Tous les articles dans Articles datés pas mis à jours

Construire et prototyper rapidement un concept d’application mobile – présentation Bizz & Buzz 2015
Ce contenu a été rédigé il y a 10 ans. Il se peut qu’il ne soit plus à jour.Cette année encore, j’ai été invitée à participer à l’édition 2015 du Bizz and Buzz. L’an dernier j’y parlais stratégie mobile et différence responsive / site dédié / application. Cette année, j’ai décidé d’y animer un atelier sur la conception mobile centrée utilisateur. Le but était de partir de 3 mots clé et d’en faire un prototype papier d’application mobile. En 1h30 …

Concevoir pour le responsive et la mobilité : ressources et téléchargements
Ce contenu a été rédigé il y a 11 ans. Il se peut qu’il ne soit plus à jour.Conférences, articles, formations Nos tailles d’écran changent, celle de nos utilisateurs aussi, et designer pour un public multiécran est de plus en plus compliqué. Que ce soit mobile, tablette, grands écrans ou écrans classiques, le responsive et la mobilité nous forcent non seulement à revoir nos processus de design, mais aussi revoir notre façon de travailler en équipe au quotidien ainsi que …

Guérrilla design en milieu hostile : responsive et mobilité – DevFest Nantes
Ce contenu a été rédigé il y a 11 ans. Il se peut qu’il ne soit plus à jour.Aujourd’hui j’ai eu la chance (et l’idée folle) de parler de design au DevFest Nantes. C’était une petite journée de conférences bien sympathiques sur des thématiques Google Android mais aussi web, et applicatives en plus général. J’ai découvert en vrac Geckoview et pu voir le fonctionnement de l’Android TV. J’ai également pu assister à une chouette conférence sur l’importance de la diversité dans …

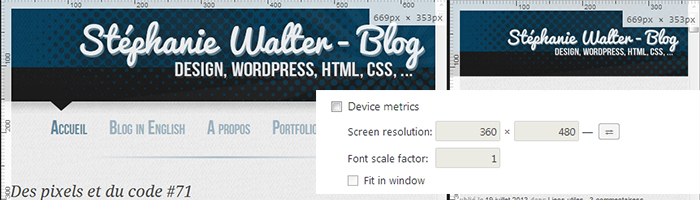
Tester du responsive sous Chrome sans plugin : 2 astuces
Ce contenu a été rédigé il y a 12 ans. Il se peut qu’il ne soit plus à jour.Beaucoup connaissent déjà le CTRL + SHIFT + M pour passer en mode « teste responsive » sur Firefox, mais saviez vous que Chrome propose plus ou moins un équivalent natif sans avoir à installer un seul plugin ? Ce qui suit à été testé sur Chrome 28+. Astuce 1: l’inspecteur et le mode « règle » Lorsque vous ouvrez un site et que vous ouvrez …
![[Traduction] Adaptive VS Responsive Design : quelle est la différence ?](https://stephaniewalter.design/wp-content/blogs.dir/2/files/2013/06/adaptivedesign-traduction.jpg)
[Traduction] Adaptive VS Responsive Design : quelle est la différence ?
Ce contenu a été rédigé il y a 12 ans. Il se peut qu’il ne soit plus à jour.La différence entre le « Responsive Webdesign » et ce qu’on appelle « Adaptive Design » ou « Design Adaptatif » n’est pas forcément facile à saisir. Viljami Salminen dans son article Adaptive vs. Responsive, what’s the difference? donne une explication assez claire, dont je vous propose la traduction aujourd’hui avec son autorisation. Il semble y avoir confusion entre ces deux termes et leur signification. Je vous propose …

