
Photoshop Style Guide .PSD (and workflow)
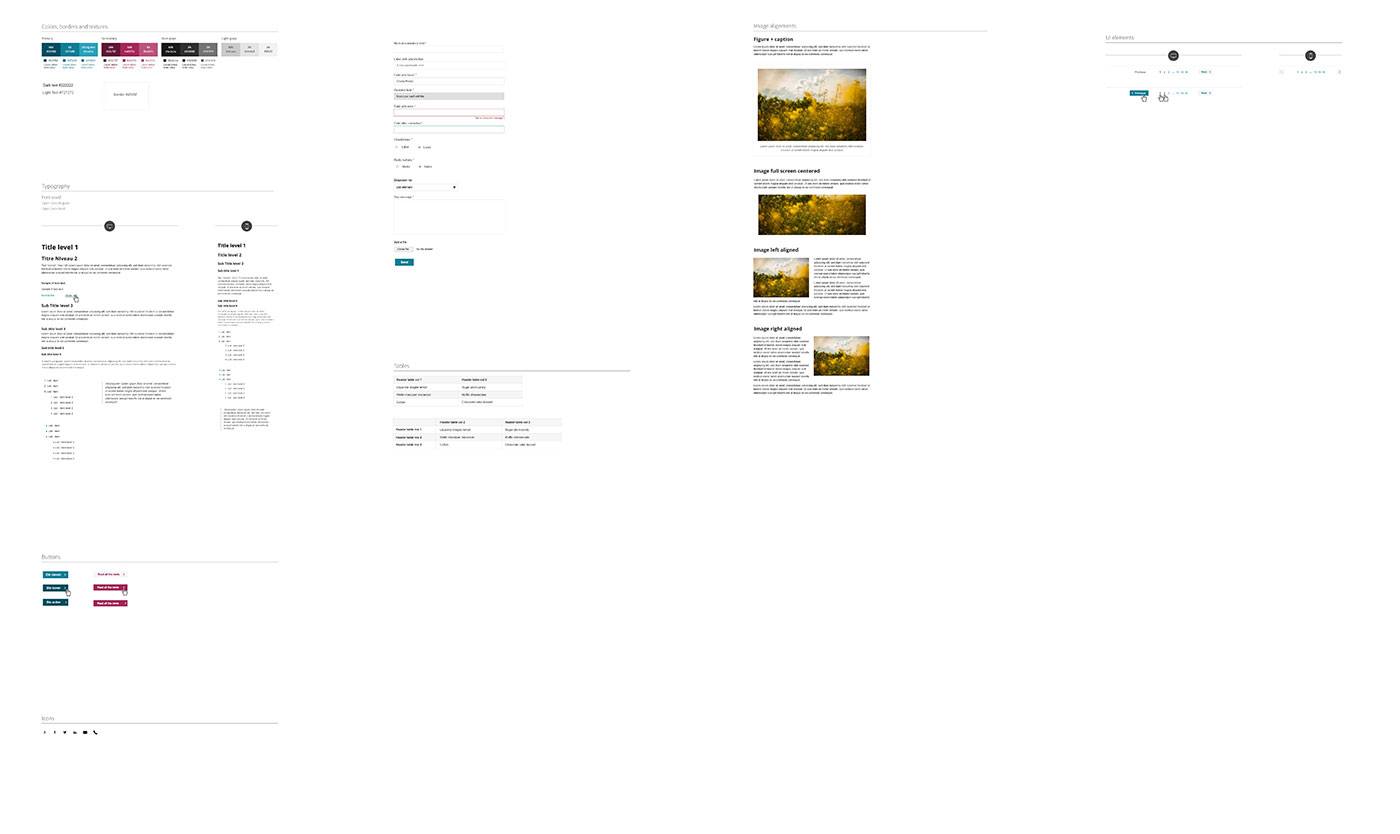
This is my style guide starter file I use when I start a Photoshop project. I thought it could be useful and some of you wanted to see it so I decided I might as well share the .PSD file. It contains colors, responsive typography, normal, active and hover buttons, forms, icons, tables, image alignments, ui elements, etc.
Download Photoshop Style Guide .PSD on github
It is currently using artboards to separate the different parts (so you’ll need PS 2015 at least). You can then either export them separately using the artboard export of everything in one big file (using the old safe for web).
