All posts in Expert UX Templates & Resources

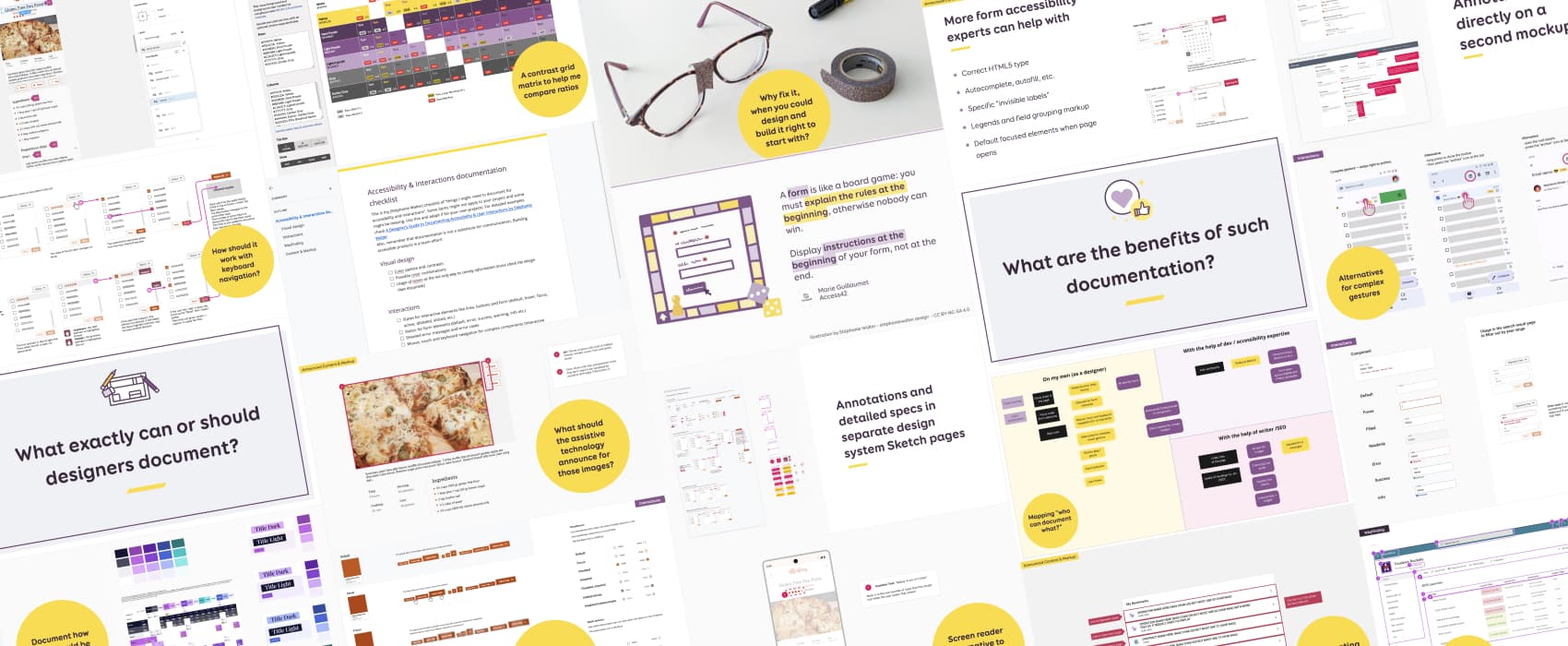
A Designer’s Guide to Documenting Accessibility & User Interactions
Accessibility is unfortunately still an afterthought on many projects. User interaction and accessibility requirements are poorly documented, at best. Or forgotten, when handing over designs to developer teams. And fixing it later costs a LOT more than building it right to begin with. Why, what and how designers can document different aspects of accessibility and user interactions requirements, to build better more inclusive products.