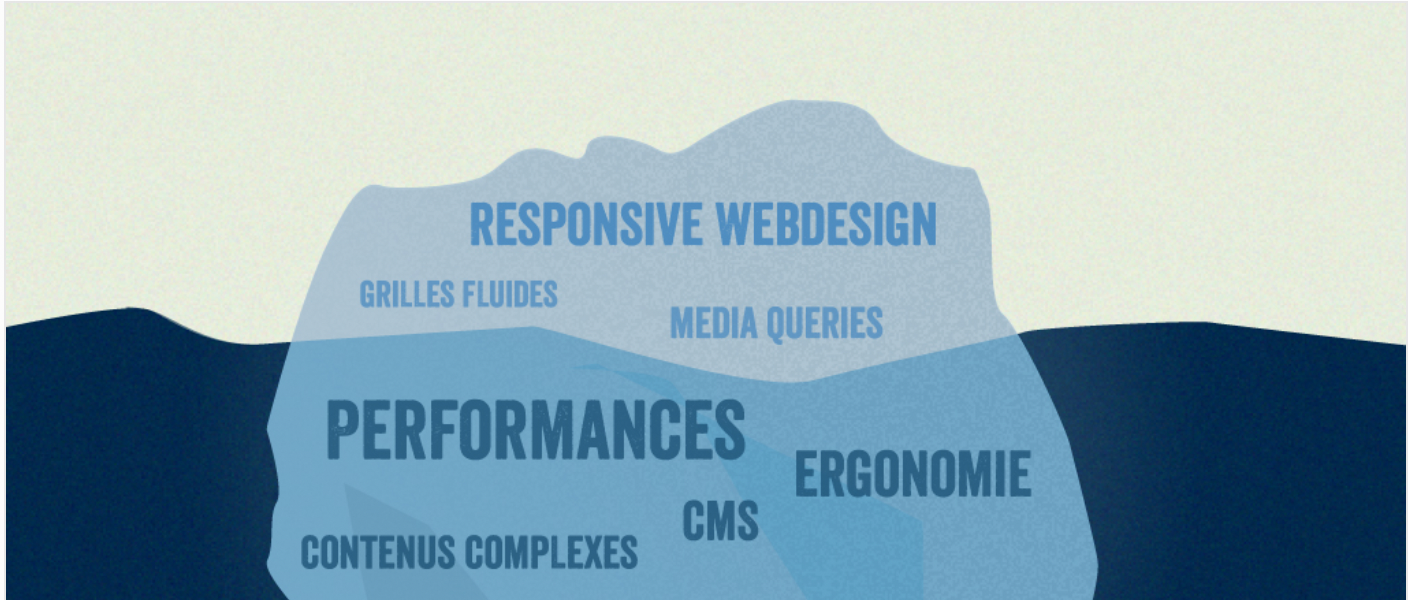
Illustration « Le responsive n’est que le sommet de l’iceberg »
Ce contenu a été rédigé il y a 12 ans. Il se peut qu’il ne soit plus à jour.J’utilise cette métaphore pour faire comprendre en cours et conférences que le responsive web design n’est au final qu’une infime partie d’une stratégie mobile globale qui va inclure d’autres technologies, techniques et acteurs du web. La métaphore de l’iceberg est inspirée de Brad Frost. L’illustration et la traduction de l’article sont sous licence Creativ Commons Attribution – Partage dans les Mêmes Conditions 3.0 France …

Sur Smashing Magazine : Responsive Webdesign – présent et futur de l’adaptation mobile
Ce contenu a été rédigé il y a 12 ans. Il se peut qu’il ne soit plus à jour.Après plusieurs mois de recherche sur le sujet et plusieurs relectures, mon article qui dresse l’état des lieux de ce qui est aujourd’hui faisable en terme de responsive webdesign et adaptation mobile, ce qu’il reste à creuser et améliorer et surtout ce que l’on pourra (peut-être) faire dans le futur est publié aujourd’hui sur Smashing Magazine. Tout avait commencé en Octobre 2012, …

Skinny Ties : 211% de vente en plus avec son nouveau site responsive – chiffres et analyse
Ce contenu a été rédigé il y a 12 ans. Il se peut qu’il ne soit plus à jour.En octobre 2012, Skinny Ties lançait la nouvelle version de son site qui est également responsive. Même si le responsive webdesign semble presque être devenu la norme pour les sites vitrines et blogs, la version « site mobile dédié » en m.monsite ou mobi.monsite est encore très courante en e-commerce. D’après l’article « Skinny Ties gets a 211% bump in mobile sales with its responsive …