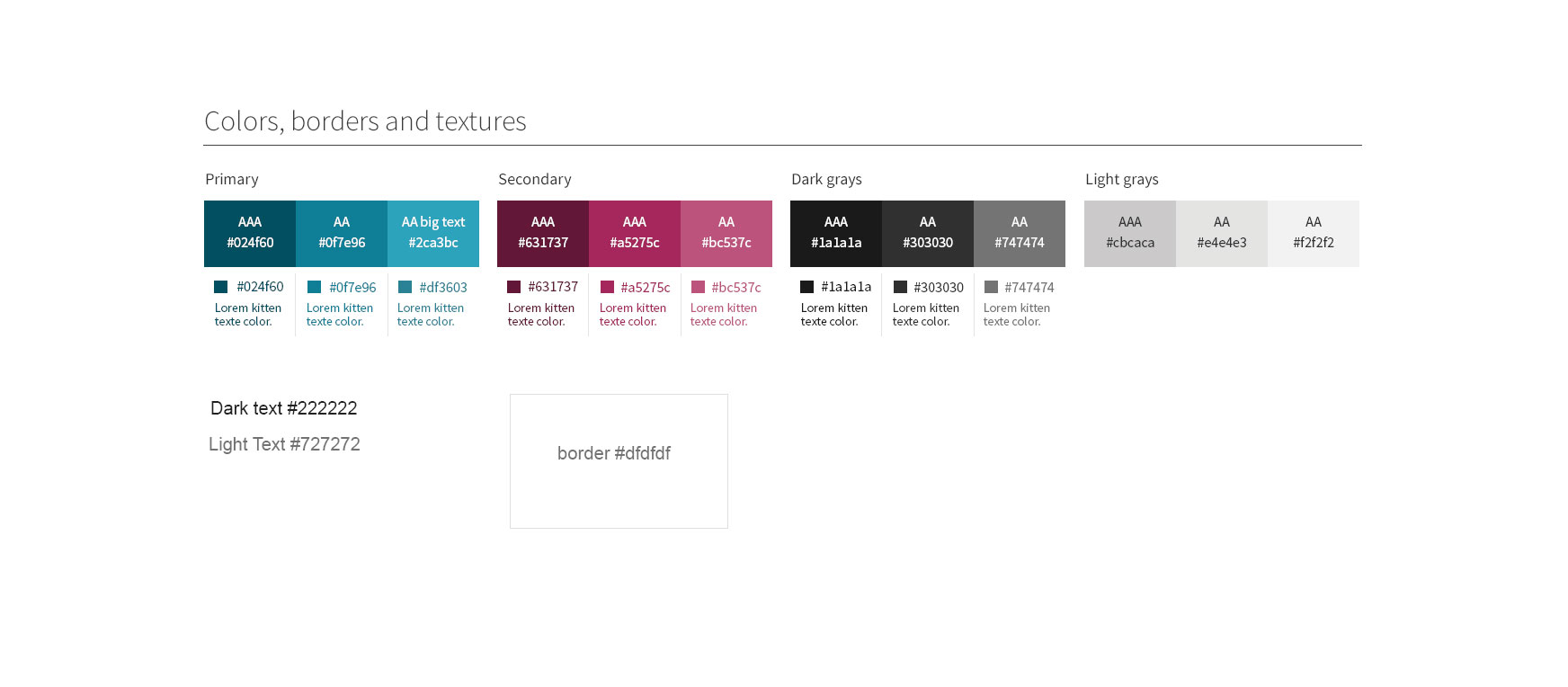
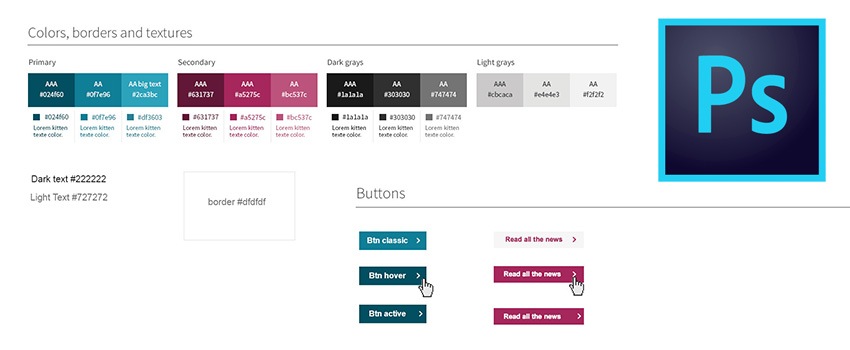
 Accessibility and colors
Accessibility and colors
The color part puts a strong focus on accessibility. The AA and AAA refers to the W3C accessibility color constrast ratio.