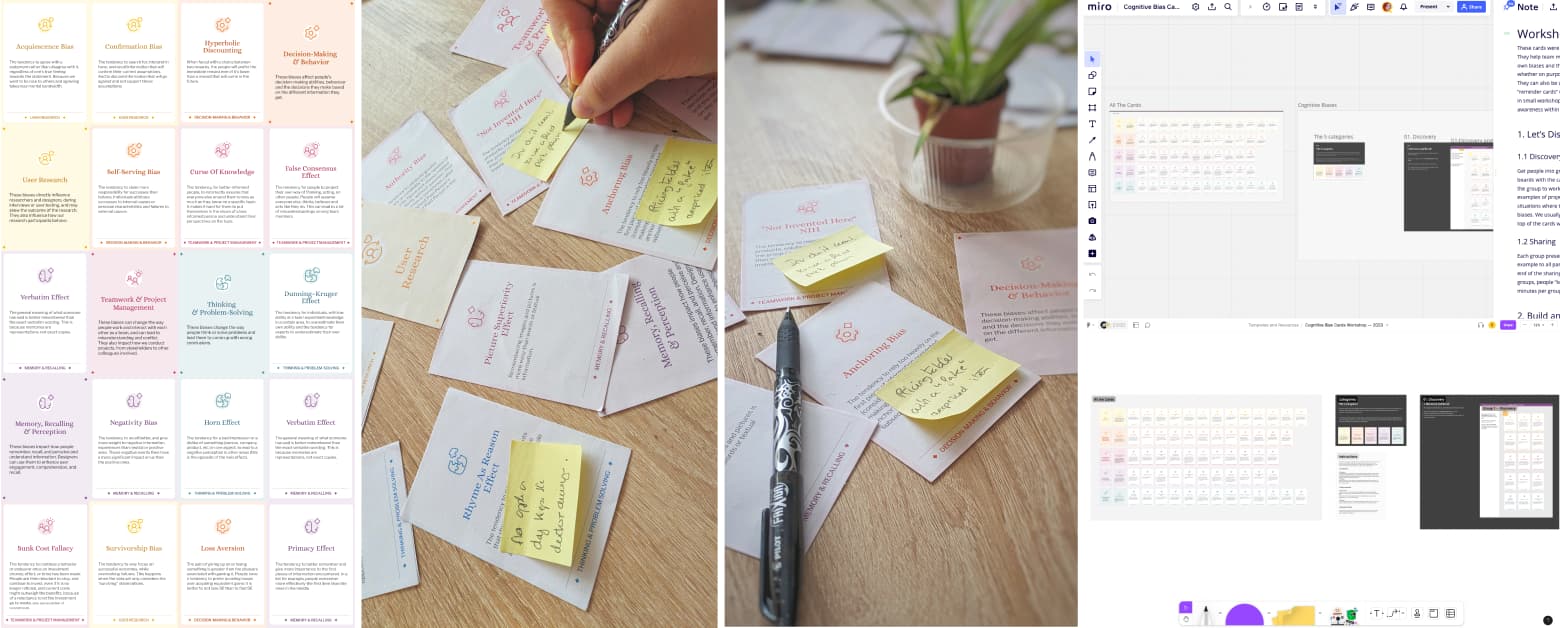
UX Cognitive Bias Cards & Workshop
Cognitive biases are psychological thought mechanisms and tendencies that cause the human brain to draw incorrect conclusions. They will influence people’s behavior. We created this deck of 60 cognitive biases cards and a workshop to help teams / students understand how different cognitive biases that will impact people’s behavior.

