Skinny Ties : 211% de vente en plus avec son nouveau site responsive – chiffres et analyse
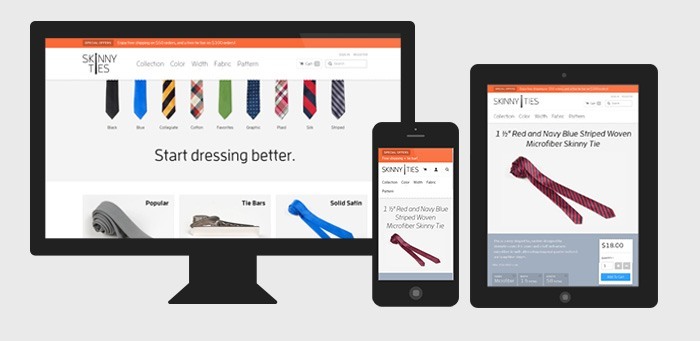
En octobre 2012, Skinny Ties lançait la nouvelle version de son site qui est également responsive. Même si le responsive webdesign semble presque être devenu la norme pour les sites vitrines et blogs, la version « site mobile dédié » en m.monsite ou mobi.monsite est encore très courante en e-commerce.
D’après l’article « Skinny Ties gets a 211% bump in mobile sales with its responsive design site , le choix osé de Skinny Ties c’est dont avéré judicieux, puisqu’ils ont connu un hausse de 211% des ventes sur mobile.
Je ne vais pas vous traduire l’article en entier, mais je voulais revenir en français sur quelques points sur ce retour d’expérience.
Les chiffres
Skinny Ties a comparé les chiffres du site actuel avec les chiffres de l’ancienne version avant la refonte responsive, et voilà ce qui en ressort :
- les ventes depuis le site « desktop » ont augmenté de 77%
- les ventes via Smartphone et tablette ont augmenté de 211%
- le revenu engendré via les appareils Android à monté de 187%
- le revenu engendré via les iPad à monté de 224%
- le revenu engendré sur iPhone de 473%
- 24% du trafic du site vient des mobiles
Ce qui est intéressant ici est une chose déjà constatée sur les applications natives : les utilisateurs iOS sont de plus gros consommateurs et acheteurs que les utilisateurs sur Android. Cette tendance tant donc à se confirmer sur le site responsive de Skinny Ties. J’ai l’impression que ça rejoint l’analyse de PPK sur pourquoi les utilisateurs Android surfent moins que ceux sur iPhone également.
Repenser le site et ses fonctionnalités
La suite de l’article se focalise plus sur le processus de redesign dans une optique responsive. Le site a été créé sous Magento, et Brendan Falkowski, un consultant indépendant qui a travaillé sur le projet dit lui même que les systèmes de gestion de contenu ne sont pas adaptés (pour le moment?) à du multiplateforme. La flexibilité de Magento leur a cependant permis de faire les modifications nécessaires. Il insiste également sur la nécessité de repenser le contenu et les fonctionnalités du site pour un meilleur fonctionnement sur tablette et mobile :
» Moving to a responsive site meant reconsidering content, features and functions so the site would look and work better on tablets and Smartphone, Skinny Ties says. »
Pour penser le site responsive, Skinny Ties c’est donc séparé d’une partie de fonctionnalités, certaines pourtant présentes sur d’autres sites e-commerce . Il ont fait ceci dans le but de focaliser l’utilisateur sur le processus d’achat et réduire par la même occasion des fonctionnalités à maintenir au niveau du développement.
Mobile First
Pour arriver au résultat actuel, les équipes de Skinny Ties ont travaillé dans une philosophie de pensée « mobile first ». Au lieu de commencer par prévoir le design et les fonctionnalités du site desktop, ils ont commencé par penser le site dans sa version mobile, avec moins de libertés. La fonctionnalité « ajouter au panier » étant la plus importante pour eux sur la page produit, ils ont fait les modifications nécessaire pour la faire apparaitre en premier sur les pages responsives. Ce processus de priorisation des contenus a été répété lors du design des autres pages du site.
Le « coût » du responsive
Dernier chiffre intéressant, celui du coût du projet. Même si Brendan Falkowski refuse de donner le coût du « responsive » de leur site qui est dilué dans le coût total de la refonte, ils précisent que le retour sur investissement en vaut la chandelle. Enfin Falkowski indique que le coût d’un site responsive sous Magento varie entre 30,000 et 75,000 dollars en fonction des agences.
En conclusion
Au final, même si ces chiffres sont partiels et sans doute quelques peu orientés dans l’article de base, et du coup dans ma traduction, il n’en reste pas moins intéressant de voir à la fois l’impact que peut avoir une refonte responsive mais également le processus que Skinny Ties a mis en place pour y arriver.