The first line shows colors used as background with sufficient contrast ratio to work. The second line shows the color equivalents for the text. In most cases, simply using the background color as equivalent for the text will work. But for background colors with low contrats on white, I sometimes need to tweak the text color a little bit to make it work for small text size as well.
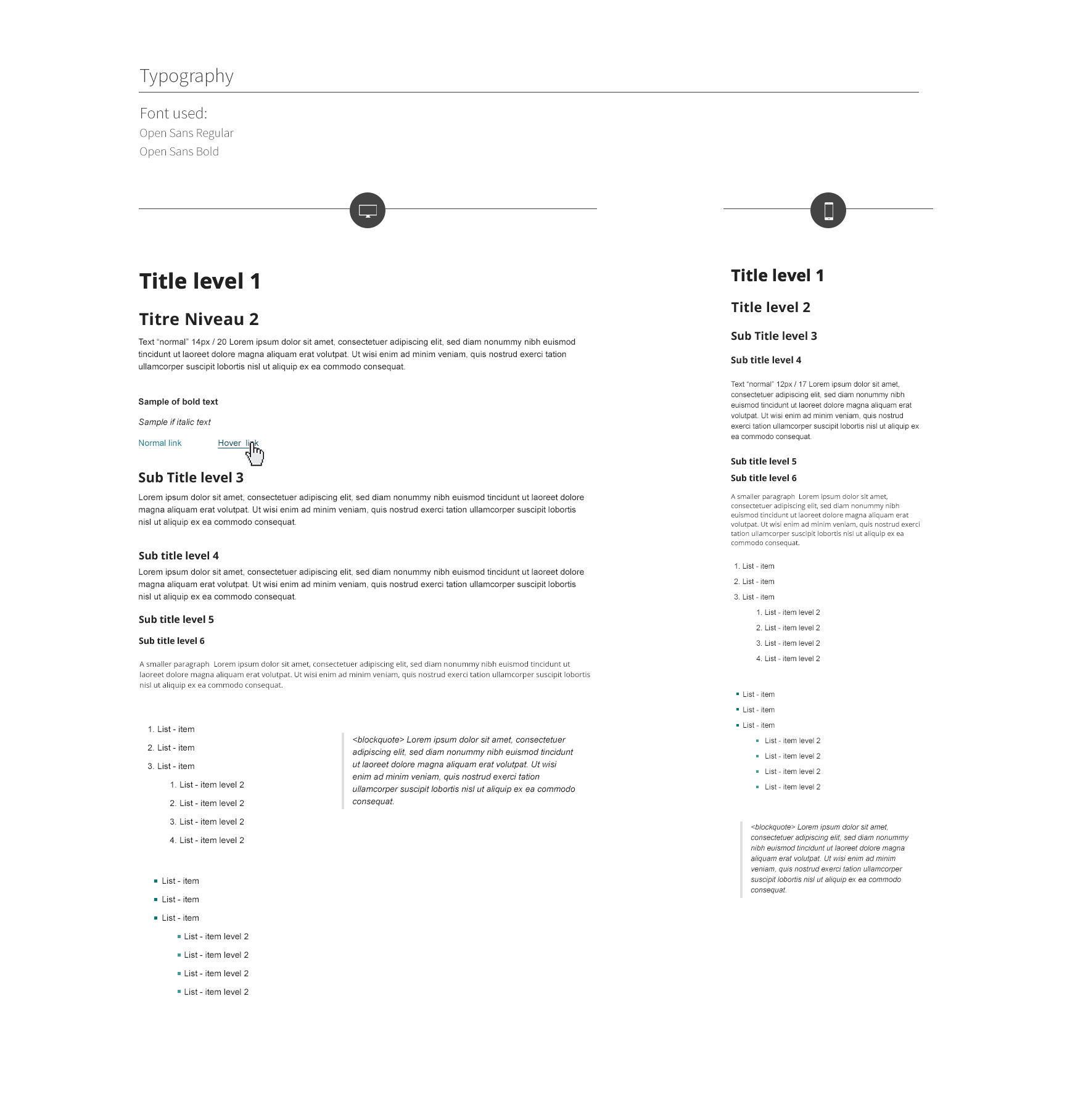
Responsive typography
