
Tester du responsive sous Chrome sans plugin : 2 astuces
Beaucoup connaissent déjà le CTRL + SHIFT + M pour passer en mode « teste responsive » sur Firefox, mais saviez vous que Chrome propose plus ou moins un équivalent natif sans avoir à installer un seul plugin ? Ce qui suit à été testé sur Chrome 28+.
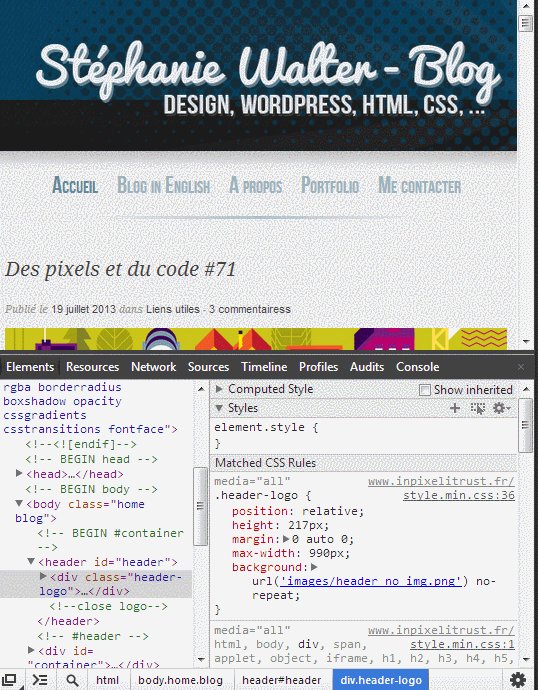
Astuce 1: l’inspecteur et le mode « règle »
Lorsque vous ouvrez un site et que vous ouvrez l’inspecteur, si vous redimensionnez votre fenêtre vous voyez désormais apparaitre une petite règle horizontale et verticale sur les côtés de votre écran. Elle vous permet de donner à votre navigateur la taille exacte que vous souhaitez tester.

L’inconvénient de ce mode par contre, est qu’il faut redimensionner tout le navigateur, et donc rendre la barre d’adresse illisible et l’accès à vos plugins impossible. Ce qui m’amène à l’astuce 2.
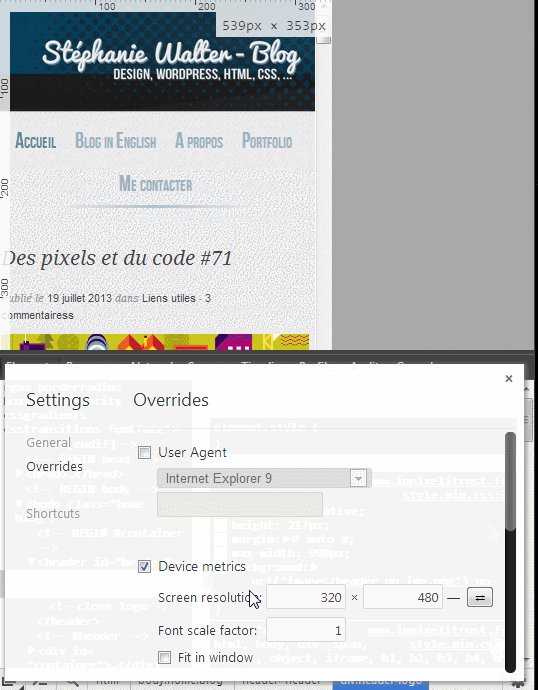
Astuce 2 : l’option « Device metrics » dans overrides
En restant toujours dans l’inspecteur cliquez sur la petite roue en bas à droite. Vous avez alors accès aux options générales, mais aussi aux options d’overrides. La première case permet de change le UserAgent de votre navigateur et vous faire passer pour un iPhone par exemple.
