
La semaine en pixels – 27 janvier 2017
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : Design thinking, beaucoup d’articles UX (portfolio, process, conseils avant de commencer et conseils pour éviter d’être coincés), un cours de design d’interface, des guidelines pour les zones au touch, notifications Push et UX, utilisabilité des formulaires et input type=date, quelques propriétés CSS intéressantes (initial value, display flow-root, keyframes, bugs flexbox, etc.), accessibilité HTML et ARIA et des conseils et outils SVG.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Design
Ssh! Don’t Tell Them There’s No Magic In Design Thinking
Les articles de la semaine
#Forms
10 Best Practices for Designing User-Friendly Forms
#Bots
#Process
Between ‘Wireframe’ and ‘Mockup’ Lies a World of Nomenclature
#Design
Screenshots are so Last Year: How to Write a Case Study That Wins You Clients
#SVG
#Maths
The story of a designer conquering mathematics.
#UI Design
#UX
UX Design Process: Is There Really One? (UsabilityGeek)
#Design
22 Things New UX Designers Should know Before Entering the Workplace
#UX
#UX #Analytics
The Most Effective Ways to Analyze Session Replay Videos
#UX #Notifications
Web Push Notification EP 1 : From Case Study to UI/UX State !
#Design #History
#Mobile #Touch
Using science to make truly tappable user interfaces
#UX
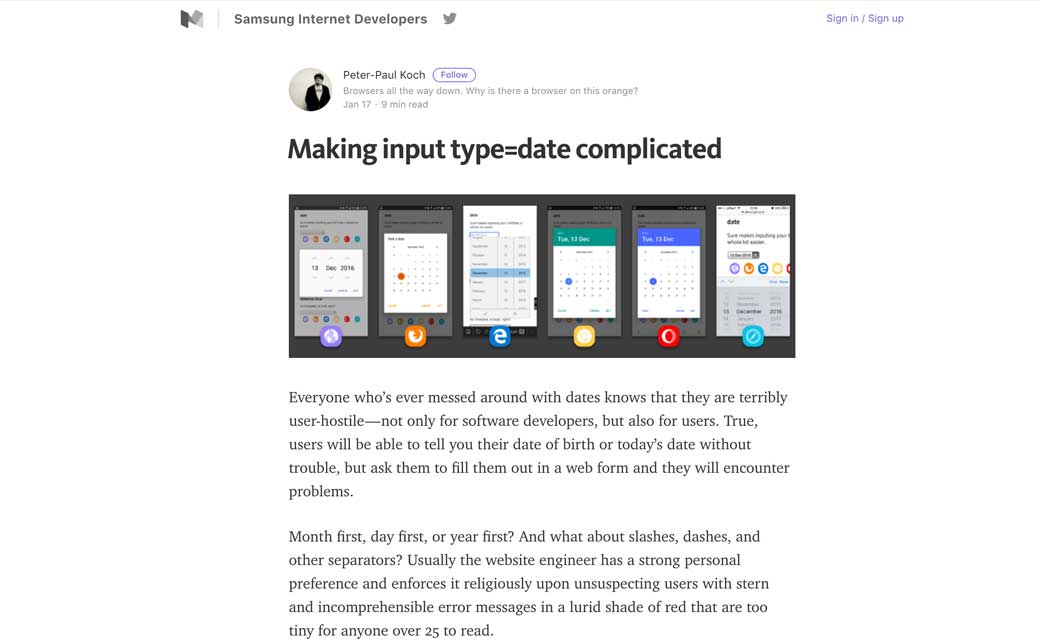
#HTML #Forms
Making input type=date complicated
