Accessibility for Designers Workshop
Accessibility is often overlooked in the initial stages of product design, mistakenly relegated as an issue to be “fixed” later. It’s also still assumed as solely a developer’s responsibility. However, effective accessibility is the collective responsibility of the entire team, including designers. Many accessibility problems can be anticipated and already eliminated during the design phase. As a designers, you have the power to influence product roadmaps by advocating for accessibility, accessibility features, making a significant impact!

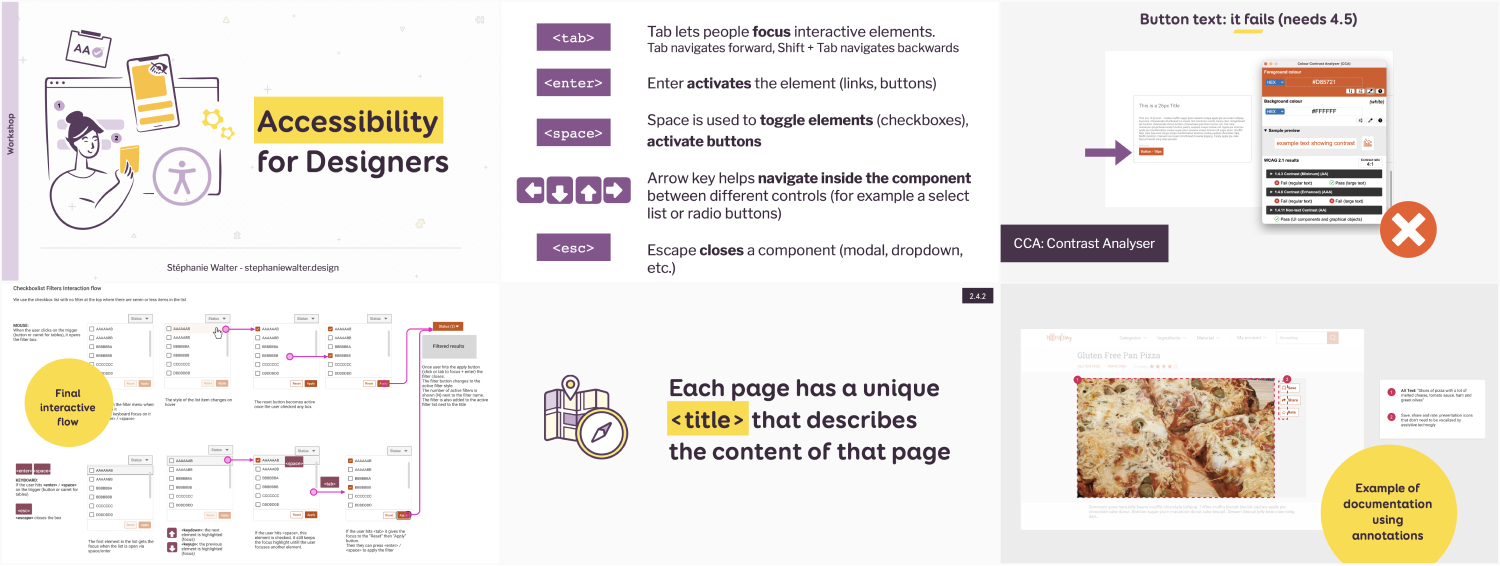
Example of some the workshop slides
Workshop Dates for 2026
There is currently no new dates for this workshop. Here are 2 options:
- I’m planning on bringing this as video on demand, at some point. If you are interested, you can leave your email to get notified about the video on demand launch. I’ll send a newsletter to inform when the course is ready
- You can also leave your email to get notified about next sessions in this form.
If you are a company and want to schedule a private session with me, please reach out via my contact form.
If you are a workshop or conference organizer and want me to come talk about accessibility for designers and / or do this workshop at your event, drop me an email!
Video on demand
I’m planning on bringing the course as video on demand. If you are interested in getting more information when it’s ready, please fill this form.
Workshop Description
In this interactive hands-on workshop, attendees will acquire the skills to design more accessible and user-friendly products. By examining real-world interface examples, I will highlight key accessibility issues that designers can prevent across four principal areas: Visual Design, Interactions and interactivity, Navigation and way-finding, and Content Access. Topics of exploration will include effective color usage, keyboard navigation and interaction states, layout, wayfinding, titles and links, among others.
The goal is not just to aid in the prevention of design errors, but also to equip designers to audit designs for accessibility issues and correct them in the early stages of the process. We will also go beyond error prevention and also talk about accessibility features designers can push to the roadmap. Finally, the workshop will guide you on documenting accessibility and user interaction requirements in a manner that aids developers in their implementation.
Hands on exercises, to get you some practice
This workshop is not just theory. I build it around lots of practical exercises in Figma, that will help you audit, fix mockups, and document accessibility requirements for your development teams.