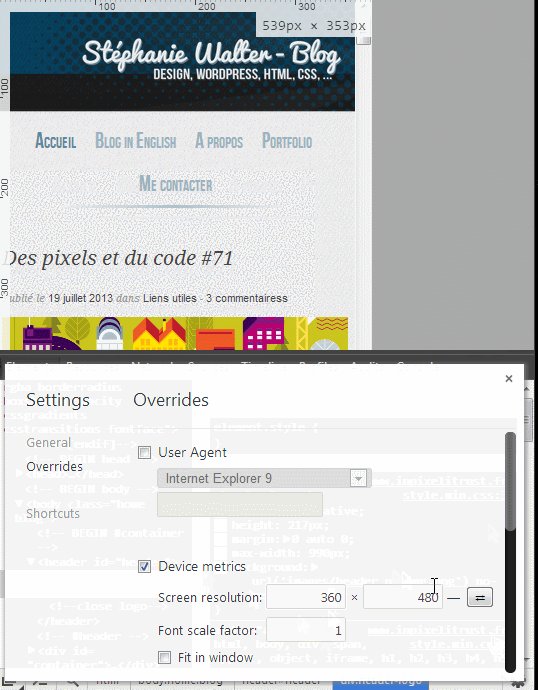
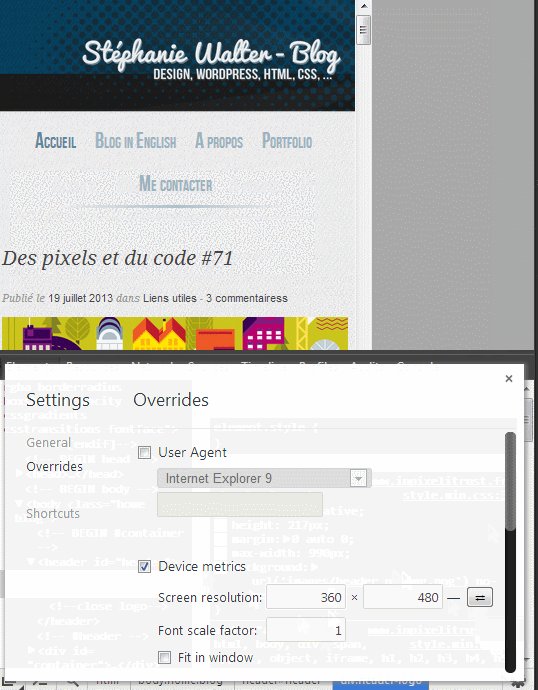
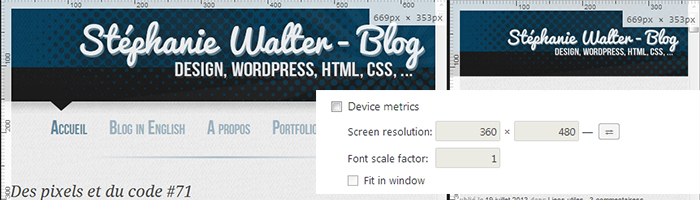
C’est la seconde option qui va nous intéresser à savoir « Device metrics ». En cochant cette option, vous passez dans un mode « responsive » qui vous permet de tester votre site sur une largeur et hauteur donnée, tout en gardant la taille complète du navigateur. Le bouton à droite permet de passer du mode paysage au mode portrait, le tout sans plugin supplémentaire.
Conclusion
Ces deux petites astuces sont bien pratiques, mais pour moi elles sont loin d’égalées pour le moment l’option proposée par Firefox. Avec le « Device metrics », impossible (pour le moment ?) de jouer avec la taille comme on peut le faire dans Firefox à l’aide d’une poignée sur le côté, il va vous falloir donner des valeurs fixes. L’utilisation dans Chrome est également moins « rapide » d’accès, on est loin du CTRL+SHIFT+M, mais c’est un bon début pour faciliter les tests de site responsive sous Webkit Blink :)
Enfin si vous souhaitez émuler de « vrais » appareils je vous conseil Mobile Emulators & Simulators: The Ultimate Guide.