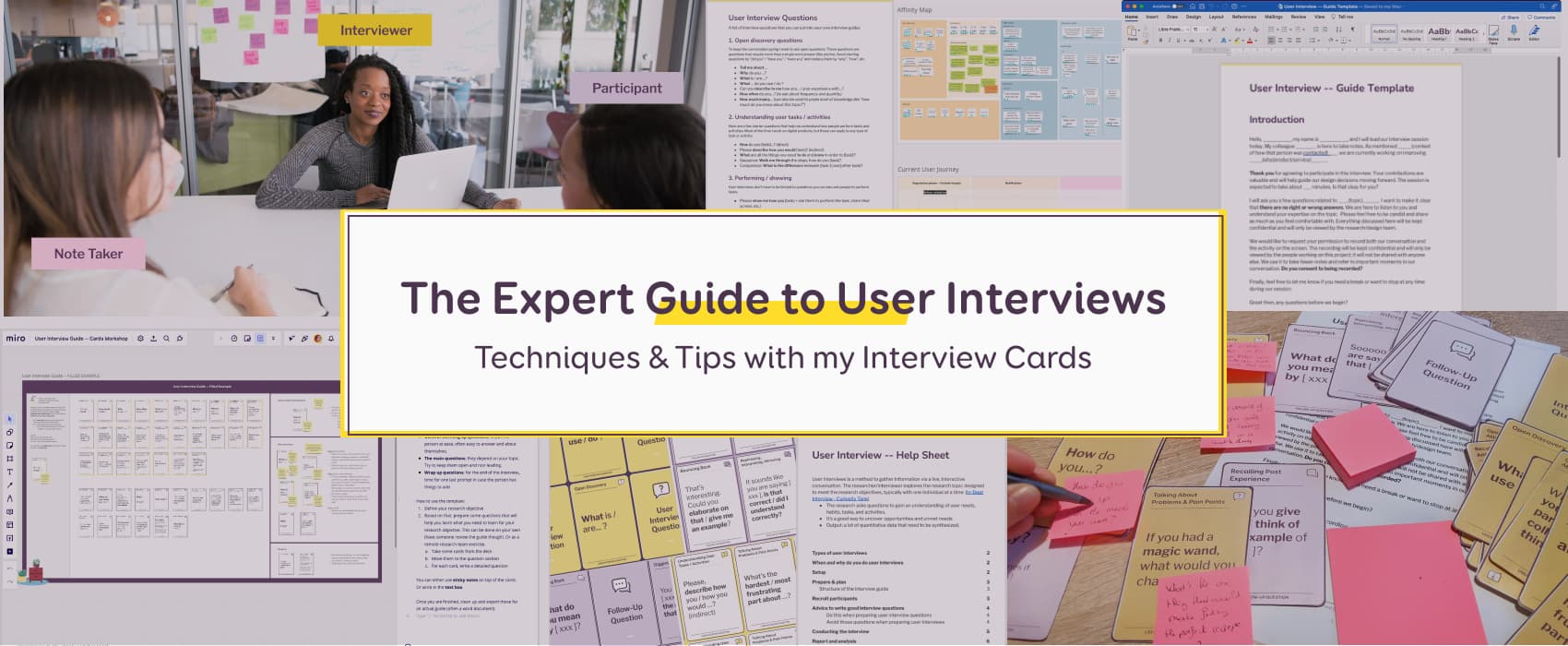
My Expert Guide to User Interviews
Well written and well conducted interviews are the key for gathering useful and helpful information about our user needs, pain points and more. I created a set user interview and follow-up questions cards and a digital workshop board (Miro and Figma). Those tools make writing better interview guides easier. They also help experts plan and conduct user interviews more effectively.

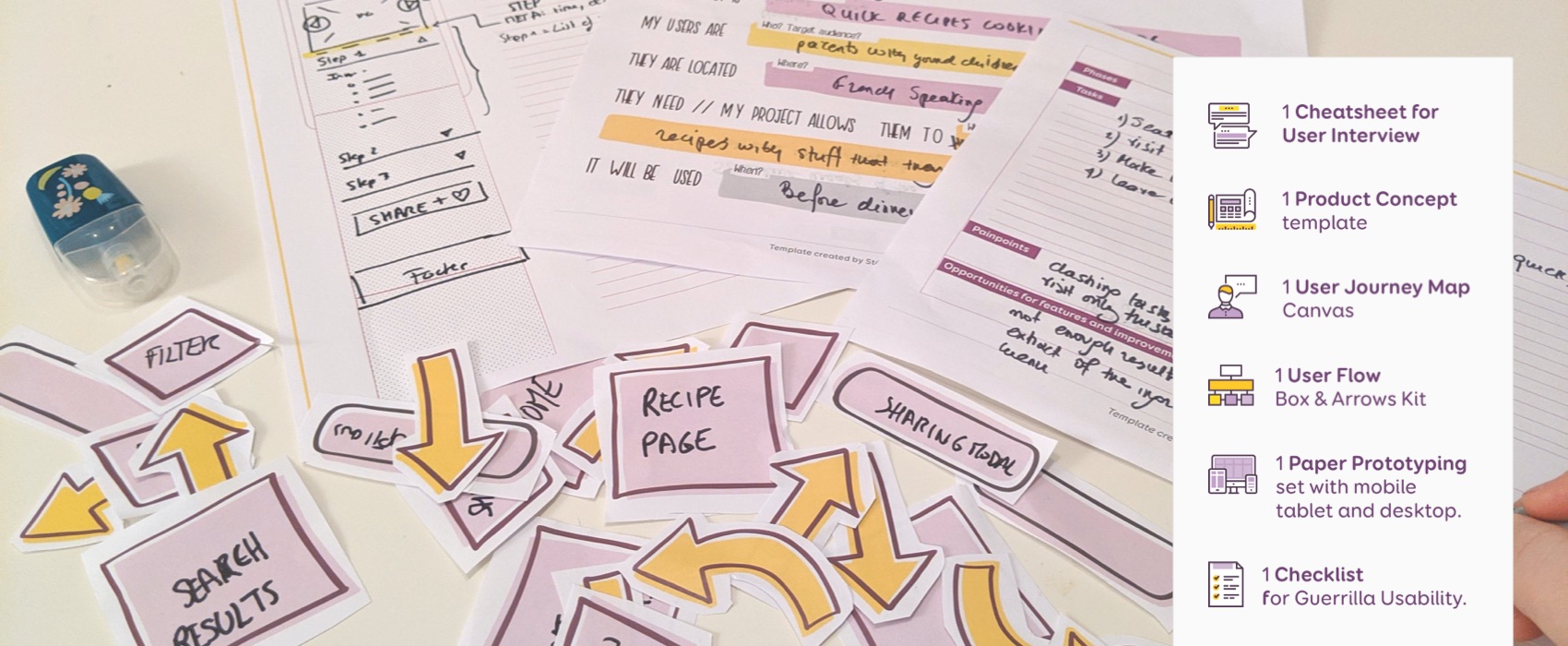
A User Research and UX Design Starter Kit