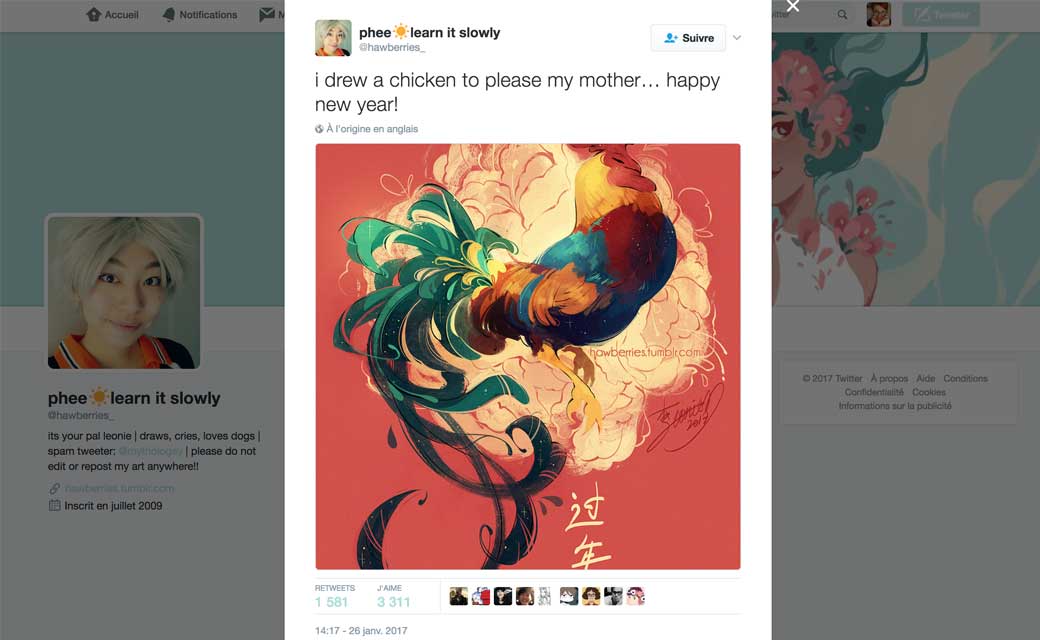
De l’inspiration et de jolies idées
#Illustration
Tutoriels
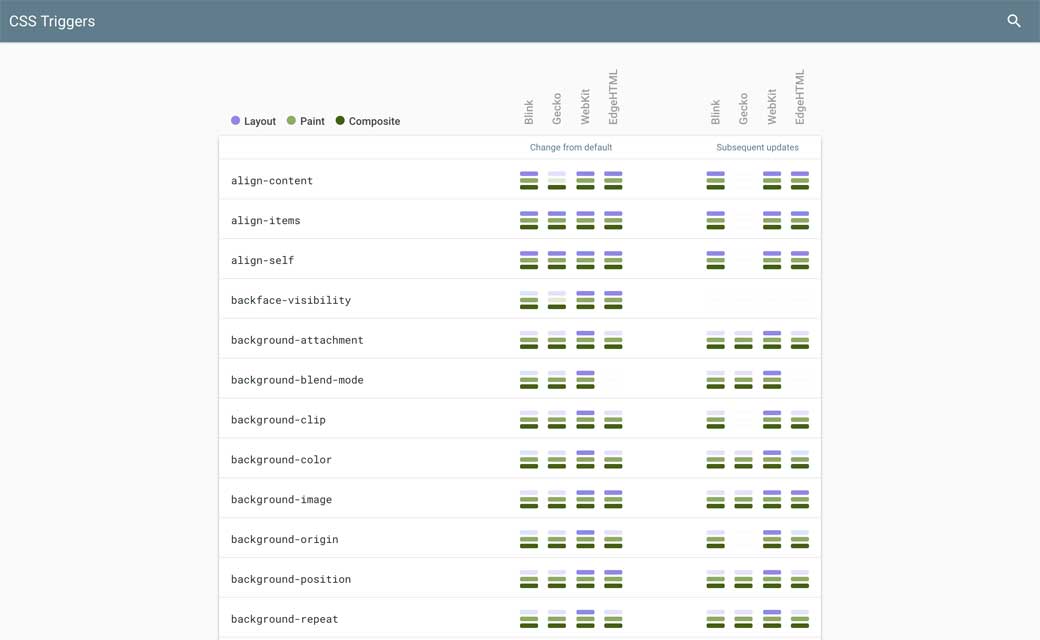
#CSS
Let’s Look at 50+ Interesting CSS Properties & Values
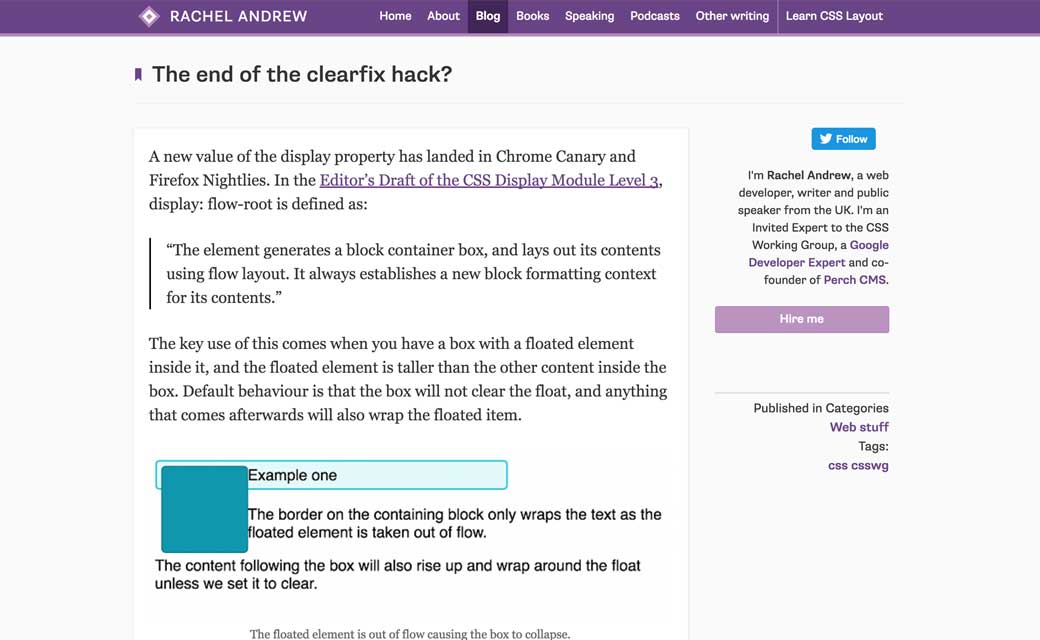
#CSS
The end of the clearfix hack? display: flow-root; (Canary and FF nightly)
#CSS
Hard Reset: Using the CSS Initial Value
#CSS
Animate to Different End States Using One Set of CSS Keyframes
#A11y
#Illustrator
Illustrator’s SVG export settings
Des ressources utiles, outils et plugins pour vous faciliter la vie
#SVG
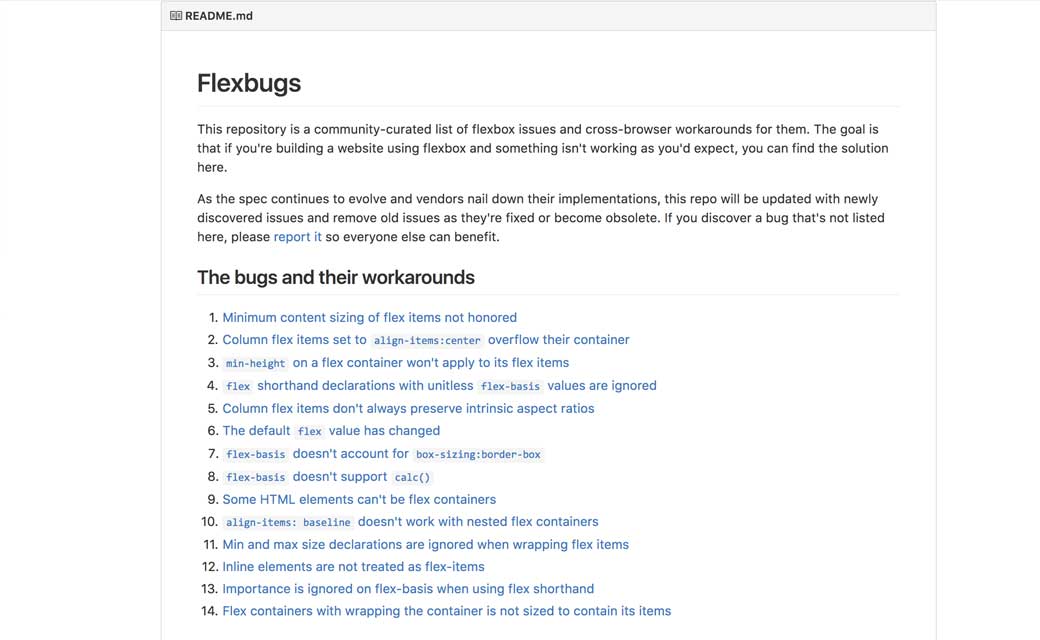
#Flexbox
Flexbugs: A community-curated list of flexbox issues and cross-browser workarounds for them
#CSS