It’s usually complicated to make sure typography is consistant all over the interface, especially on big long projets. I put the different titles levels, but also how the takes will be displayed in bold, italic and different link states and bullets in the style guide. I usually use the style guide to specify how fonts will scale on mobile (especially for projects where I won’t have the time to design all the mobile details)
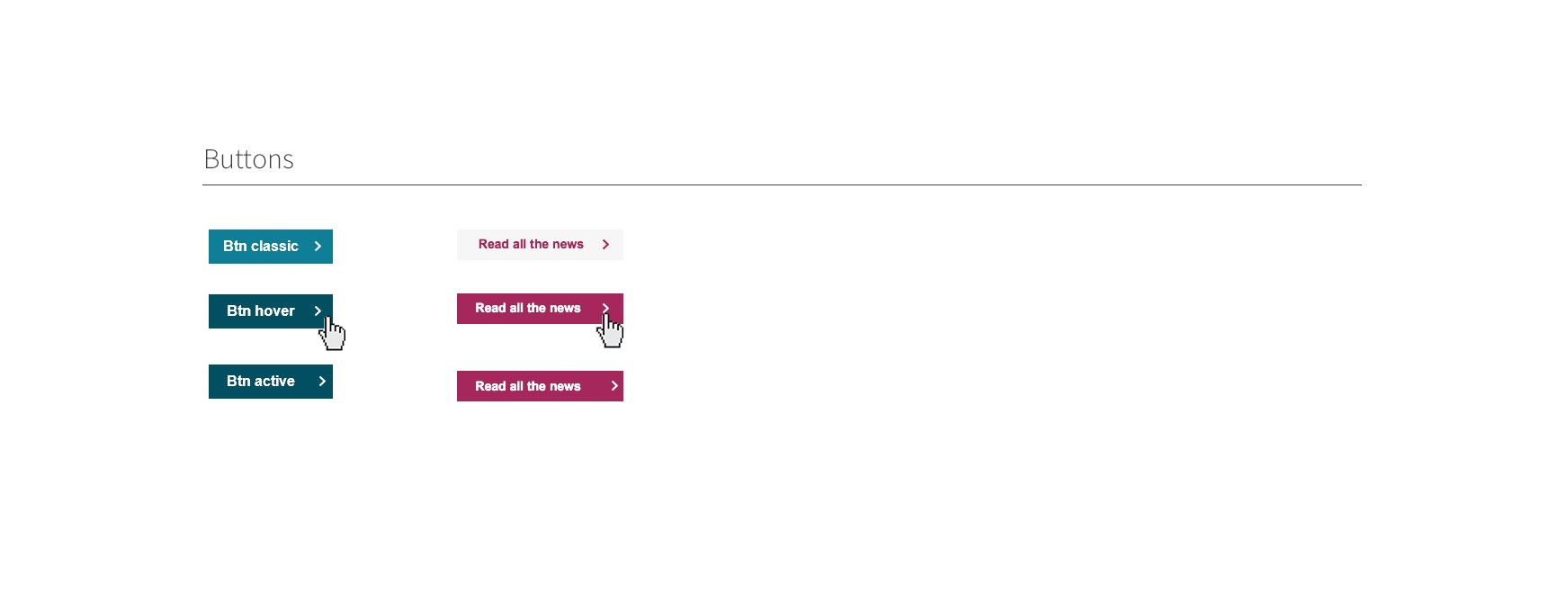
