
La semaine en pixels – 10 février 2017
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : un podcast sur le responsive, des articles orientés experience utilisateur (biais, aide dans les interfaces, tendances et audit), du motion design, accessibilité et daltonisme, le :focus en CSS, du design system et des astuces Sketch. Du côté des tutoriels du flexbox, grid layout et animations CSS, des images en CC0, du versionning de Sketch et un template Sketch pour du schémas de user flow.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
J’ai publié un truc cette semaine
#Responsive
J’ai participé à un podcast sur le responsive web design, j’y parle un peu de progressive web apps, de responsive (et accessoirement un peu du boulot en agence de mon nouvel emploi). Enjoy :)
Les liens en français
- Affinity Designer, l’Illustrator killer.
- Le design dans le libre : pistes de réflexion
- Interview de Geoffrey Crofte (CreativeJuiz)
- Je n’embauche jamais de poisson pané. Alors arrêtez de vous présenter comme tel
- À lire sur le blog, Workshop Flupa Sketchnotes
Les articles de la semaine
#UX
Resources for Eliminating Bias in Design
#UX #Help
#UX
Haha trolling master level 100 -> Terrible UX Trends for 2017
#UX #Audit
The UX Audit: A Beginner’s Guide
#Motion
The Transformative Power of Motion
Sur le meme sujet mes slides how to delight users using CSS3 animations
#Accessibility #Color blindness
How to Design for Color Blindness
#CSS
Do not only rely on Default Browser Focus Styles?
#Accessibility
#Design
Creating a Design System Language, a step by step guide :)
#Design #Icons
Material Design and the Mystery Meat Navigation Problem
#Responsive
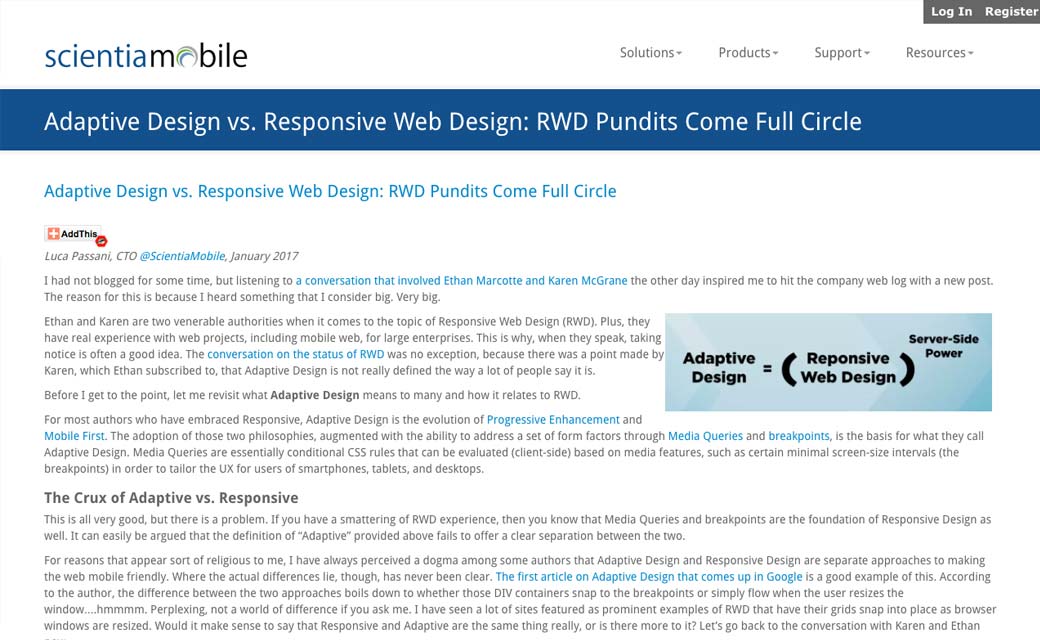
Adaptive Design vs. Responsive Web Design
#Sketch
“I didn’t know Sketch could do that!”
#Mobile
De l’inspiration et de jolies idées
#Search
Inspiration for Search UI Effects
#Illustration #NSFW
Des ressources utiles, outils et plugins pour vous faciliter la vie
#CSS
Pocket Guide to CSS only Drawings and Animations
#CSS
CSS Grid Layout Terminology, Explained
#CSS
How to Create Direction-Aware CSS-Only Hover Effects
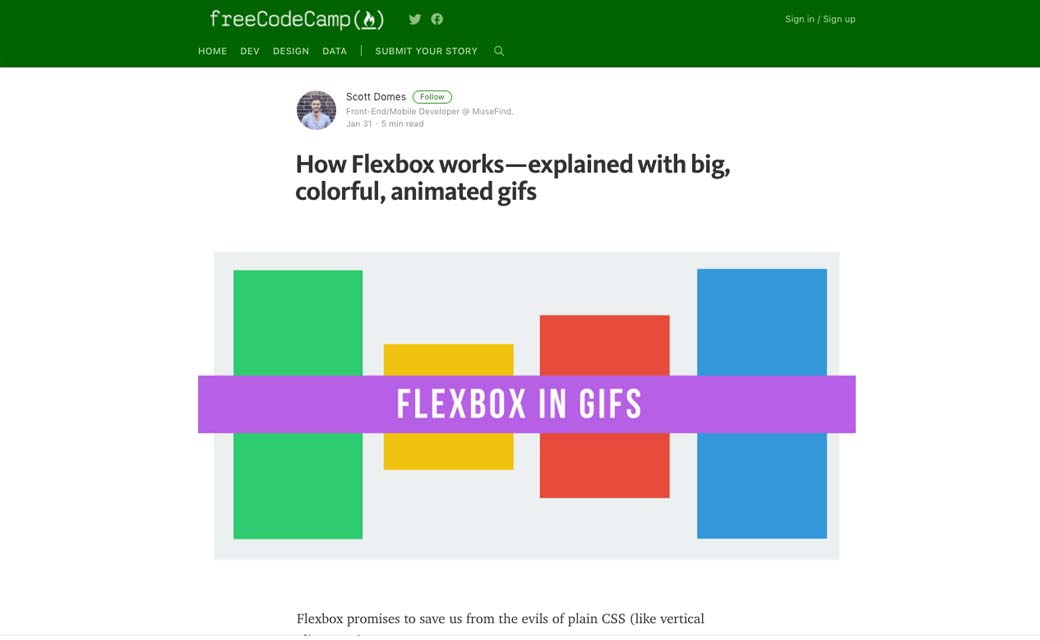
#CSS #Flexbox
In case you need a more visual explanation of flexbox properties, here is one with little GIFs
Useful resources, tools and plugins that will make your life easy
#Freepics #CC0
NegativeSpace, des images CC0
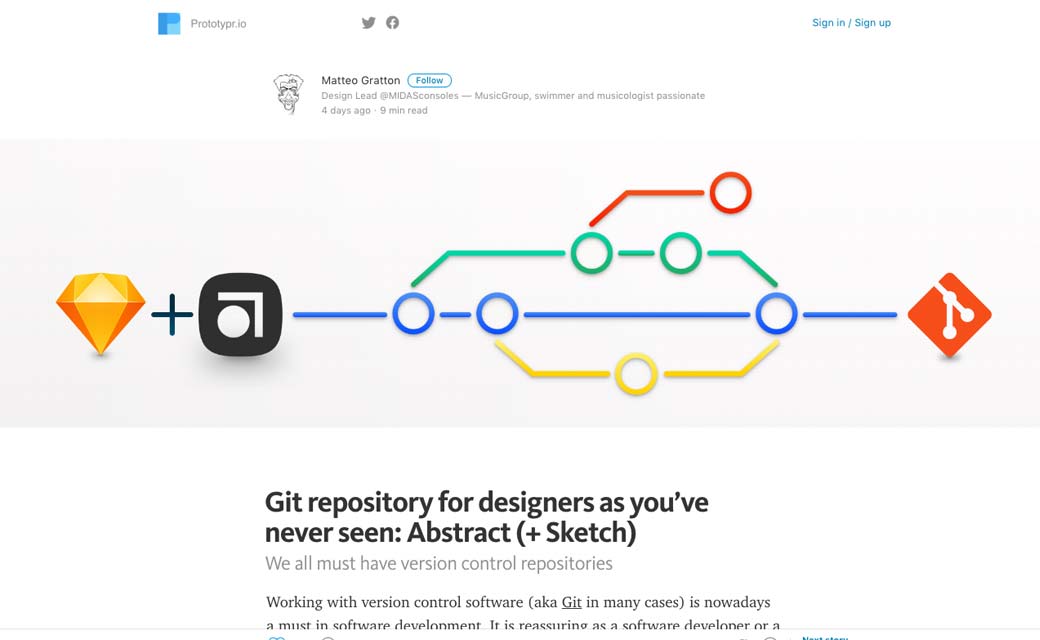
#Versionning #Sketch
Abstract un outil de versioning de fichiers Sketch
#Userflow #Sketch
#Responsive
Web Developer Reading List: Responsive Images
#Voxel
Voxel Designer, un builder pour les voxels
Pour le fun: jeux et démos sympas et impressionnantes
#America
America first, who is going to be second?