Today I want to share with you my User Research and UX Design Starter Kit. It a 51 pages PDF that contains my user interview cheat-sheet, my templates for product / service concept, a user journey map template, my user flow kit, some mobile, tablet and desktop templates for paper prototyping and a guerrilla usability testing checklist.

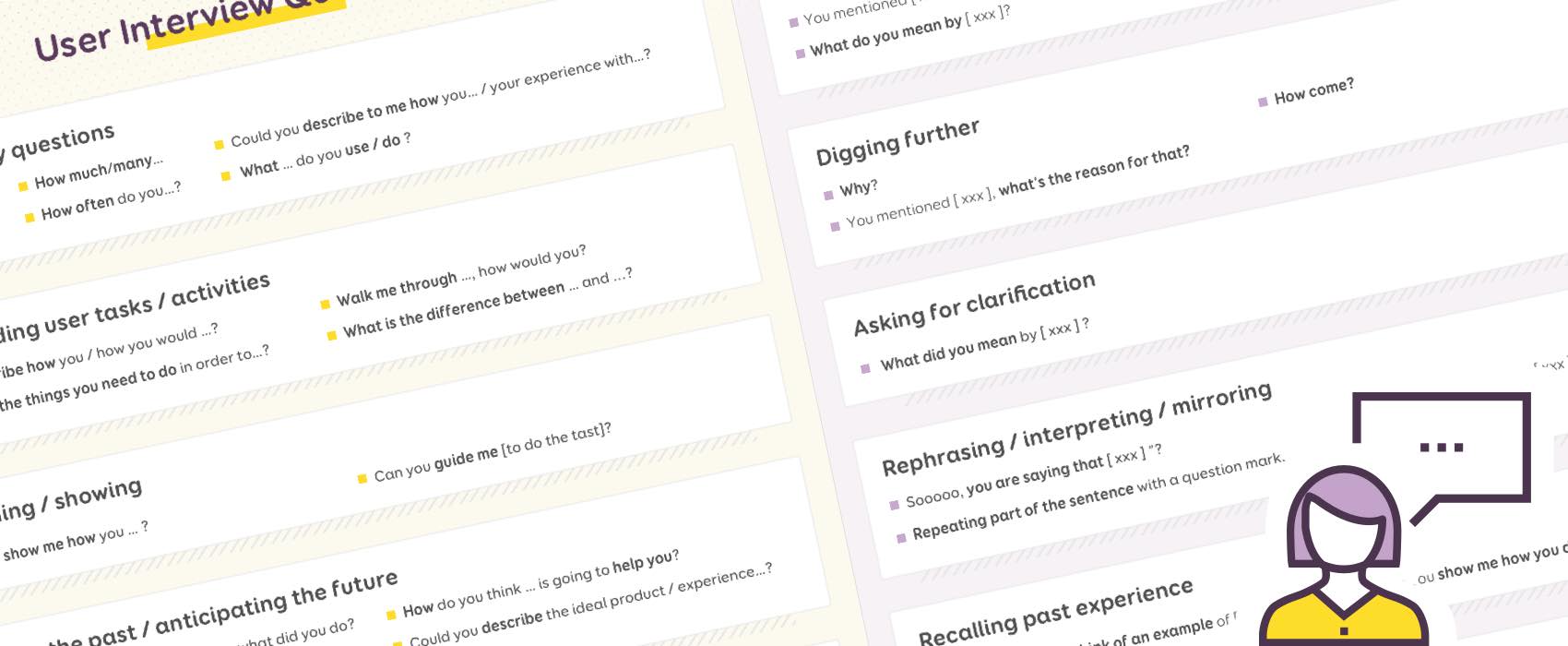
A Cheatsheet for User Interview and Follow Ups Questions
A put together a cheat sheet to help you write interview and follow ups questions for user research, interviews and usability test protocols (also available as .PDF). Those are fragments of questions to should help you get started writing your own questions.