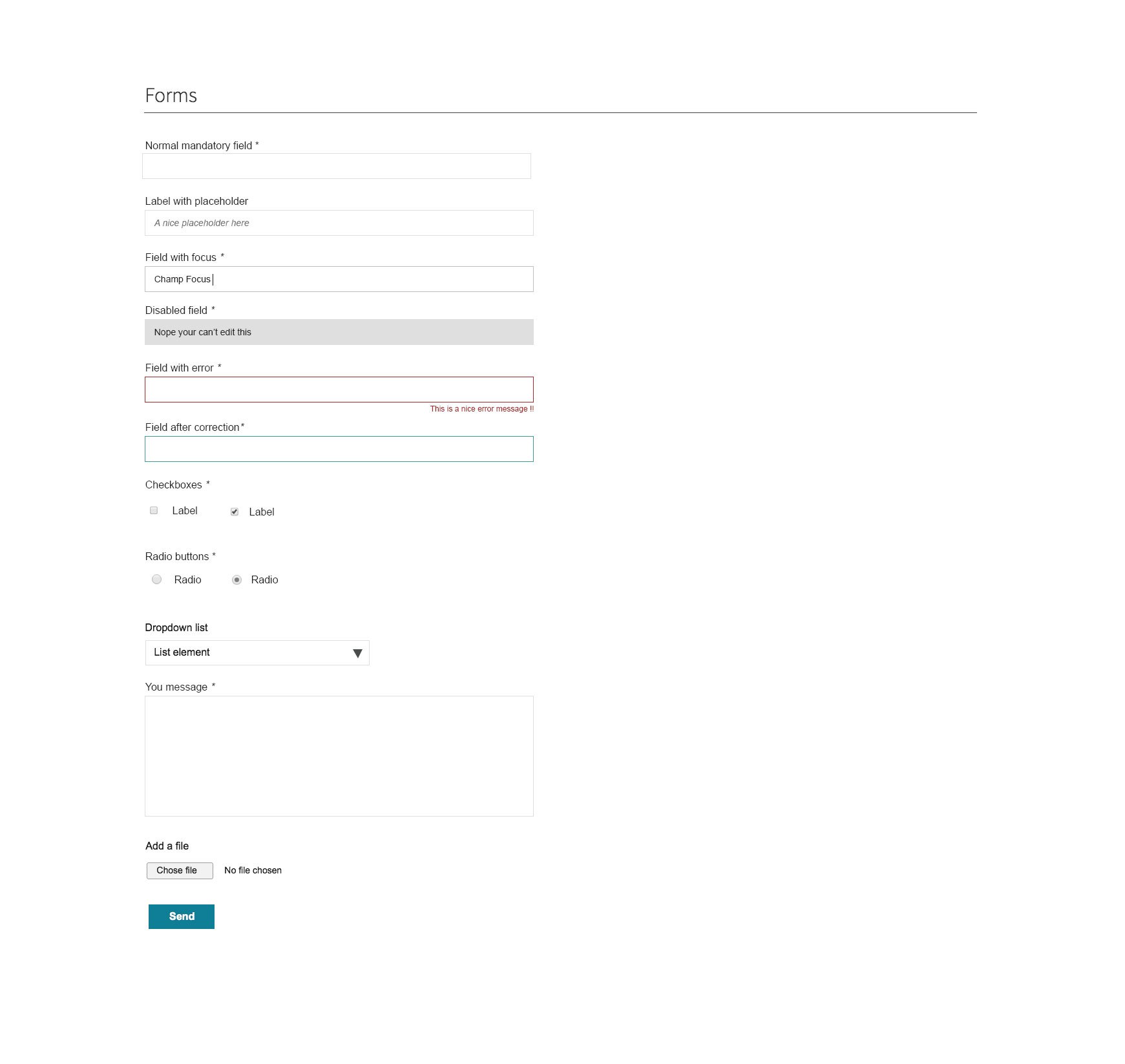
Buttons and form states
Developers don’t like it when they have to seek out hover states in 10 different PSD files, so I usually put hover and active states for buttons, links and interactive elements directly in the style guide.
The same goes for form elements. Most of the time developers are going to need a lot of states, from empty to input with focus, errors, etc. I put all of those in one place in the style guide.
