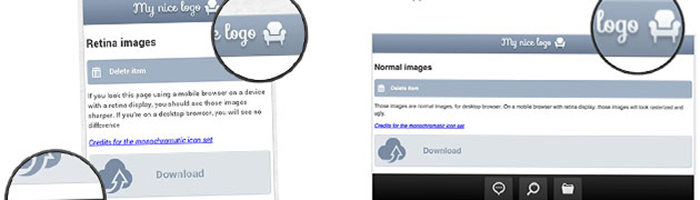
C’est en testant une application jQuery Mobile sur un iPhone 4S que je me suis rendue compte que les icônes utilisées pour l’interface étaient floues sur l’écran retina. Il en va de même pour le Galaxy Nexus par exemple (sous Android).
J’ai donc cherché un moyen de proposer à ces appareils des images de meilleur qualité.
Pour cela j’ai crée une page de démonstration dont vous pouvez télécharger le code. Vous pouvez directement tester la page sur votre mobile en flashant ce qrcode.
Cette démonstration utilise les media queries, et en particulier » min-device-pixel-ratio » pour fournir aux appareils qui ont un pixel ratio supérieur à deux (plus communément appelé retina display) une image alternative de meilleur qualité. Cette image est ensuite redimensionnée à la bonne taille en utilisant la propriété CSS3 background-size . Les images en qualité retina utilisent le suffixe @2x par habitude de l’export retina pour les applications natives, mais ce n’est en aucun cas une obligation de nommage.
Vous pouvez retrouver sur Noupe un tutoriel complet dédié à cette technique :
The Mobile Web: CSS Image Replacement for Retina Display Devices