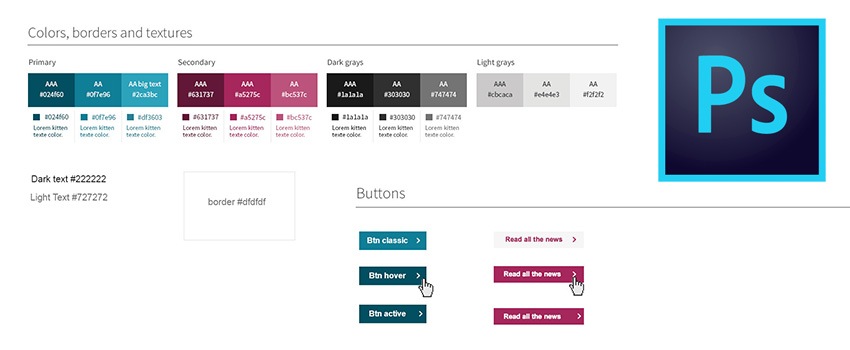
Photoshop Style Guide .PSD (and workflow)
This is my Style Guide starter file I use when I start a Photoshop project. It contains colors, responsive typography,normal, active and hover buttons, forms, icons, tables, image alignments, ui elements, etc. I thought it could be useful and some of you wanted to see it so I decided I might as well share the .PSD file. You can download it for free on github.
![[Freebies] Responsive Retrofitting VS Mobile First Responsive Strategy Illustration](https://stephaniewalter.design/wp-content/uploads/2015/12/retrofitting-EN.jpg)
[Freebies] Responsive Retrofitting VS Mobile First Responsive Strategy Illustration
This content is 10 years old. Remember that the following content might be outdated.The word “Responsive” has today a lot of different meanings depending on the person you ask. In his article Responsive Strategy, Brad Frost explains the difference between Responsive Retrofitting and what he calls Mobile First Responsive. Design. This first one is, I quote: “the process of taking an existing desktop-only website, and making it responsive after the fact.” Basically what we have been doing the past few years …
![[Freebies] Mobile Touch Areas](https://stephaniewalter.design/wp-content/uploads/2014/05/touch-zone-blog.jpg)
[Freebies] Mobile Touch Areas
This content is 11 years old. Remember that the following content might be outdated.I needed some nice touch areas icons for a presentation and ma teaching at the university so I simply made them. I based the areas on different datas I collected from different articles and books: Responsive Navigation: Optimizing for Touch Across Devices by Luke Wroblewski How Do Users Really Hold Mobile Devices? Josh Clark’s chapter “Designing For Touch” for the Mobile Book by Smashing Magazine On the top of …
![[Update] Mobile and desktop device template Photoshop and Illustrator format](https://stephaniewalter.design/wp-content/uploads/2014/02/device-template-thumb.jpg)
[Update] Mobile and desktop device template Photoshop and Illustrator format
This content is 11 years old. Remember that the following content might be outdated.For a responsive webdesite presentation I update my Mobile and desktop device template .PSD with some new freebies in it. The new version has still the mobile, desktop and tablet device templates as .PSD vector shapes, and I added this : a laptop template the iOS devices now come into an vector .EPS format you can open in Illustrator some exported .PNG version of the vector templates You can …