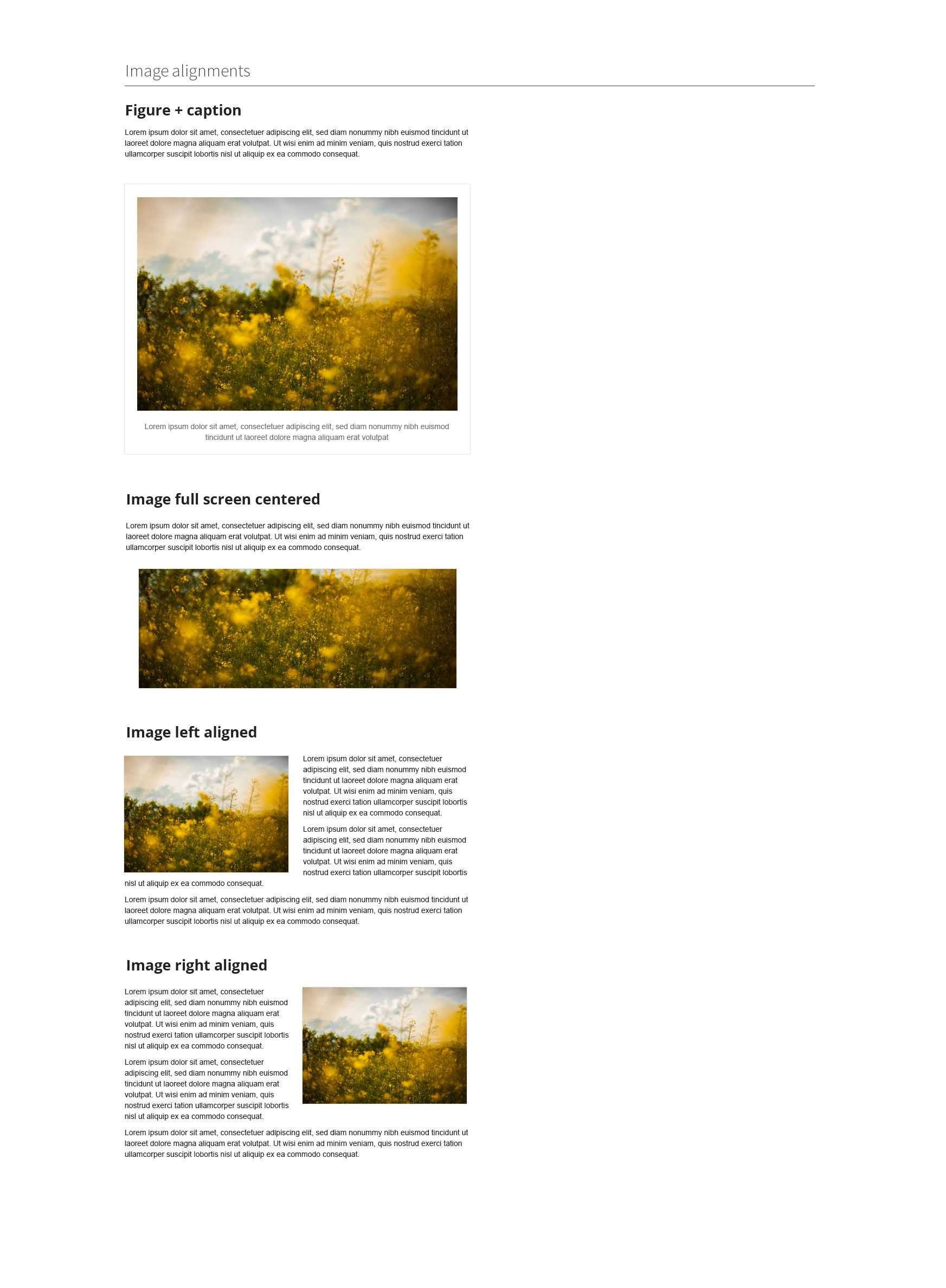
Image alignments
I tend to work a lot with CMSs like WordPress so I put a special section for image alignements in the style guide.
And there’s a lot more going on in the style guide. Please feel free to fork, enhance it, use it and send feedback 🙂
Download Photoshop Style Guide .PSD on github
Photoshop Style Guide created by Stéphanie Walter is licensed under a Creative Common Licence Attribution-ShareAlike 4.0 International (CC BY-SA 4.0)
You are free to: Share — copy and redistribute the material in any medium or format, Adapt — remix, transform, and build upon the material for any purpose, even commercially. You must give appropriate credit, provide a link to the license, and indicate if changes were made.
 Accessibility and colors
Accessibility and colors