Technoglyphes : le processus créatif derrière le logo
Cela fait un petit moment que je voulais illustrer le processus créatif derrière un design de logo. Le logo créée pour Technoglyphe est donc une bonne occasion de le faire. Il s’agit ici de mon processus, sur ce projet en particulier. Le processus peut bien sûre changer d’un designer à un autre, et varier en fonction des projets.
Brief créatif et background : connaître son client et ses besoins.
Technoglyphes et un petit studio en cours de création qui se spécialise dans la création, référencement et design de site webs du côté de Toulon. Pauline (la cliente du projet) part de rien : aucune identité, aucun site pour le moment, tout à construire.
Comme souvent, je demande un brief pour mieux connaître les besoins du client et cerner son univers et son travail. Dans le cas de technoglyphes, le brief logo était clair et précis :
- soit un logo typographique, avec une première lettre distinct utilisable en logo miniature seul ou favicon (comme le F de Ford, le S de Samsung, etc.)
- soit une petite mascotte comme un petit robot, un poulpe ou un paon.
L’ambiance globale du site vitrine (dont je ne pouvais m’occuper, faute de temps) devait être épurée pour véhiculer une image professionnelle.
Brainstorming et style graphique
Pour la recherche d’inspiration, j’ai directement proposé à Pauline de faire un tour sur différents sites (dribbble, behance, logo pond, etc.) pour qu’elle me fasse une sélection de styles qu’elle apprécie, et de styles qu’elle aime moins et mieux identifier ses goûts. Nous sommes finalement parties sur un concept de petit logo avec une mascotte poulpe qui pourrait être utilisée seule ou avec le nom Technoglyphes. Pauline a également défini qu’elle souhaiterait rester dans les couleurs rouge et noirs pour l’identité graphique du logo.
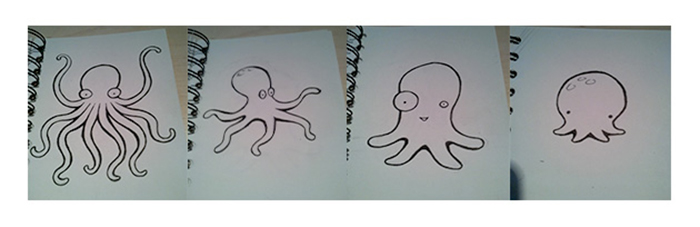
Premières esquisses de la mascotte
Vient alors la phase de « design » à proprement parlé. Je me suis inspirée de plusieurs images et illustrations de poulpes pour proposer à la client plusieurs « mascottes » dans différents styles. 5 différents « poulpes » ont été proposés. En général je préfère dessiner sur du papier, et envoyer la première esquisse scannée (ici photographiée) pour ne pas perdre trop de temps à vectoriser des dessins qui ne seront pas utilisés.
Le choix de Pauline s’est porté sur le dernier petit poulpe.
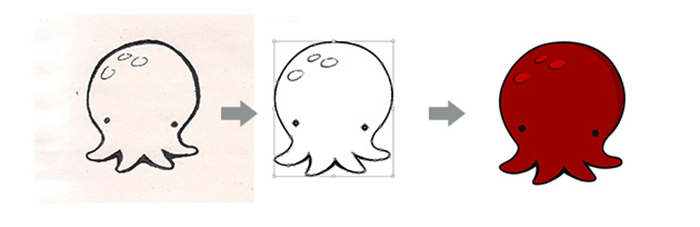
Vectorisation de la mascotte.
L’étape suivante a consisté en la vectorisation de la mascotte. Cette étape a été réalisée sous Illustrator (mais on peut utiliser Inkscape aussi), pour avoir un rendu vectoriel et pourvoir zoomer et agrandir le logo à l’infini sans pertes de qualité. J’ai d’abord tracé les contours, ainsi que l’encrage des ombres sous les tentacules, pour ensuite applique une couleur de fond à la mascotte. L’ombre sur le coté droit a été rajoutée avec un calque noir semi transparent et un mode de fusion. Cela permet de changer la couleur de fond, et garder une ombre visuellement plausible sans avoir à en changer la couleur.
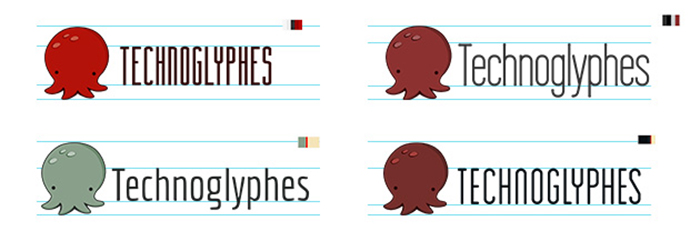
Choix de la typo, équilibre et déclinaison colorimétrique
J’avais envoyé Pauline vers le site colourlovers.com encore une fois pour mieux cerner ses goûts. Je lui avais demandé de m’envoyer les palettes de couleur qui lui plaisaient, à titre indicatif pour avoir un début de base de travail sur les couleurs.