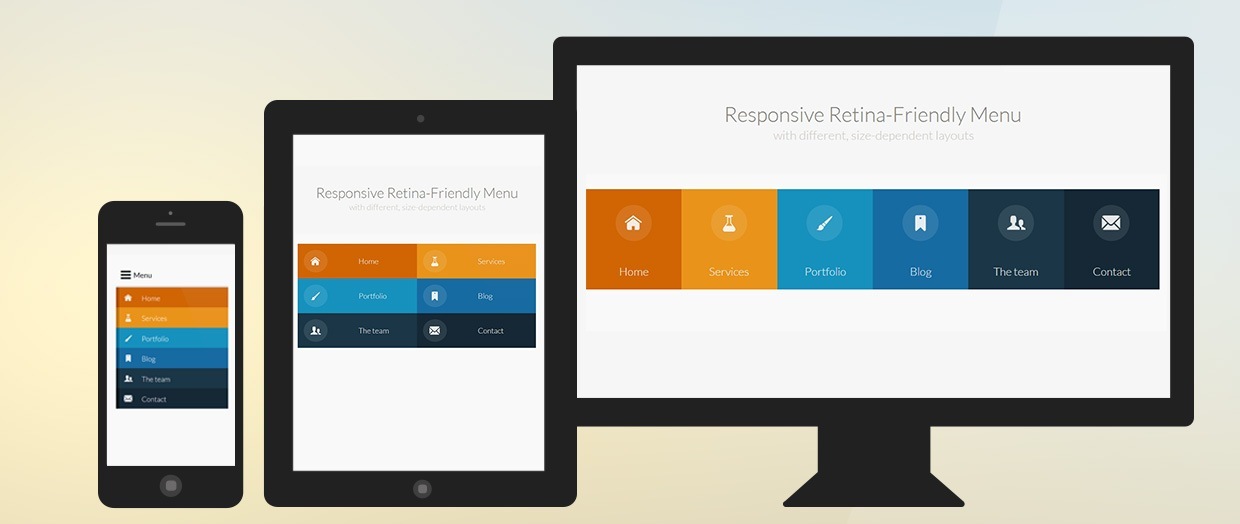
Un menu Responsive et Retina-Friendly sur Codrops
Ce contenu a été rédigé il y a 12 ans. Il se peut qu’il ne soit plus à jour.Pour mon dernier article sur Codrops, j’ai voulu jouer avec les font-icons et les media-queries pour créer un menu responsive qui s’adapte aux tailles d’appareil et de navigateur. Les couleurs sont inspirées des armes Maliwan de Borderlands et le menu proposé a 3 différentes mises en pages : une navigation en blocs en ligne avec une animation de box-shadow sur les différentes …

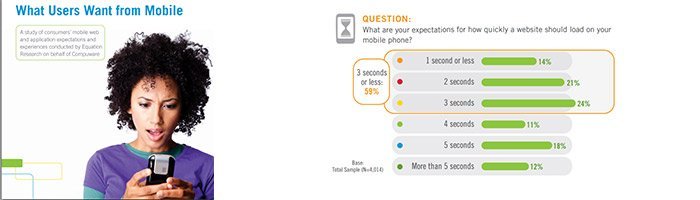
What Users Want from Mobile – étude chiffrée des attentes des utilisateurs sur mobile
Ce contenu a été rédigé il y a 12 ans. Il se peut qu’il ne soit plus à jour.J’ai souvent vu cité dans plusieurs conférences et articles sur la mobilité des chiffres sur les attentes des utilisateurs. Malheureusement tout le monde ne cite pas ses sources, donc je me demandais d’où pouvaient bien venir ces chiffres. J’ai cependant fini par trouver le document référence, il s’agit d’une étude de 2011 qui a été réalisée par « Equation Research ». Les résultats sont …