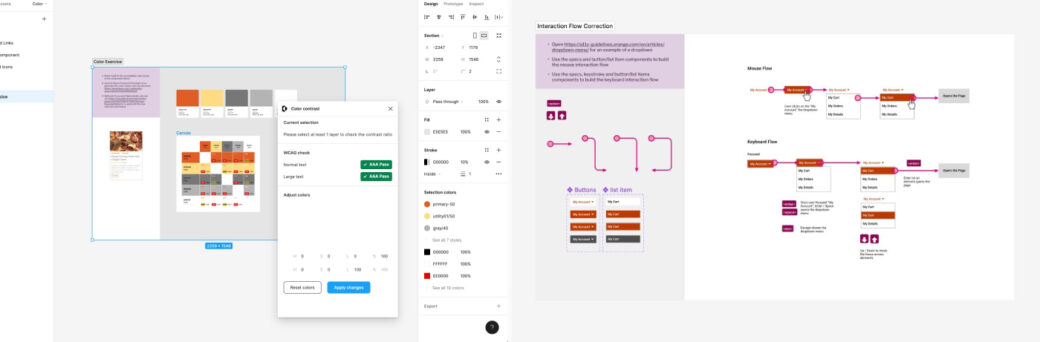
An example of 2 of the hands on exercises we will do during the workshop
Checklists, cheat sheets, A4 posts and resources to keep learning
I will introduce you to a variety of tools that will assist you in auditing and documenting the accessibility of your designs in your work. As part of this workshop, your participants will get access to my Web Accessibility for Designers Checklist + my Sketch / Figma Accessibility & Interactions Documentation Annotation Kit. And plenty of resources to dig more into the topic of accessibility after the workshop, to keep on learning.

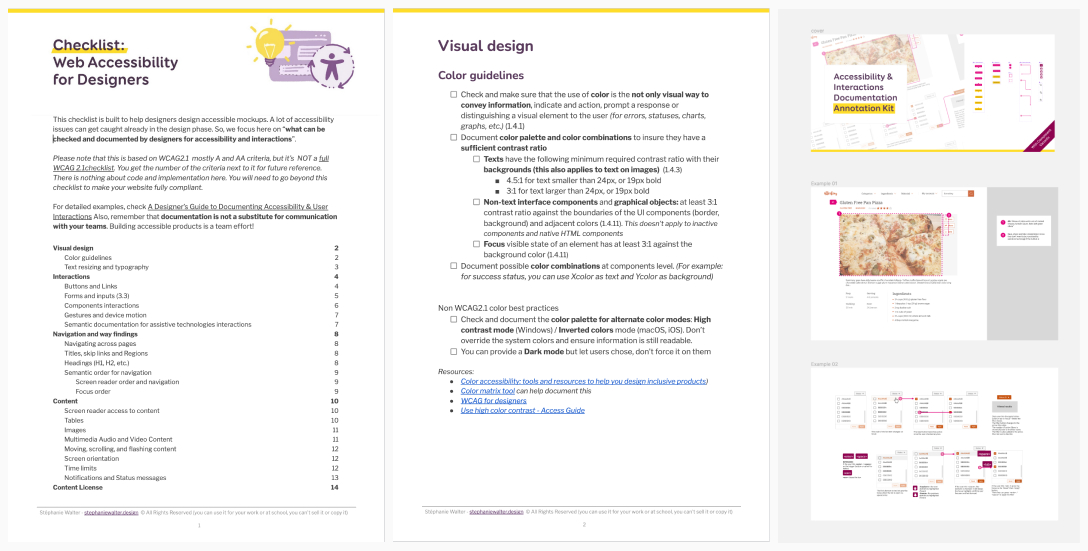
The workshop include complementary access to my accessibility checklist and annotation kit
Learning Goals
What you will learn
- Learn how to design accessible mockups for components and pages that follow WCAG + usability best practices.
- Understand what accessibility issues designers can already avoid in the design phase
- Learn to audit designs to be able to identify and correct accessibility mistakes in designs
- Foster improved communication on accessibility within your team
What you won’t learn
While this is a hands-on, practical workshop, we won’t have time to go into the strategic aspects of promoting accessibility within organizations, or explore in depth the legal implications of inaccessible products. Also, while we will discuss relevant aspects of the WCAG guidelines, this workshop will not provide an exhaustive front-to-back coverage. This is focused towards the part that designers can help with.
Prerequisites
- You don’t need any specific accessibility knowledge to attend
- You need to know how to use a design tool for the exercises. We will use Figma.
- You will need a computer and Figma. Before the workshop, I will send you a list of the free tools you need to install (Figma plugins, other tools) to help us during the workshop.
Workshop Detailed Plan
Here are the main areas of expertise that will be taught during this workshop. This is about 10 hours of workshop, with all the exercises. Please note that I can adapt and focus on some specific parts, depending on your needs, for shorter versions. Especially if your teams already feel comfortable with certain aspects. I have a more detailed plan, don’t hesitate to contact me if you need it to convince your boss.
- Introduction – on WCAG and understanding accessibility
- Accessibility on visual design
- Usage of colors, contrast ratios and auditing mockups / documenting colors
- Text resizing and typography
- Interactions and interactivity
- Designing better buttons and links, with accessibility in mind
- Accessibility rules and design documentation for forms and inputs fields
- Focus on keyboard navigation: skip links, focus orders, etc.
- Documenting complex components
- Designing accessible gestures and drag and drop movements
- Navigation and way findings
- Screen reader order and navigation
- Information Architecture for Everyone: titles and headings
- Identifying and documenting regions and landmarks
- Content Access
- Screen reader access to content
- Alternatives to Images
- Multimedia Audio and Video Content
- Charts and Graphs
- Tables
- Screen orientation
- Moving, scrolling, and flashing content
- Time limits
- Notifications, updated content and status messages
Interested in this workshop?
If you are interested in hosting this workshop (for a conference or a company), please contact me. I will also organize some sessions for designers later this year, so, subscribe to the newsletter to stay informed if you want to participate.
Other resources on Accessibility
If you are looking for other resources on accessibility, here’s what you can find on my site: