
Un menu Responsive et Retina-Friendly sur Codrops
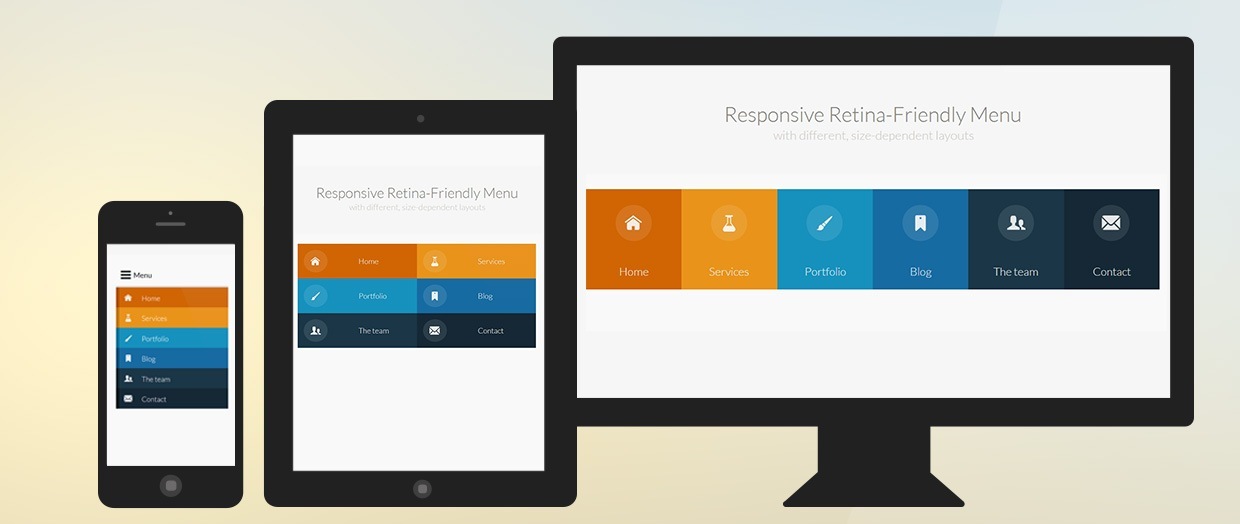
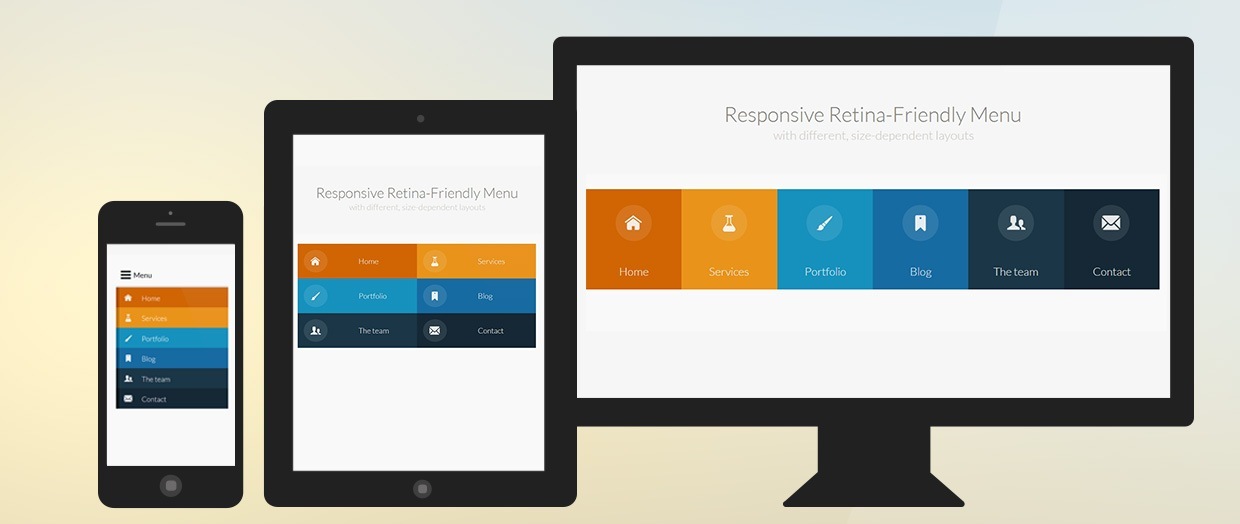
Pour mon dernier article sur Codrops, j’ai voulu jouer avec les font-icons et les media-queries pour créer un menu responsive qui s’adapte aux tailles d’appareil et de navigateur. Les couleurs sont inspirées des armes Maliwan de Borderlands et le menu proposé a 3 différentes mises en pages :
- une navigation en blocs en ligne avec une animation de box-shadow sur les différentes icônes,
- une disposition en 2 colonnes pour la version « tablette » au sens très large
- une mise en page sous forme d’un menu de listes, fermé par défaut, pour les très petits écrans.
Vous trouverez le tutoriel en ligne sur l’article de Codrops « Responsive Retina-Ready Menu » et vous pouvez également voir directement la page de démo.
Il s’agit d’une démo qui utilise des propriétés CSS3 pour les animations, les couleurs et d’autres effets. La démo ne fonctionnera donc pas sur les navigateurs qui ne prennent pas en compte ces propriétés. Le tutoriel décrit la création de la font-icon personnalisée avec IcoMoon. Si vous voulez en savoir plus en française sur ce sujet je vous invite à lire mon article « Créer une police d’icônes facilement à partir d’illustrations vectorielles » sur Alsacréations.
Le menu déroulant de la version « mobile » est créé avec du JavaScript. Par défaut si JavaScript est désactivé, le menu est ouvert, ce qui évite de ne pas avoir de menu sur mobile en cas de désactivation volontaire ou souci avec le JavaScript. Il serait possible de le faire en « full CSS3 » avec du :target ou encore tricher avec du :checked sur une checkbox, mais on entre dans le domaine du « hack » du HTML. Pour ce tuto j’ai préféré ne pas faire de full CSS, et avoir un HTML propre avec quelques lignes de JavaScript supplémentaires. Toutes les animations se font en CSS3.
Comme ajouté dans les commenataires, pas de polyfill responsive pour les vieux IE qui ne supportent pas les media-queries, mais vous pouvez toujours utiliser un width au lieu d’un max-width pour faire en sorte de « fixer » la largeur pour ces navigateurs, qui de toute façon n’existent pas sur mobile.
Comme toujours, vous pouvez télécharger le code pour l’adapter à vos besoins :)