Pour les typos, j’ai choisi de partir sur plusieurs polices condensées, pour faire ressortir la mascotte tout en gardant le côté simple et épuré du brief créatif de base. L’idée était d’équilibrer le logo en ramenant la baseline de la police sur le tentacule de droite le plus haut.
Pour les couleurs, je me suis rapprochée de certains jeux de couleurs choisis par la client, tout en adaptant le contraste et les ombrages. Un test a été effectué avec du vert au lieu du rouge.
Retours clients
Pauline a choisi la 3em police (1er colonne, 2em ligne). J’avoue que son retour m’a quelque peu intriguée : « j’adore le logo, il a beaucoup de succès auprès des gens à qui je l’ai montré, mais il manque de mouvement / dynamisme, le petit poulpe a l’air juste posé là, statique, on pourrait lui donner du mouvement ? ». Ma première réaction : « c’est un logo pas un GIF animé, comment je peux donner du mouvement à un poulpe? ». Et puis avec un peu de recule, effectivement, il fait trop « plat » et il manque quelque chose. C’est ce genre de précieux retours, que notre œil de designer n’a pas toujours, et pourtant, ils sont bien utiles dans l’accomplissement d’un projet. Je me suis alors creusée la tête, alors que la réponse était pourtant assez évidente : pour donner du mouvement, il suffit d’utiliser les bonnes vieilles techniques de BD/mangas ! C’est bête comme trois lignes sur Illustrator, et pourtant ça fonctionne.
J’ai donc fait une nouvelle proposition avec un poulpe frétillant des tentacules et deux propositions sur les effets sur la typo. J’ai au passage également ajusté les contours qui étaient de base noir, et sont devenus une nuance sombre de la couleur principale.
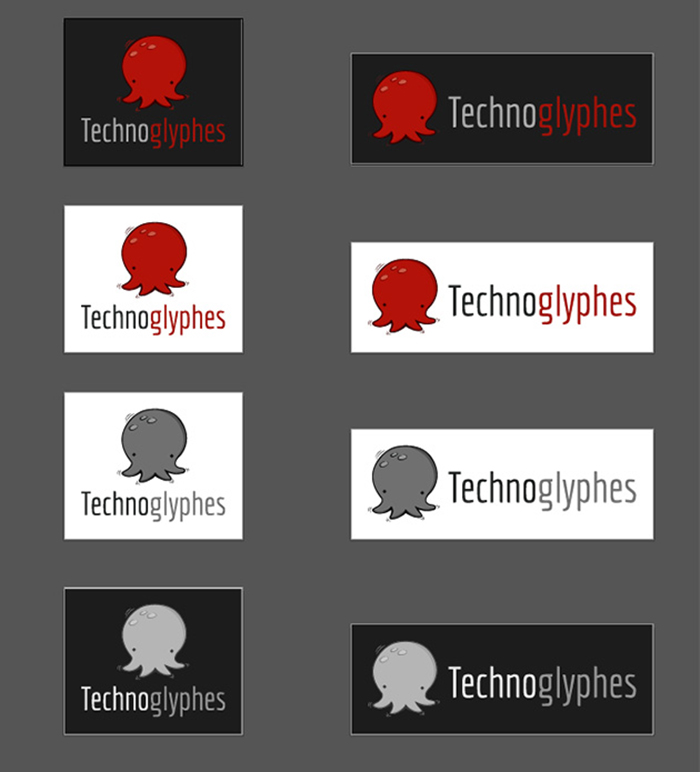
Touche finale et déclinaison
Pauline a finalement validé la seconde variation typographique avec une couleur sombre pour techno, et la reprise du rouge pour glyphes. La dernière étape a donc consisté à décliner le logo en différentes nuances et tailles, pour qu’elle puise l’utiliser aussi bien sur le site que pour une impression en noir et blanc. Le logo est également proposé en deux différents layouts sous forme carrée et rectangulaire pour s’adapter à ses besoins futures.
En conclusion
Vous avez désormais un petit aperçu de mon workflow sur un design de logo et vous pouvez consulter le logo final Technoglyphes sur mon portfolio. Ce projet est un peu particulier, dans le sens où je connais très bien la cliente, c’est donc bien plus facile de connaître ses goûts et besoins qu’un client qui vous a contacté par mail depuis l’autre bout de la France. Les retours du client, aussi surprenant soient-ils, sont également à ne pas négliger, et dans le cas précis, on permis d’ajouter à ce logo la petite touche finale qui lui manquait.
Je serais curieuse de connaître comment vous procédez, donc n’hésitez pas à partager vos avis dans les commentaires :)